热门标签
热门文章
- 1全方位解析废柴如何逆袭 1w+?
- 2vue3.0项目实战系列文章 - 登录页面_vue3 登录页面
- 3不压缩、不降质!快速在电脑手机间互传高清文件的秘诀
- 4【FPGA】摄像头模块OV5640
- 5留守在家,如何提升和精进FPGA设计能力?
- 6ETL工具-nifi干货系列 第一讲 揭开nifi神秘面纱_nifi中bulk controller status
- 7Windows下Spark开发环境的搭建_windows搭建spark环境
- 8Python机器翻译包Translate:多语种翻译利器
- 949. 【Android教程】HTTP 使用详解
- 10工业AGV(含AMR)工程师要求汇总220331_agv项目实施工程师需要对哪些硬件了解
当前位置: article > 正文
el-select数字数据回显_动态获取el-option的值,只显示数字
作者:很楠不爱3 | 2024-05-16 08:27:03
赞
踩
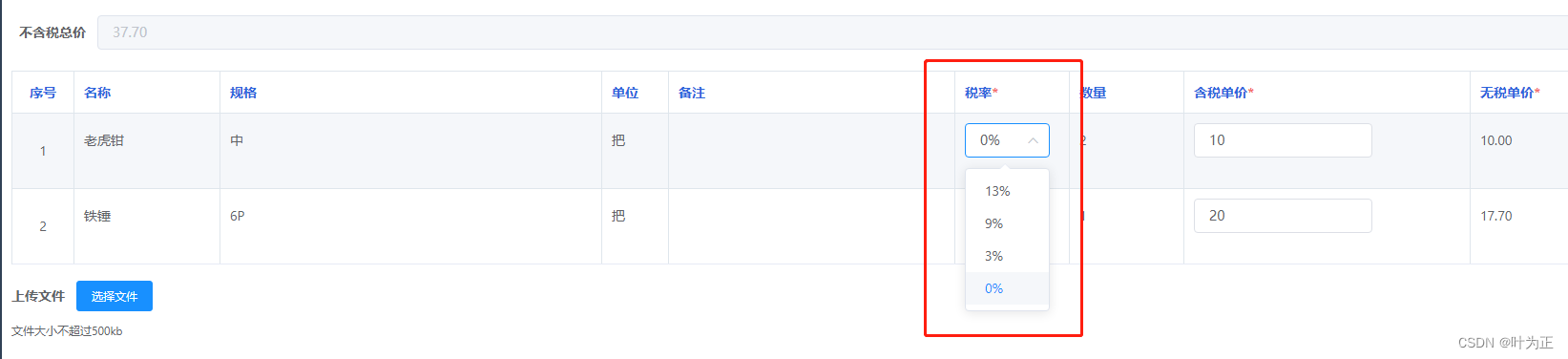
动态获取el-option的值,只显示数字


数据回显不成功一般是因为数据类型不匹配,所以需要处理成统一数据类型。
如果 v-model 绑定的数据是 string 类型,:value 绑定的数据是 number 类型,我这里是通过 + ‘’ ,统一处理成 string 类型
如果 v-model 绑定的数据是 number 类型,:value 绑定的数据是 string 类型,我这里是通过 *1 ,统一处理成 number 类型
<template slot-scope="scope">
<el-form-item
:prop="'params.' + scope.$index + '.taxRate'">
<el-select v-model="scope.row.taxRate" placeholder="请选择">
<el-option
@click.native="compu()"
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value*1">
</el-option>
</el-select>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/很楠不爱3/article/detail/577742
推荐阅读
相关标签


