热门标签
当前位置: article > 正文
网易严选首页重构_网易严选的首页的设置是什么
作者:很楠不爱3 | 2024-02-18 14:43:48
赞
踩
网易严选的首页的设置是什么
目录
一、运行效果:很莫名其妙有的gif违规
一、运行效果:



二.项目设计技术以及所用库
1.技术:HTML+CSS+JavaScript
2.库:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
三、源码
(1)main.html
- <!DOCTYPE html>
- <html lang="en">
-
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>网易严选 - 以严谨的态度,为中国消费者甄选天下优品</title>
- <link rel="shortcut icon" href="./images/favicon.ico" type="image/x-icon">
- <link rel="stylesheet" href="./css/main.css">
- <link rel="stylesheet" href="./css/font_w9yzk39mtj/iconfont.css">
- <link rel="stylesheet" href="./css/font_xm5gxugj7k/iconfont.css">
- <link rel="stylesheet" href="./css/swiper-8.4.7/swiper/swiper-bundle.min.css">
- </head>
-
- <body>
- <!-- 头部导航栏 -->
- <div class="nav">
- <div class="nav_right">
- <div class="right_menu">
- <div class="item">
- <a href="#">登录/注册</a>
- </div>
- <div class="item">
- <a href="#">我的订单</a>
- </div>
- <div class="item">
- <a href="#">甄选家</a>
- </div>
- <div class="item none">
- <a href="#" style="color: red;">企业采购 <i class="iconfont icon-xiangxia"></i></a>
- <!-- 二级菜单 -->
- <div class="none">
- <ul>
- <li>
- <div class="arrow"></div>
- </li>
- <li><a href="#">企业购</a></li>
- <li><a href="#">员工福利</a></li>
- <li><a href="#">礼品卡</a></li>
- <li><a href="#">联系我们</a></li>
- </ul>
- </div>
- </div>
- <div class="item none">
- <a href="#">客服服务 <i class="iconfont icon-xiangxia"></i></a>
- <!-- 二级菜单 -->
- <div>
- <ul>
- <li>
- <div class="arrow"></div>
- </li>
- <li><a href="#">在线客服</a></li>
- <li><a href="#">帮助中心</a></li>
- <li><a href="#">商务合作</a></li>
- <li><a href="#">开放平台</a></li>
- </ul>
- </div>
- </div>
- <div class="item none">
- <a href="#"><i class="iconfont icon-shouji"></i> APP</a>
- <div class="img">
- <img src="./images/二维码.png" alt="">
- </div>
- </div>
- </div>
- </div>
-
- </div>
- <!-- 头部搜索框 -->
- <div class="logo_nav">
- <div class="top">
- <div class="logo"></div>
- <div class="search">
- <input type="text" placeholder="搜索">
- <div></div>
- <button>搜索</button>
- </div>
- <div class="shopcar">
- <div class="icon_car">
- <span class="car">购物车</span>
- <span class="num">1</span>
- </div>
-
- </div>
- </div>
-
- </div>
- <div class="bottom">
- <div class="menu">
- <img src="./images/logo.jpg" class="menu_logo">
- <div class="item">
- <a href="#">
- <span style="color: #CC9756; border-bottom: 3px solid #CC9756;">首页</span></a>
- </div>
- <div class="item none">
- <a href="#"><span>居家生活</span></a>
- <div class="none shop">
- <div class="bedshop">
- <div class="bs_top">
- <h3>床品家纺</h3>
- <h3>床垫床褥</h3>
- </div>
- <div class="bs_bottom">
- <ul>
- <li>
- <img src="./images/bed-images/四件套.webp" alt="">
- <span>四件套</span>
- </li>
- <li>
- <img src="./images/bed-images/四季款.webp" alt="">
- <span>四季款</span>
- </li>
- <li>
- <img src="./images/bed-images/凉席蚊帐.webp" alt="">
- <span>凉席蚊帐</span>
- </li>
- <li>
- <img src="./images/bed-images/乳胶枕.webp" alt="">
- <span>乳胶枕</span>
- </li>
- <li>
- <img src="./images/bed-images/枕头.webp" alt="">
- <span>枕头</span>
- </li>
- <li>
- <img src="./images/bed-images/盖毯.webp" alt="">
- <span>盖毯</span>
- </li>
- <li>
- <img src="./images/bed-images/床笠枕套.webp" alt="">
- <span>床笠枕套</span>
- </li>
- <li>
- <img src="./images/bed-images/被子.webp" alt="">
- <span>被子</span>
- </li>
- <li>
- <img src="./images/bed-images/毯子.webp" alt="">
- <span>毯子</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/bed-images/秋冬款.webp" alt="">
- <span>秋冬款</span>
- </li>
- <li>
- <img src="./images/bed-images/儿童床品.webp" alt="">
- <span>儿童床品</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/bed-images/床垫.webp" alt="">
- <span>床垫</span>
- </li>
- <li>
- <img src="./images/bed-images/床褥.webp" alt="">
- <span>床褥</span>
- </li>
- <li>
- <img src="./images/bed-images/乳胶床垫.webp" alt="">
- <span>乳胶床垫</span>
- </li>
- </ul>
- </div>
- </div>
- <div class="mattress"></div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>宠物生活</span></a>
- <div class="none pet">
- <div class="pet_top">
- <h3>宠物食品</h3>
- <h3>宠物用品</h3>
- </div>
- <div class="pet_bottom">
- <ul>
- <li>
- <img src="./images/petshop-images/猫粮.webp" alt="">
- <span>猫粮</span>
- </li>
- <li>
- <img src="./images/petshop-images/犬粮.webp" alt="">
- <span>犬粮</span>
- </li>
- <li>
- <img src="./images/petshop-images/零食罐头.webp" alt="">
- <span>零食罐头</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/petshop-images/清洁美容.webp" alt="">
- <span>清洁美容</span>
- </li>
- <li>
- <img src="./images/petshop-images/宠物日用.webp" alt="">
- <span>宠物日用</span>
- </li>
- <li>
- <img src="./images/petshop-images/宠物药品.webp" alt="">
- <span>宠物药品</span>
- </li>
- <li>
- <img src="./images/petshop-images/宠物出行.webp" alt="">
- <span>玩具出行</span>
- </li>
- <li>
- <img src="./images/petshop-images/宠物厕所.webp" alt="">
- <span>宠物厕所</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>服饰鞋包</span></a>
- <div class="none colthes">
- <div class="cs_top">
- <h3>男士上衣</h3>
- <h3>男士裤装</h3>
- <h3>居家内搭</h3>
- <h3>箱包</h3>
- <h3>配饰配件</h3>
- <h3>男士鞋靴</h3>
- </div>
- <div class="cs_bottom">
- <ul>
- <li>
- <img src="./images/manshop-images/男士T恤.webp" alt="">
- <span>男士T恤</span>
- </li>
- <li>
- <img src="./images/manshop-images/男士衬衫.webp" alt="">
- <span>男士衬衫</span>
- </li>
- <li>
- <img src="./images/manshop-images/户外衣.webp" alt="">
- <span style="display: inline-block;width: 70px;">户外衣/防晒服</span>
- </li>
- <li>
- <img src="./images/manshop-images/运动服.webp" alt="">
- <span>运动服</span>
- </li>
- <li>
- <img src="./images/manshop-images/男士外套.webp" alt="">
- <span>男士外套</span>
- </li>
- <li>
- <img src="./images/manshop-images/男士卫衣.webp" alt="">
- <span>男士卫衣</span>
- </li>
- <li>
- <img src="./images/manshop-images/针织毛衫.webp" alt="">
- <span>针织毛衫</span>
- </li>
- <li>
- <img src="./images/manshop-images/羽绒服.webp" alt="">
- <span>羽绒服</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/manshop-images/男士短裤.webp" alt="">
- <span>男士短裤</span>
- </li>
- <li>
- <img src="./images/manshop-images/男运动裤.webp" alt="">
- <span>男运动裤</span>
- </li>
- <li>
- <img src="./images/manshop-images/牛仔裤.webp" alt="">
- <span>牛仔裤</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/manshop-images/家居服.webp" alt="">
- <span>家居服</span>
- </li>
- <li>
- <img src="./images/manshop-images/男士内裤.webp" alt="">
- <span>男士内裤</span>
- </li>
- <li>
- <img src="./images/manshop-images/男袜.webp" alt="">
- <span>男袜</span>
- </li>
- <li>
- <img src="./images/manshop-images/内衣.webp" alt="">
- <span>内衣</span>
- </li>
- <li>
- <img src="./images/manshop-images/保暖内衣.webp" alt="">
- <span>保暖内衣</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/manshop-images/商务包.webp" alt="">
- <span>商务包</span>
- </li>
- <li>
- <img src="./images/manshop-images/双肩包.webp" alt="">
- <span>双肩包</span>
- </li>
- <li>
- <img src="./images/manshop-images/斜挎包.webp" alt="">
- <span>斜挎包</span>
- </li>
- <li>
- <img src="./images/manshop-images/钱包.webp" alt="">
- <span>钱包</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/manshop-images/墨镜.webp" alt="">
- <span>墨镜</span>
- </li>
- <li>
- <img src="./images/manshop-images/光学眼镜.webp" alt="">
- <span>光学眼镜</span>
- </li>
- <li>
- <img src="./images/manshop-images/手表.webp" alt="">
- <span>手表</span>
- </li>
- <li>
- <img src="./images/manshop-images/皮带领带.webp" alt="">
- <span>皮带领带</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/manshop-images/休闲鞋.webp" alt="">
- <span>休闲鞋</span>
- </li>
- <li>
- <img src="./images/manshop-images/运动鞋.webp" alt="">
- <span>运动鞋</span>
- </li>
- <li>
- <img src="./images/manshop-images/商务鞋.webp" alt="">
- <span>商务鞋</span>
- </li>
- </ul>
-
- </div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>美食酒水</span></a>
- <div class="none beverage">
- <div class="beverage_top">
- <h3>乳品饮料</h3>
- <h3>茗茶茶包</h3>
- <h3>中外名酒</h3>
- </div>
- <div class="beverage_bottom">
- <ul>
- <li>
- <img src="./images/beverage-images/牛奶.webp" alt="">
- <span>牛奶</span>
- </li>
- <li>
- <img src="./images/beverage-images/饮料.webp" alt="">
- <span>饮料</span>
- </li>
- <li>
- <img src="./images/beverage-images/冲调.webp" alt="">
- <span>冲调饮品</span>
- </li>
- <li>
- <img src="./images/beverage-images/麦片.webp" alt="">
- <span>麦片谷物</span>
- </li>
- <li>
- <img src="./images/beverage-images/咖啡奶茶.webp" alt="">
- <span>咖啡奶茶</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/beverage-images/绿茶.webp" alt="">
- <span>绿茶/红茶</span>
- </li>
- <li>
- <img src="./images/beverage-images/普洱.webp" alt="">
- <span>普洱/乌龙</span>
- </li>
- <li>
- <img src="./images/beverage-images/花茶茶包.webp" alt="">
- <span>花茶茶包</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/beverage-images/白酒.webp" alt="">
- <span>白酒</span>
- </li>
- <li>
- <img src="./images/beverage-images/葡萄酒.webp" alt="">
- <span>葡萄酒</span>
- </li>
- <li>
- <img src="./images/beverage-images/啤酒.webp" alt="">
- <span>啤酒果酒</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>个护清洁</span></a>
- <div class="none cleaning">
- <div class="cl_top">
- <h3>洗衣护理</h3>
- <h3>餐厨清洁</h3>
- <h3>纸品清洁</h3>
- <h3>除味除湿</h3>
- <h3>清洁用品</h3>
- </div>
- <div class="cl_bottom">
- <ul>
- <li>
- <img src="./images/cleanshop-images/洗衣液.webp" alt="">
- <span>洗衣液</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/洗衣凝珠.webp" alt="">
- <span>洗衣凝珠</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/衣物护理.webp" alt="">
- <span>衣物护理</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/cleanshop-images/餐具清洁.webp" alt="">
- <span>餐具清洁</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/厨房纸品.webp" alt="">
- <span>厨房纸品</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/清洁用具.webp" alt="">
- <span>清洁用具</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/cleanshop-images/纸品.webp" alt="">
- <span>纸品</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/面巾湿巾.webp" alt="">
- <span>面巾湿巾</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/cleanshop-images/香氛除味.webp" alt="">
- <span>香氛除味</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/除湿防霉.webp" alt="">
- <span>除湿防霉</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/cleanshop-images/垃圾桶.webp" alt="">
- <span>垃圾桶</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/扫把拖把.webp" alt="">
- <span>扫把拖把</span>
- </li>
- <li>
- <img src="./images/cleanshop-images/家清卫浴.webp" alt="">
- <span>家清卫浴</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>母婴亲子</span></a>
- <div class="none mb_supplies ">
- <div class="mb_top">
- <h3>婴童精选</h3>
- <h3>洗护喂养</h3>
- <h3>鞋服搭配</h3>
- <h3>玩具出行</h3>
- <h3>孕产妈咪</h3>
- <h3>婴童寝居</h3>
- </div>
- <div class="mb_bottom">
- <ul>
- <li>
- <img src="./images/mb_supplies-images/母婴甄选.webp" alt="">
- <span>母婴甄选</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/mb_supplies-images/尿裤纸品.webp" alt="">
- <span>尿裤纸品</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/洗护用品.webp" alt="">
- <span>洗护用品</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/喂养.webp" alt="">
- <span>喂养</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/mb_supplies-images/T恤衬衫.webp" alt="">
- <span>T恤衬衫</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/居家内搭.webp" alt="">
- <span>居家内搭</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/外套.webp" alt="">
- <span>外套</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/裤装裙装.webp" alt="">
- <span>裤装裙装</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/婴幼服饰.webp" alt="">
- <span>婴幼服饰</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/童鞋.webp" alt="">
- <span>童鞋</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/童包配饰.webp" alt="">
- <span>童包配饰</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/mb_supplies-images/出行用品.webp" alt="">
- <span>出行用品</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/玩具.webp" alt="">
- <span>玩具</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/mb_supplies-images/妈咪用品.webp" alt="">
- <span>妈咪用品</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/孕妈服饰.webp" alt="">
- <span>孕妈服饰</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/mb_supplies-images/儿童床品.webp" alt="">
- <span>儿童床品</span>
- </li>
- <li>
- <img src="./images/mb_supplies-images/家具收纳.webp" alt="">
- <span>家具收纳</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
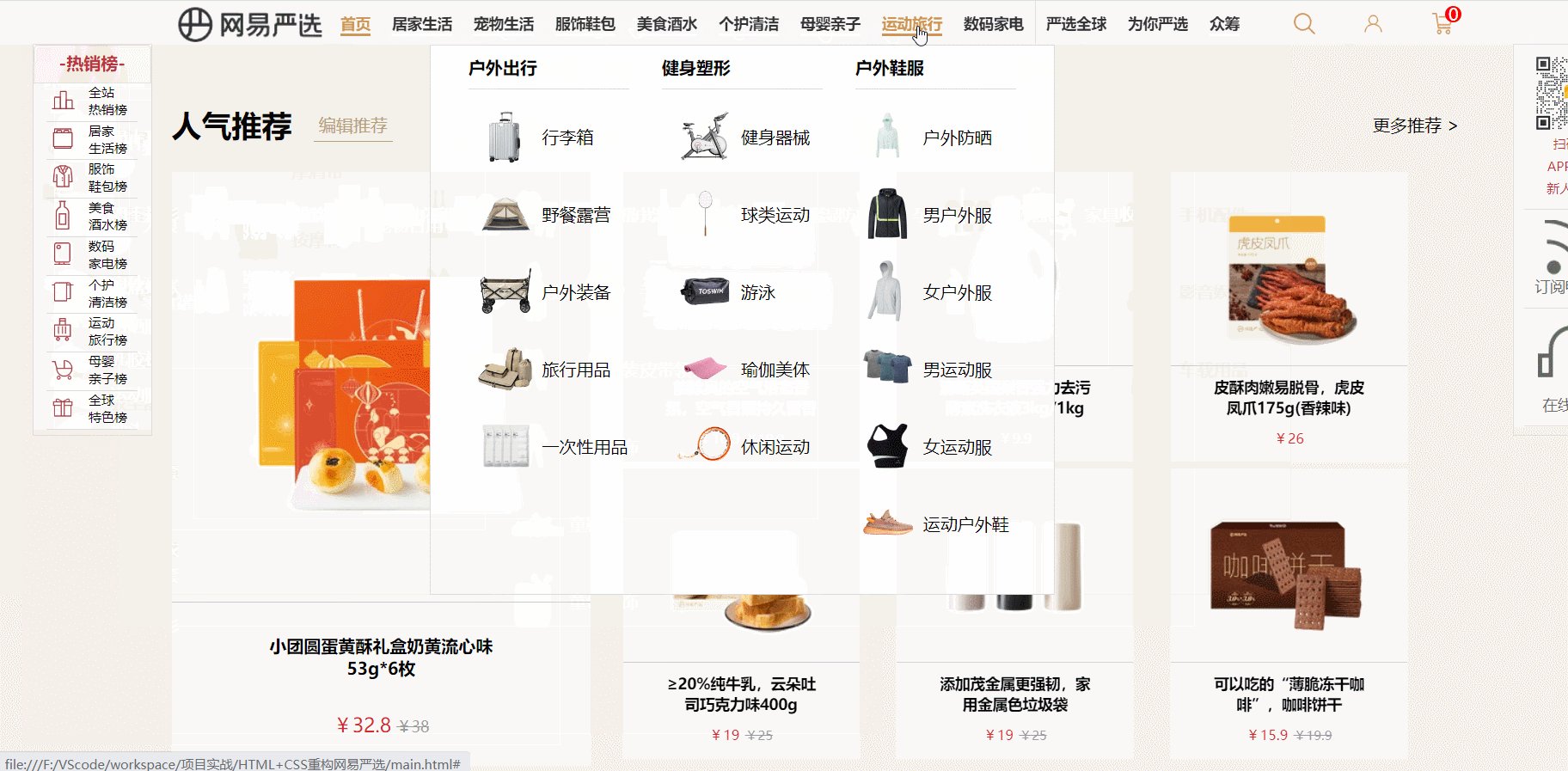
- <div class="item none">
- <a href="#"><span>运动旅行</span></a>
- <div class="none sports">
- <div class="sports_top">
