热门标签
热门文章
- 1AI一键图文生成短视频工具,文章AI自动生成视频,傻瓜式操作。_免费ai多个图片自动生成小视频
- 2codeforce gym 101726 problem D Poker
- 3【云端风云:云计算全局解密】一篇文章读懂云计算技术及其未来发展趋势(一万八千字)_云计算解密成果
- 4计算机嵌入式三级_宾格果
- 5大语言模型参数说明(Temperature,Top p,Top k)_模型temperature
- 6手把手教你写HT1621显示驱动,简单明了,内含原码,方便移植,_tm1621d驱动问题
- 7麦克风基本知识_话筒600和800频率区别
- 8pandas读取txt_pandas read txt
- 9火车头采集伪原创插件_火车头伪原创插件
- 102024年最火AI视频祝福告白创作系统SaaS版源码正式上线了抖音小程序微信小程序公众号源码搭建坑位多种模式合作_2024年最火ai视频祝福告白创作系统saas版源码正式上线了,新年倒计时,注册登录免费
当前位置: article > 正文
小程序--带参数跳转页面,包括跳转到tabbar页面_跳转tabbar页面传参
作者:小蓝xlanll | 2024-02-16 13:59:20
赞
踩
跳转tabbar页面传参
1.能跳到tabbar页面的方法
wx.switchTab(Object object)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。不能带参数
wx.reLaunch(Object object)
关闭所有页面,打开到应用内的某个页面。可以带参数,不同参数用&分隔
2.只能跳转到非tabbar页面的方法
wx.navigateTo(Object object)
保留当前页面,跳转到应用内的某个页面。可以带参数,不同参数用&分隔
使用 wx.navigateBack 可以返回到原页面。小程序中页面栈最多十层。
wx.redirectTo(Object object)
关闭当前页面,跳转到应用内的某个页面。可以带参数,不同参数用&分隔
3.页面带参跳转代码示例
从index页面跳转到cate页面
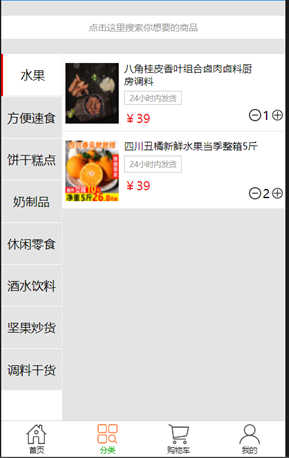
效果:点击水果类,跳到分类页面,并显示水果类商品


(1)index.wxml代码
当前页面的参数,传到下一个页面。当前视图中view里要写入传递值。如下,通过bindtap绑定gotocate事件,并且把要传递的参数key,以 “data-” 的格式传递。
关键代码:bindtap=“gotocate” data-index="{{index}}"
<!--推荐分类列表-->
<view class="section cates">
<block wx:key="1" wx:for="{{cateList}}" wx:for-index="index" wx:for-item="cate" >
<view class="cate" bindtap="gotocate" data-index="{{index}}" >
<image src="{{cate.url}}" class="img" mode="aspectFit" />
<text class="name">{{cate.name}}</text>
</view>
</block>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
(2)index.js代码
/*点击分类推荐列表 */
gotocate:function(e){
var key = e.currentTarget.dataset.index
wx.reLaunch({
url: "/pages/cate/cate?key=" + key
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
(3)cate.js代码
在跳转到的页面接收数据:数据存在options中,直接以 “options.参数名”的形式获取
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var key = options.key;
console.log("cate+key:"+key);
this.setData({
key:key
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
(4)补充:
上面示例只传一个参数 data-index="{{index}}",参数也可以是多个 ,比如多加一个data-time="{{time}}"
那么index.js代码改为
var key = e.currentTarget.dataset.index
var time= e.currentTarget.dataset.time
wx.reLaunch({
url: "/pages/cate/cate?key=" + key+"&time="+time
})
- 1
- 2
- 3
- 4
- 5
cate.js代码改为
onLoad: function (options) {
var key = options.key;
var time=options.time
this.setData({
key:key
time:time
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



