- 1使用python将中文与Unicode编码相互转换_python unicode转中文
- 2dubbo中关于@reference注解无法配置MethodConfig的解决方法_dubbo 注解 method
- 3基于Python母婴用品商城系统设计与实现(Django框架)毕业设计论文提纲大纲参考
- 4【Qt QAxObject】使用 QAxObject 高效任意读写 Excel 表
- 5阿里云服务器租用费用价格表(2023新版报价)_租跳板服务器要多少钱
- 6【C++】try 语句块和异常处理_c++ try
- 7座位预约|座位预约小程序|基于微信小程序的图书馆自习室座位预约管理系统设计与实现(源码+数据库+文档)
- 8【深度学习】——激活函数(sigmoid、tanh、relu、softmax)_leakrule
- 9acm会议什么档次_国际顶级会议期刊级别介绍
- 10群晖服务器怎么做文件转移,群晖(黑) 篇五:群晖系统迁移:旧群晖数据和系统转移到新机器...
快速原型设计工具(Axure)的简单使用_axure 使用
赞
踩
1.运行
安装好后运行,可以看到欢迎界面(不想每次启动都弹出这个的话建议勾选启动时不显示)

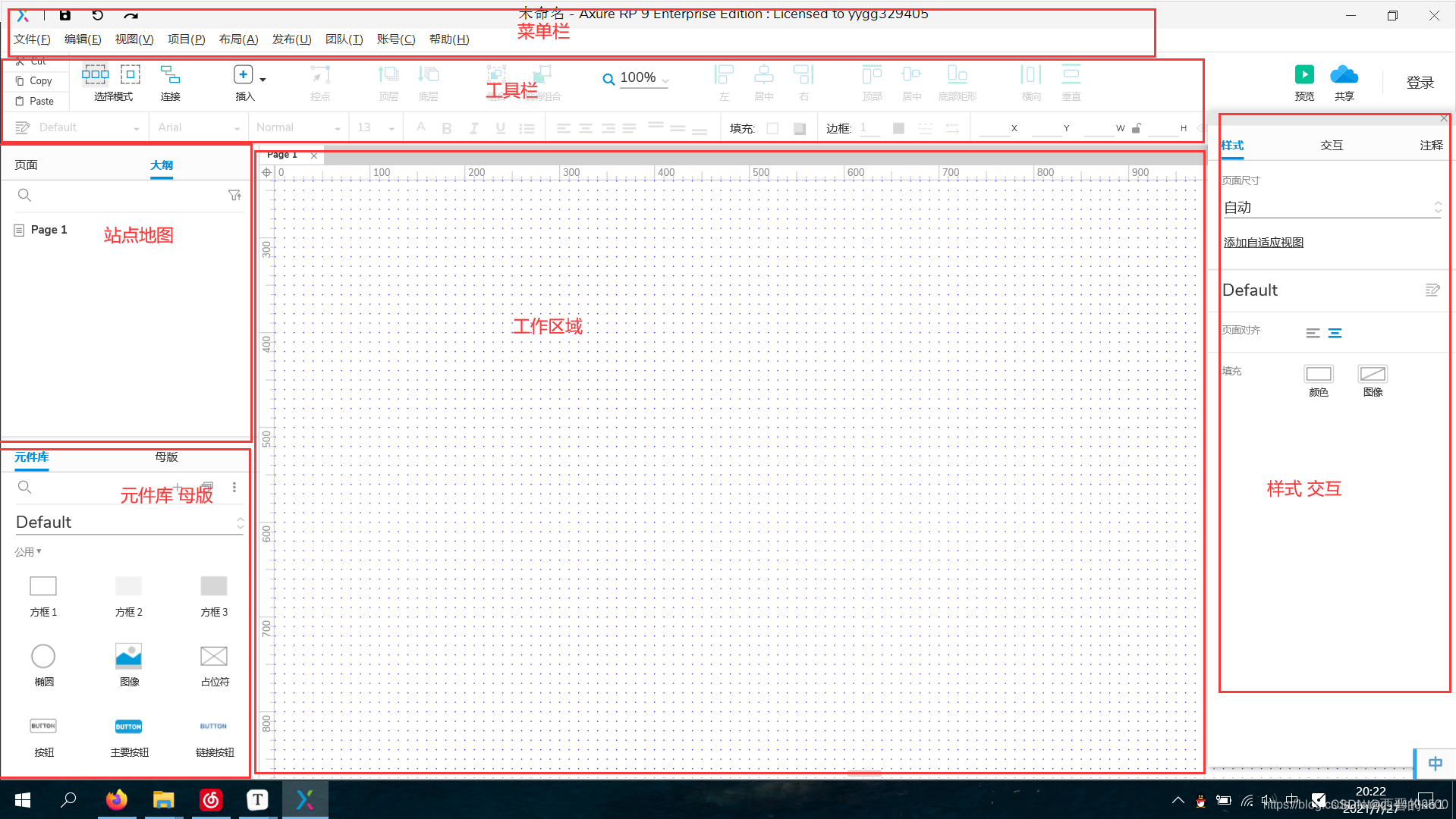
这就是Axure的主要界面了,能成功进到这里就说明安装成功!