- <h3>户外出行</h3>
- <h3>健身塑形</h3>
- <h3>户外鞋服</h3>
- </div>
- <div class="sports_bottom">
- <ul>
- <li>
- <img src="./images/sports-images/行李箱.webp" alt="">
- <span>行李箱</span>
- </li>
- <li>
- <img src="./images/sports-images/野餐露营.webp" alt="">
- <span>野餐露营</span>
- </li>
- <li>
- <img src="./images/sports-images/户外装备.webp" alt="">
- <span>户外装备</span>
- </li>
- <li>
- <img src="./images/sports-images/旅行用品.webp" alt="">
- <span>旅行用品</span>
- </li>
- <li>
- <img src="./images/sports-images/一次性用品.webp" alt="">
- <span>一次性用品</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/sports-images/健身器械.webp" alt="">
- <span>健身器械</span>
- </li>
- <li>
- <img src="./images/sports-images/球类运动.webp" alt="">
- <span>球类运动</span>
- </li>
- <li>
- <img src="./images/sports-images/游泳.webp" alt="">
- <span>游泳</span>
- </li>
- <li>
- <img src="./images/sports-images/瑜伽美体.webp" alt="">
- <span>瑜伽美体</span>
- </li>
- <li>
- <img src="./images/sports-images/休闲运动.webp" alt="">
- <span>休闲运动</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/sports-images/户外防晒.webp" alt="">
- <span>户外防晒</span>
- </li>
- <li>
- <img src="./images/sports-images/男户外服.webp" alt="">
- <span>男户外服</span>
- </li>
- <li>
- <img src="./images/sports-images/女户外服.webp" alt="">
- <span>女户外服</span>
- </li>
- <li>
- <img src="./images/sports-images/男运动服.webp" alt="">
- <span>男运动服</span>
- </li>
- <li>
- <img src="./images/sports-images/女运动服.webp" alt="">
- <span>女运动服</span>
- </li>
- <li>
- <img src="./images/sports-images/运动户外鞋.webp" alt="">
- <span>运动户外鞋</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>数码家电</span></a>
- <div class="none digital">
- <div class="digital_top">
- <h3>生活电器</h3>
- <h3>按摩电器</h3>
- <h3>个护电器</h3>
- <h3>厨房电器</h3>
- <h3>智能生活</h3>
- <h3>两季电器</h3>
- <h3>数码影音</h3>
- </div>
- <div class="digital_bottom">
- <ul>
- <li>
- <img src="./images/digital-images/清洁电器.webp" alt="">
- <span>清洁电器</span>
- </li>
- <li>
- <img src="./images/digital-images/衣物护理.webp" alt="">
- <span>衣物护理</span>
- </li>
- <li>
- <img src="./images/digital-images/空气调节.webp" alt="">
- <span>空气调节</span>
- </li>
- <li>
- <img src="./images/digital-images/洗地机.webp" alt="">
- <span style="display: inline-block;width: 70px;">洗地机/吸尘器</span>
- </li>
- <li>
- <img src="./images/digital-images/智能马桶.webp" alt="">
- <span>智能马桶</span>
- </li>
- <li>
- <img src="./images/digital-images/两季电器2.webp" alt="">
- <span>两季电器</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/digital-images/腰靠.webp" alt="">
- <span style="display: inline-block;width: 70px;">腰靠/按摩肩带</span>
- </li>
- <li>
- <img src="./images/digital-images/按摩椅.webp" alt="">
- <span>按摩椅</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/digital-images/头发护理.webp" alt="">
- <span>头发护理</span>
- </li>
- <li>
- <img src="./images/digital-images/口腔护理.webp" alt="">
- <span>口腔护理</span>
- </li>
- <li>
- <img src="./images/digital-images/面部护理.webp" alt="">
- <span>面部护理</span>
- </li>
- <li>
- <img src="./images/digital-images/身体护理.webp" alt="">
- <span>身体护理</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/digital-images/厨房电器.webp" alt="">
- <span>厨房电器</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/digital-images/智能出行.webp" alt="">
- <span>智能出行</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/digital-images/取暖电器.webp" alt="">
- <span>取暖电器</span>
- </li>
- <li>
- <img src="./images/digital-images/两季电器.webp" alt="">
- <span>两季电器</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/digital-images/3C数码.webp" alt="">
- <span>3C数码</span>
- </li>
- <li>
- <img src="./images/digital-images/手机配件.webp" alt="">
- <span>手机配件</span>
- </li>
- <li>
- <img src="./images/digital-images/影音娱乐.webp" alt="">
- <span>影音娱乐</span>
- </li>
- <li>
- <img src="./images/digital-images/车载用品.webp" alt="">
- <span>车载用品</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="item none">
- <a href="#"><span>严选全球</span></a>
- <div class="none world">
- <div class="world_top">
- <h3>新品尝鲜</h3>
- <h3>居家日用</h3>
- <h3>大牌补贴</h3>
- </div>
- <div class="world_bottom">
- <ul>
- <li>
- <img src="./images/world-images/新品速递.webp" alt="">
- <span>新品速递</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/world-images/明星乳胶.webp" alt="">
- <span>明星乳胶</span>
- </li>
- </ul>
- <ul>
- <li>
- <img src="./images/world-images/大牌补贴.webp" alt="">
- <span>大牌补贴</span>
- </li>
- </ul>
- </div>
- </div>
- </div>
- <div class="item">
- <a href="#"><span>为你严选</span></a>
- </div>
- <div class="item">
- <a href="#"><span>众筹</span></a>
- </div>
- <div class="menu_icon">
- <div class="menu_sousuo">
- <img src="./images/搜索小.png" alt="">
- </div>
- <div class="menu_man">
- <img src="./images/用户-角色-用户名-单人_jurassic.png" alt="">
- </div>
- <div class="menu_car">
- <img src="./images/购物车.png" alt="">
- <div class="subscript">0</div>
- </div>
- </div>
-
- </div>
- </div>
- <!-- 中部广告 -->
- <div class="advertisement"></div>
- <!-- 侧边栏+新品首发 -->
- <div class="sale_list">
- <ul>
- <li class="top">-热销榜-</li>
- <li>
- <img src="./images/热销榜/全站热销榜.webp" alt="">
- <span>全站<br>热销榜</span>
- </li>
- <li>
- <img src="./images/热销榜/居家.webp" alt="">
- <span>居家<br>生活榜</span>
- </li>
- <li>
- <img src="./images/热销榜/服饰.webp" alt="">
- <span>服饰<br>鞋包榜</span>
- </li>
- <li>
- <img src="./images/热销榜/美食.webp" alt="">
- <span>美食<br>酒水榜</span>
- </li>
- <li>
- <img src="./images/热销榜/数码.webp" alt="">
- <span>数码<br>家电榜</span>
- </li>
- <li>
- <img src="./images/热销榜/个护.webp" alt="">
- <span>个护<br>清洁榜</span>
- </li>
- <li>
- <img src="./images/热销榜/运动.webp" alt="">
- <span>运动<br>旅行榜</span>
- </li>
- <li>
- <img src="./images/热销榜/母婴.webp" alt="">
- <span>母婴<br>亲子榜</span>
- </li>
- <li>
- <img src="./images/热销榜/全球.webp" alt="">
- <span>全球<br>特色榜</span>
- </li>
-
- </ul>
- </div>
- <div class="list_right">
- <ul>
- <li>
- <img src="./images/新人红包二维码.png" alt="">
- <span>扫码领<br>APP大额<br>新人红包</span>
- </li>
- <li>
- <div class="dingyue"></div>
- <p>订阅电子刊</p>
- </li>
- <li>
- <div class="zaixiankefu"></div>
- <p>在线客服</p>
- </li>
- </ul>
- </div>
- <div class="new">
- <div class="newshop">
- <div class="newshop_top">
- <h3>新品首发</h3>
- <span>为你寻觅时间好物</span>
- <span class="end">更多新品 ></span>
- </div>
- <div class="newshop_bottom">
- <div class="swiper mySwiper">
- <div class="swiper-wrapper">
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img one"></div>
- <div class="ct_introduce">
- <p>榛果拿铁新薄脆,慕斯夹心
- 咖啡饼干</p>
- <p>¥17.9<span>¥25.8</span></p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img two"></div>
- <div class="ct_introduce">
- <p>【洁厕系列】抑菌去污香氛
- 马桶洁厕剂500g</p>
- <p>¥14.9<span>¥19.9</span></p>
- </div>
- </div>
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img three"></div>
- <div class="ct_introduce">
- <p>迪士尼正版520ml双饮吸管
- 杯儿童水杯</p>
- <p>¥39<span>¥49</span></p>
- </div>
- </div>
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img four"></div>
- <div class="ct_introduce">
- <p>宠物冰垫降温猫窝夏季狗狗
- 凉席睡垫凉垫狗窝</p>
- <p>¥20.8</p>
- </div>
- </div>
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img one"></div>
- <div class="ct_introduce">
- <p>榛果拿铁新薄脆,慕斯夹心
- 咖啡饼干</p>
- <p>¥17.9<span>¥25.8</span></p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img two"></div>
- <div class="ct_introduce">
- <p>【洁厕系列】抑菌去污香氛
- 马桶洁厕剂500g</p>
- <p>¥14.9<span>¥19.9</span></p>
- </div>
- </div>
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img three"></div>
- <div class="ct_introduce">
- <p>迪士尼正版520ml双饮吸管
- 杯儿童水杯</p>
- <p>¥39<span>¥49</span></p>
- </div>
- </div>
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img four"></div>
- <div class="ct_introduce">
- <p>宠物冰垫降温猫窝夏季狗狗
- 凉席睡垫凉垫狗窝</p>
- <p>¥20.8</p>
- </div>
- </div>
- </div>
-
-
-
-
- </div>
- <div class="swiper-button-next"></div>
- <div class="swiper-button-prev"></div>
- <div class="swiper-pagination"></div>
- </div>
- </div>
- </div>
-
-
- </div>
-
- <!-- 人气推荐 -->
- <div class="recommendation">
- <div class="rd">
- <div class="rd_top">
- <h3>人气推荐</h3>
- <ul>
- <li><a class="current">编辑推荐</a></li>
- <li><a>热销总榜</a></li>
- </ul>
- <span>更多推荐 ></span>
- </div>
- <div class="rd_bottom">
- <div class="rd_common" style="display: block;">
- <div class="rdc_left">
- <div class="rdcl_top">
- <img src="./images/人气推荐/bj-1.webp" alt="">
- </div>
-
- <h4>小团圆蛋黄酥礼盒奶黄流心味<br> 53g*6枚</h4>
- <p>¥32.8<span>¥38</span></p>
- </div>
- <div class="rdc_right">
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/bj-2.webp" alt="">
- </div>
- <h4>能除臭的空气浴室香<br>氛,空气香薰持久留香</h4>
- <p>¥16.9<span>¥19.9</span></p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/bj-3.webp" alt="">
- </div>
-
- <h4>清新英国梨香强力去污<br>酵素洗衣液3kg/1kg</h4>
- <p>¥9.9</p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/bj-4.webp" alt="">
- </div>
-
- <h4>皮酥肉嫩易脱骨,虎皮<br>凤爪175g(香辣味)</h4>
- <p>¥26</p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/bj-5.webp" alt="">
- </div>
-
- <h4>≥20%纯牛乳,云朵吐<br>司巧克力味400g</h4>
- <p>¥19<span>¥25</span></p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/bj-6.webp" alt="">
- </div>
-
- <h4>添加茂金属更强韧,家<br>用金属色垃圾袋</h4>
- <p>¥19<span>¥25</span></p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/bj-7.webp" alt="">
- </div>
-
- <h4>可以吃的“薄脆冻干咖<br>啡”,咖啡饼干</h4>
- <p>¥15.9<span>¥19.9</span></p>
- </div>
- </div>
- </div>
- <div class="rd_common">
- <div class="rdc_left">
- <div class="rdcl_top">
- <img src="./images/人气推荐/rx-1.webp" alt="">
- </div>
-
- <h4>擦除99.9%细菌,加大加厚可<br> 冲散湿厕纸</h4>
- <p>¥3.9<span>¥4.9</span></p>
- </div>
- <div class="rdc_right">
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/rx-2.webp" alt="">
- </div>
- <h4>清新英国梨香强力去污<br>酵素洗衣液3kg/1kg</h4>
- <p>¥9.9</p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/rx-3.webp" alt="">
- </div>
-
- <h4>告别啃食尴尬,秘制无<br>骨凤爪108g(藤椒味)</h4>
- <p>¥9.9</p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/rx-4.webp" alt="">
- </div>
-
- <h4>玩趣彩虹四季拖鞋轻盈<br>柔软抗菌防滑</h4>
- <p>¥25.9<span> ¥35.9</span></p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/rx-5.webp" alt="">
- </div>
-
- <h4>含40%散养鸡蛋,芝士<br>蛋糕300g</h4>
- <p>¥16.8<span>¥19</span></p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/rx-6.webp" alt="">
- </div>
-
- <h4>无添加蔗糖,苏打饼干<br>360g</h4>
- <p>¥17.9<span>¥19.9</span></p>
- </div>
- <div class="rdcr_common">
- <div class="rdcr_top">
- <img src="./images/人气推荐/rx-7.webp" alt="">
- </div>
-
- <h4>每一口都有九种肉,全<br>价猫粮</h4>
- <p>¥8<span>¥9.9</span></p>
- </div>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 床品 -->
- <div class="bedding common">
- <div class="cm">
- <div class="cm_top">
- <h3>
- 床品
- </h3>
- <ul>
- <li>四季款</li>
- <li>/</li>
- <li>乳胶床垫</li>
- <li>/</li>
- <li>乳胶枕</li>
- <li>/</li>
- <li>凉席蚊帐</li>
- <li>/</li>
- <li>四件套</li>
- <li>/</li>
- <li>秋冬款</li>
- <li>/</li>
- <li>四季床品</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/床品/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>原创调色珠光色铸铁珐琅锅<br>22cm</h4>
- <p>¥179<span>¥288</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>温润凉感三峡水牛皮,奢华<br>头层牛皮席</h4>
- <p>¥1499<span>¥1999</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>裸睡亲肤经典A类针织四件<br>套</h4>
- <p>¥205<span>¥259</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>每—口都有九种肉,全价猫<br>粮</h4>
- <p>¥8 <span>¥9.9</span> </p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 男装 -->
- <div class="manclothes common">
- <div class="cm">
- <div class="cm_top">
- <h3>男装</h3>
- <ul>
- <li>男士衬衫</li>
- <li>/</li>
- <li>男士短裤</li>
- <li>/</li>
- <li>男士外套</li>
- <li>/</li>
- <li>男士卫衣</li>
- <li>/</li>
- <li>运动服</li>
- <li>/</li>
- <li>钱包</li>
- <li>/</li>
- <li>牛仔裤</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/男装/big-1.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>女式天丝绵柔中腰小腿裤</h4>
- <p>¥39<span>¥199</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>妥帖包裹,男式基础平角内<br>裤</h4>
- <p>¥43.9<span>¥59</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>原创调色珠光色铸铁珐琅锅<br>22cm</h4>
- <p>¥179<span>¥288</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>原创调色珠光色铸铁珐琅锅<br>22cm</h4>
- <p>¥179<span>¥288</span> </p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 乳饮酒水 -->
- <div class="drink common">
- <div class="cm">
- <div class="cm_top">
- <h3>乳饮酒水</h3>
- <ul>
- <li>国产酒</li>
- <li>/</li>
- <li>名酒馆</li>
- <li>/</li>
- <li>进口酒</li>
- <li>/</li>
- <li>啤酒</li>
- <li>/</li>
- <li>牛奶</li>
- <li>/</li>
- <li>白酒</li>
- <li>/</li>
