- 1Golang 面试题(3) 两个协程轮流打印字母和数字
- 2android.hardware.camera2详解
- 3SpringBoot数据源——为什么平时默认线程池是Hikari_hikari线程池
- 4若依框架---权限控制角色设计_若依权限字符
- 5HarmonyOS应用开发者基础认证考试题目及答案_harmonyos应用开发者基础认证答案
- 6【Python】Django搭建个人博客系统简单记录_python+django个人博客
- 7194、基于STM32单片机智能小车循迹避障小车蓝牙遥控小车设计(程序+原理图+参考论文+硬件框图+芯片设计资料+元器件清单等)_stm32小车各部分电路原理图
- 8数据库课程设计(饭店点餐系统)_数据库课程设计餐饮管理系统的e-r图
- 92023认证杯D题:低光观察黄昏系数|数学中国数学建模国际赛(小美赛) |数学建模完整代码+建模过程全解全析
- 10[附源码]Sprintboot计算机毕业设计餐馆点餐管理系统【源码+数据库+LW+部署】_数据库课程设计饭店点菜系统
Unity Shaders and Effects Cookbook (2-4) 压缩和混合纹理贴图:使用灰度图存储插值信息_unity urp4张贴图混合shader
赞
踩
这一节看了几次才慢慢的读懂。
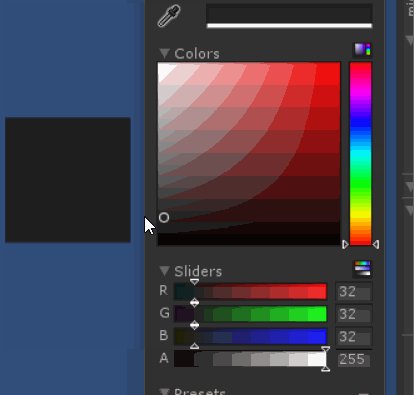
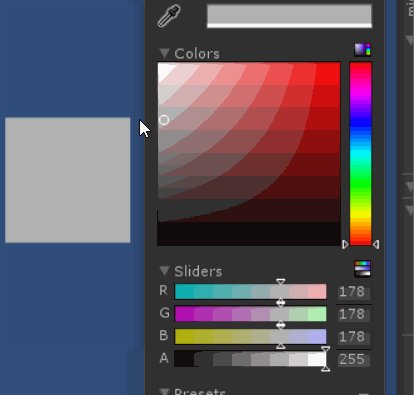
首先是这个灰度图,为什么叫灰度图,是因为 这个图片中的 R、G、B 存放的都是同一份数据,打开Unity 来调一下颜色看看 更直观。
可以看到,当 R、G、B 三个值相同的时候,图片是只有黑白,而丢失了其它的颜色的,所以我们叫灰度图。
什么时候用到灰度图?
本文转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn比如说高度图,在这个坐标的点,海拔高,就记作 1,海拔低就记作0 。把这一份数据 同时存储到 RGB 三个通道中,这样,越白就越高,越黑就越低。
