热门标签
当前位置: article > 正文
axure侧弹层遮罩_Axure RP设计伸缩导航、遮罩弹窗、返回顶部的方法
作者:很楠不爱3 | 2024-02-23 10:08:04
赞
踩
axure 弹窗及遮罩

以下几小教程使用的是Axure的动态面板来实现,内容简单,适合菜鸟查阅,老鸟可飘过,顺便帮忙点个赞哈/偷笑。
一.伸缩/隐藏导航栏
例如:鼠标移动到一级导航上,二级导航会下拉方式显示

1.打开Axure,拖动一个矩形元件,设置宽830、高49;
2.输入所需要的一级导航名称,使用文本标签元件,字体大小20;
3.对需要做二级导航的标签处下方,设置5个左右的矩形框元件,矩形框内写上二级导航名称;
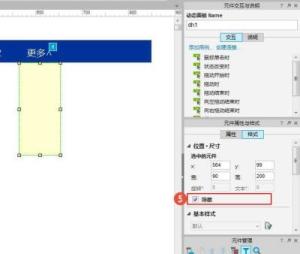
4.5个矩形框全选,右键设置“转换为动态面板”,此时5个矩形已合为一个元件,并设置好该元件的Name:tab;
5.对需要下拉的标签,设置交互方式【鼠标移动时→选择显示动作→选择tab→更多选项(弹出效果)】


二.遮罩效果弹窗
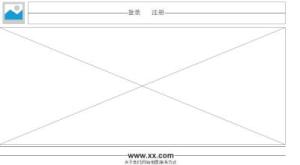
例如:常见交互方式,点击登录或注册,弹出登录或注册窗口,背景页面显灰色

1.布局好所需的元件,样式可自定;
2.弹窗外框和内容,右键设置“转换为动态面板”,并且样式处设置为隐藏,设置一个Name:add;
3.注册设置交互方式【鼠标点击时→选择显示动作→选择add→更多选项(灯箱效果)→背景色设置为灰色】

三.返回顶部设计
例如:鼠标点击箭头,网页自动往上返回第一屏页面

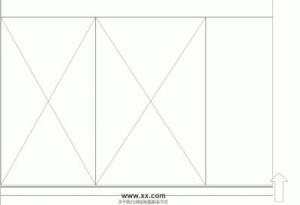
1.先搭建一个建议的页面,页面尽量往下延伸,方便测试,在页面底端放一个矩形变形后的箭头,并把箭头右键设置“转换为动态面板”。
2..箭头右键设置为“固定到浏览器”,弹出设置界面,固定到浏览器窗口→水平固定为右→边距设置为100→垂直固定底部→边距10;
2.将页面顶部元件设置一个Name,把它的Y坐标设置为“0”;
3.箭头设置鼠标点击交互,添加动作为滚动到元件,选择顶部元件,仅垂直滚动,动画为线性。


本文由 @jukilee 原创发布于人人都是产品经理。未经许可,禁止转载。
赞
收藏
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