- <li>蜂蜜</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/乳饮酒水/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>可以即食干吃,坚果亚麻籽<br>谷物燕麦片600g</h4>
- <p>¥45<span>¥58</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>宛如鲜炖,冻干银耳汤15g*<br>10袋</h4>
- <p>¥33.9<span> ¥49</span></p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>—口咬到阳光的味道,大片<br>芒果干</h4>
- <p>¥16</p>
- </div>
- <div class="sm_all"></div>
- </div>
- </div>
- </div>
- </div>
- <!-- 家庭清洁 -->
- <div class="homeclean common">
- <div class="cm">
- <div class="cm_top">
- <h3>家庭清洁</h3>
- <ul>
- <li>洗衣液</li>
- <li>/</li>
- <li>洗衣凝珠</li>
- <li>/</li>
- <li>餐具清洁</li>
- <li>/</li>
- <li>衣物护理</li>
- <li>/</li>
- <li>香氛除味</li>
- <li>/</li>
- <li>家清卫浴</li>
- <li>/</li>
- <li>厨房纸品</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/家庭清洁/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>肌初水嫩/盈润乳液120ml<br>(原活颜保湿乳)</h4>
- <p>¥109<span>¥139</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>看得见的吸水力速干防潮天<br>然硅藻土地垫</h4>
- <p>¥49.9<span> ¥79.9</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>谷风—木3层软抽面巾纸6<br>包/提</h4>
- <p>¥17.9<span>¥19.9</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>时刻照亮你的美指触式LED<br>子母化妆镜</h4>
- <p>¥109</p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 宠物生活 -->
- <div class="petlife common">
- <div class="cm">
- <div class="cm_top">
- <h3>宠物生活</h3>
- <ul>
- <li>热销单品</li>
- <li>/</li>
- <li>新品尝鲜</li>
- <li>/</li>
- <li>猫粮</li>
- <li>/</li>
- <li>犬粮</li>
- <li>/</li>
- <li>零食罐头</li>
- <li>/</li>
- <li>冻干零食</li>
- <li>/</li>
- <li>肉类零食</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/宠物生活/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>过亿爆品,全价冻干双拼猫<br>粮</h4>
- <p>¥8<span>¥12</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>除臭抑菌,四合一混合猫砂<br>升级款</h4>
- <p>¥22.9<span>¥29</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>五种口味,满足不同挑嘴<br>猫,海陆空盛宴猫条</h4>
- <p>¥9.9<span>¥14</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>细腻肉糜,浓汤享受,猫用<br>浓汤红肉罐头</h4>
- <p>¥5.9<span>¥9.9</span> </p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 母婴亲子 -->
- <div class="mz common">
- <div class="cm">
- <div class="cm_top">
- <h3>母婴亲子</h3>
- <ul>
- <li>黑马好物</li>
- <li>/</li>
- <li>拉拉裤</li>
- <li>/</li>
- <li>母婴甄选</li>
- <li>/</li>
- <li>洗发液/沐浴液</li>
- <li>/</li>
- <li>纸巾/湿巾</li>
- <li>/</li>
- <li>童装</li>
- <li>/</li>
- <li>年末狂欢季</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/母婴亲子/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>极致清仓底价,海量鲸吸婴<br>儿纸尿裤尿不湿</h4>
- <p>¥60<span>¥95</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>敏感宝宝肌可用,日本乳霜<br>纸巾100抽</h4>
- <p>¥17.9<span>¥19</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>经典爆款升级,毛毛虫儿童<br>运动鞋23-35码</h4>
- <p>¥109<span> ¥299</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>雪地无忧,毛毛虫儿童加绒<br>运动靴26-35码</h4>
- <p>¥199<span> ¥399</span> </p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 运动旅行 -->
- <div class="sptravel common">
- <div class="cm">
- <div class="cm_top">
- <h3>运动旅行</h3>
- <ul>
- <li>行李箱</li>
- <li>/</li>
- <li>野餐露营</li>
- <li>/</li>
- <li>运动附件</li>
- <li>/</li>
- <li>雨具雨伞</li>
- <li>/</li>
- <li>瑜伽美体</li>
- <li>/</li>
- <li>男士运动T恤</li>
- <li>/</li>
- <li>男士运动外套</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/运动旅行/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>严选经典蒸汽热敷眼罩10<br>片/盒</h4>
- <p>¥49<span>¥89</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>携带登机,出行好友,20寸<br>纯PC小金刚行李箱</h4>
- <p>¥269<span>¥499</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>小胖墩单手可拎20寸纯PC<br>拉链拉杆箱</h4>
- <p>¥299<span>¥359</span> </p>
- </div>
- <div class="sm_all"></div>
- </div>
- </div>
- </div>
- </div>
- <!-- 数码家电 -->
- <div class="home_appliances common">
- <div class="cm">
- <div class="cm_top">
- <h3>数码家电</h3>
- <ul>
- <li>品质尖货</li>
- <li>/</li>
- <li>洗地机</li>
- <li>/</li>
- <li>生活防护小电器</li>
- <li>/</li>
- <li>电动牙刷/冲牙器</li>
- <li>/</li>
- <li>智能马桶</li>
- <li>/</li>
- <li>吸尘器/除螨仪</li>
- <li>/</li>
- <li>吹风机</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/数码家电/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>时刻照亮你的美指触式LED<br>子母化妆镜</h4>
- <p>¥109</p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>【礼盒】经典爆款仿真人手<br>按摩腰靠日式减压</h4>
- <p>¥156.9<span> ¥219</span> </p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>全净皓齿变速声波电动牙刷<br>【升级款】</h4>
- <p>¥155<span>¥219</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>加湿香薰夜灯三合一,日式<br>超声波香薰机</h4>
- <p>¥129<span>¥199</span> </p>
- </div>
- </div>
- </div>
- </div>
- </div>
- <!-- 严选全球 -->
- <div class="yxworld common">
- <div class="cm">
- <div class="cm_top">
- <h3>严选全球</h3>
- <ul>
- <li>新品速递</li>
- <li>/</li>
- <li>明星乳胶</li>
- <li>/</li>
- <li>大牌补贴</li>
- <li><a href="javascript">查看更多 ></a></li>
-
- </ul>
-
- </div>
- <div class="cm_bottom">
- <div class="big ">
- <img src="./images/严选全球/big.webp" alt="">
- </div>
- <div class="small">
- <div class="sm_all">
- <div class="img one"></div>
- <h4>睡着按摩颈椎泰国93%含量<br>天然乳胶按摩枕</h4>
- <p>¥109<span>¥149</span> </p>
- </div>
- <div class="sm_all">
- <div class="img two"></div>
- <h4>严选礼品卡 100元面值</h4>
- <p>¥100</p>
- </div>
- <div class="sm_all">
- <div class="img three"></div>
- <h4>【大牌补贴】任天堂Switch<br>续航增强版国行</h4>
- <p>¥2320<span>¥2598</span> </p>
- </div>
- <div class="sm_all">
- <div class="img four"></div>
- <h4>泰国进口原液90%天然乳胶<br>枕高低调节儿童枕</h4>
- <p>¥99<span>¥169</span> </p>
- </div>
- </div>
- </div>
- </div>
- </div>
-
- <!-- 甄选家 -->
- <div class="selector">
- <div class="selector_main">
- <div class="selector_top">
- <h3>甄选家</h3>
- <span>我们在寻找,对生活有态度的你</span>
- </div>
- <div class="selector_bottom">
- <img src="./images/甄选家/1.webp" alt="">
- <img src="./images/甄选家/2.webp" alt="">
- <img src="./images/甄选家/3.webp" alt="">
- </div>
- </div>
-
- </div>
- <!-- 大家都在说 -->
- <div class="all_speaking">
- <div class="aspeaking">
- <div class="as_top">
- <h3>大家都在说</h3>
- <span>生活,没有统一标准</span>
- </div>
- <div class="as_bottom">
- <div class="swiper mySwiper">
- <div class="swiper-wrapper">
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/1.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>严***1<span>2023-05-07 14:05</span> </p>
- <h3>严选小蛮腰系列腰背分区支撑人体工学椅</h3>
- <span class="money">¥899</span>
- <p class="pinglun">颜值在线</p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/2.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>一***你<span>2023-05-25 18:01</span> </p>
- <h3>【囤货装】除臭抑菌双效升级,冰箱除味盒</h3>
- <span class="money">¥64.9</span>
- <p class="pinglun">冰箱除味盒收到,日期新鲜,发货快,味道好闻,香香的柚子味,已经使用上了,用了几天了,祛冰箱异味效果明显,真心满意</p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/3.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>嘉***姐<span>2023-05-23 09:18</span> </p>
- <h3>【洁厕系列】抑菌去污香氛马桶洁厕剂500g</h3>
- <span class="money">¥69.9</span>
- <p class="pinglun">第一次买,挺好用的,一百还会购买</p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/4.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>Q***M<span>2023-04-07 09:31</span> </p>
- <h3>23新品Camp!ng°一室一厅速开便携露营帐篷</h3>
- <span class="money">¥599</span>
- <p class="pinglun">还可以,够高,空间够大,还没出去露营,家里打开检查了下,感觉还不错,如果之前没买天幕,就可以买一套了,哈哈哈哈哈哈哈哈哈哈哈哈。</p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/5.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>1***2<span>2023-05-20 21:48</span> </p>
- <h3>臻语竹韵3层本色抽纸/卷纸</h3>
- <span class="money">¥18.9</span>
- <p class="pinglun">超大—袋,纸张柔软,没有漂白、自然色。用着放心</p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/6.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>A***2<span>2023-05-31 20:49</span> </p>
- <h3>沙丘”运动舒缓情侣外穿拖鞋整鞋抗菌</h3>
- <span class="money">¥149</span>
- <p class="pinglun">穿了很舒服,这款鞋子设计我太喜欢了,穿了好多天了弄的有点脏了,确实不错,硬中带软很舒适</p>
- </div>
- </div>
-
- </div>
- <div class="swiper-slide">
- <div class="sw_content">
- <div class="ct_img">
- <img src="./images/大家都在说/7.webp" alt="">
- </div>
- <div class="ct_introduce">
- <p>刘***鸭<span>2023-06-01 01:34</span> </p>
- <h3>草本萃取,日本制造和草汉润喉糖</h3>
- <span class="money">¥25.9</span>
- <p class="pinglun">还没吃,先好评吧,对物流很不满意,那么大一个箱子,不给送上门,费了老大劲才搬回去,严选就这种服务吗</p>
- </div>
- </div>
-
- </div>
- </div>
- <div class="swiper-button-next"></div>
- <div class="swiper-button-prev"></div>
- <div class="swiper-pagination"></div>
- </div>
- </div>
- </div>
- </div>
- <!-- footer-top-->
- <div class="footer-top">
- <div class="ft_nr">
- <div class="ft one">
- <h4>客服服务</h4>
- <div>
- <img src="./images/客服.png" alt="">
- <p>在线客服</p>
- </div>
- <div>
- <img src="./images/信息.png" alt="">
- <p>用户反馈</p>
- </div>
- </div>
- <div class="ft">
- <div class="two">
- <h4>何为网易严选</h4>
- <p>网易严选是深受新中产喜爱的生活方式品牌, 为消费者提供一站式、全品类、全方位的美好生活解决方案。我们通过简约、实用、舒适的美学设计,
- 不断带来高品质灵感好物,陪伴3000万新中产用户「活出自己喜欢的样子」,共同倡导多元化的生活价值主张——每个人都可以把生活的选择权交还给自己。</p>
- <div class="attention">
- <span>关注我们:</span>
- <img src="./images/weibo.png" alt="">
- <img src="./images/微信.png" alt="">
- <img src="./images/douyin.jpg" alt="">
- </div>
-
- </div>
-
- </div>
- <div class="ft">
- <div class="three">
- <h4>扫码下载严选APP</h4>
- <img src="./images/二维码.png" alt="">
- <p>下载领大额新人红包</p>
- </div>
- </div>
- </div>
- </div>
-
- <!-- footer-bottom -->
- <div class="footer-bottom">
- <div class="fb">
- <div class="fb_top">
- <div>
- <img src="./images/易.jpg" alt="">
- <span>网易自营电商</span>
- </div>
- <div>
- <img src="./images/安全.jpg" alt="">
- <span>30天无忧退换货</span>
- </div>
- <div>
- <img src="./images/免邮费.jpg" alt="">
- <span>满99元免邮费</span>
- </div>
- <div>
- <img src="./images/品质.jpg" alt="">
- <span>品质保证</span>
- </div>
- </div>
- <div class="fb_bottom">
- <ul class="one">
- <li>关于我们</li>
- <li>帮助中心</li>
- <li>售后服务</li>
- <li>配送与验收</li>
- <li>商务合作</li>
- <li>企业采购</li>
- <li>开放平台</li>
- <li>搜索推荐</li>
- <li>友情链接</li>
- <li>廉正举报</li>
- </ul>
- <ul>
- <li>食品经营许可证:JY13301080111719</li>
- <li>出版物经营许可证:新出发滨字第012号</li>
- <li>妙得CP证号:ICP证浙B2-20160106 </li>
- <li>浙杭食药监械经营备20171029号</li>
- <li>营业执照</li>
- <li>网易公司版权所有◎1997-2023</li>
- </ul>
- <ul>
- <li>无线电发射设备销售备案:4220201109655</li>
- <li>互联网药品信息服务资格证:(浙)-经营性-2022-075</li>
- <li>医疗器械网络交易第三方平台备案:(浙)网械平台备字[2020)第00029号</li>
- </ul>
- <ul>
- <li>(浙杭)网械企备字[2019]第00119号</li>
- <li>(粤)网械平台备字(2019)第00004号</li>
- <li>(粤)-非经营性-2016-0023进口冷链食品管理承诺书</li>
- </ul>
- <ul>
- <li>食品经营许可证:JY14207050007694 </li>
- <li>浙江省网络食品销售第三方平台提供者备案:浙网食A33010009</li>
- <li>单用途商业预付卡备案证:33010OAACOO024
- <img src="./images/网络工商.gif" alt="">
- </li>
- </ul>
- <ul>
- <li>出版物网络交易平台服务经营备案:新出发浙备字第2021006号</li>
- </ul>
- </div>
- </div>
-
- </div>
- <script src="./js/main.js"></script>
- <script src="./css/swiper-8.4.7/swiper/swiper-bundle.min.js"></script>
- <script>
- var swiper = new Swiper(".mySwiper", {
- slidesPerView: 3,
- spaceBetween: 30,
- slidesPerGroup: 3,
- loop: true,
- loopFillGroupWithBlank: true,
- pagination: {
- el: ".swiper-pagination",
- clickable: true,
- },
- autoplay: {
- delay: 2500,
- disableOnInteraction: false,
- },
- navigation: {
- nextEl: ".swiper-button-next",
- prevEl: ".swiper-button-prev",
- },
- });
-
- </script>
- </body>
-
- </html>

(2)main.css
- * {
- margin: 0;
- padding: 0;
- list-style: none;
- text-decoration: none;
- font-family: "微软雅黑";
- }
- a {
- cursor: pointer;
- }
- .nav {
- width: 100%;
- height: 36px;
- background-color: #333;
- margin: auto;
- position: relative;
- }
- .nav .nav_right {
- width: 1200px;
- margin: auto;
- }
- .nav .nav_right .right_menu {
- float: right;
- }
- .nav .nav_right .right_menu .item {
- float: left;
- line-height: 36px;
- }
- .nav .nav_right .right_menu .item a {
- color: #ccc;
- padding: 0 10px;
- border-right: 1px solid #ccc;
- font-size: 12px;
- }
- .nav .nav_right .right_menu .item a:hover {
- color: white;
- }
- .nav .nav_right .right_menu .item div {
- position: relative;
- height: 160px;
- text-align: center;
- border: 1px solid #ccc;
- display: none;
- background-color: #fff;
- z-index: 100;
- }
- .nav .nav_right .right_menu .item div ul li .arrow {
- display: block;
- width: 15px;
- height: 15px;
- background: url(../images/icon-yxtop.webp);
- background-repeat: no-repeat;
- background-position: -5px -1410px;
- border: 0;
- position: absolute;
- left: 30px;
- top: -10px;
- }
- .nav .nav_right .right_menu .item div ul li a {
- border-bottom: 1px solid #ccc;
- padding: 6px 10px;
- border-right: 0;
- }
- .nav .nav_right .right_menu .item div ul li a:hover {
- color: red;
- }
- .nav .nav_right .right_menu .item .img {
