热门标签
热门文章
- 1动手学深度学习——循环神经网络(原理解释与代码详解)
- 2NX二次开发-通过LibXL-读取表格数据_libxl查找数据
- 3【AI大模型】从零开始运用LORA微调ChatGLM3-6B大模型并私有数据训练_chatglm3-6b 从mysql数据库获取数据
- 4Git命令提交代码步骤_git提交代码命令
- 5特征融合篇 | YOLOv8改进之引入多尺度特征融合iAFF,提升小目标检测能力
- 6【Java核心面试宝典】Day21、面试官:如果你访问一个网站很慢,怎么排查和解决?_网页访问慢从url加特征
- 7我眼中的人工智能(2017年初)
- 8机器人领域顶刊TRO,TASE及RAL的区别与关系_tro期刊
- 9计算机考研|哪些985院校不歧视,比较容易上岸?
- 10基于FPGA的高速ADC9XXX系列的产品研发记录与心得--------系列一(硬件的bug)_fpga高速adc开发板
当前位置: article > 正文
uniapp 实现微信小程序 获取用户头像 电话号码 昵称_小程序获取手机号和用户昵称头像
作者:很楠不爱3 | 2024-06-10 19:05:26
赞
踩
小程序获取手机号和用户昵称头像
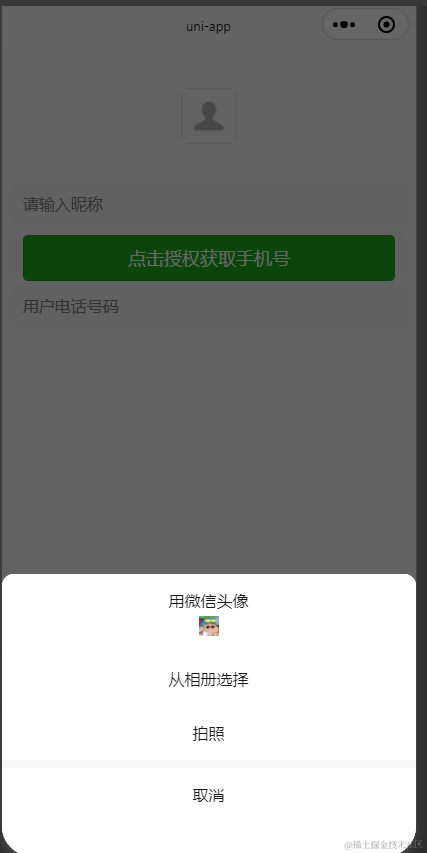
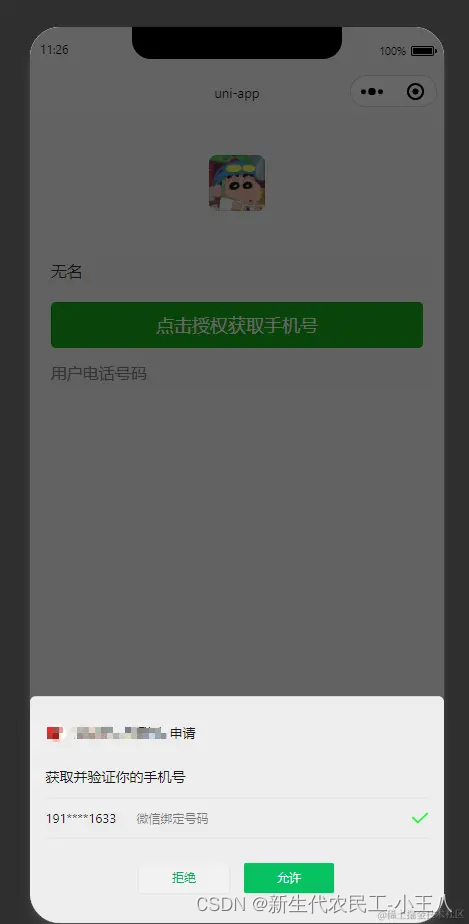
效果图
获取数据前:

获取数据时:


获取数据后:

