- 1ChatGPT背后的创新之源:InstructGPT的详细解读~
- 2vue插件开发(时间播放器),发布到npm_vue3+ts实现一个带播放功能的时间轴
- 3Linux ❉ FTP服务器_setsebool -p tftp_home_dir on
- 4原创方法:免费使用Microsoft 365 & Office 365(方法简单)_office365 github
- 5使用proxy替代setData实现小程序 数据代理_微信小程序属性使用proxy
- 6Python内置函数--iter()&next()_python next(iter
- 7品质担当,有效提升办公生产力,永艺XY人体工学椅开箱实测_永艺xy椅
- 8Android开发遇到的坑-----App首次安装,退后台再返回前台时重新显示Splash页面
- 9通过日月摘星全面使用Midjourney
- 10macOs中android源码下载及编译过程问题总结_gpg (gnupg) is not available
Axure基础操作总结_用户可以在该“页面样式管理器”对话框中对页面
赞
踩
介绍
按照官方说法,Axure是一款专业的快速原型设计工具。那么Axure作为IT原型界的“网红”产品,为什么大家都用它?其原因如下:
- 第一,它属于主流原型设计软件。在“前程无忧”上搜索“产品经理”,连“51job”自己招聘的产品经理职位描述中也标注了“熟练使用原型工具Axure”。
- 第二,Axure简单易学,效率高。除了产品经理,设计师、研发工程师、测试工程师等都在学习Axure,正是因为其简单易学,表达需求的效率高。
- 第三,Axure功能强大。利用Axure可以进行原型设计(含高保真、线框图),可以画流程图,可以制作信息架构图,可以撰写需求文档等。对一些产品经理而言,Axure已足够满足日常办公的需求。
基础操作
(若没有装汉化,要懂英语,哈哈哈哈哈啊哈哈)
-
菜单栏和工具栏

-
新建、保存、导出和备份文件等

当选择“新建元件库”选项时,要注意保存后的文件名是以.rplib结尾的。在元件库区域,单击“+”后,可以导入自己制作的元件库。在设计原型时,如果有使用频率较高的自定义元件,那么建议自制成库,并且导入文件中备用。选择导入的元件库时,单击按钮,可以选择“编辑元件库”或者“移除元件库”选项。

至于“新建团队项目”和“新建团队元件库”选项,按照软件要求的步骤,登录Axure云账号,新建项目文件夹名以及项目文件,创建即可。
- 另外,在Axure中,原型可以被导出为图片格式文件,如PNG、JPG、GIF、Bitmap等格式均可。
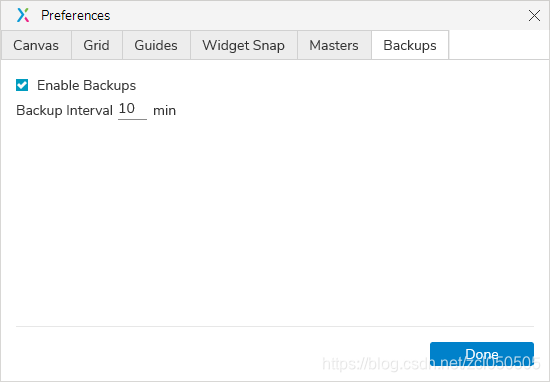
最后,在“文件”菜单中通过自动备份设置,能够保证用户的劳动成果,在一些不可预测的紧急状态下,不会蒸发得无影无踪。所以用户务必要勾选“启用备份”选项,备份间隔时间可以根据个人情况进行设置,但建议尽可能使间隔时间短一些。

设置视图
在“视图”菜单中,一般采用默认设置。也可根据个人需要,对某些配置进行修改。其中,日常使用会涉及的设置包括:“网格设置”“辅助线设置”“元件对齐设置”等。