- background-color: #fff;
- margin-left: -20px;
- width: 30px;
- height: 30px;
- }
- .nav .nav_right::after {
- display: block;
- content: "";
- clear: both;
- }
- .logo_nav {
- width: 1200px;
- height: 140px;
- margin: auto;
- }
- .logo_nav .top {
- width: 1200px;
- height: 100px;
- margin: auto;
- position: relative;
- }
- .logo_nav .top .logo {
- position: absolute;
- top: 20px;
- left: 20px;
- width: 200px;
- height: 60px;
- background: url(../images/icon-yxtop.webp);
- background-position: 5px -950px;
- background-repeat: no-repeat;
- }
- .logo_nav .top .search {
- position: absolute;
- top: 40px;
- left: 350px;
- width: 532px;
- }
- .logo_nav .top .search input {
- width: 442px;
- height: 38px;
- border-radius: 15px;
- border: 1px solid #CC9756;
- padding: 0 35px;
- }
- .logo_nav .top .search div {
- position: absolute;
- top: -1px;
- left: 5px;
- width: 40px;
- height: 35px;
- background: url(../images/icon-yxtop.webp);
- background-repeat: no-repeat;
- background-position: 0 -1030px;
- }
- .logo_nav .top .search input:focus {
- outline: none;
- }
- .logo_nav .top .search button {
- position: absolute;
- left: 430px;
- width: 90px;
- height: 40px;
- background-color: #CC9756;
- color: white;
- border: 0 ;
- border-radius: 15px;
- }
- .logo_nav .top .shopcar {
- position: absolute;
- top: 40px;
- right: 10px;
- border: 1px solid #CC9756;
- width: 150px;
- height: 40px;
- border-radius: 15px;
- }
- .logo_nav .top .shopcar .icon_car {
- display: inline-block;
- width: 50px;
- height: 40px;
- margin-left: 10px;
- background: url(../images/icon-yxtop.webp);
- background-position: 0 -350px;
- }
- .logo_nav .top .shopcar .icon_car .car {
- position: absolute;
- top: 10px;
- left: 60px;
- }
- .logo_nav .top .shopcar .icon_car .num {
- position: absolute;
- top: 10px;
- left: 20px;
- width: 20px;
- height: 20px;
- text-align: center;
- border-radius: 50%;
- background-color: #CC9756;
- color: white;
- }
- .logo_nav .top .shopcar .num {
- margin-left: 100px;
- }
- .bottom {
- background-color: #fff;
- position: absolute;
- z-index: 20;
- width: 100%;
- height: 40px;
- top: 135px;
- }
- .bottom .menu {
- display: flex;
- width: 1200px;
- height: 40px;
- margin: auto;
- line-height: 40px;
- }
- .bottom .menu .menu_logo {
- display: none;
- }
- .bottom .menu .item {
- float: left;
- z-index: 20;
- }
- .bottom .menu .item .none {
- background-color: #fff;
- }
- .bottom .menu .item a {
- color: #333;
- font-size: 14px;
- font-weight: bolder;
- padding: 0 20px 3px;
- }
- .bottom .menu .item a:hover span {
- color: #CC9756;
- border-bottom: 3px solid #CC9756;
- }
- .bottom .menu .item .shop {
- display: none;
- position: absolute;
- left: 20px;
- width: 500px;
- height: 650px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .shop .bedshop .bs_top {
- width: 460px ;
- margin: auto;
- }
- .bottom .menu .item .shop .bedshop .bs_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- margin-top: 10px;
- }
- .bottom .menu .item .shop .bedshop .bs_top h3:nth-child(1) {
- width: 280px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .shop .bedshop .bs_top h3:nth-child(2) {
- width: 150px;
- margin-left: 10px;
- border-bottom: 1px solid #ddd;
- z-index: 1;
- }
- .bottom .menu .item .shop .bedshop .bs_bottom {
- width: 460px;
- margin: auto;
- display: flex;
- }
- .bottom .menu .item .shop .bedshop .bs_bottom ul li {
- margin-top: 10px;
- }
- .bottom .menu .item .shop .bedshop .bs_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .shop .bedshop .bs_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .shop .bedshop .bs_bottom ul:nth-child(2) {
- margin-left: 30px;
- }
- .bottom .menu .item .shop .bedshop .bs_bottom ul:nth-child(3) {
- margin-left: 20px;
- }
- .bottom .menu .item .pet {
- display: none;
- position: absolute;
- left: 50px;
- width: 400px;
- height: 450px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .pet .pet_top {
- width: 360px;
- margin: auto;
- }
- .bottom .menu .item .pet .pet_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- margin-top: 10px;
- }
- .bottom .menu .item .pet .pet_top h3:nth-child(1) {
- width: 200px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .pet .pet_top h3:nth-child(2) {
- width: 140px;
- margin-left: 10px;
- border-bottom: 1px solid #ddd;
- z-index: 1;
- }
- .bottom .menu .item .pet .pet_bottom {
- width: 360px;
- display: flex;
- margin: auto;
- }
- .bottom .menu .item .pet .pet_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .pet .pet_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .pet .pet_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .pet .pet_bottom ul:nth-child(2) {
- margin-left: 90px;
- }
- .bottom .menu .item .colthes {
- display: none;
- position: absolute;
- left: 20px;
- width: 800px;
- height: 640px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .colthes .cs_top {
- width: 760px;
- margin: auto;
- }
- .bottom .menu .item .colthes .cs_top h3 {
- display: inline-block;
- width: 105px;
- margin-right: 15px;
- font-size: 16px;
- font-weight: 700;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .colthes .cs_bottom {
- width: 760px;
- margin: auto;
- display: flex;
- }
- .bottom .menu .item .colthes .cs_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .colthes .cs_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .colthes .cs_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .beverage {
- display: none;
- position: absolute;
- left: 180px;
- width: 580px;
- height: 440px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .beverage .beverage_top {
- width: 540px;
- display: flex;
- justify-content: space-around;
- margin: auto;
- }
- .bottom .menu .item .beverage .beverage_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 130px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .beverage .beverage_bottom {
- width: 540px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .beverage .beverage_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .beverage .beverage_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .beverage .beverage_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .cleaning {
- display: none;
- position: absolute;
- left: 120px;
- width: 910px;
- height: 300px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .cleaning .cl_top {
- width: 870px;
- display: flex;
- justify-content: space-around;
- margin: auto;
- }
- .bottom .menu .item .cleaning .cl_top h3 {
- display: inline-block;
- width: 150px;
- border-bottom: 1px solid #ddd;
- font-size: 16px;
- font-weight: 700;
- }
- .bottom .menu .item .cleaning .cl_bottom {
- display: flex;
- justify-content: space-around;
- width: 870px;
- margin: auto;
- }
- .bottom .menu .item .cleaning .cl_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .cleaning .cl_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .cleaning .cl_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .mb_supplies {
- display: none;
- position: absolute;
- left: 110px;
- width: 1000px;
- height: 540px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .mb_supplies .mb_top {
- width: 960px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .mb_supplies .mb_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 120px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .mb_supplies .mb_bottom {
- width: 960px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .mb_supplies .mb_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .mb_supplies .mb_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .mb_supplies .mb_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .sports {
- display: none;
- position: absolute;
- left: 400px;
- width: 580px;
- height: 510px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .sports .sports_top {
- width: 540px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .sports .sports_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 150px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .sports .sports_bottom {
- width: 540px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .sports .sports_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .sports .sports_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .sports .sports_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .digital {
- display: none;
- position: absolute;
- left: 0;
- width: 1200px;
- height: 510px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .digital .digital_top {
- width: 1160px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .digital .digital_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 130px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .digital .digital_bottom {
- width: 1160px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .digital .digital_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .digital .digital_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .digital .digital_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item .world {
- display: none ;
- position: absolute;
- right: 0;
- width: 570px;
- height: 150px;
- border: 1px solid #ddd;
- }
- .bottom .menu .item .world .world_top {
- width: 530px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .world .world_top h3 {
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 150px;
- border-bottom: 1px solid #ddd;
- }
- .bottom .menu .item .world .world_bottom {
- width: 530px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- }
- .bottom .menu .item .world .world_bottom ul li {
- margin-top: 15px;
- }
- .bottom .menu .item .world .world_bottom ul img {
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- .bottom .menu .item .world .world_bottom ul span {
- vertical-align: middle;
- }
- .bottom .menu .item:nth-child(10) {
- border-right: 1px solid #ddd;
- }
- .bottom .menu .menu_icon {
- display: none;
- }
- .bottom .menu .menu_icon .menu_sousuo,
- .bottom .menu .menu_icon .menu_man,
- .bottom .menu .menu_icon .menu_car {
- display: inline-block;
- margin-left: 40px;
- margin-top: 5px;
- }
- .bottom .menu .menu_icon .menu_sousuo img,
- .bottom .menu .menu_icon .menu_man img,
- .bottom .menu .menu_icon .menu_car img {
- width: 20px;
- height: 20px;
- }
- .bottom .menu .menu_icon .menu_car {
- position: relative;
- }
- .bottom .menu .menu_icon .menu_car .subscript {
- width: 15px;
- height: 15px;
- position: absolute;
- top: 0;
- left: 12px;
- border-radius: 50%;
- background-color: red;
- color: #fff;
- text-align: center;
- line-height: 15px;
- }
- .bottom .menu::after {
- display: block;
- content: "";
- clear: both;
- }
- .advertisement {
- width: 100%;
- height: 420px;
- background: url(../images/广告.webp);
- background-repeat: no-repeat;
- margin: auto;
- }
- .new {
- position: relative;
- width: 100%;
- height: 510px;
- }
- .new .newshop {
- width: 1200px;
- height: 430px;
- margin: 25px auto;
- }
- .new .newshop .newshop_top {
- width: 100%;
- height: 48px;
- margin-bottom: 20px;
- }
- .new .newshop .newshop_top h3 {
- display: inline;
- font-size: 28px;
- font-weight: 700;
- margin-right: 20px;
- line-height: 48px;
- }
- .new .newshop .newshop_top h3:hover {
- cursor: pointer;
- color: #BC3B3B;
- }
- .new .newshop .newshop_top span {
- font-size: 14px;
- line-height: 1;
- }
- .new .newshop .newshop_top .end {
- float: right;
- margin-top: 25px;
- }
- .new .newshop .newshop_top span:hover {
- cursor: pointer;
- color: #CC9756;
- }
- .new .newshop .newshop_bottom {
- width: 100%;
- height: 370px;
- }
- .new .newshop .newshop_bottom .swiper {
- width: 100%;
- height: 370px;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content {
- width: 265px;
- height: 362px;
- margin: auto;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .ct_img {
- width: 265px;
- height: 265px;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .ct_introduce {
- width: 265px;
- height: 97px;
- margin: auto;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .ct_introduce p {
- cursor: pointer;
- margin: auto;
- padding: 10px 0;
- width: 156px;
- text-align: center;
- font-size: 13px;
- font-weight: 700;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .ct_introduce p:nth-child(2) {
- font-weight: normal;
- color: #D4282D;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .ct_introduce span {
- color: #999999;
- font-size: 12px;
