- 1如何发布Android库到Maven中心仓库_repository oss.sonatype.org
- 2docker-compose安装部署kafka_docker-compose安装kafka
- 3c++ string类的常用方法_OpenCV常用图像拼接方法(四):基于Stitcher类拼接
- 4layer mobile使用方法_layui mobile
- 5体验了下科大讯飞星火模型的新功能,被惊艳到了!
- 6Vision Transformer鸟类图像分类:数据和代码分享_python鸟类图像分类
- 7Unity-Timeline制作动画(快来制作属于你的动画吧)_unity timeline 怎么启动动画
- 8全国职业技能大赛云计算赛项---Linux系统调优案例_oslo.messaging._drivers.impl_rabbit oserror: [errn
- 9无伤理解阻抗控制:机械臂的阻抗、导纳控制(间接力控):第一篇 思想源泉_机械臂阻抗
- 10UX与UI设计的区别及编程实践_uxjuc
UX/UI不一样,UI/UX设计是什么?
赞
踩

已故的苹果CEO 史蒂夫·贾伯斯说过:「大部分的人以为产品外观做得美观就是一个好设计(UI),但实际上成功的设计不能只是好看更必须要好用(UX)。」网站很美很时尚(UI),但是网站操作却很难用(UX),反之,网站很容易操作(UX),但是网站设计的美感却令人不敢恭维(UI),UI与UX是完全不一样的定义,但两者之间却如同唇齿彼此相依,不可失去彼此。好的产品、系统、网站都需要UX收集,才能根据UX转化UI去呈现最后的使用者介面(成品)。大家熟知的 iPhone、小米…都是经过大量的UX数据收集才有目前友善、简单、易用的好产品。
UI 是什么意思?
UI(User Interface)的中文翻译是「使用者介面」,什么是使用者介面?简单来说就是使用者与这个东西的之间的连接点,例如:方向盘就是人跟车子的使用者介面、手机按钮就是人跟手机的使用者介面…,透过这个使用介面让你轻易的控制车子、手机, UI设计就是把这个介面信行美化的工作,UI(使用者介面)的设计重点:配色对比、按钮设计、字型设计、风格氛围、动画效果、版面视觉、简单易懂….,这些专注在美感、心理、视觉、质感的设计,这就是UI设计。
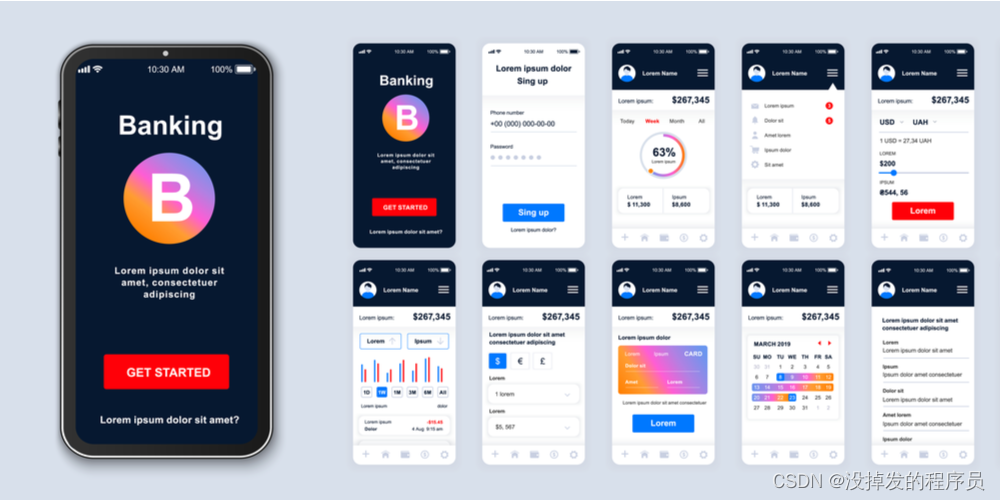
UI 设计重视视觉与配置

