- 1C语言:输入两个升序排列的序列,将两个序列合并为一个有序序列并输出。_c语言给定两组已按升序排列好的整型数据,合并为一组
- 2Java基础知识回顾-SecureRandom和Random
- 3华为eNSP配置MSTP实验_ensp的mstp配置
- 4np.zeros
- 5基于FPGA的HDMI设计导航页面
- 6当Suno遇上GPTs:一场音乐与AI的创新之旅
- 7Java-MyBatis解决模糊查询的三种方案_java中mysql模糊查询
- 8区块链+会计(3)_区块链 会计
- 9Python实现网页循环持续点赞_电脑上如何自动在网页上点赞
- 10IBM SPSS Statistics for Mac中文激活版:强大的数据分析工具
OpenHarmony开发实战:弹性布局(ArkTS)_arkts布局自动换行
赞
踩
本篇Codelab是基于Flex容器组件,实现弹性布局效果。弹性布局的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。

相关概念
- Flex组件:以弹性方式布局子组件的容器组件。
- Search组件:搜索框组件,适用于浏览器的搜索内容输入框等应用场景。
- Text组件:显示一段文本的组件。
- Image组件:图片组件,支持本地图片和网络图片的渲染展示。
- Scroll组件:可滑动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滑动。
- 条件渲染:条件渲染可根据应用的不同状态,使用if、else和else if渲染对应状态下的UI内容。
- 循环渲染:基于数组类型数据执行循环渲染。
环境搭建
软件要求
- DevEco Studio版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 开发板类型:润和RK3568开发板。
- OpenHarmony系统:3.2 Release。
环境搭建
完成本篇Codelab我们首先要完成开发环境的搭建,本示例以RK3568开发板为例,参照以下步骤进行:
-
获取OpenHarmony系统版本:标准系统解决方案(二进制)。以3.2 Release版本为例:

-
搭建烧录环境。
-
搭建开发环境。
代码结构解读
本篇Codelab只对核心代码进行讲解,对于完整代码,我们会在gitee中提供。
- ├──entry/src/main/ets // 代码区
- │ ├──common
- │ │ └──constants
- │ │ └──StyleConstants.ets // 样式常量类
- │ ├──entryability
- │ │ └──EntryAbility.ts // 程序入口类
- │ ├──pages
- │ │ └──HomePage.ets // 主界面
- │ ├──view
- │ │ ├──ClearSearch.ets // 清除历史记录自定义组件
- │ │ ├──FlexLayout.ets // 弹性布局自定义组件
- │ │ └──SearchInput.ets // 搜索输入框自定义组件
- │ └──viewmodel
- │ └──SearchViewModel.ets // 历史搜索数据类
- └──entry/src/main/resources // 资源文件目录
编写搜索框布局
在这个章节中,我们需要完成搜索框布局的编写,并实现文本输入和点击事件。效果如图所示:

在ets目录下,点击鼠标右键 > New > Directory,新建名为view的自定义子组件目录。然后在view目录下,点击鼠标右键 > New > ArkTS File,新建名为SearchInput的ArkTS文件。最后在SearchInput.ets文件中,逐步完成如下操作:
- 使用@Component新增一个自定义组件,组件名为SearchInput。
- 在build()中使用Flex作为容器组件,实现子组件水平排列。
- 使用Search组件作为搜索框布局,Text组件作为搜索文本按钮布局。
- // SearchInput.ets
- @Component
- export default struct SearchInput {
- build() {
- Flex({ alignItems: ItemAlign.Center }) {
- // 搜索框布局
- Search()
- ...
-
- // 搜索文本按钮布局
- Text($r('app.string.search'))
- ...
- }
- ...
- }
- }

接下来我们实现Search组件的样式及输入功能,并将输入的数据添加到数组searchArr中:
- 使用@State定义变量searchInput,存储搜索框输入的文本内容。
- 在Search组件参数中,将变量searchInput赋值给参数value,参数placeholder填写提示内容,参数icon表示搜索图标路径。
- 设置高度height、宽度width、背景颜色backgroundColor、提示内容颜色placeholderColor等属性。
- 设置onChange事件,将用户输入的内容绑定到变量searchInput中。
- 使用@Link定义一个数组变量searchArr,点击搜索文本按钮时,将用户输入的内容即searchInput的值,通过数组的unshift()方法,在数组searchArr的头部添加数据。
- // SearchInput.ets
- @Component
- export default struct SearchInput {
- @State searchInput: string = '';
- @Link searchArr: Array<string>;
-
- build() {
- Flex({ alignItems: ItemAlign.Center }) {
- // 搜索框布局
- Search({
- value: this.searchInput,
- placeholder: StyleConstants.SEARCH_PLACEHOLDER,
- icon: StyleConstants.SEARCH_ICON
- })
- .placeholderColor($r('app.color.placeholder_color'))
- .placeholderFont({ size: $r('app.float.font_size') })
- .textFont({ size: $r('app.float.font_size') })
- .height(StyleConstants.SEARCH_HEIGHT)
- .width(StyleConstants.SEARCH_WIDTH)
- .backgroundColor(Color.White)
- ...
- .onChange((value: string) => {
- this.searchInput = value;
- })
-
- // 搜索文本按钮布局
- Text($r('app.string.search'))
- ...
- .onClick(() => {
- if (this.searchInput !== '' && this.searchInput.trim().length > 0) {
- // 使用unshift在数组头部添加数据
- this.searchArr.unshift(this.searchInput.trim());
- }
- this.searchInput = '';
- })
- }
- ...
- }
- }