- text-decoration: line-through;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .one {
- background: url(../images/swiper-images/榛果拿铁.webp);
- background-color: #F4F4F4;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .two {
- background: url(../images/swiper-images/洁厕系列.webp);
- background-color: #F4F4F4;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .three {
- background: url(../images/swiper-images/迪士尼正版.webp);
- background-color: #F4F4F4;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content .four {
- background: url(../images/swiper-images/宠物冰垫.webp);
- background-color: #F4F4F4;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content:hover .ct_introduce {
- background-color: #F4F0EA;
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content:hover .one {
- background: url(../images/swiper-images/榛果拿铁2.webp);
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content:hover .two {
- background: url(../images/swiper-images/洁厕系列2.webp);
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content:hover .three {
- background: url(../images/swiper-images/迪士尼正版2.webp);
- }
- .new .newshop .newshop_bottom .swiper .swiper-slide .sw_content:hover .four {
- background: url(../images/swiper-images/宠物冰垫2.webp);
- }
- .sale_list {
- float: left;
- margin-left: 30px;
- margin-top: 40px;
- width: 110px;
- height: 363px;
- position: sticky;
- top: 40px;
- border: 1px solid #ddd;
- }
- .sale_list ul {
- display: flex;
- flex-direction: column;
- background-color: #fff;
- }
- .sale_list ul .top {
- text-align: center;
- color: #BB3343;
- font-size: 16px;
- font-weight: 700;
- height: 35px;
- line-height: 35px;
- background: url(../images/热销榜/bg.webp);
- border-bottom: 1px solid #ddd;
- }
- .sale_list ul li:not(.top) {
- display: block;
- width: 85px;
- margin: auto;
- height: 35px;
- border-bottom: 1px solid #ddd;
- }
- .sale_list ul li:not(.top) img {
- color: #BB3343;
- display: inline;
- width: 30px;
- height: 30px;
- vertical-align: middle;
- }
- .sale_list ul li:not(.top) span {
- float: right;
- margin-right: 10px;
- display: table-cell;
- vertical-align: middle;
- font-size: 12px;
- }
- .sale_list ul li:hover span {
- cursor: pointer;
- color: #BB3343;
- }
- .list_right {
- float: right;
- margin-top: 40px;
- width: 110px;
- height: 363px;
- position: sticky;
- top: 40px;
- border: 1px solid #ddd;
- }
- .list_right ul {
- display: flex;
- flex-direction: column;
- background-color: #fff;
- }
- .list_right ul li {
- display: block;
- width: 90px;
- margin: auto;
- padding: 10px 0;
- text-align: center;
- border-bottom: 1px solid #ddd;
- }
- .list_right ul li img {
- display: block;
- width: 70px;
- height: 70px;
- margin: auto;
- }
- .list_right ul li span {
- color: #BC3B3B;
- font-size: 12PX;
- }
- .list_right ul li p {
- font-size: 14px;
- color: #666666;
- }
- .list_right ul li .dingyue {
- width: 52px;
- height: 52px;
- background: url(../images/icon-yxfixedtool.webp);
- background-repeat: no-repeat;
- background-position: 0 -1055px;
- margin: auto;
- }
- .list_right ul li .zaixiankefu {
- width: 65px;
- height: 70px;
- background: url(../images/icon-yxfixedtool.webp);
- background-repeat: no-repeat;
- background-position: 0 -250px;
- margin: auto;
- }
- .recommendation {
- width: 100%;
- height: 740px;
- background-color: #F4F0EA;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .recommendation .rd {
- width: 1200px;
- height: 620px;
- }
- .recommendation .rd .rd_top {
- width: 100%;
- height: 48px;
- display: flex;
- }
- .recommendation .rd .rd_top h3 {
- font-size: 28px;
- margin-right: 20px;
- line-height: 48px;
- }
- .recommendation .rd .rd_top ul {
- height: 48px;
- display: flex;
- }
- .recommendation .rd .rd_top ul li {
- line-height: 48px;
- margin-right: 50px ;
- }
- .recommendation .rd .rd_top ul li a {
- padding: 0 5px 5px 5px;
- }
- .recommendation .rd .rd_top ul li .current {
- color: #b4a078;
- border-bottom: 1px solid #b4a078;
- }
- .recommendation .rd .rd_top span {
- margin-left: 738px;
- line-height: 48px;
- }
- .recommendation .rd .rd_bottom {
- width: 100%;
- height: 552px;
- margin-top: 20px;
- }
- .recommendation .rd .rd_bottom .rd_common {
- position: relative;
- display: none;
- }
- .recommendation .rd .rd_bottom .rd_common h4:hover {
- color: #B4A078;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left {
- width: 390px;
- height: 552px;
- background-color: #fff;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left .rdcl_top {
- width: 390px;
- height: 400px;
- border-bottom: 1px solid #ccc;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left .rdcl_top img {
- width: 320px;
- height: 320px;
- margin: 40px 35px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left .rdcl_top img:hover {
- transform: scale(1.1);
- transition: 0.5s ease;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left h4 {
- margin-top: 30px;
- text-align: center;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left p {
- font-size: 18px;
- color: #D4282D;
- text-align: center;
- margin-top: 30px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_left p span {
- font-size: 14px;
- color: #999999;
- text-decoration: line-through;
- margin-left: 5px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right {
- position: absolute;
- top: 0;
- left: 390px;
- display: flex;
- flex-wrap: wrap;
- width: 810px;
- height: 552px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common {
- background-color: #fff;
- margin-left: 30px;
- margin-right: 5px;
- width: 220px;
- height: 270px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common .rdcr_top {
- width: 220px;
- height: 180px;
- border-bottom: 1px solid #ccc;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common .rdcr_top img {
- width: 180px;
- height: 180px;
- margin-left: 20px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common .rdcr_top img:hover {
- transform: scale(1.1);
- transition: 0.5s ease;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common h4 {
- font-size: 14px;
- text-align: center;
- margin-top: 10px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common p {
- font-size: 13px;
- color: #D4282D;
- text-align: center;
- margin-top: 10px;
- }
- .recommendation .rd .rd_bottom .rd_common .rdc_right .rdcr_common p span {
- font-size: 10px;
- color: #999999;
- text-decoration: line-through;
- margin-left: 5px;
- }
- .common {
- width: 100%;
- height: 940px;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .common .cm {
- width: 1200px;
- height: 820px;
- }
- .common .cm .cm_top {
- width: 100%;
- height: 48px;
- display: flex;
- margin-bottom: 15px;
- }
- .common .cm .cm_top h3 {
- font-size: 28px;
- margin-right: 20px;
- line-height: 48px;
- }
- .common .cm .cm_top ul {
- height: 48px;
- display: flex;
- margin-left: 400px;
- }
- .common .cm .cm_top ul li {
- line-height: 48px;
- padding: 0 10px 0 10px;
- font-size: 14px;
- }
- .common .cm .cm_top ul li a {
- color: #333;
- }
- .common .cm .cm_bottom {
- width: 100%;
- height: 757px;
- }
- .common .cm .cm_bottom .big {
- width: 100%;
- height: 310px;
- margin-bottom: 30px;
- }
- .common .cm .cm_bottom .big img {
- width: 100%;
- height: 311px;
- }
- .common .cm .cm_bottom .small {
- width: 100%;
- height: 400px;
- display: flex;
- justify-content: space-between;
- }
- .common .cm .cm_bottom .small div {
- width: 265px;
- height: 100%;
- }
- .common .cm .cm_bottom .small div .img {
- width: 265px;
- height: 265px;
- background-color: #F4F4F4;
- }
- .common .cm .cm_bottom .small div h4 {
- text-align: center;
- margin-top: 30px;
- }
- .common .cm .cm_bottom .small div h4:hover {
- color: #B4A078;
- }
- .common .cm .cm_bottom .small div p {
- font-size: 13px;
- color: #D4282D;
- text-align: center;
- margin-top: 15px;
- }
- .common .cm .cm_bottom .small div p span {
- font-size: 12px;
- color: #999999;
- text-decoration: line-through;
- margin-left: 5px;
- }
- .common .cm .cm_bottom .small div:hover {
- background-color: #F4F0EA;
- }
- .bedding .cm_bottom .small .one {
- background: url(../images/床品/原创1.webp);
- background-repeat: no-repeat;
- }
- .bedding .cm_bottom .small .two {
- background: url(../images/床品/温润1.webp);
- background-repeat: no-repeat;
- }
- .bedding .cm_bottom .small .three {
- background: url(../images/床品/裸睡1.webp);
- background-repeat: no-repeat;
- }
- .bedding .cm_bottom .small .four {
- background: url(../images/床品/每一口.webp);
- background-repeat: no-repeat;
- }
- .bedding .cm_bottom .small .sm_all:hover .one {
- background: url(../images/床品/原创2.webp);
- }
- .bedding .cm_bottom .small .sm_all:hover .two {
- background: url(../images/床品/温润2.webp);
- }
- .bedding .cm_bottom .small .sm_all:hover .three {
- background: url(../images/床品/裸睡2.webp);
- }
- .bedding .cm_bottom .small .sm_all:hover .four {
- background: url(../images/床品/每一口2.webp);
- }
- .manclothes .cm_bottom .small .one {
- background: url(../images/男装/女式1.webp);
- background-repeat: no-repeat;
- }
- .manclothes .cm_bottom .small .two {
- background: url(../images/男装/32-1.webp);
- background-repeat: no-repeat;
- }
- .manclothes .cm_bottom .small .three {
- background: url(../images/男装/行之语1.webp);
- background-repeat: no-repeat;
- }
- .manclothes .cm_bottom .small .four {
- background: url(../images/男装/凉透1.webp);
- background-repeat: no-repeat;
- }
- .manclothes .cm_bottom .small .sm_all:hover .one {
- background: url(../images/男装/女式2.webp);
- }
- .manclothes .cm_bottom .small .sm_all:hover .two {
- background: url(../images/男装/32-2.webp);
- }
- .manclothes .cm_bottom .small .sm_all:hover .three {
- background: url(../images/男装/行之语2.webp);
- }
- .manclothes .cm_bottom .small .sm_all:hover .four {
- background: url(../images/男装/凉透2.webp);
- }
- .drink .cm_top ul a {
- margin-left: 43px;
- }
- .drink .cm_bottom .small .one {
- background: url(../images/乳饮酒水/可以1.webp);
- background-repeat: no-repeat;
- }
- .drink .cm_bottom .small .two {
- background: url(../images/乳饮酒水/宛如1.webp);
- background-repeat: no-repeat;
- }
- .drink .cm_bottom .small .three {
- background: url(../images/乳饮酒水/一口1.webp);
- background-repeat: no-repeat;
- }
- .drink .cm_bottom .small .sm_all:hover .one {
- background: url(../images/乳饮酒水/可以2.webp);
- }
- .drink .cm_bottom .small .sm_all:hover .two {
- background: url(../images/乳饮酒水/宛如2.webp);
- }
- .drink .cm_bottom .small .sm_all:hover .three {
- background: url(../images/乳饮酒水/一口2.webp);
- }
- .homeclean.common .cm_top ul {
- margin-left: 250px;
- }
- .homeclean.common .cm_top ul a {
- margin-left: 53px;
- }
- .homeclean.common .cm_bottom .small .one {
- background: url(../images/家庭清洁/肌初1.webp);
- background-repeat: no-repeat;
- }
- .homeclean.common .cm_bottom .small .two {
- background: url(../images/家庭清洁/看得见1.webp);
- background-repeat: no-repeat;
- }
- .homeclean.common .cm_bottom .small .three {
- background: url(../images/家庭清洁/谷风1.webp);
- background-repeat: no-repeat;
- }
- .homeclean.common .cm_bottom .small .four {
- background: url(../images/家庭清洁/时刻1.webp);
- background-repeat: no-repeat;
- }
- .homeclean.common .cm_bottom .small .sm_all:hover .one {
- background: url(../images/家庭清洁/肌初2.webp);
- }
- .homeclean.common .cm_bottom .small .sm_all:hover .two {
- background: url(../images/家庭清洁/看得见2.webp);
- }
- .homeclean.common .cm_bottom .small .sm_all:hover .three {
- background: url(../images/家庭清洁/谷风2.webp);
- }
- .homeclean.common .cm_bottom .small .sm_all:hover .four {
- background: url(../images/家庭清洁/时刻2.webp);
- }
- .petlife.common .cm_top ul {
- margin-left: 345px;
- }
- .petlife.common .cm_bottom .small .one {
- background: url(../images/宠物生活/过亿1.webp);
- background-repeat: no-repeat;
- }
- .petlife.common .cm_bottom .small .two {
- background: url(../images/宠物生活/除臭1.webp);
- background-repeat: no-repeat;
- }
- .petlife.common .cm_bottom .small .three {
- background: url(../images/宠物生活/五种1.webp);
- background-repeat: no-repeat;
- }
- .petlife.common .cm_bottom .small .four {
- background: url(../images/宠物生活/细腻1.webp);
- background-repeat: no-repeat;
- }
- .petlife.common .cm_bottom .small .sm_all:hover .one {
- background: url(../images/宠物生活/过亿2.webp);
- }
- .petlife.common .cm_bottom .small .sm_all:hover .two {
- background: url(../images/宠物生活/除臭2.webp);
- }
- .petlife.common .cm_bottom .small .sm_all:hover .three {