UX 是什么意思?
User Experience(UX)的中文翻译是「使用者体验」,什么是使用者体验(UX)?简单来说就是使用者对于品牌印象、客服、商品、包装、操作、售后服务….,举凡所有沾上边的任何体验都是UX(使用者体验),例如:以手机iPhone的使用者体验(UX)来说有,对APPLE品牌的好感度、客服人员说话的口气、商品的包装品质、购买前的电视广告、售后服务的流程、网站流程顺畅….都是UX(使用者体验),UX不是只有商品本身的体验,每一个环节与过程都是UX。
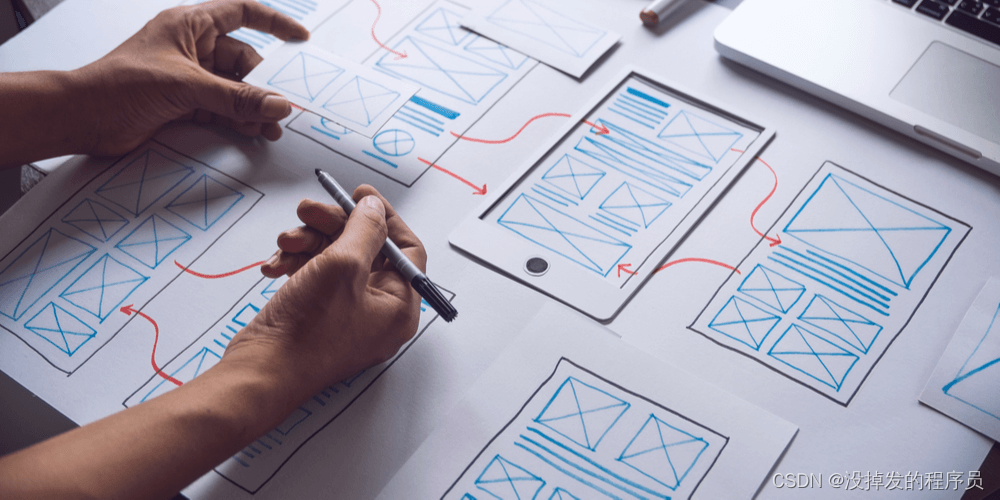
UX 设计流程与架构