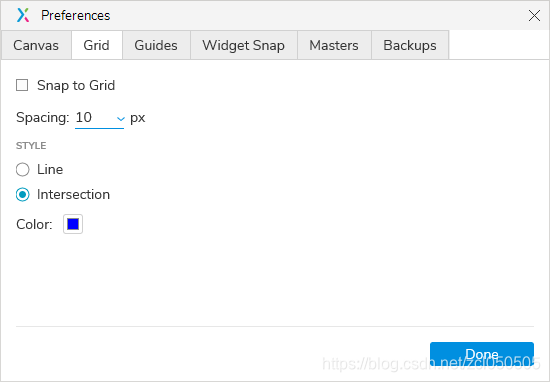
“网格”选项卡中包括“间距”、“样式”和“颜色”3个参数。默认的“间距”是“10像素”,“样式”是“交点”,“颜色”是蓝色。

默认的“网格设置”对应的内容,可以通过勾选“显示网格”选项进行查看。

调整参数,将“间距”设置为30像素,“样式”设置为“线段”,“颜色”设置为橙色,修改后网格效果变化明显。

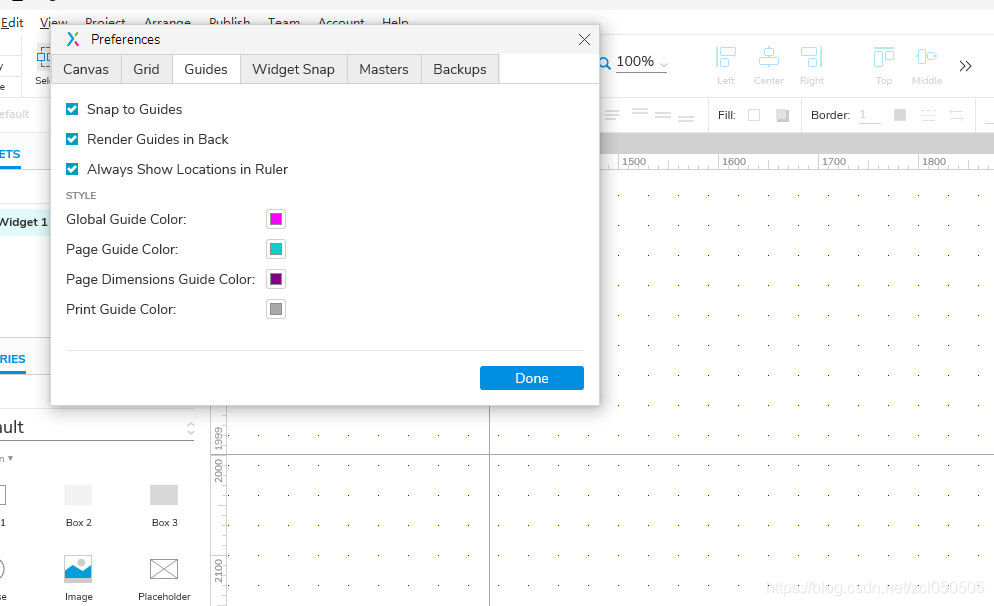
“辅助线”选项卡中包括“底层显示辅助线”“始终在标尺中显示位置”“全局辅助线颜色”“页面辅助线颜色”“页面尺寸辅助线颜色”“打印辅助线颜色”等参数。

在设置之前,需要先了解各个选项的具体含义。
- “底层显示辅助线”是指辅助线置于元件底层。
- “始终在标尺中显示位置”是指在刻度尺上显示辅助线的水平或者垂直坐标值。
- “全局辅助线”是指将一条辅助线拖入至A位置,那么所有页面的A位置上都会有这条辅助线。
- “页面辅助线”是指当前页面的辅助线,与全局辅助线的区别在于,全局辅助线辐射所有页面,而页面辅助线仅在当前页中显示。
- “页面尺寸辅助线”是指页面尺寸边界的辅助线。
- “打印辅助线”是指打印边界的辅助线,类似Excel中打印预览时的打印辅助线。
- 勾选“底层显示辅助线”选项后,辅助线都置于矩形底层;勾选“始终在标尺中显示位置”选项后,水
- 刻度尺上显示两条辅助线的X坐标值;全局辅助线是紫红色,页面辅助线是天蓝色,页面尺寸辅助线是紫色的虚线,打印辅助线是灰色的实线,效果如下图所示。