- background: url(../images/宠物生活/五种2.webp);
- }
- .petlife.common .cm_bottom .small .sm_all:hover .four {
- background: url(../images/宠物生活/细腻2.webp);
- }
- .mz.common .cm_top ul {
- margin-left: 277px;
- }
- .mz.common .cm_bottom .small .one {
- background: url(../images/母婴亲子/极致1.webp);
- background-repeat: no-repeat;
- }
- .mz.common .cm_bottom .small .two {
- background: url(../images/母婴亲子/敏感1.webp);
- background-repeat: no-repeat;
- }
- .mz.common .cm_bottom .small .three {
- background: url(../images/母婴亲子/经典1.webp);
- background-repeat: no-repeat;
- }
- .mz.common .cm_bottom .small .four {
- background: url(../images/母婴亲子/雪地1.webp);
- background-repeat: no-repeat;
- }
- .mz.common .cm_bottom .small .sm_all:hover .one {
- background: url(../images/母婴亲子/极致2.webp);
- }
- .mz.common .cm_bottom .small .sm_all:hover .two {
- background: url(../images/母婴亲子/敏感2.webp);
- }
- .mz.common .cm_bottom .small .sm_all:hover .three {
- background: url(../images/母婴亲子/经典2.webp);
- }
- .mz.common .cm_bottom .small .sm_all:hover .four {
- background: url(../images/母婴亲子/雪地2.webp);
- }
- .sptravel.common .cm_top ul {
- margin-left: 253px;
- }
- .sptravel.common .cm_bottom .small .one {
- background: url(../images/运动旅行/严选1.webp);
- background-repeat: no-repeat;
- }
- .sptravel.common .cm_bottom .small .two {
- background: url(../images/运动旅行/携带1.webp);
- background-repeat: no-repeat;
- }
- .sptravel.common .cm_bottom .small .three {
- background: url(../images/运动旅行/小胖1.webp);
- background-repeat: no-repeat;
- }
- .sptravel.common .cm_bottom .small .sm_all:hover .one {
- background: url(../images/运动旅行/严选2.webp);
- }
- .sptravel.common .cm_bottom .small .sm_all:hover .two {
- background: url(../images/运动旅行/携带2.webp);
- }
- .sptravel.common .cm_bottom .small .sm_all:hover .three {
- background: url(../images/运动旅行/小胖2.webp);
- }
- .home_appliances.common .cm_top ul {
- margin-left: 193px;
- }
- .home_appliances.common .cm_bottom .small .one {
- background: url(../images/数码家电/时刻1.webp);
- background-repeat: no-repeat;
- }
- .home_appliances.common .cm_bottom .small .two {
- background: url(../images/数码家电/礼盒1.webp);
- background-repeat: no-repeat;
- }
- .home_appliances.common .cm_bottom .small .three {
- background: url(../images/数码家电/全净1.webp);
- background-repeat: no-repeat;
- }
- .home_appliances.common .cm_bottom .small .four {
- background: url(../images/数码家电/加湿1.webp);
- background-repeat: no-repeat;
- }
- .home_appliances.common .cm_bottom .small .sm_all:hover .one {
- background: url(../images/数码家电/时刻2.webp);
- }
- .home_appliances.common .cm_bottom .small .sm_all:hover .two {
- background: url(../images/数码家电/礼盒2.webp);
- }
- .home_appliances.common .cm_bottom .small .sm_all:hover .three {
- background: url(../images/数码家电/全净2.webp);
- }
- .home_appliances.common .cm_bottom .small .sm_all:hover .four {
- background: url(../images/数码家电/加湿2.webp);
- }
- .yxworld.common .cm_top ul {
- margin-left: 697px;
- }
- .yxworld.common .cm_bottom .small .one {
- background: url(../images/严选全球/睡着1.webp);
- background-repeat: no-repeat;
- }
- .yxworld.common .cm_bottom .small .two {
- background: url(../images/严选全球/严选1.webp);
- background-repeat: no-repeat;
- }
- .yxworld.common .cm_bottom .small .three {
- background: url(../images/严选全球/大牌1.webp);
- background-repeat: no-repeat;
- }
- .yxworld.common .cm_bottom .small .four {
- background: url(../images/严选全球/泰国1.webp);
- background-repeat: no-repeat;
- }
- .yxworld.common .cm_bottom .small .sm_all:hover .one {
- background: url(../images/严选全球/睡着2.webp);
- }
- .yxworld.common .cm_bottom .small .sm_all:hover .two {
- background: url(../images/严选全球/严选2.webp);
- }
- .yxworld.common .cm_bottom .small .sm_all:hover .three {
- background: url(../images/严选全球/大牌2.webp);
- }
- .yxworld.common .cm_bottom .small .sm_all:hover .four {
- background: url(../images/严选全球/泰国2.webp);
- }
- .recommend {
- background-color: #F4F0EA;
- }
- .selector {
- width: 100%;
- height: 430px;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .selector .selector_main {
- width: 1200px;
- height: 430px;
- }
- .selector .selector_main .selector_top {
- width: 100%;
- height: 28px;
- margin-bottom: 30px;
- }
- .selector .selector_main .selector_top h3 {
- display: inline-block;
- font-size: 28px;
- }
- .selector .selector_main .selector_top span {
- font-size: 14px;
- margin-left: 30px;
- }
- .selector .selector_main .selector_bottom {
- position: relative;
- }
- .selector .selector_main .selector_bottom img:nth-child(1) {
- width: 800px;
- height: 370px;
- }
- .selector .selector_main .selector_bottom img:nth-child(2) {
- position: absolute;
- top: 0;
- left: 805px;
- width: 390px;
- height: 180px;
- }
- .selector .selector_main .selector_bottom img:nth-chid(3) {
- width: 390px;
- height: 180px;
- }
- .all_speaking {
- width: 100%;
- height: 610px;
- display: flex;
- justify-content: center;
- align-items: center;
- background-color: #F4F0EA;
- margin-top: 80px;
- }
- .all_speaking .aspeaking {
- width: 1200px;
- height: 500px;
- }
- .all_speaking .aspeaking .as_top {
- width: 100%;
- height: 28px;
- margin-bottom: 20px;
- }
- .all_speaking .aspeaking .as_top h3 {
- display: inline-block;
- font-size: 28px;
- font-weight: 700;
- }
- .all_speaking .aspeaking .as_top span {
- margin-left: 30px;
- font-size: 14px;
- }
- .all_speaking .aspeaking .as_bottom {
- width: 100%;
- height: 452px ;
- }
- .all_speaking .aspeaking .as_bottom .swiper {
- width: 100%;
- height: 452px;
- position: relative;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content {
- width: 300px;
- height: 452px;
- margin: auto;
- background-color: #fff;
- border: 1px solid #ccc;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_img {
- width: 300px;
- height: 355px;
- overflow: hidden;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_img img {
- width: 300px;
- height: 355px;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_img img:hover {
- transform: scale(1.1);
- transition: 0.5s ease;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_introduce {
- position: absolute;
- top: 252px;
- left: 49px;
- z-index: 2;
- background-color: #fff;
- width: 280px;
- height: 200px;
- margin: auto;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_introduce p:nth-child(1) {
- padding: 10px 0 10px 10px;
- font-size: 13px;
- color: #999999;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_introduce p:nth-child(1) span {
- margin-left: 15px;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_introduce .pinglun {
- width: 260px;
- height: 80px;
- margin-top: 20px;
- margin-left: 10px;
- font-size: 13px;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_introduce h3 {
- margin-left: 10px;
- height: 18px;
- font-size: 16px;
- overflow: hidden;
- max-width: 200px;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
- .all_speaking .aspeaking .as_bottom .swiper .swiper-slide .sw_content .ct_introduce .money {
- float: right;
- margin-top: -16px;
- margin-right: 10px;
- font-size: 13px;
- color: #B4A078;
- }
- .footer-top {
- width: 100%;
- height: 300px;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .footer-top .ft_nr {
- width: 1200px;
- height: 204px;
- display: flex;
- justify-content: center;
- align-items: center;
- }
- .footer-top .ft_nr .ft {
- width: 370px;
- height: 204px;
- border-right: 1px solid #ddd;
- }
- .footer-top .ft_nr .ft h4 {
- font-size: 16px;
- font-weight: 400;
- margin-bottom: 28px;
- text-align: center;
- }
- .footer-top .ft_nr .one div {
- cursor: pointer;
- display: inline-block;
- text-align: center;
- padding: 30px 0 0 0;
- width: 100px;
- height: 100px;
- border: 1px solid #ddd;
- margin-left: 55px;
- }
- .footer-top .ft_nr .two {
- padding: 0 37px;
- }
- .footer-top .ft_nr .two p {
- text-align: left;
- font-size: 12px;
- line-height: 18px;
- margin-bottom: 20px;
- }
- .footer-top .ft_nr .two .attention span {
- vertical-align: middle;
- font-size: 14px;
- }
- .footer-top .ft_nr .two .attention img {
- vertical-align: middle;
- cursor: pointer;
- margin-left: 10px;
- width: 32px;
- height: 32px;
- }
- .footer-top .ft_nr .three {
- text-align: center;
- }
- .footer-top .ft_nr .three img {
- width: 104px;
- height: 104px;
- }
- .footer-top .ft_nr .three p {
- margin-top: 3px;
- font-size: 12px;
- color: #B4A078;
- }
- .footer-bottom {
- width: 100%;
- height: 350px;
- background-color: #414141;
- }
- .footer-bottom .fb {
- width: 1200px;
- height: 350px;
- margin: auto;
- }
- .footer-bottom .fb .fb_top {
- height: 120px;
- border-bottom: 1px solid #4F4F4F;
- display: flex;
- justify-content: space-around;
- align-items: center;
- }
- .footer-bottom .fb .fb_top div {
- height: 51px;
- }
- .footer-bottom .fb .fb_top div img {
- width: 50px;
- height: 50px;
- vertical-align: middle;
- }
- .footer-bottom .fb .fb_top div span {
- vertical-align: middle;
- margin-left: 15px;
- font-size: 18px;
- color: #fff;
- }
- .footer-bottom .fb .fb_bottom {
- width: 1200px;
- color: #999;
- text-align: center;
- font-size: 12px;
- }
- .footer-bottom .fb .fb_bottom ul {
- margin-top: 15px;
- }
- .footer-bottom .fb .fb_bottom ul li {
- cursor: pointer;
- display: inline;
- padding: 0 10px 0 10px;
- }
- .footer-bottom .fb .fb_bottom ul li img {
- vertical-align: middle;
- width: 23px;
- height: 25px;
- }
- .footer-bottom .fb .fb_bottom ul li:hover {
- color: #fff;
- }
- .footer-bottom .fb .fb_bottom ul:nth-child(1) {
- margin-top: 40px;
- }
- .footer-bottom .fb .fb_bottom ul:nth-child(1) li {
- border-right: 1px solid #999;
- }

(3)main.less
- *{
- margin: 0;
- padding: 0;
- list-style: none;
- text-decoration: none;
- font-family: "微软雅黑";
- }
- a{
- cursor: pointer;
- }
- .nav{
- width: 100%;
- height: 36px;
- background-color: #333;
- margin: auto;
- position: relative;
- .nav_right{
- width: 1200px;
- margin: auto;
- .right_menu{
- float: right;
- .item{
- float: left;
- line-height: 36px;
- a{
- color: #ccc;
- padding: 0 10px;
- border-right: 1px solid #ccc;
- font-size: 12px;
- }
- a:hover{
- color: white;
- }
- div{
- position: relative;
- height: 160px;
- text-align: center;
- border: 1px solid #ccc;
- display: none;
- background-color: #fff;
- z-index: 100;
- ul{
- li{
- .arrow{
- display: block;
- width: 15px;
- height: 15px;
- background: url(../images/icon-yxtop.webp);
- background-repeat: no-repeat;
- background-position: -5px -1410px;
- border: 0;
- position: absolute;
- left: 30px;
- top: -10px;
- }
- a{
- border-bottom: 1px solid #ccc;
- padding: 6px 10px;
- border-right:0;
- }
- a:hover{
- color: red;
- }
- }
- }
-
- };
- .img{
- background-color: #fff;
- margin-left: -20px;
- width: 30px;
- height: 30px;
- }
- }
- }
-
-
- }
- .nav_right::after{
- display: block;
- content: "";
- clear: both;
- }
-
- }
- .logo_nav{
- width: 1200px;
- height: 140px;
- margin: auto;
-
- .top{
- width: 1200px;
- height: 100px;
- margin: auto;
- position: relative;
- .logo{
- position: absolute;
- top: 20px;
- left: 20px;
- width: 200px;
- height: 60px;
- background: url(../images/icon-yxtop.webp);
- background-position: 5px -950px;
- background-repeat: no-repeat;
- }
- .search{
- position: absolute;
- top: 40px;
- left: 350px;
- width: 532px;
- input{
- width: 442px;
- height: 38px;
- border-radius: 15px;
- border: 1px solid #CC9756;
- padding: 0 35px;
- }
- div{
- position: absolute;
- top: -1px;
- left: 5px;
- width: 40px;
- height: 35px;
- background: url(../images/icon-yxtop.webp);
- background-repeat: no-repeat;
- background-position: 0 -1030px;
- }
- input:focus{
- outline: none;
- }
- button{
- position: absolute;
- left: 430px;
- width: 90px;
- height: 40px;
- background-color: #CC9756;
- color: white;
- border: 0 ;
- border-radius: 15px;
- }
- }
- .shopcar{
- position: absolute;
- top: 40px;
- right: 10px;
- border: 1px solid #CC9756;
- width: 150px;
- height: 40px;
- border-radius: 15px;
- .icon_car{
- display: inline-block;
- width: 50px;
- height:40px;
- margin-left: 10px;
- background: url(../images/icon-yxtop.webp);
- background-position: 0 -350px;
- .car{
- position: absolute;
- top: 10px;
- left: 60px;
- }
- .num{
- position: absolute;
- top: 10px;
- left: 20px;
- width: 20px;
- height: 20px;
- text-align: center;
- border-radius: 50%;
- background-color: #CC9756;
- color: white;
- }
