热门标签
热门文章
- 1vue3+vite+axios:解决跨域问题_vue3.0 vite跨域代理axios无法替换主路径
- 2“深入探讨Java中的对象拷贝:浅拷贝与深拷贝的差异与应用“_深拷贝和浅拷贝的应用场景 java
- 3同步gitee和github_github page无法同步gitee page
- 4顺序主子式
- 5使用eve-ng模拟器进入山石防火墙的web界面_eve默认账号密码
- 6【数据结构】二叉树(C语言)
- 7python封装前端接口_Python实现封装打包自己写的代码,被python import
- 8(4)jenkins配置gitee令牌详细操作_jenkins使用令牌连接gitee
- 9C++ Reference: Standard C++ Library reference: Containers: queue: queue: emplace_queue c++ referece
- 10Python 微信自动化工具开发系列04_所有微信群的群文件自动同步拷贝到群名对应的新文件夹中(2024年2月可用 支持3.9最新微信)_wxauto
当前位置: article > 正文
vxe-table 和 vxe-grid 的区别,有什么区别_vxe-table vxe-grid
作者:小桥流水78 | 2024-06-24 07:15:45
赞
踩
vxe-table vxe-grid
vxe-table 和 vxe-grid 的区别,有什么区别?
两者功能完全一致,调用方式不同:grid 配置式组件 >= table 标签式组件
| 说明 | table(标签式静态表格) | grid(配置式表格) |
|---|---|---|
| 用法 | 使用标签配置 <vxe-column field=“xx” …/> | 完全 JSON 配置:{ field: ‘xx’, … } |
| 动态列 | √仅支持静态列 | √ 全动态 JSON |
| 基础参数及事件 | √ | √ |
| 边框 | √ | √ |
| 序号 | √ | √ |
| 复选框 | √ | √ |
| 单选框 | √ | √ |
| 高亮行或列 | √ | √ |
| 格式化内容 | √ | √ |
| 筛选 | √ | √ |
| 多列排序 | √ | √ |
| 列宽拖动 | √ | √ |
| 分组表头 | √ | √ |
| 左右固定列 | √ | √ |
| 自定义列 | √ | √ |
| 列拖拽排序 | √ | √ |
| 展开行 | √ | √ |
| 树形结构 | √ | √ |
| 按键导航 | √ | √ |
| 显示/隐藏列 | √ | √ |
| 右键快捷菜单 | √ | √ |
| 合并 | √ | √ |
| 导入 | √ | √ |
| 导出(xlsx,csv,html,xml,txt,pdf) | √ | √ |
| 打印 | √ | √ |