“元件对齐”选项卡中包括“边缘对齐”和“对齐辅助线颜色”两个参数。

拖入一个“矩形1”,再拖入一个“矩形2”,拖曳“矩形2”时不要松开鼠标,使“矩形2”靠近“矩形1”,当两个矩形水平或者垂直对齐时,会显示红色的虚线。这条虚线的颜色即元件之间,对齐辅助线的颜色。因为没有勾选“边缘对齐”选项,所以默认是“无”,只有在两个元件零接触时才会显示出来,下图红框内显示的即边缘对齐。勾选“边缘对齐”选项后,“垂直”和“水平”均设置为20/50像素,对齐效果将发生变化。


 设置项目
设置项目
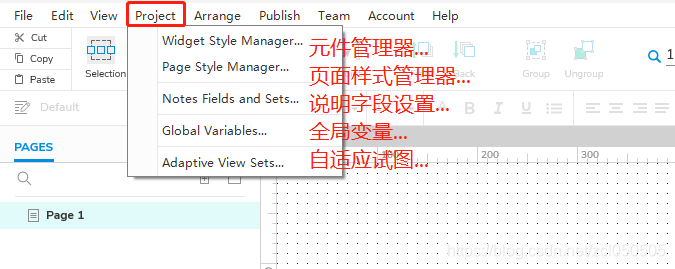
“项目”菜单中的选项相对比较重要,包括“元件样式管理器”“页面样式管理器”“说明字段设置”“全局变量”“自适应视图”等选项。

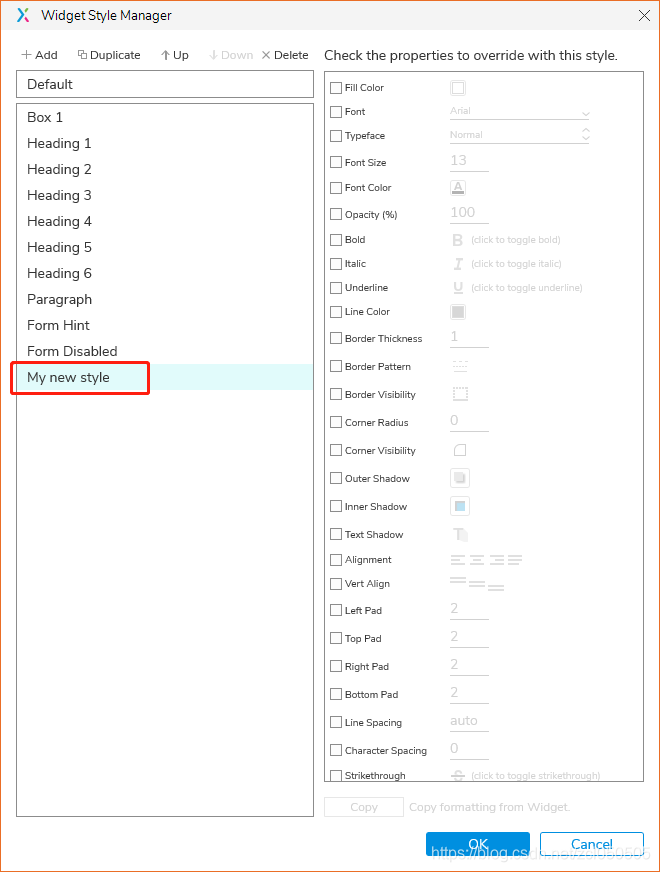
“元件样式管理”对话框中都是系统默认的元件样式,可以进行增加、删除、修改、查找元件样式等操作。下图所示为新增的样式,其被命名为“我是新的样式”。