上面都是说的 灰度图 的制作与应用。
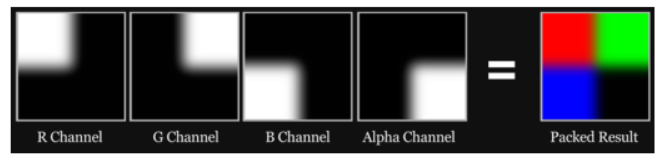
然后当我们把灰度图搞出来之后,就发现,一张图的 R、G、B、A 都存储同样的数据太浪费了……,所以就可以把 不同的灰度图 ,比如把4张灰度图中的数据,分别存储到一张图片的 R、G、B、A中,这样就不浪费了,减少了文件体积。这就是书上讲的纹理压缩。
比如说我草地、石头、沙子、水流 四张图片,要扑在同一个地形上面,要混合,那么就有这几分数据,草地和石头的混合系数A,然后和沙子的混合系数B,然后和水流的混合系数C。这A、B、C 三份数据保存在 一个图片的 R、G、B 这三个通道里面。当要进行混合的时候,我们可以在 Shader中取出 4 张图片的颜色数据,然后同样用 tex2D 函数取出当前坐标的 混合系数。这样很方便
书上讲的就是这么个例子。
首先看看纹理压缩的例子图
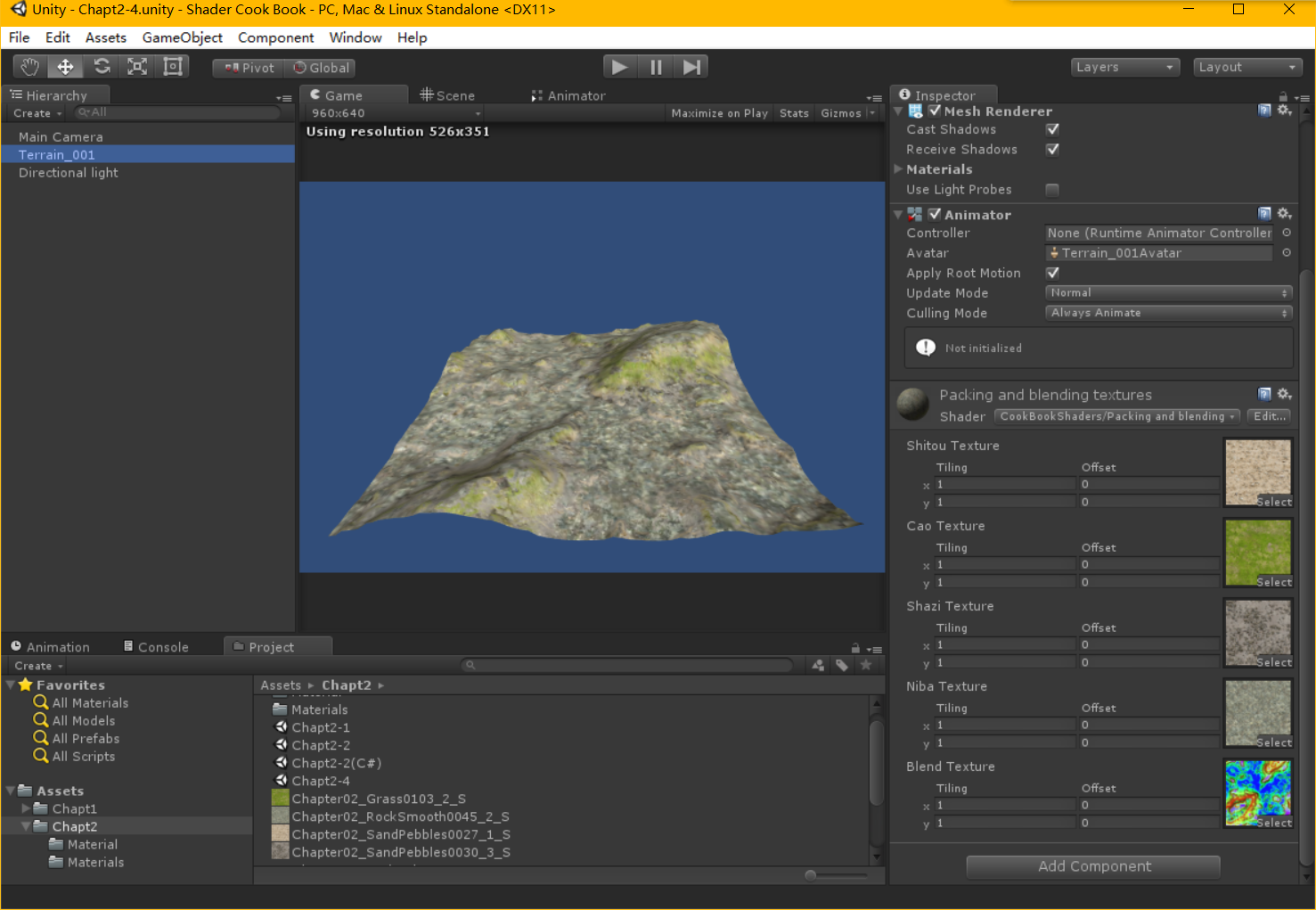
进入到这一节的例子
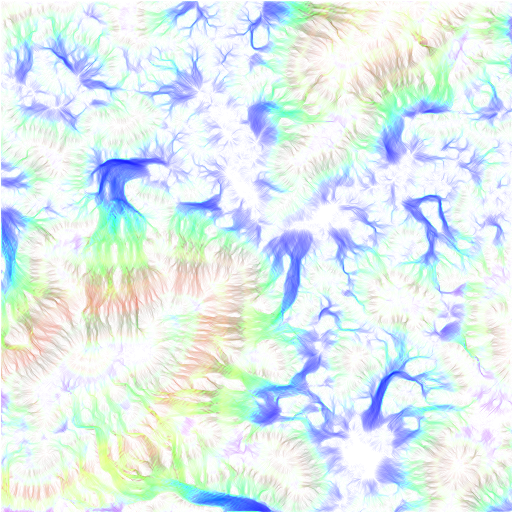
这一节是有 草地、石头、沙子、水流 四张图片,然后还有一张图存储这 这4 张图的混合 系数。
本文转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
下面这张图存储着混合系数,挺漂亮的,注意这张图的R、G、B分别代表着 不同图片的混合系数。
混合后的效果如图 本文转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
注意这一节用到了 lerp 函数
lerp(a,b,f) 线性插值 (1-f)*a + b*f
比如 lerp(1,2,0.5) =1.5
示例工程打包下载:
http://pan.baidu.com/s/1dFFIfnV