| 自定义模板 | √ 部分(插槽) | √ 完整(插槽、JSX、渲染函数) |
| 虚拟滚动 | √ | √ |
| 全局渲染器 | √ | √ |
| 全局快捷菜单 | √ | √ |
| 全局格式化 | √ | √ |
| 表单 | √ 集成 | |
| 工具栏 | √ 集成 | |
| 分页 | √ 集成 | |
| CRUD | √ 部分(新增、删除、修改) | √ 完整(查询、新增、删除、修改、标记) |
| 数据校验 | √ | √ |
| 数据代理 | √ | |
| 全屏放大 | √ | |
| 鼠标选取(企业版) | √ | √ |
| 复制/粘贴(企业版) | √ | √ |
| 查找/替换(企业版) | √ | √ |
| 选取与图表渲染(企业版) | √ | √ |
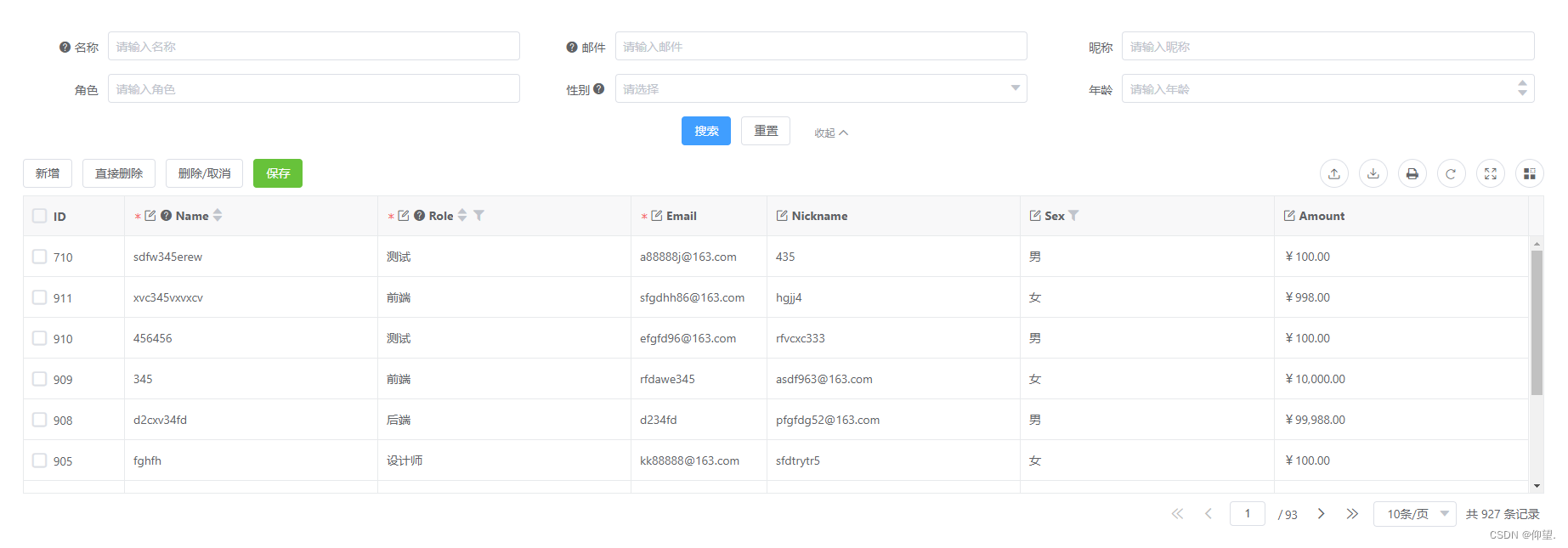
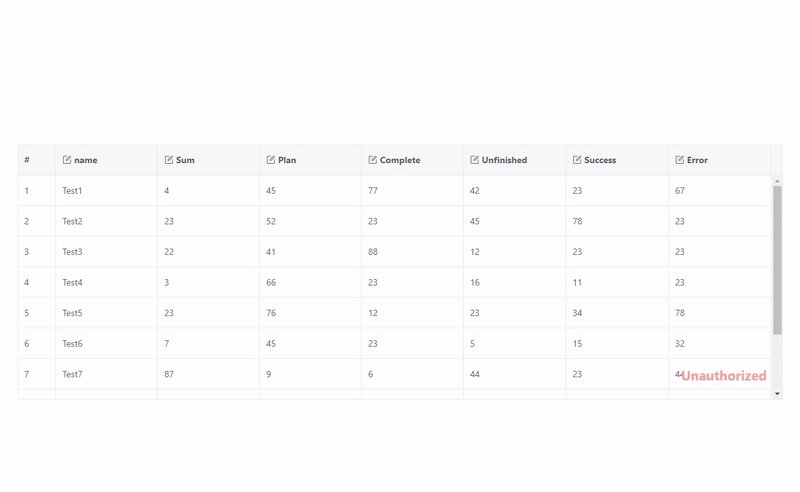
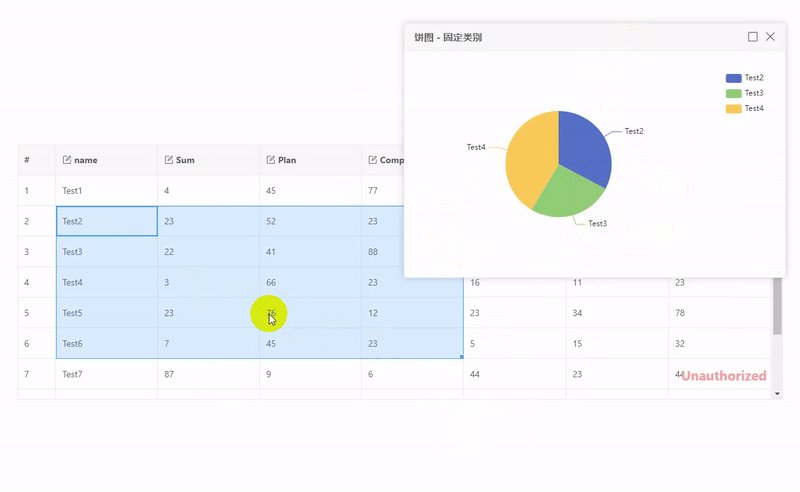
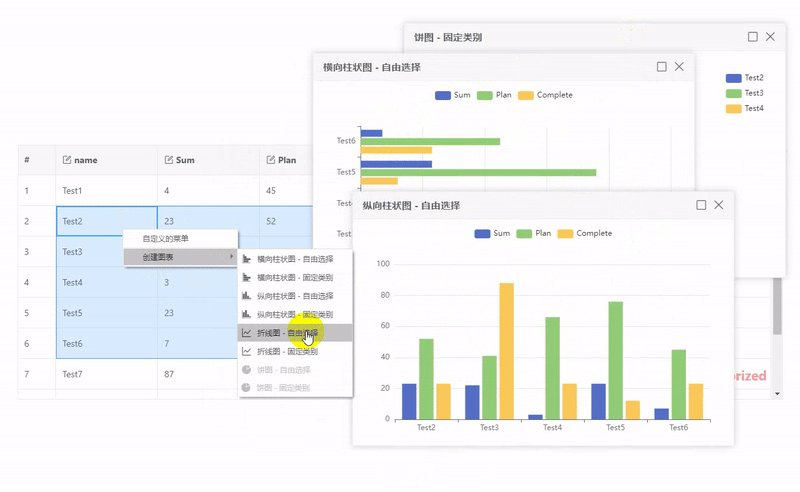
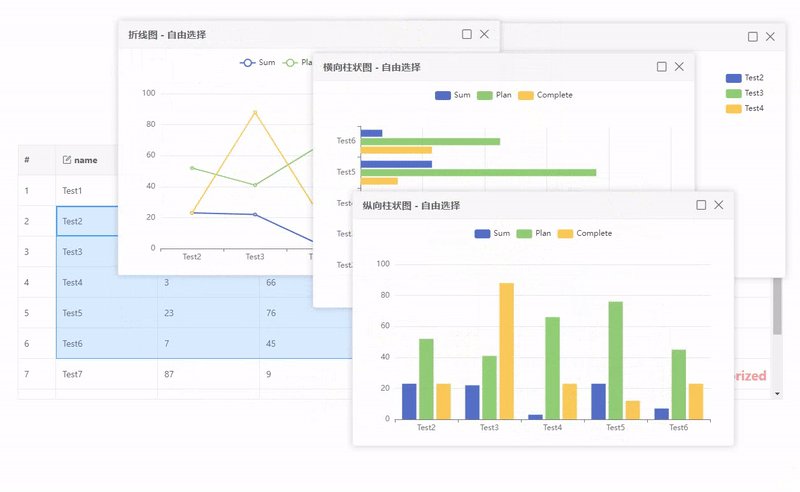
以下为部分效果图:


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小桥流水78/article/detail/752014
推荐阅读
相关标签