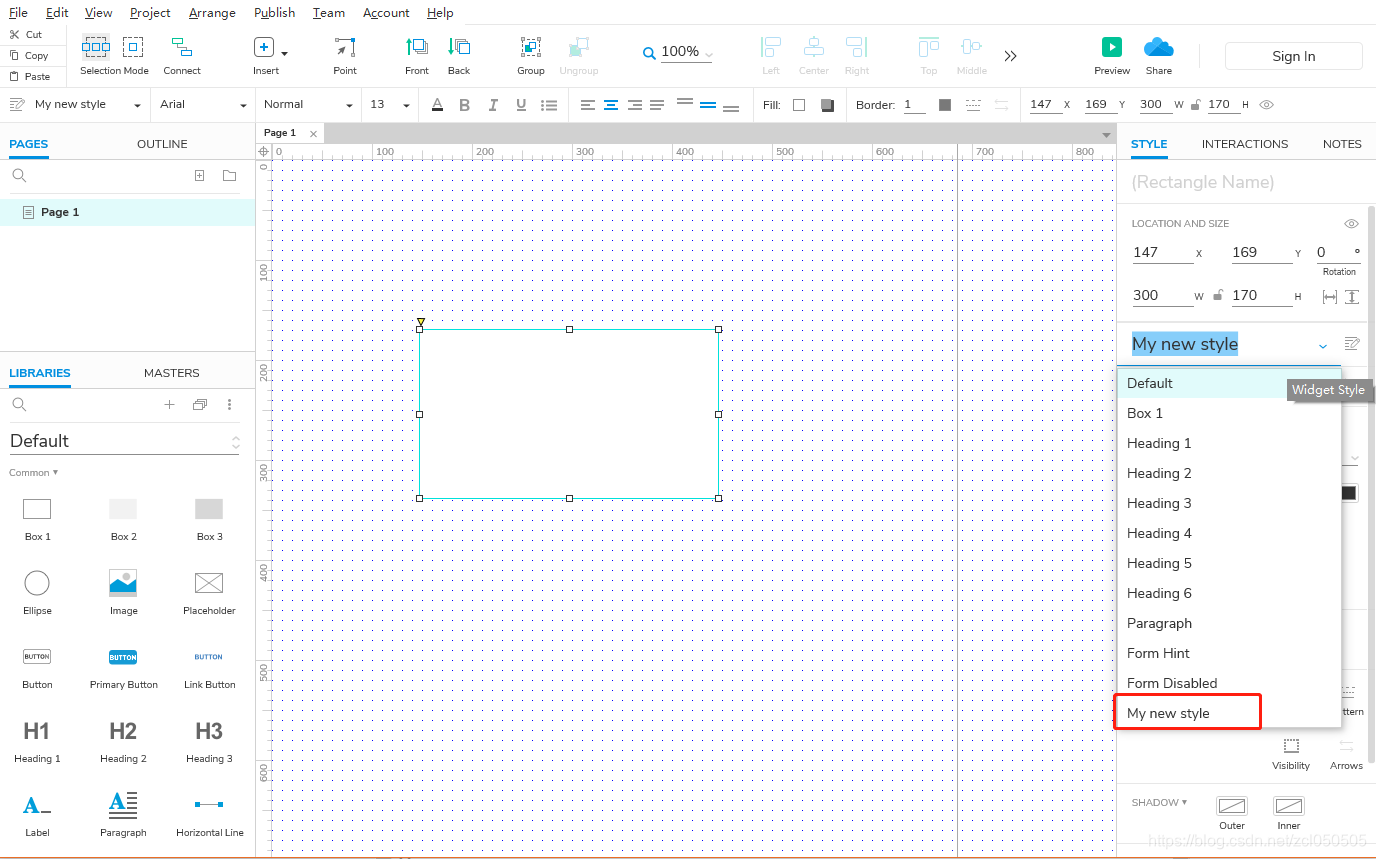
从元件库里拖入一个“矩形1”,在“样式”面板中,可以为元件启用自定义的样式。

“页面样式管理”对话框中是系统默认的页面样式,支持增加、删除、修改、查找页面样式等操作,但只有一个样式时,样式是不可以删除的。下图红框内所示为默认的页面样式。

下图所示为新增的页面样式,将其命名为“我的新页面样式”。

单击“确定”按钮后,在页面样式中选择刚刚自定义的页面样式,效果如下图所示。

在“说明字段设置”对话框中,包含“编辑元件说明”、“编辑元件字段集”和“编辑页面说明”选项卡。

如果想要增加说明的类型,则可在原有基础上,新添加3种字段,并设置为不同的类型。切换到“编辑元件字段集”选项卡,新建一个字段集,然后将刚刚新建的字段都纳入其中。拖入“矩形1”,在“说明”面板中添加的字段都显示出来了,表明这时可以对预设的字段添加说明了。


关于“编辑页面说明”选项卡,其操作与“编辑元件说明”选项卡一样,在“说明字段设置”对话框中新添加自定义页面字段,然后显示在“说明”面板中。

“全局变量”,其命名需要符合规范。这里要注意“全局”两个字,全局意味着包含所有页面。可以把它想象成一个背着空箱子的信差,把所有页面想象成各个收件人。你在这个箱子里赋予了什么值,就可以请信差背着这个值跑向其指定收件人处。全局变量的使用频率较高,是非常重要的配置。

“自适应视图”,根据预设的页面尺寸,可快速切换至不同的硬件规格上查看不同的页面布局。

- 例如,笔者打算做一款产品的原型设计,但这款产品的业务形态包括Web、iPad和iPhone,3个载体的尺寸又各不相同,分成3个文件制作非常麻烦,因此可以采用自适应视图的方式来制作。
这里需要注意继承的问题。如下图所示,Landscape Tablet是父视图,iPhone XR/XS Max、iPad 4是子视图。子视图继承父视图中的内容。


