热门标签
热门文章
- 1C++中的参数传递方式:传值、传地址、传引用总结_c++实参是对象 传值还是引用
- 2如何优雅地完整的一键卸载腾讯云监控(sgagent && barad_agent)
- 3通过xbt_tracker.pid实现自动重启xbt_tracker
- 4【openvino+树莓派】实现实时摄像头人脸检测_openpose部署树莓派
- 5SpringCloud Gateway + Jwt + Oauth2 实现网关的鉴权操作
- 6国基北盛-openstack-容器云-环境搭建_国基北盛容器云
- 7关键点平滑算法笔记
- 8记录导入excel转换类型报错问题_@excelproperty 导入支持integer类型吗
- 9关于def __init__(self)的一些知识点_def __init__(self):
- 10计算机数值分析:线性方程组的迭代法:雅可比迭代公式(Python实现_雅可比迭代算法程序流程图
当前位置: article > 正文
GitPage如何对自定义域名开启强制https - Hexo建站(九)
作者:小蓝xlanll | 2024-02-08 10:39:40
赞
踩
GitPage如何对自定义域名开启强制https - Hexo建站(九)
更改为自己域名后, 正常访问是: http://www.xxx.com
如何开启https进行访问网站?
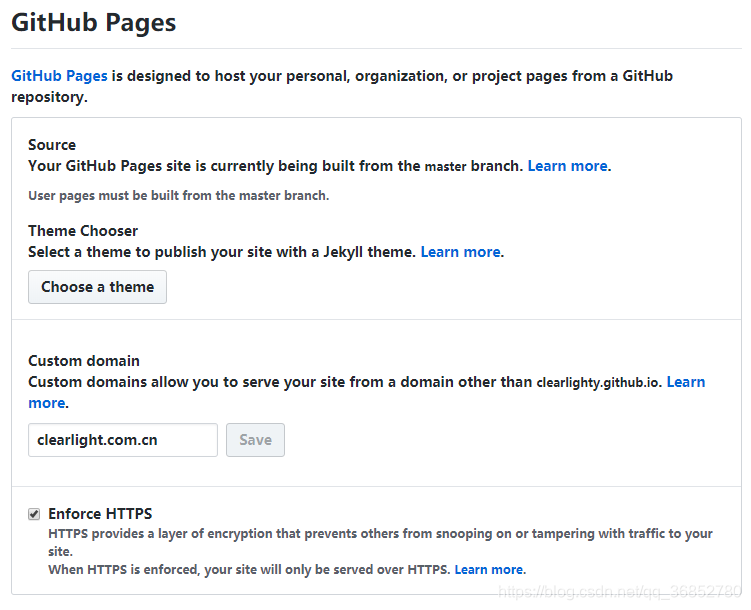
blog仓库的setting选项找到GitHub Pages的项目配置

勾选Enforce HTTPS选项即可开启, 但是如果之前已经开启了自定义域名, 该选项是无法勾选的.
解决方法:
- 把 Custom domain 中的值清空,并点击
Save进行保存; - 在 Custom domain 中的填入之前清空的值,我这里是
clearlight.com.cn,填入后点击保存; - 尝试在浏览器里主动访问 https://clearlight.com.cn ,地址要根据自己的情况,注意协议类型是 https,正确情况下是能正常访问的;
刷新项目设置页,如果 enforce HTTPS 可勾选,勾选即可; - 刷新项目设置页,如果
enforce HTTPS可勾选,勾选即可; - 如果
enforce HTTPS不可勾选,并且提示"Not yet available for your site because the certificate has not finished being issued”,说明证书尚未申请完成,等待一天即可。
注意,如果使用 Chrome 访问 https://clearlight.com.cn 地址栏左侧仍未出现小绿锁,请检查自己的网站引用的资源文件有没有使用了 http 协议,请替换成相应的 https 资源。
原文链接: https://likfe.com/2018/05/03/github-pages-custom-domains-support-https/
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/68495
推荐阅读
相关标签


