- 1Sublime 使用笔记(一):安装 & 配置编译环境(C++、Python、Java、JavaScript)_sublime如何下载c++ single file
- 2python自动化_Python自动化测试踩坑记录(企业中如何实施自动化测试)
- 3单片机学习笔记---AT24C02(I2C总线)
- 4Stone 3D教程:创建全景图云展览,只需要几分钟
- 5【数学建模】【2024年】【第40届】【MCM/ICM】【C题 网球运动中的“动量”】【解题思路】
- 6彻底弄懂ip掩码中的网络地址、广播地址、主机地址_网络地址和广播地址
- 7ai写作在线网页版如何获取?ai写论文免费_人工智能网页版免费
- 8JavaEE作业-实验四
- 9使用powerdesign制作数据库说明文档_powerdesigner导出数据库设计说明书
- 10关键点检测——直接回归法_关键点回归
利用Unity开发UI并接入HTC VIVE 手柄(基本上写完了,挖个坑12.1开完会更新)_unity htc vive
赞
踩
一、任务拆解
1. 设备型号、Unity环境配置
- Unity 2018.3(之前用2021.3,教程比较少,自己复写很困难,就换了个版本)、HTC Vive Pro 2 专业套装、SteamVR
- 安装Unity资源包:SteamVR Plugin(SDK要求 1.14.15)、vive input unity、icons(可能还有补充)

比较重要的官方文档:

2. Unity播放全景视频
目前发现了两种做法
- 第①种将全景视频渲染到整个skybox,让天空背景填充满全景视频
- 第②种将全景视频限制在创建的Sphere中,在中间放个视频播放器
这两种都试了一下,操作过程及发现的利弊如下:
① skybox填充全景视频,并实现play界面巡航
步骤:
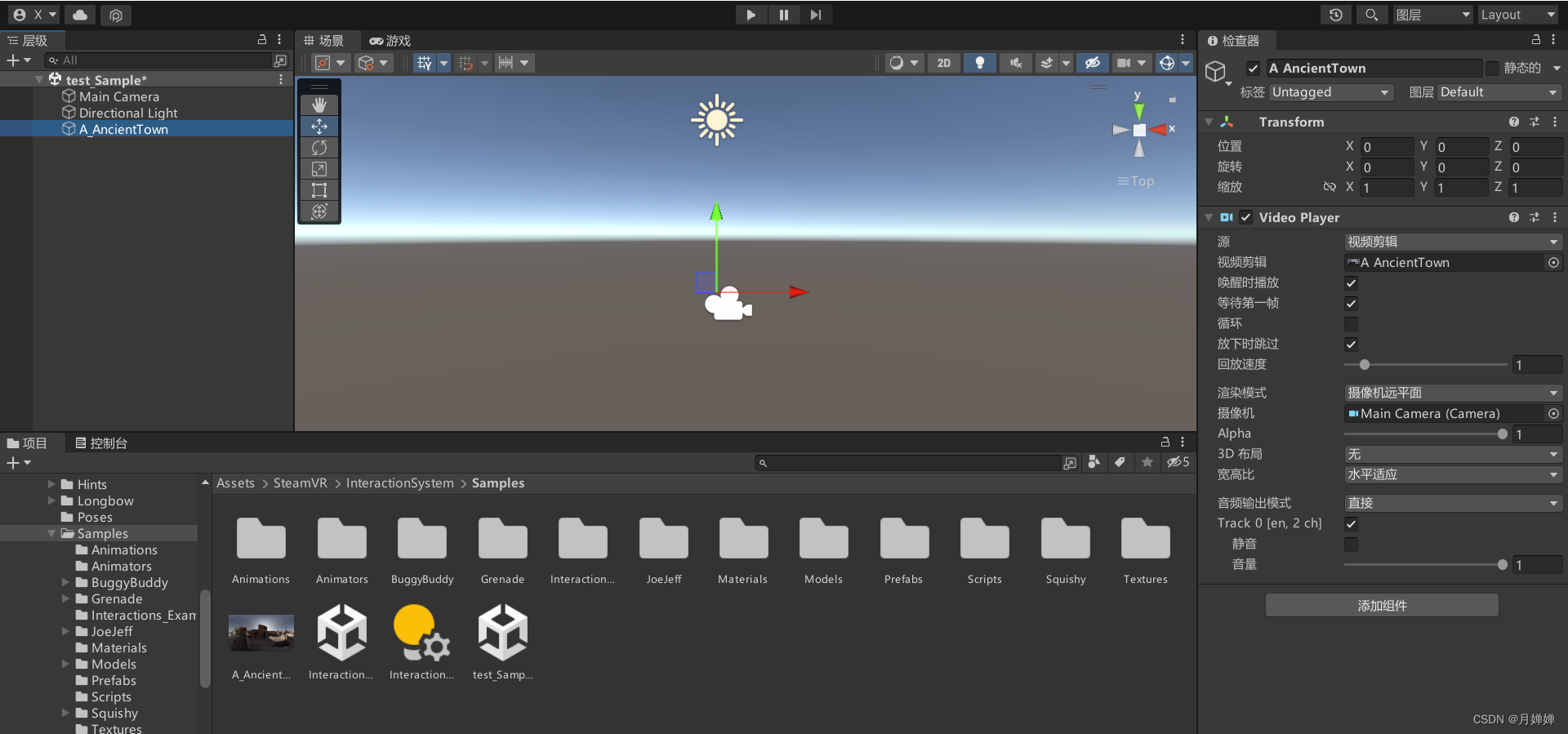
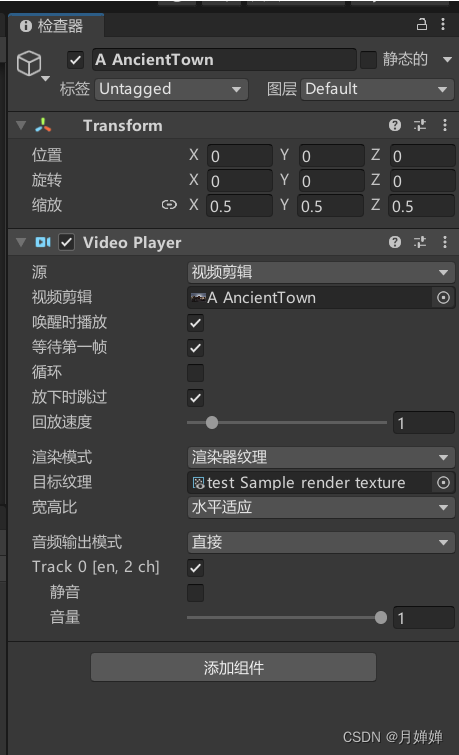
- 设置video player
- 设置接受渲染纹理的skybox材质
- 设置场景以使用skybox
注意:应采用分辨率尽可能最高的全景视频(一般为 4K 或 8K),对设备计算资源和计算能力要求高。我这里还是用的笔电开发,后面涉及到交互类可能就需要换电脑。
-
设置video player,直接把全景视频放到Assets,再添加到Hierarchy。点击play可以查看此视频。
但是目前不知道怎么在不用手柄情况下调整play时的游戏视图。((已解决-7.15)