UX 和 UI 有什么不一样?
UI是使用者与装置之间的接点,UX则是使用者从商品或服务中得到的所有体验,两者是完全不同的概念,千万不要觉得UI跟UX是一样的东西,使用者介面(UI)强调美学与便利性,使用者体验(UX)则是收集多数使用者习惯与体验,成功的商品或服务都要需要经过大量UX累积,才能将UX融入到UI设计,UX属于架构本质,UI则是美感与配置,两者皆不可或缺。
UI 与 UX 的比较
项目 | UI 使用者介面 | UX 使用者体验 |
定义 | 使用者与商品之间的连接介面 | 商品或服务的所有体验与感受 |
重点 | 美学设计与便利性 | 收集使用者体验与感受 |
执行 | 由UI设计师进行视觉与易用性设计 | 透过实验、问券、测试、收集反馈、分析、架构流程 |
目标 | 视觉优化、简单易用的商品与服务 | 让商品或流程符合逻辑与使用者习惯 |
UI 设计师与 UX 设计师的搭配
通常在网站设计或是产品开发的初始阶段,UX会先做,然后再会进行UI的设计,以网站设计来说,UX设计师会先规划整个网站的流程与动线,这时候就会产出网站的原型架构,然后才交给网页设计师(UI)进行版型与视觉设计、互动效果与元素。成功的网站设计不会是看起来很炫、动画很多,但却是很慢、动线很糟糕的网站,华而不实的网站就是没有带入使用者体验(UX),反之,缺乏UI设计师的网站,网站再好用都没有办法吸引人,美好的视觉感受也是UX的范围,只有UI与UX紧密搭配才能成就一个成功的网站。
UI设计师、UX设计师比较
项目 | UI 设计师 | UX 设计师 |
工作 | 视觉设计:配色、字型配置、图片设计、互动效果、版型配置、按钮设计 | 市场调查、问券设计、使用者行为分析、网站原型、资科逻辑、流程设计 |
特质 | 重视美感、基础常识、创造力、坚持、沟通 | 喜欢归纳、整理、思考、分析、同理心、沟通 |
UI/UX 设计可以应用在哪里?
UI/UX 不只是用在数位系统开发,其实 UI/UX 无所不在,举凡桌机、平板、手机、网站、点餐机、汽车控制台、电影、虚拟实境(VR)、展场设计、餐厅...,有数不完的应用方式。例如:餐厅的UI/UX设计,餐厅的受众有谁呢?有消费者、点餐结帐人员、厨师、服务人员,UI设计之前必须收集足够的使用者体验(UX),包含消费者的点餐、等餐、座位配置,服务人员的送餐路线、厨师的餐厅动线、结帐人员收费流程、餐厅空间规划、用餐后评价、网站设计...,以上的各种使用者体验、习惯、空间动线就是由UX设计师收集归纳后进行流程设计,设计后后交由UI设计师进行视觉设计与优化,依照CIS设计原则设计,以上就是一个完整的餐厅UI/UX设计。
UI/UX 设计好坏的差异
好的UI设计可以让你很清楚知道按钮在哪里,直觉的知道下一步的流程,清晰的文字、按钮、颜色、干净简单的设计,好的UX设计会考虑到你每一个动作的流程,让你在使用任何工具、系统、服务时,都能用最短的路径完成动作,即使有发生错误也会友善提醒,不会让你重复一样的动作而卡关,下面是以网站的形式做UI/UX设计好坏的案例。
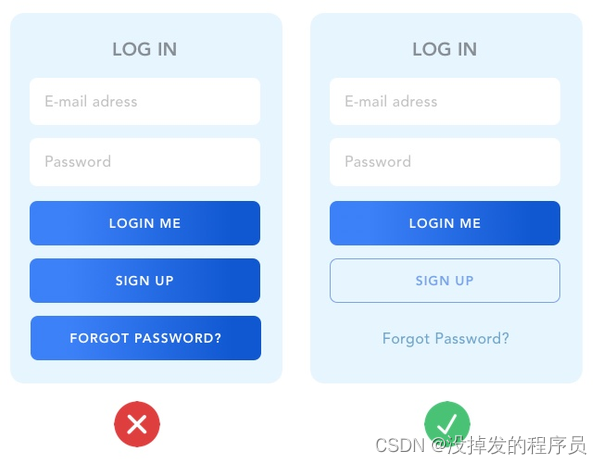
好的 UI:马上知道要按哪一个登入按钮

好的UX:填错E-MAIL格式时的提醒

UI/UX 书籍推荐
多元装置时代的UI/UX设计法则:打造出让使用者完美体验的好用介面(第二版)
作者:原田秀司
1974年生于东京都,东京大学工学部毕业。其在IT供应商担任程式设计师/SE之后,于Web制作公司担任总监。自2008年开始成为自由工作者,负责为PC、智慧型手机、平板电脑、电视、智慧家电等设计UI。目前是日本平面设计师协会(JAGDA)的一员。
内容简介:
该书内容从UI设计的定义开始介绍,UI设计会受到哪些软硬体限制,以及人类心理面影响、如何打造容易懂简单易用UI的具体方法,针对UI设计的各个面向提供技巧及重点整理,以丰富的图片辅佐说明,让读者可清楚了解「易懂」及「易用」的UI设计重点,制作出不让使用者迷惘简约UI,本书适合各种UI设计师阅读,像是:网站设计师、工程师、设计总监、发案案主、相关工作者及一般使用者都适合阅读本书。
多元装置时代的UI/UX设计法则

结论
UX跟UI常常会被放在一起,但两个名词的定义却完全不同,使用者体验(UX)跟使用者介面(UI)会被放在一起,是因为他们必须搭配才能创造有用的商品或服务,以网站设计来说,设计真的很重要,视觉是第一个吸引人的重点,但如果网站为了吸引人却不管网站使用者的感受,例如:动画很炫却找不到按钮连结、把搜寻放到大家不熟的位置、没有导览列、无法上下页、会员申请很繁琐、购物车很难找到….,这些都是UX(使用者体验)失败的例子,UI/UX相互搭配才能打造让使用者完美体验的介面,无论是商品、网站、系统、APP、展览、餐厅、店面、电影、动物园….,只要跟人有关的介面,都是UI/UX的范畴。