然后我们在HomePage.ets首页中,引入SearchInput搜索输入框自定义组件。
- 使用@State定义数组变量searchArr,存放最近搜索文本内容。
- 在构造参数中,使用$符号引用@State修饰的变量searchArr,将父组件的变量searchArr与子组件searchArr变量关联起来。
- // HomePage.ets
- import SearchInput from '../view/SearchInput';
-
- @Entry
- @Component
- struct HomePage {
- @State searchArr: Array<string> = SearchViewModel.getSearchArrData();
-
- build() {
- Column() {
- // 搜索输入框自定义组件
- SearchInput({ searchArr: $searchArr })
- }
- ...
- }
- }

编写清除记录布局
在这个章节中,我们需要完成清除记录布局的编写,并实现条件渲染。效果如图所示:

在view目录下,点击鼠标右键 > New > ArkTS File,新建名为ClearSearch的ArkTS文件。然后在ClearSearch.ets文件中,逐步完成如下操作:
- 使用@Component新增一个自定义组件,组件名为ClearSearch。
- 在build()中使用Flex作为容器组件,实现子组件水平排列。
- 使用if/else实现条件渲染:当有搜索内容时,显示最近搜索的文本和清除搜索内容图标;否则就显示没有搜索内容和相关图片。
- 使用@Link定义数组变量searchArr,当点击清除搜索内容图标时,所有最近搜索内容清空。
- // ClearSearch.ets
- @Component
- export default struct ClearSearch {
- // 搜索内容数组
- @Link searchArr: Array<string>;
-
- build() {
- Flex({ alignItems: ItemAlign.Center }) {
- if (this.searchArr.length > 0) {
- Text($r('app.string.recent_searches'))
- ...
-
- Image($r('app.media.ic_delete'))
- ...
- .onClick(() => {
- this.searchArr.splice(0, this.searchArr.length);
- this.searchArr.length = 0;
- })
- } else {
- Column() {
- Image($r('app.media.ic_no_search'))
- ...
-
- Text($r('app.string.no_search_content'))
- ...
- }
- ...
- }
- }
- }
- }

然后我们在HomePage.ets首页中,引入ClearSearch搜索输入框自定义组件。
- // HomePage.ets
- import SearchInput from '../view/SearchInput';
- import ClearSearch from '../view/ClearSearch';
-
- @Entry
- @Component
- struct HomePage {
- @State searchArr: Array<string> = SearchViewModel.getSearchArrData();
-
- build() {
- Column() {
- // 搜索输入框自定义组件
- SearchInput({ searchArr: $searchArr })
- // 清除搜索记录自定义组件
- ClearSearch({ searchArr: $searchArr })
- }
- ...
- }
- }

编写弹性布局
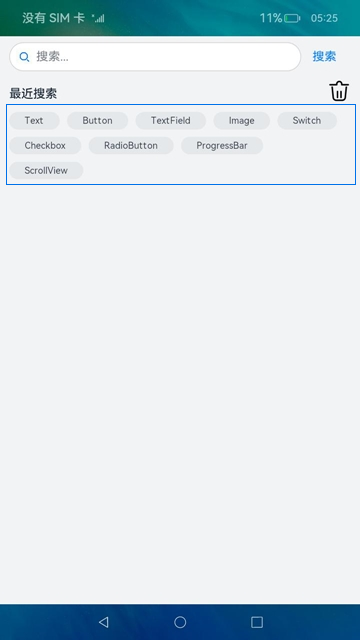
在这个章节中,我们需要完成弹性布局的功能样式,并实现循环渲染。效果如图所示:

在view目录下,点击鼠标右键 > New > ArkTS File,新建名为FlexLayout的ArkTS文件。然后在FlexLayout.ets文件中,逐步完成如下操作:
- 使用@Component新增一个自定义组件,组件名为FlexLayout。
- 在build()中使用Flex作为容器,设置参数wrap为FlexWrap.Wrap时为弹性布局,实现自动换行。
- 使用if实现条件渲染,当有搜索内容时,显示最近搜索的所有内容。
- 使用@Link定义数组变量searchArr,表示子组件要显示的所有最近搜索文本内容。
- 使用ForEach遍历变量searchArr,实现循环渲染。
- // FlexLayout.ets
- @Component
- export default struct FlexLayout {
- @Link searchArr: Array<string>;
-
- build() {
- Scroll() {
- // Flex布局, wrap设置成FlexWrap.Wrap时为弹性布局
- Flex({ justifyContent: FlexAlign.Start, wrap: FlexWrap.Wrap }) {
- if (this.searchArr.length > 0) {
- // 循环渲染
- ForEach(this.searchArr, (item: string) => {
- Text(`${item}`)
- ...
- }, (item: string) => JSON.stringify(item))
- }
- }
- ...
- }
- }
- }

然后我们在HomePage.ets首页中,引入FlexLayout搜索输入框自定义组件。
- // HomePage.ets
- import SearchInput from '../view/SearchInput';
- import ClearSearch from '../view/ClearSearch';
- import FlexLayout from '../view/FlexLayout';
-
- @Entry
- @Component
- struct HomePage {
- @State searchArr: Array<string> = SearchViewModel.getSearchArrData();
-
- build() {
- Column() {
- // 搜索输入框自定义组件
- SearchInput({ searchArr: $searchArr })
- // 清除搜索记录自定义组件
- ClearSearch({ searchArr: $searchArr })
- // 弹性布局自定义组件
- FlexLayout({ searchArr: $searchArr })
- }
- ...
- }
- }

最后
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。