- }
- .num{
- margin-left: 100px;
- }
-
- }
- }
- }
- .bottom{
- background-color: #fff;
- position: absolute;
- z-index: 20;
- width: 100%;
- height: 40px;
- top: 135px;
-
- .menu{
- display: flex;
- width: 1200px;
- height: 40px;
- margin: auto;
- line-height: 40px;
- .menu_logo{
- display: none;
- }
- .item{
- float: left;
- z-index: 20;
- .none{
- background-color: #fff;
- }
- a{
- color: #333;
- font-size: 14px;
- font-weight: bolder;
- padding: 0 20px 3px;
- }
- a:hover span{
- color: #CC9756;
- border-bottom: 3px solid #CC9756;
- }
- .shop{
- display: none;
- position: absolute;
- left:20px;
- width: 500px;
- height: 650px;
- border: 1px solid #ddd;
- .bedshop{
- .bs_top{
- width:460px ;
- margin: auto;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- margin-top: 10px;
- }
- h3:nth-child(1){
- width: 280px;
- border-bottom: 1px solid #ddd;
- }
- h3:nth-child(2){
- width: 150px;
- margin-left: 10px;
- border-bottom: 1px solid #ddd;
- z-index: 1;
-
- }
- }
- .bs_bottom{
- width: 460px;
- margin: auto;
- display: flex;
- ul{
- li{
- margin-top: 10px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- ul:nth-child(2){
- margin-left: 30px;
- }
- ul:nth-child(3){
- margin-left: 20px;
- }
- }
- }
-
- }
- .pet{
- display: none;
- position: absolute;
- left: 50px;
- width: 400px;
- height: 450px;
- border: 1px solid #ddd;
- .pet_top{
- width: 360px;
- margin: auto;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- margin-top: 10px;
- }
- h3:nth-child(1){
- width: 200px;
- border-bottom: 1px solid #ddd;
- }
- h3:nth-child(2){
- width: 140px;
- margin-left: 10px;
- border-bottom: 1px solid #ddd;
- z-index: 1;
-
- }
- }
- .pet_bottom{
- width: 360px;
- display: flex;
- margin: auto;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- ul:nth-child(2){
- margin-left:90px;
- }
- }
- }
- .colthes{
- display: none;
- position: absolute;
- left: 20px;
- width: 800px;
- height: 640px;
- border: 1px solid #ddd;
- .cs_top{
- width: 760px;
- margin: auto;
- h3{
- display: inline-block;
- width: 105px;
- margin-right: 15px;
- font-size: 16px;
- font-weight: 700;
- border-bottom: 1px solid #ddd;
- }
- }
- .cs_bottom{
- width: 760px;
- margin: auto;
- display: flex;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
- }
- .beverage{
- display: none;
- position: absolute;
- left: 180px;
- width: 580px;
- height: 440px;
- border: 1px solid #ddd;
- .beverage_top{
- width: 540px;
- display: flex;
- justify-content: space-around;
- margin: auto;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 130px;
- border-bottom: 1px solid #ddd;
- }
- }
- .beverage_bottom{
- width: 540px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
- }
- .cleaning{
- display: none;
- position: absolute;
- left: 120px;
- width: 910px;
- height: 300px;
- border: 1px solid #ddd;
- .cl_top{
- width: 870px;
- display: flex;
- justify-content: space-around;
- margin: auto;
- h3{
- display: inline-block;
- width: 150px;
- border-bottom: 1px solid #ddd;
- font-size: 16px;
- font-weight: 700;
- }
- }
- .cl_bottom{
- display: flex;
- justify-content: space-around;
- width: 870px;
- margin: auto;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
- }
- .mb_supplies{
- display: none;
- position: absolute;
- left: 110px;
- width: 1000px;
- height: 540px;
- border: 1px solid #ddd;
- .mb_top{
- width: 960px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 120px;
- border-bottom: 1px solid #ddd;
- }
- }
- .mb_bottom{
- width: 960px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
- }
- .sports{
- display: none;
- position: absolute;
- left: 400px;
- width: 580px;
- height: 510px;
- border: 1px solid #ddd;
- .sports_top{
- width: 540px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 150px;
- border-bottom: 1px solid #ddd;
- }
- }
- .sports_bottom{
- width: 540px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
- }
- .digital{
- display: none;
- position: absolute;
- left: 0;
- width: 1200px;
- height: 510px;
- border: 1px solid #ddd;
- .digital_top{
- width: 1160px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 130px;
- border-bottom: 1px solid #ddd;
- }
- }
- .digital_bottom{
- width: 1160px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
-
- }
- .world{
- display:none ;
- position: absolute;
- right: 0;
- width: 570px;
- height: 150px;
- border: 1px solid #ddd;
- .world_top{
- width: 530px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- h3{
- font-size: 16px;
- font-weight: 700;
- display: inline-block;
- width: 150px;
- border-bottom: 1px solid #ddd;
- }
- }
- .world_bottom{
- width: 530px;
- margin: auto;
- display: flex;
- justify-content: space-around;
- ul{
- li{
- margin-top: 15px;
- }
- img{
- width: 57px;
- height: 57px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- }
- }
- }
- }
- }
- .item:nth-child(10){
- border-right: 1px solid #ddd;
- }
- .menu_icon{
- display: none;
- .menu_sousuo,.menu_man,.menu_car{
- display: inline-block;
- margin-left: 40px;
- margin-top: 5px;
- img{
- width: 20px;
- height: 20px;
- }
- }
- .menu_car{
- position: relative;
- .subscript{
- width: 15px;
- height: 15px;
- position: absolute;
- top: 0;
- left: 12px;
- border-radius: 50%;
- background-color: red;
- color: #fff;
- text-align: center;
- line-height: 15px;
- }
- }
- }
-
- }
- .menu::after{
- display: block;
- content: "";
- clear: both;
- }
- }
- .advertisement{
- width: 100%;
- height: 420px;
- background: url(../images/广告.webp);
- background-repeat: no-repeat;
- margin: auto;
- }
- .new{
- position: relative;
- width: 100%;
- height: 510px;
- .newshop{
- width: 1200px;
- height: 430px;
- margin: 25px auto;
- .newshop_top{
- width: 100%;
- height: 48px;
- margin-bottom: 20px;
- h3{
- display: inline;
- font-size: 28px;
- font-weight: 700;
- margin-right: 20px;
- line-height: 48px;
- }
- h3:hover{
- cursor: pointer;
- color: #BC3B3B;
- }
- span{
- font-size: 14px;
- line-height: 1;
- }
- .end{
- float: right;
- margin-top: 25px;
- }
- span:hover{
- cursor: pointer;
- color: #CC9756;
- }
- }
- .newshop_bottom{
- width: 100%;
- height: 370px;
- .swiper{
- width: 100%;
- height: 370px;
- .swiper-slide{
- .sw_content{
- width: 265px;
- height: 362px;
- margin: auto;
- .ct_img{
- width: 265px;
- height: 265px;
- }
- .ct_introduce{
- width: 265px;
- height: 97px;
- margin:auto;
- p{
- cursor: pointer;
- margin: auto;
- padding: 10px 0;
- width: 156px;
- text-align: center;
- font-size: 13px;
- font-weight: 700;
- }
- p:nth-child(2){
- font-weight: normal;
- color: #D4282D;
- }
- span{
- color: #999999;
- font-size: 12px;
- text-decoration: line-through;
- }
- }
-
- .one{
- background: url(../images/swiper-images/榛果拿铁.webp);
- background-color: #F4F4F4;
- }
- .two{
- background: url(../images/swiper-images/洁厕系列.webp);
- background-color: #F4F4F4;
- }
- .three{
- background: url(../images/swiper-images/迪士尼正版.webp);
- background-color: #F4F4F4;
- }
- .four{
- background: url(../images/swiper-images/宠物冰垫.webp);
- background-color: #F4F4F4;
- }
- }
- .sw_content:hover .ct_introduce{
- background-color: #F4F0EA;
- }
- .sw_content:hover .one{
- background: url(../images/swiper-images/榛果拿铁2.webp);
- }
- .sw_content:hover .two{
- background: url(../images/swiper-images/洁厕系列2.webp);
- }
- .sw_content:hover .three{
- background: url(../images/swiper-images/迪士尼正版2.webp);
- }
- .sw_content:hover .four{
- background: url(../images/swiper-images/宠物冰垫2.webp);
- }
- }
- }
- }
- }
- }
- .sale_list{
- float: left;
- margin-left: 30px;
- margin-top: 40px;
- width: 110px;
- height: 363px;
- position: sticky;
- top: 40px;
- border: 1px solid #ddd;
- ul{
- display: flex;
- flex-direction: column;
- background-color: #fff;
- .top{
- text-align: center;
- color: #BB3343;
- font-size: 16px;
- font-weight: 700;
- height: 35px;
- line-height: 35px;
- background: url(../images/热销榜/bg.webp);
- border-bottom: 1px solid #ddd;
- }
- li:not(.top){
- display: block;
- width: 85px;
- margin: auto;
- height: 35px;
- border-bottom: 1px solid #ddd;
- img{
- color: #BB3343;
- display: inline;
- width: 30px;
- height: 30px;
- vertical-align: middle;
- }
- span{
- float: right;
- margin-right: 10px;
- display: table-cell;
- vertical-align: middle;
- font-size: 12px;
- }
-
- }
- li:hover span{
- cursor: pointer;
- color: #BB3343;
- }
- }
- }
- .list_right{
- float: right;
- margin-top:40px;
- width: 110px;
- height: 363px;
- position: sticky;
- top: 40px;
- border: 1px solid #ddd;
- ul{
- display: flex;
- flex-direction: column;
- background-color: #fff;
- li{
- display: block;
- width: 90px;
- margin: auto;
- padding: 10px 0;
- text-align: center;
- border-bottom: 1px solid #ddd;
-
- img{
- display: block;
- width: 70px;
- height: 70px;
- margin: auto;
- }
- span{
-
- color: #BC3B3B;
- font-size: 12PX;
- }
- p{
- font-size: 14px;
- color: #666666;
- }
- .dingyue{
- width: 52px;
- height: 52px;
- background: url(../images/icon-yxfixedtool.webp);
- background-repeat: no-repeat;
- background-position: 0 -1055px;
- margin: auto;
- }
- .zaixiankefu{
- width: 65px;
- height: 70px;
- background: url(../images/icon-yxfixedtool.webp);
- background-repeat: no-repeat;
- background-position: 0 -250px;
- margin: auto;
- }
- }
- }
- }
- .recommendation{
- width: 100%;
- height: 740px;
- background-color: #F4F0EA;
- display: flex;
- justify-content: center;
- align-items: center;
- .rd{
- width: 1200px;
- height: 620px;
- .rd_top{
- width: 100%;
- height: 48px;
- display: flex;
- h3{
- font-size: 28px;
- margin-right: 20px;
- line-height: 48px;
- }
- ul{
- height: 48px;
- display: flex;
- li{
- line-height: 48px;
- margin-right:50px ;
- a{
- padding: 0 5px 5px 5px;
- }
- .current{
- color: #b4a078;
- border-bottom: 1px solid #b4a078;
-
- }
- }
-
- }
- span{
- margin-left: 738px;
- line-height: 48px;
- }
- }
- .rd_bottom{
- width: 100%;
- height: 552px;
- margin-top: 20px;
- .rd_common{
- position: relative;
- display: none;
- h4:hover{
- color:#B4A078;
- }
- .rdc_left{
- width: 390px;
- height: 552px;
- background-color: #fff;
- .rdcl_top{
- width: 390px;
- height: 400px;
- border-bottom: 1px solid #ccc;
- img{
- width: 320px;
- height: 320px;
- margin: 40px 35px;
- }
- img:hover{
- transform: scale(1.1);
- transition: 0.5s ease;
- }
- }
-
- h4{
- margin-top: 30px;
- text-align: center;
- }
- p{
- font-size: 18px;
- color: #D4282D;
- text-align: center;
- margin-top: 30px;
- span{
- font-size: 14px;
- color: #999999;
- text-decoration: line-through;
- margin-left: 5px;
- }
- }
- }
- .rdc_right{
- position: absolute;
- top: 0;
- left: 390px;
- display: flex;
- flex-wrap: wrap;
- width: 810px;
- height: 552px;
- .rdcr_common{
- background-color: #fff;
- margin-left: 30px;
- margin-right: 5px;
- width: 220px;
- height: 270px;
- .rdcr_top{
- width: 220px;
- height: 180px;
- border-bottom: 1px solid #ccc;
- img{
- width: 180px;
- height: 180px;
- margin-left: 20px;
- }
- img:hover{
- transform: scale(1.1);
- transition: 0.5s ease;
- }
- }
- h4{
- font-size: 14px;
- text-align: center;
- margin-top: 10px;
- }
- p{
- font-size: 13px;
- color: #D4282D;
- text-align: center;
- margin-top: 10px;
- span{
- font-size: 10px;
- color: #999999;
- text-decoration: line-through;
- margin-left: 5px;
- }
- }
- }
- }
- }
- }
- }
- }
- .common{
- width: 100%;
- height: 940px;
- display: flex;
- justify-content: center;
- align-items: center;
- .cm{
- width: 1200px;
- height: 820px;
- .cm_top{
- width: 100%;
- height: 48px;
- display: flex;
- margin-bottom: 15px;
- h3{
- font-size: 28px;
- margin-right: 20px;
- line-height: 48px;
- }
- ul{
- height: 48px;
- display: flex;
- margin-left: 400px;
- li{
- line-height: 48px;
- padding: 0 10px 0 10px;
- font-size: 14px;
- a{
- color: #333;
- }
- }
- }
- }
- .cm_bottom{
- width: 100%;
- height: 757px;
- .big{
- width: 100%;
- height: 310px;
- margin-bottom: 30px;
- img{
- width: 100%;
- height: 311px;
- }
- }
- .small{
- width: 100%;
- height: 400px;
- display: flex;
- justify-content: space-between;
- div{
- width: 265px;
- height: 100%;
- .img{
- width: 265px;
- height: 265px;
- background-color: #F4F4F4;
- }
-
- h4{
- text-align: center;
- margin-top: 30px;
- }
- h4:hover{
- color: #B4A078;
- }
- p{
- font-size: 13px;
- color: #D4282D;
- text-align: center;
- margin-top: 15px;
- span{
- font-size: 12px;
- color: #999999;
