热门标签
热门文章
- 1Java开发专家阿里P6-P7面试题大全及答案汇总(持续更新)_java专家面试题
- 2elasticsearch之嵌套对象、父子文档_es嵌套对象
- 3人工智能机器人电销,AI语音机器人系统_ai电销机器人系统
- 4自学Java怎么找工作?好程序员学员大厂面试经验分享!_2023java怎么找工作
- 5解决:Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required_property 'sqlsessionfactory' or 'sqlsessiontemplat
- 6使用Springboot + Tesseract OCR引擎实现图片文字自动识别_springboot整合tesseract
- 7操作系统书籍推荐_osek操作系统学习有哪些推荐书籍
- 8链表中环的入口节点_环形链表入口
- 9uni-app - 在uniapp中使用echarts展示图表_uniapp echarts
- 10golang框架
当前位置: article > 正文
UE4_UI_滑块进度条_ue滑块控制
作者:小小林熬夜学编程 | 2024-05-27 00:14:26
赞
踩
ue滑块控制
祝大美兰陵越来越好!

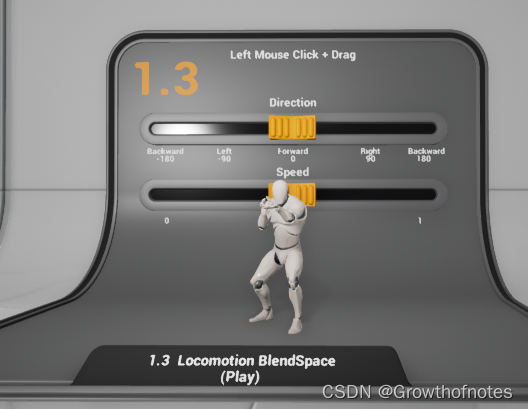
效果图如上,通过模型实现滑块功能。
实现步骤:
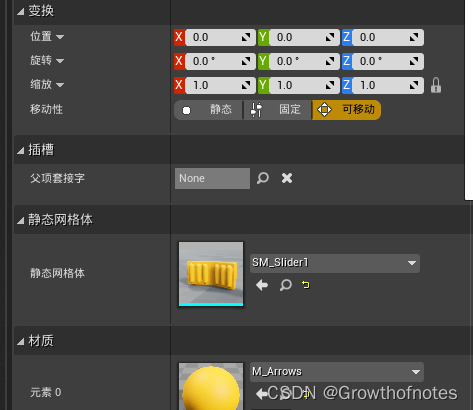
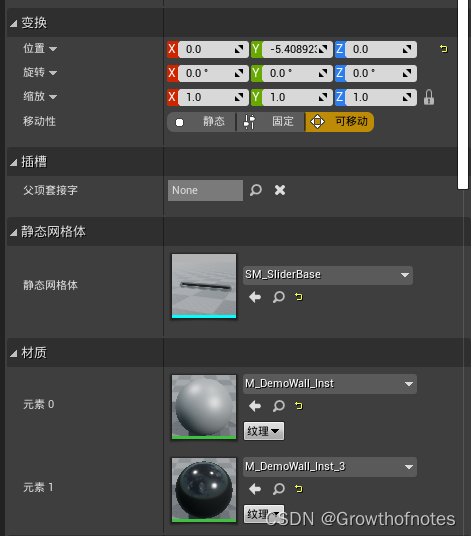
一、新建actor,更名字BP_Slider,添加2个静态网格体组件,分别更改组件名字为slider和base,添加好静态网格体并放好位置。



二、BP_Slider构造函数Construction Script初始化内容
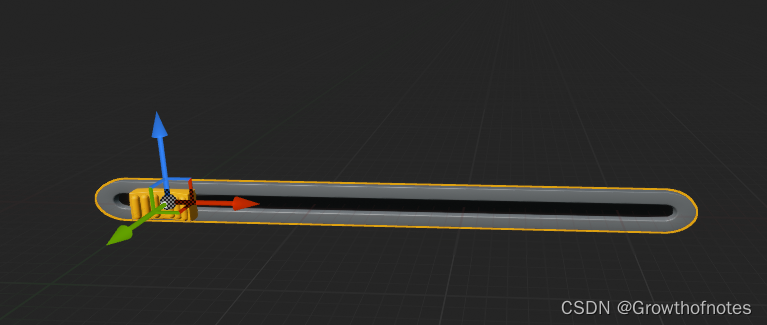
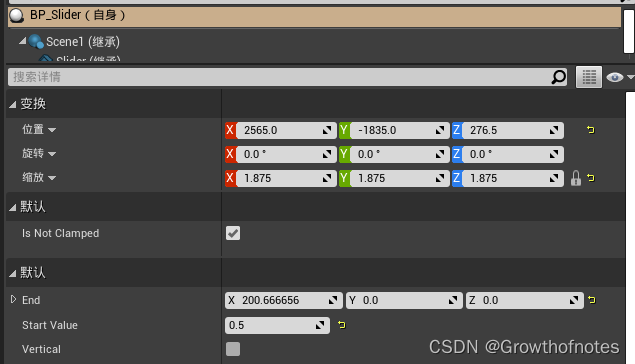
滑块得有一个初始化的位置设为startvalue,取值范围在【0,1】,用来决定到底一开始的时候滑块处于进度条的什么位置。比如下图处于0.5的位置。

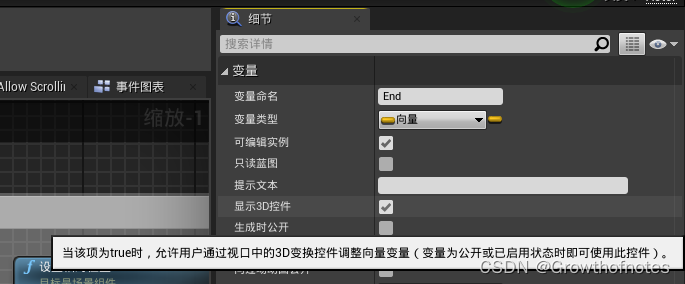
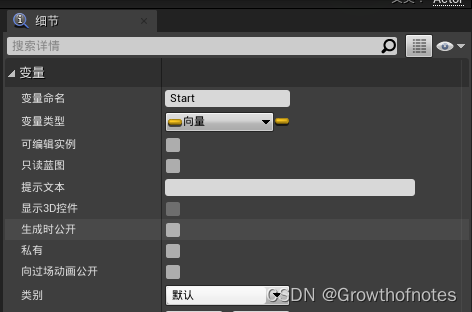
同时滑块的位置被拖动之后,还得知道处于百分之几位置,要想知道就必须有start和end两个变量,我们让start为(0,0,0),end对外公开自己设置可拖拽,如上图箭头。具体设置见下图:



这样在外部设置完之后

我们就可以初始化了,为了防止超出范围,我们限制下再重新赋值,保证变量在0-1之间,但包含0和1.
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小小林熬夜学编程/article/detail/629016
推荐阅读
相关标签