2.Axure主要界面

3.展示形式
通过Axure这个软件生成和打开的文件的后缀名是 .rp,
而一般Axure可以通过三种方式向人们展示:
1、直接保存导出.rp文件;
2、导出图片的方式:菜单栏——>文件——>导出图片
3、生成HTML方式:菜单栏——>发布——>生成HTML文件(需要安装插件才能正常浏览)
4.安装插件,在网页中查看生成的HTML文件
在chrome查看用Axure生成的原型时,没有安装Axure谷歌浏览器插件时无法显示会有提示信息,如果未翻墙按照提示是无法直接安装扩展程序的,这里提供插件下载地址并教大家如何安装插件。
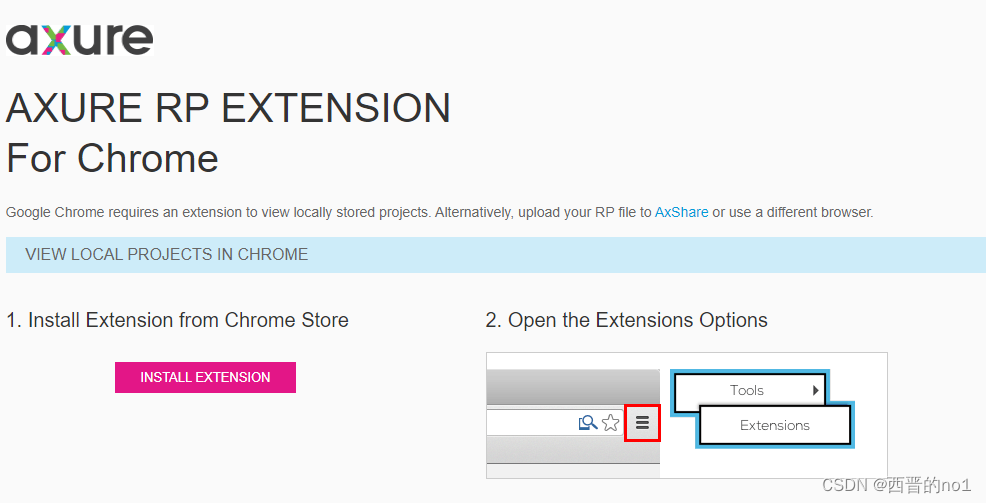
平时在使用谷歌浏览器浏览原型时,如果未安装扩展程序(插件)的话,就会直接提示需要安装扩展程序如下图:

如果未翻墙按照提示是无法直接安装扩展程序的。这里提供扩展程序下载地址并在不翻墙的前提下教大家如何安装扩展程序。
下载地址: 软件与汉化-iaxure.com
安装步骤说明
1、下载扩展程序之后,打开谷歌浏览器在地址栏中输入chrome://extensions/,或者点击浏览器的右上角选择更多工具,进入扩展程序管理界面,打开右上角开发者模式;

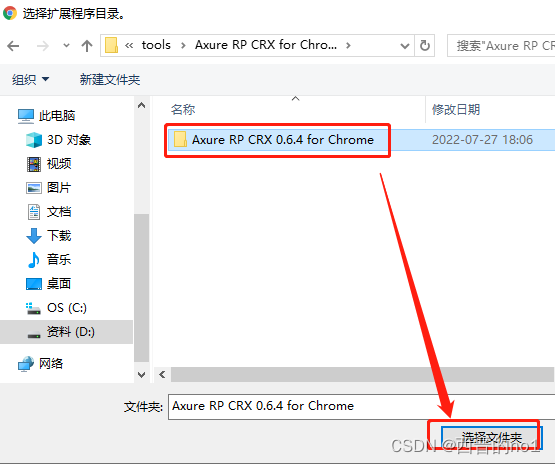
2、点击左上角“加载已解压的扩展程序”,选中解压目录中的Axure RP CRX 0.6.4 for Chrome文件夹,点击打开即可添加完成;