-
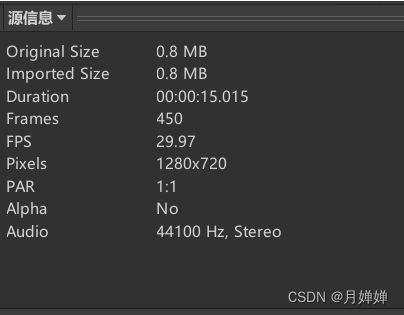
查看导入的视频源信息:查看视频 Inspector ,滚动到视频预览,查看Source Info,搞清楚分辨率。

-
在Assets下创建Render Texture,调整大小同上。点击Hierarchy中的视频,调整video player下的渲染模式。视频不会在 Game 窗口中渲染,但可选择渲染纹理资源 (Render Texture Asset),然后确认其内容会随每一个视频帧更新。

-
创建新的Material,将Shader 设置为 Skybox/Panoramic,Texture设置为刚建的Render Texture。如果是ERP格式,将 Mapping 设置为 Latitude Longitude Layout,选择 360 degree 或 180 degree 子选项。如果是CMP格式,将 Mapping 设置为 6 Frames Layout。查看Inspector的Preview,平移转动方向,确认大背景被换成全景图。
-
设置lighting,菜单栏window>render>lighting。将新的Skybox Material拖放到 Environment 下的第一个字段。点击Play 可将视频显示为Skybox上的场景背景。
-
在main camera的Inspector中添加组件 New Script,再点击play,就能game进行平移操作
using System.Collections; using System.Collections.Generic; using UnityEngine; public class LookAround : MonoBehaviour { // Start is called before the first frame update public float speed = 3; // Update is called once per frame void Update() { if(Input.GetMouseButton(0)) { transform.RotateAround(transform.position, -Vector3.up, Input.GetAxis("Mouse X")); transform.RotateAround(transform.position, transform.right, speed * Input.GetAxis("Mouse Y")); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
② Sphere填充全景视频(目前暂时不采用这个方法-7.16注)
步骤:
- 新建Material对象(后面简称M),将Shader 设置为 Skybox/Panoramic,Render Queue设置成Transparent