- text-decoration: line-through;
- margin-left: 5px;
- }
- }
- }
- div:hover{
- background-color: #F4F0EA;
-
- }
- }
- }
- }
- }
- .bedding{
- .cm_bottom{
- .small{
- .one{
- background: url(../images/床品/原创1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/床品/温润1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/床品/裸睡1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/床品/每一口.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/床品/原创2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/床品/温润2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/床品/裸睡2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/床品/每一口2.webp);
- }
- }
-
- }
- }
- .manclothes{
- .cm_bottom{
- .small{
- .one{
- background: url(../images/男装/女式1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/男装/32-1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/男装/行之语1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/男装/凉透1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/男装/女式2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/男装/32-2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/男装/行之语2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/男装/凉透2.webp);
- }
- }
-
- }
- }
- .drink{
- .cm_top{
- ul{
- a{
- margin-left: 43px;
- }
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/乳饮酒水/可以1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/乳饮酒水/宛如1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/乳饮酒水/一口1.webp);
- background-repeat: no-repeat;
- }
-
- .sm_all:hover .one{
- background: url(../images/乳饮酒水/可以2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/乳饮酒水/宛如2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/乳饮酒水/一口2.webp);
- }
- }
-
- }
- }
- .homeclean.common{
- .cm_top{
- ul{
- margin-left: 250px;
- a{
- margin-left: 53px;
- }
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/家庭清洁/肌初1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/家庭清洁/看得见1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/家庭清洁/谷风1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/家庭清洁/时刻1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/家庭清洁/肌初2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/家庭清洁/看得见2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/家庭清洁/谷风2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/家庭清洁/时刻2.webp);
- }
- }
-
- }
- }
- .petlife.common{
- .cm_top{
- ul{
- margin-left: 345px;
-
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/宠物生活/过亿1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/宠物生活/除臭1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/宠物生活/五种1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/宠物生活/细腻1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/宠物生活/过亿2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/宠物生活/除臭2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/宠物生活/五种2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/宠物生活/细腻2.webp);
- }
- }
-
- }
- }
- .mz.common{
- .cm_top{
- ul{
- margin-left: 277px;
-
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/母婴亲子/极致1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/母婴亲子/敏感1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/母婴亲子/经典1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/母婴亲子/雪地1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/母婴亲子/极致2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/母婴亲子/敏感2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/母婴亲子/经典2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/母婴亲子/雪地2.webp);
- }
- }
-
- }
- }
- .sptravel.common{
- .cm_top{
- ul{
- margin-left: 253px;
-
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/运动旅行/严选1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/运动旅行/携带1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/运动旅行/小胖1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/运动旅行/严选2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/运动旅行/携带2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/运动旅行/小胖2.webp);
- }
- }
-
- }
- }
- .home_appliances.common{
- .cm_top{
- ul{
- margin-left: 193px;
-
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/数码家电/时刻1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/数码家电/礼盒1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/数码家电/全净1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/数码家电/加湿1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/数码家电/时刻2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/数码家电/礼盒2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/数码家电/全净2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/数码家电/加湿2.webp);
- }
- }
-
- }
- }
- .yxworld.common{
- .cm_top{
- ul{
- margin-left: 697px;
-
- }
- }
- .cm_bottom{
- .small{
- .one{
- background: url(../images/严选全球/睡着1.webp);
- background-repeat: no-repeat;
- }
- .two{
- background: url(../images/严选全球/严选1.webp);
- background-repeat: no-repeat;
- }
- .three{
- background: url(../images/严选全球/大牌1.webp);
- background-repeat: no-repeat;
- }
- .four{
- background: url(../images/严选全球/泰国1.webp);
- background-repeat: no-repeat;
- }
- .sm_all:hover .one{
- background: url(../images/严选全球/睡着2.webp);
- }
- .sm_all:hover .two{
- background: url(../images/严选全球/严选2.webp);
- }
- .sm_all:hover .three{
- background: url(../images/严选全球/大牌2.webp);
- }
- .sm_all:hover .four{
- background: url(../images/严选全球/泰国2.webp);
- }
- }
-
- }
- }
- .recommend{
- background-color: #F4F0EA;
- }
- .selector{
- width: 100%;
- height: 430px;
- display: flex;
- justify-content: center;
- align-items: center;
- .selector_main{
- width: 1200px;
- height: 430px;
- .selector_top{
- width: 100%;
- height: 28px;
- margin-bottom: 30px;
- h3{
- display: inline-block;
- font-size: 28px;
- }
- span{
- font-size: 14px;
- margin-left: 30px;
- }
- }
- .selector_bottom{
- position: relative;
- img:nth-child(1){
- width: 800px;
- height: 370px;
- }
- img:nth-child(2){
- position: absolute;
- top: 0;
- left: 805px;
- width: 390px;
- height: 180px;
- }
- img:nth-chid(3){
- width: 390px;
- height: 180px;
- }
- }
- }
- }
- .all_speaking{
- width: 100%;
- height: 610px;
- display: flex;
- justify-content: center;
- align-items: center;
- background-color: #F4F0EA;
- margin-top: 80px;
- .aspeaking{
- width: 1200px;
- height: 500px;
- .as_top{
- width: 100%;
- height: 28px;
- margin-bottom: 20px;
- h3{
- display: inline-block;
- font-size: 28px;
- font-weight: 700;
- }
- span{
- margin-left: 30px;
- font-size: 14px;
- }
- }
- .as_bottom{
- width: 100%;
- height:452px ;
- .swiper{
- width: 100%;
- height: 452px;
- position: relative;
- .swiper-slide{
- .sw_content{
- width: 300px;
- height: 452px;
- margin: auto;
- background-color: #fff;
- border: 1px solid #ccc;
- .ct_img{
- width: 300px;
- height: 355px;
- overflow: hidden;
- img{
- width: 300px;
- height: 355px;
- }
- img:hover{
- transform: scale(1.1);
- transition: 0.5s ease;
- }
- }
- .ct_introduce{
- position: absolute;
- top: 252px;
- left: 49px;
- z-index: 2;
- background-color: #fff;
-
- width:280px;
- height: 200px;
- margin:auto;
- p:nth-child(1){
- padding: 10px 0 10px 10px;
- font-size: 13px;
- color: #999999;
- span{
- margin-left: 15px;
- }
- }
- .pinglun{
- width: 260px;
- height: 80px;
- margin-top: 20px;
- margin-left: 10px;
- font-size: 13px;
- }
- h3{
- margin-left: 10px;
- height: 18px;
- font-size: 16px;
- overflow: hidden;
- max-width: 200px;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
- .money{
- float: right;
- margin-top: -16px;
- margin-right: 10px;
- font-size: 13px;
- color: #B4A078;
- }
- }
- }
- }
- }
- }
-
-
- }
- }
- .footer-top{
- width: 100%;
- height: 300px;
- display: flex;
- justify-content: center;
- align-items: center;
- .ft_nr{
- width: 1200px;
- height: 204px;
- display: flex;
- justify-content: center;
- align-items: center;
- .ft{
- width: 370px;
- height: 204px;
- border-right: 1px solid #ddd;
- h4{
- font-size: 16px;
- font-weight: 400;
- margin-bottom: 28px;
- text-align: center;
- }
-
- }
- .one{
- div{
- cursor: pointer;
- display: inline-block;
- text-align: center;
- padding: 30px 0 0 0;
- width: 100px;
- height: 100px;
- border: 1px solid #ddd;
- margin-left: 55px;
- }
- }
- .two{
- padding: 0 37px;
- p{
- text-align: left;
- font-size: 12px;
- line-height: 18px;
- margin-bottom: 20px;
- }
- .attention{
- span{
- vertical-align: middle;
- font-size: 14px;
- }
- img{
- vertical-align: middle;
- cursor: pointer;
- margin-left: 10px;
- width: 32px;
- height: 32px;
- }
- }
- }
- .three{
- text-align: center;
- img{
- width: 104px;
- height: 104px;
- }
- p{
- margin-top: 3px;
- font-size: 12px;
- color: #B4A078;
- }
- }
- }
- }
- .footer-bottom{
- width: 100%;
- height: 350px;
- background-color: #414141;
- .fb{
- width: 1200px;
- height: 350px;
- margin: auto;
- .fb_top{
- height: 120px;
- border-bottom: 1px solid #4F4F4F;
- display: flex;
- justify-content: space-around;
- align-items: center;
- div{
- height: 51px;
- img{
- width: 50px;
- height: 50px;
- vertical-align: middle;
- }
- span{
- vertical-align: middle;
- margin-left: 15px;
- font-size: 18px;
- color: #fff;
- }
- }
- }
- .fb_bottom{
- width: 1200px;
- color: #999;
- text-align: center;
- font-size: 12px;
- ul{
- margin-top: 15px;
- li{
- cursor: pointer;
- display: inline;
- padding: 0 10px 0 10px;
- img{
- vertical-align: middle;
- width: 23px;
- height: 25px;
- }
- }
- li:hover{
- color: #fff;
- }
- }
- ul:nth-child(1){
- margin-top: 40px;
- li{
- border-right: 1px solid #999;
-
- }
- }
- }
- }
-
- }

(4)main.js
- const nones = document.querySelectorAll('.item.none')
- const menu = document.querySelector('.bottom')
- const advertisement = document.querySelector('.advertisement')
- const menulogo = document.querySelector('.menu>.menu_logo')
- const menuicon = document.querySelector('.menu>.menu_icon')
- const menuitem_a = document.querySelectorAll('.menu>.item>a')
- const rd_top =document.querySelector('.rd_top')
- const lis = document.querySelectorAll('.rd_top>ul>li>a')
- const rds =document. getElementsByClassName('rd_common')
- console.log(rds);
- console.log(lis);
-
-
- for (let i = 0; i < nones.length; i++) {
- nones[i].onmouseover = function(){
- this.children[1].style.display="block";
- }
- nones[i].onmouseout = function(){
- this.children[1].style.display='none';
- }
-
- }
-
- // 导航栏和侧边栏固定
- window.addEventListener('scroll',function(){
- const n =this.document.documentElement.scrollTop;
- const m = menu.scrollHeight+ menu.offsetTop;
- // 优化前
- // if (n>=0&&n<=menu.offsetTop) {
- // menu.style.position = "absolute";
- // menu.style.top = "135px";
- // menulogo.style.display= "none";
- // menuicon.style.display = "none";
- // for (let i = 0; i < menuitem_a.length; i++) {
- // menuitem_a[i].style.padding = "0 20px 3px";
-
- // }
- // }else if(n>menu.offsetTop&&n<=m){
- // console.log(menu.style.position);
- // menu.style.top = "-45px";
- // }else if(n>=m){
- // menu.style.position = "fixed";
- // menu.style.top =0;
- // menulogo.style.display= "block";
- // menuicon.style.display = "block";
- // for (let i = 0; i < menuitem_a.length; i++) {
- // menuitem_a[i].style.padding = "0 10px 3px";
-
- // }
-
- // }
- // chatgpt优化后
- const menuTop = menu.offsetTop;
- const menuItems = menuitem_a.length;
- if (n >= 0 && n <= menuTop) {
- menu.style.position = "absolute";
- menu.style.top = "135px";
- menulogo.style.display = "none";
- menuicon.style.display = "none";
- for (let i = 0; i < menuItems; i++) {
- menuitem_a[i].style.padding = "0 20px 3px";
- }
- } else if (n > menuTop && n <= m) {
- console.log(menu.style.position);
- menu.style.top = "-45px";
- } else if (n >= m) {
- menu.style.position = "fixed";
- menu.style.top = 0;
- menu.style.width = "100%";
- menulogo.style.display = "block";
- menuicon.style.display = "block";
- for (let i = 0; i < menuItems; i++) {
- menuitem_a[i].style.padding = "0 10px 3px";
- }
- }
- })
-
- // tab栏切换
- for(var i=0;i<lis.length;i++) {
- lis[i].setAttribute('index',i);
- lis[i].onclick = function() {
- // 其余的li清除
- for(var i=0;i<lis.length;i++) {
- lis[i].className = '';
- }
- // 保留自己
- this.className = 'current';
- // 2. 下面内容区域显示对应的内容
- var index = this.getAttribute('index');
- console.log(index);
- // console.log(index);
- // 排他,其他的都不显示
- for(var i=0;i<rds.length;i++) {
- rds[i].style.display = 'none';
- }
- rds[index].style.display = 'block';
- }
- }

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


