热门标签
热门文章
- 1【MySQL进阶之路丨第二篇】数据库的安装与配置_数据库安装与配置
- 2自动驾驶的前世今生,能否直破未来潮流
- 3python+pycharm安装教程(官网下载版)_pycharm官网下载
- 4彻底搞懂NeRF论文公式代码_nerf代码
- 5java与jsp优点_jsp代码的特点是什么
- 6VoIP(Voice over Internet Protocol 基于IP的语音传输)介绍(网络电话、ip电话)
- 7什么是缓存穿透、缓存雪崩?怎么解决?怎么保证缓存和数据库数据的一致性?Redis怎么实现分布式锁?Redis如何做内存优化?_缓存雪崩和缓存穿透
- 8【Flutter/Android】运行到安卓手机上一直卡在 Running Gradle task ‘assembleDebug‘... 的终极解决办法
- 9时间序列深度学习:状态 LSTM 模型预测太阳黑子(中)
- 10【Python】librosa音频处理教程
当前位置: article > 正文
【Axure学习】(二)Axure遮罩层_axure 马赛克
作者:我家小花儿 | 2024-02-23 10:02:58
赞
踩
axure 马赛克
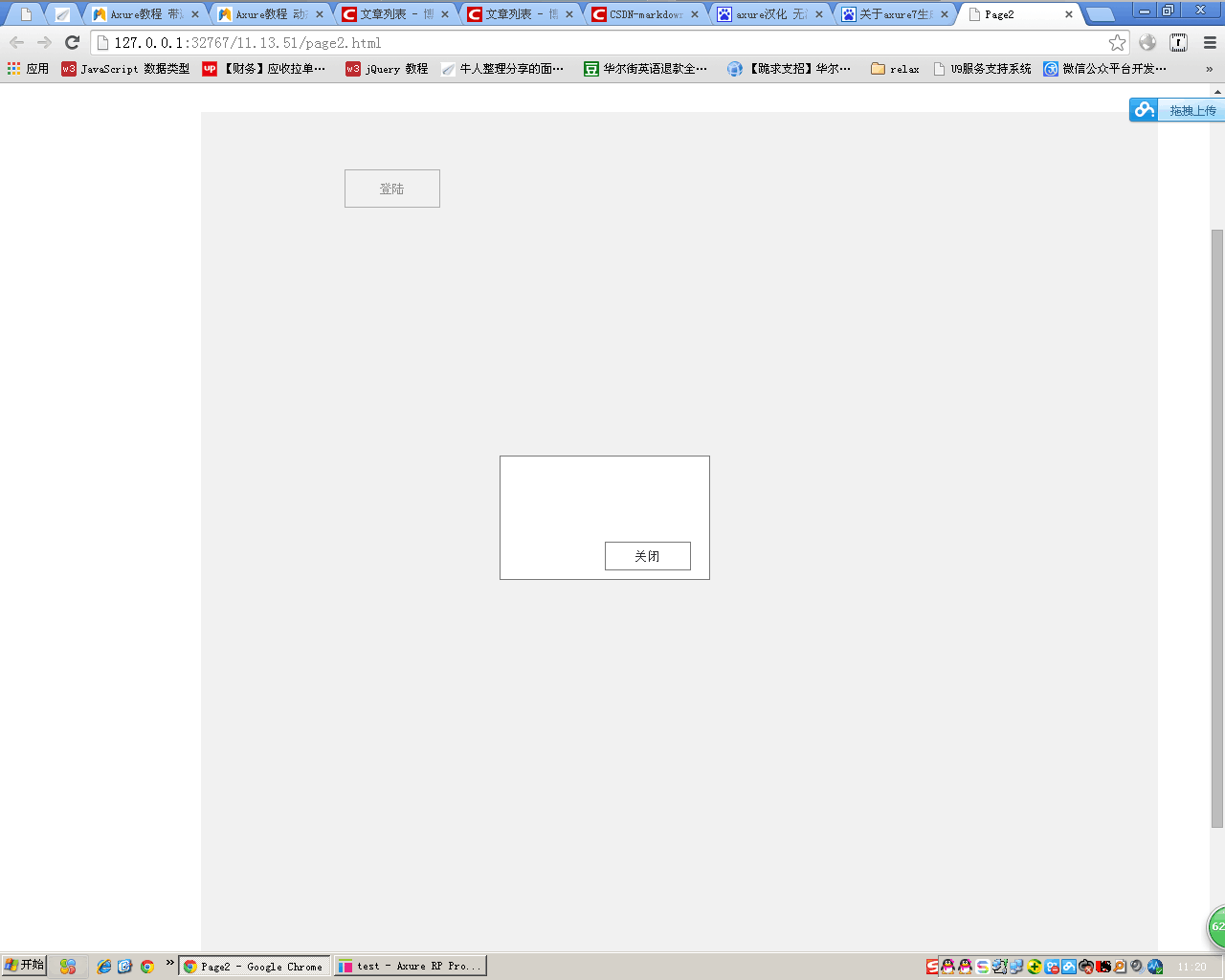
遮罩层实现方案:
1. 在网站上面加一层动态面板,大小和网站相同。
2. 在该层上面再加一个动态面板(登陆框),
3. 当点击登陆框的关闭按钮时,遮罩层和登录框都隐藏。(回到主页面)
4. 这两个动态面板初始都设为隐藏状态,当点击主页面的【登陆】按钮时,再弹出该登录框。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/135554
推荐阅读
相关标签