- 在Hierarchy中创建Sphere(后面简称为S)作为播放球面,将其Inspector中的Material设为刚刚的M
- 在Hierarchy中创建video player,设置Render Mode为Material Override,Renderer为刚刚的S,选择视频播放路径,点击play,可以看到Game中出现內容。
优缺点
- 第①种对于高分辨率视频,渲染到整个Skybox,从play页面中查看比第②种更清晰,不需要手动对齐摄像机和视频中心,自带lighting。
- 第②种相较于第①种,个人猜想对于性能的要求会低一点,渲染的视频画幅有限,采用的是官方的video player对象,不需要自己再去渲染一个video player,但是因为自带压缩,细节模糊;
- 两种方法目前都暂时只能实现播放一个视频,不能连续渲染并播放多个不同的视频。第①种Render Texture使用的时候,需要调整分辨率,不适合多分辨率视频处理。第②种如果现在Sphere内部添加UI页面,比较困难。
- 我现在尽可能只考虑可视化界面操作,如果后续必要,再去学习c#的编写。
3. Unity实现全流程
待开发脚本(2023.10.18正在写……)
先理一下思路:
- 播放介绍GUI,上面有文字提示、确认键、声音播放\暂停(第二阶段),如果介绍文字太多,需要多个页面,因而还会有切换下一张、回到上一张按钮
- 创建文件夹目录->遍历文件夹下的视频->播放视频,中间不停顿
播放中灰间隔- 播放GUI,上面有选择分数、
确认键(点击完变成绿色对勾)、播放下一条视频按键(直接不允许回看回选)
4. Unity制作UI模块和界面
功能包括但不限于:暂停/继续、播放、滑动条、上/下一条视频、悬浮文本、弹窗、确认/取消
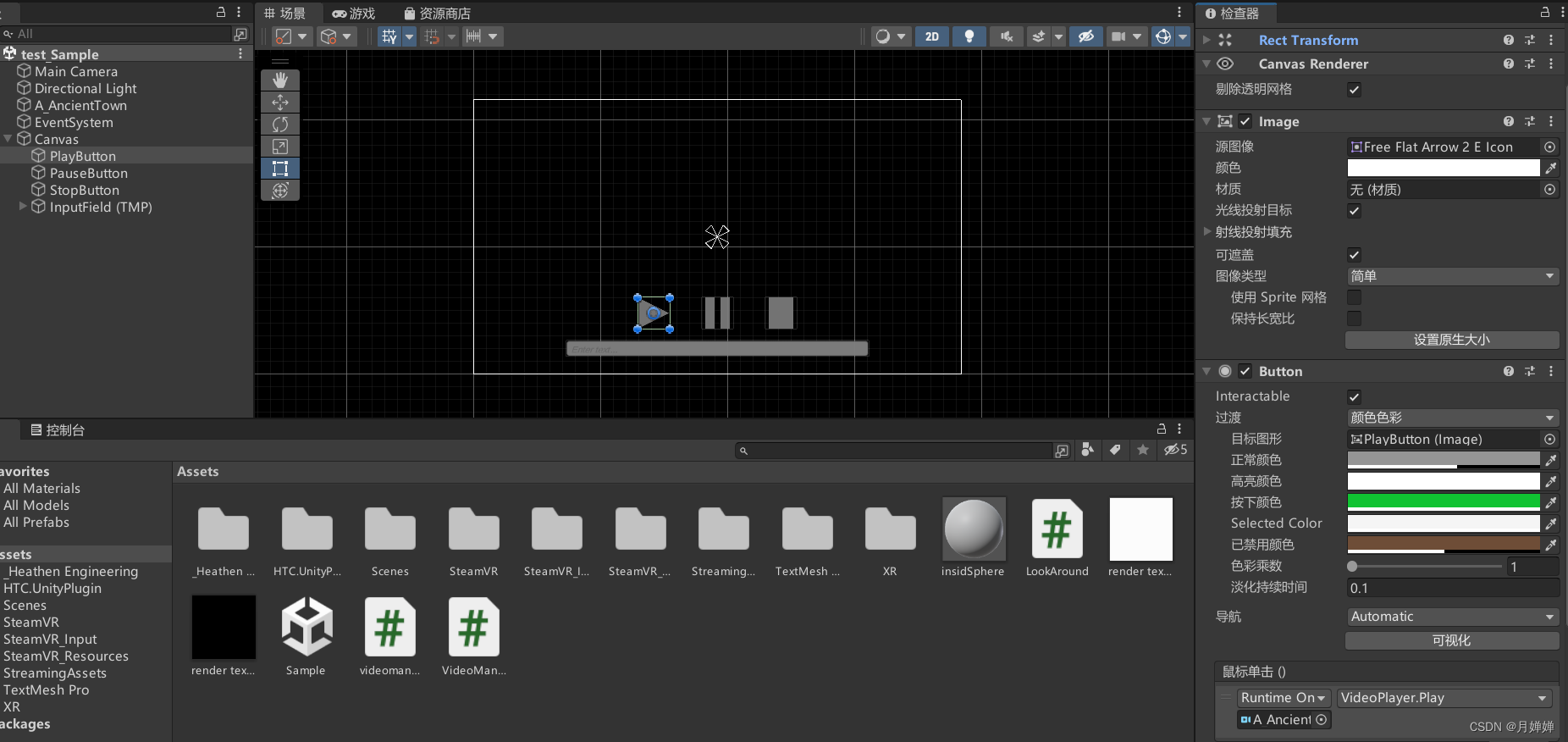
① 在视频画面上实现暂停/继续
- 在video player的Inspector中添加New Script,添加公类Play、Pause、Stop
public void Play()
{
videoPlayer.Play();
}
public void Pause()
{
videoPlayer.Pause();
}
public void Stop()
{
videoPlayer.Stop();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 在Hierarchy添加Canvas,通过变换三角锥、放大缩小、平移调整画布到画面中央。在Canvas下添加Button,修改Inspector中Image第一栏,设置icon;增加鼠标点击Event,将刚刚编写的Play\Pause\Stop类赋给对应的Button。