微信参数提供
前提: 微信认证通过 要不然没有权限获取手机号(付费 0.03一次)
参考文档
获取头像和昵称:
1.小程序用户头像昵称获取规则调整公告 | 微信开放社区 (qq.com)
2.开放能力 / 用户信息 / 获取头像昵称 (qq.com)
获取手机号 :
1.开放能力 / 用户信息 / 手机号快速验证组件 (qq.com)
| 微信参数 | 说明 |
|---|---|
| appid | 小程序唯一凭证,即 AppID,可在「微信公众平台 - 设置 - 开发设置」页中获得。(需要已经成为开发者,且帐号没有异常状态) |
| secret | 小程序唯一凭证密钥,即 AppSecret,获取方式同 appid |
代码
前端代码:
<template> <view> <button class="avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar"> <image class="avatar" :src="data.avatarUrl"></image> </button> <view class="" style="display: flex;flex-direction: row;justify-content: center;align-items: center;"> <view class="input-wrap" style=""> <input type="nickname" class="custom-input" placeholder="请输入昵称" v-model="data.nickName" @blur="onNickName" /> </view> </view> <view class="" style="display: flex;flex-direction: row;justify-content: center;align-items: center;margin-top: 20rpx;"> <view class="input-wrap" style=""> <button type="primary" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">点击授权获取手机号</button> </view> </view> <view class="" style="display: flex;flex-direction: row;justify-content: center;align-items: center;margin-top: 20rpx;"> <view class="input-wrap" style=""> <input class="custom-input" placeholder="用户电话号码" v-model="data.telephone" /> </view> </view> </view> </template> <script setup> import { ref, reactive } from 'vue'; const data = reactive({ avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0', nickName: '', telephone: '', countryCode: '86', }) //头像选择 const onChooseAvatar = (e) => { console.log(e); uploadFilePromise(e.detail.avatarUrl) } //昵称选择 const onNickName = (e) => { console.log(e.detail.value); data.nickName = e.detail.value; } //手机号选择 const getPhoneNumber = (e) => { console.log(e.detail.code) // 动态令牌 console.log(e.detail.errMsg) // 回调信息(成功失败都会返回) console.log(e.detail.errno) // 错误码(失败时返回) //这些代码推荐后端实现 涉及到微信小程序 secret密钥 uni.request({ url: "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=yourAppid&secret=yourSecret", success: (res) => { console.log(res.data); var accessToken = res.data.access_token; uni.request({ url: "https://api.weixin.qq.com/wxa/business/getuserphonenumber?access_token=" + accessToken, method: 'POST', data: { code: e.detail.code }, success:(res)=> { console.log("用户手机号获取"); console.log(res); data.telephone=res.data.phone_info.purePhoneNumber; data.countryCode=res.data.phone_info.countryCode; uni.setStorageSync("userInfo",data); } }) } }) } //下载头像到服务器 const uploadFilePromise = (avatarUrl) => { wx.uploadFile({ filePath: avatarUrl, name: 'image', url: 'http://192.168.110.53:2024/test/file/download/test', //服务器端接收图片的路径 success: function(res) { console.log('图片上传成功==', res.data.data); const info = JSON.parse(res.data); console.log(res); //发送成功回调 data.avatarUrl = "http://192.168.110.53:2024/test/upload/" + info.data; }, fail: function(res) { console.log(res); //发送失败回调,可以在这里了解失败原因 } }) } </script> <style> .avatar-wrapper { padding: 0; width: 56px !important; border-radius: 8px; margin-top: 40px; margin-bottom: 40px; } .avatar { display: block; width: 56px; height: 56px; } .container { display: flex; } .input-wrap { width: 90vw; height: 40px; padding: 0 10px; border-radius: 5px; background-color: #f2f2f2; } .custom-input { width: 100%; height: 100%; border: none; outline: none; font-size: 16px; color: #333; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
后端代码:
//接口 @Slf4j @RestController @RequestMapping("/file") public class UploadController extends CommonController { @PostMapping("/download/{path}") public CommonResult<String> uploadRichImg(@PathVariable("path") String path, @RequestParam("image") MultipartFile image){ if (image.isEmpty()) { return process(()-> "Failed to upload, the file is empty!"); } return process(()-> FileUtil.uploadImage(image, "img/" + path)); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签