3、安装完之后,点击扩展程序详细信息,勾选“允许访问文件网址”(一般默认情况是已经勾选的),即可正常浏览本地Axure生成的文件。

5.简单使用例子
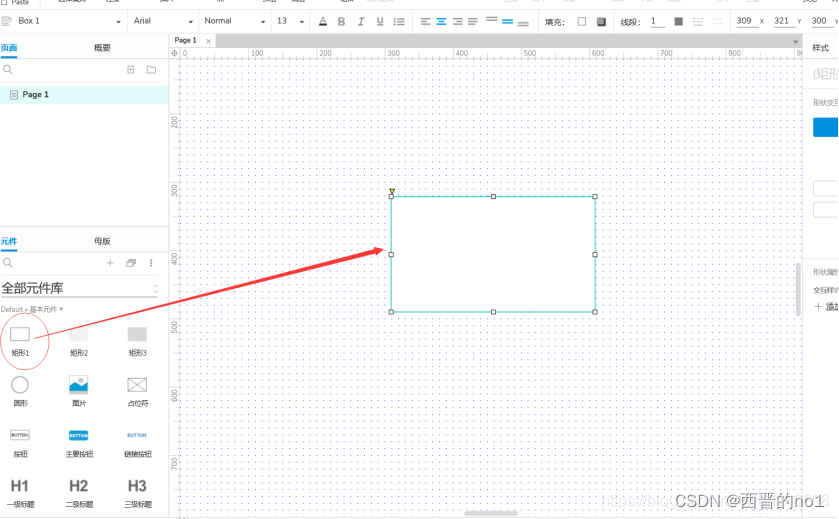
将你需要的元件通过鼠标拖拽来到我们的设计区域

在左边和顶部可以看到有x轴(自左向右)和y轴(自上向下),一般我们设计图片要注意xy轴的位置来设计我们需要的页面版式。
通过放大缩小也可以改变我们xy轴的大小距离。

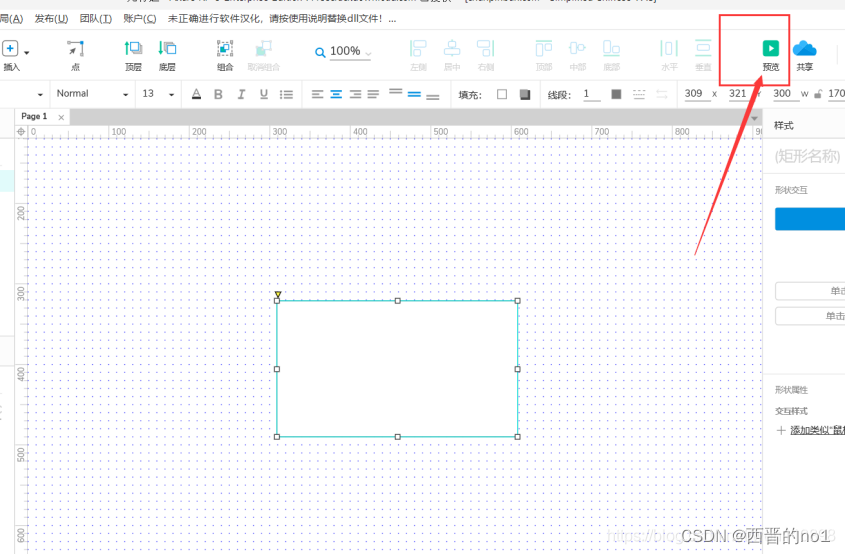
点击右上角的预览可以在网页中看到我们设置的元件


6.交互:
交互的介绍:
交互即是通过我们设定元件的事件,给予动作(如:鼠标点击、键盘敲击)来完成我们需要的效果。比如点击一个方框或者按钮元件去弹出另外的一个元件。
交互的使用:
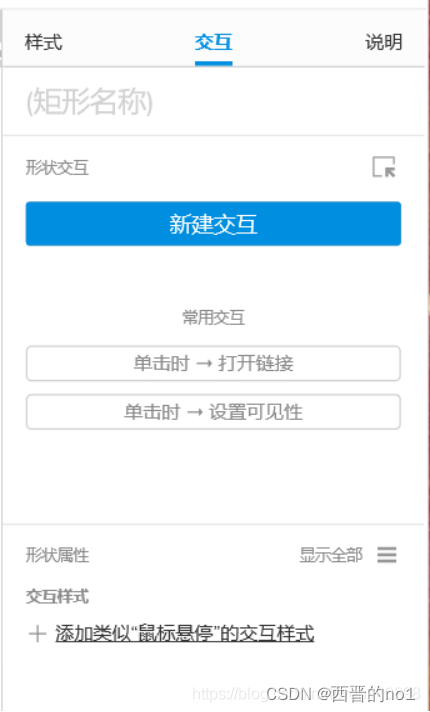
1、交互可以通过选中元件在右边弹出的交互框设置

2、也可以选中元件,鼠标右键选择交互样式进行设置


7.交互使用例子:
通过鼠标点击圆形而使得方框消失。

选中圆形添加交互事件,选择显示/隐藏。

选择我们需要触发的元件目标,这里即是我们需要的矩形。

可以设置动画、时间间隔,这里我们设置向上滑动、500ms时间间隔,并确定。

这里可以看到我们设置完成的交互样式。

当然我们也可以通过交互编辑器设置我们的交互样式,双击我们的事件既可进入。

接下来我们去页面看看效果吧。

当我们点击圆形的时候,矩形消失了。

我们简单的交互就完成了。其他的交互动作你也可以去尝试一下,更有更多丰富的交互动作。