② 替换视频URL
- 在video player的Inspector中添加New Script,添加私类URLtoVideo。在Canvas下新建InputField,在On End Edit(String)挂载URLtoVideo。这里输入的url可以是http开头的,也可以是本地路径。 注意是"//"或者“\”
public void URLtoVideo(string url)
{
videoPlayer.source = VideoSource.Url;
videoPlayer.url = url;
videoPlayer.Prepare();
videoPlayer.prepareCompleted += VideoPlayer_prepareCompleted;
}
private void VideoPlayer_prepareCompleted(VideoPlayer source)
{
Play();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
5. Unity实现与HTC Vive手柄交互(?先手柄与Steam交互,然后unity与steam链接)
值得记录的一些內容:
- CameraRig:就是头盔视角模型,拖入场景即可触发头盔显示。内部包含了控制器上模型的子物体(头盔与左右手柄控制器)
- Scripts:包含所有添加到Unity的VR功能工具脚本
6. 其他
便携式全景视频拍摄设备,一般有两种拍摄模式:360度2D视频(全景视频)、360度3D视频(全景3D视频)。目前我只考虑普通360°全景视频,如果要处理全景3D,Unity操作略有不同。
- 360°2D视频 是全景视频 普通2D视频的360°环绕效果
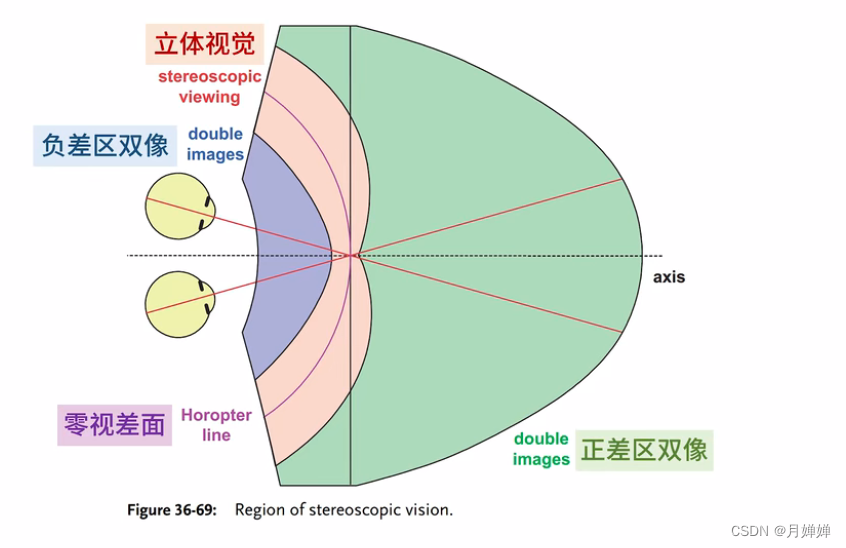
- 360度3D视频是具有3D景深效果的视频,但是只能从有限的视角点去观看(网上解释有点模糊,应当是考虑左右眼视差,将两种拍摄画面进行了一定的组合)

二、报错记录
- 材质出现紫红色?–大抵是版本更新后不匹配(待补充)