在“样式”面板中,单击“添加自适应视图”按钮,选择刚刚新建的视图设置。

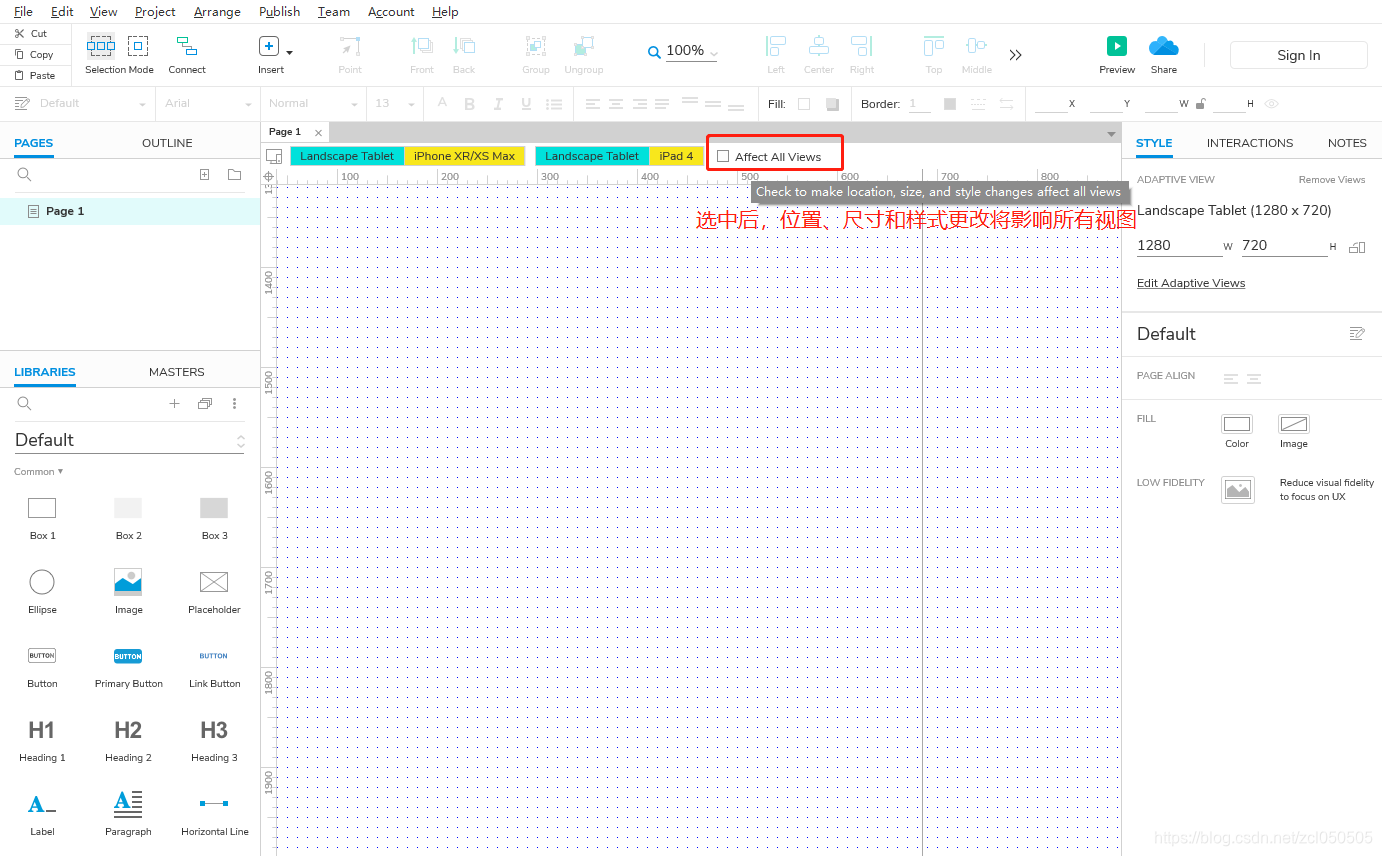
这里有一个“影响所有视图”选项,如果勾选该选项,那么在任意视图中,对元件做出的位置、尺寸、样式的变更都将会影响其他视图,导致所有视图“长得一样”;如果不勾选该选项,那么在每个视图中均可以设置相应尺寸下的样式。不过还得注意一点:如果不勾选该选项,仅仅是样式不同,那么文字、图片甚至交互,都还是一样的。

关于自适应视图,这里打个比喻来帮助大家理解。
- 第一,继承,可以理解为儿女(子视图)获得了父母(父视图)的遗传基因(内容是一样的),兄弟姐妹间(子视图之间)是独立的。
- 第二,不勾选“影响所有视图”选项,则表明,虽然大家是一家人(存在继承关系),但还是有高矮胖瘦之分(样式不同)。儿女(子视图)长大了由不得父母(父视图),他们有很多父母不知道的秘密(子视图添加元件时,父视图不会添加),父母灌输给他们的话,儿女也左耳进右耳出了(父视图添加元件时,子视图也添加,但子视图可以将其删除而不影响父视图元件的存在),不过,他们的三观还是与父母保持一致的(文字、图片、交互等与父视图保持一致)。
- 第三,勾选了“影响所有视图”选项,则所有视图之间元件的位置、尺寸和样式的变化将会互相影响。
设置页面和元件的布局
在“布局”菜单中,包含“组合”与“取消组合”,“置于顶层”与“置于底层”,“上移一层”和“下移一层”,以及元件的对齐,元件的水平分布和垂直分布,锁定元件位置和尺寸,转换为母版和转换为动态面板等功能。在实际工作中,这些功能应用频率都非常高。在这个菜单中,笔者认为有必要注意“管理母版引发的事件”。

页面空白时,该选项显示的是灰色,不可操作。通过设置,我们一起了解并思考一下该配置的场景。
在“母版”面板中单击“”按钮,将其命名为“管理母版触发事件”。

拖入3个矩形,分别输入文字“方法一”、“方法二”和“方法三”。将3个矩形分别命名为“one”、“two”和“three”。
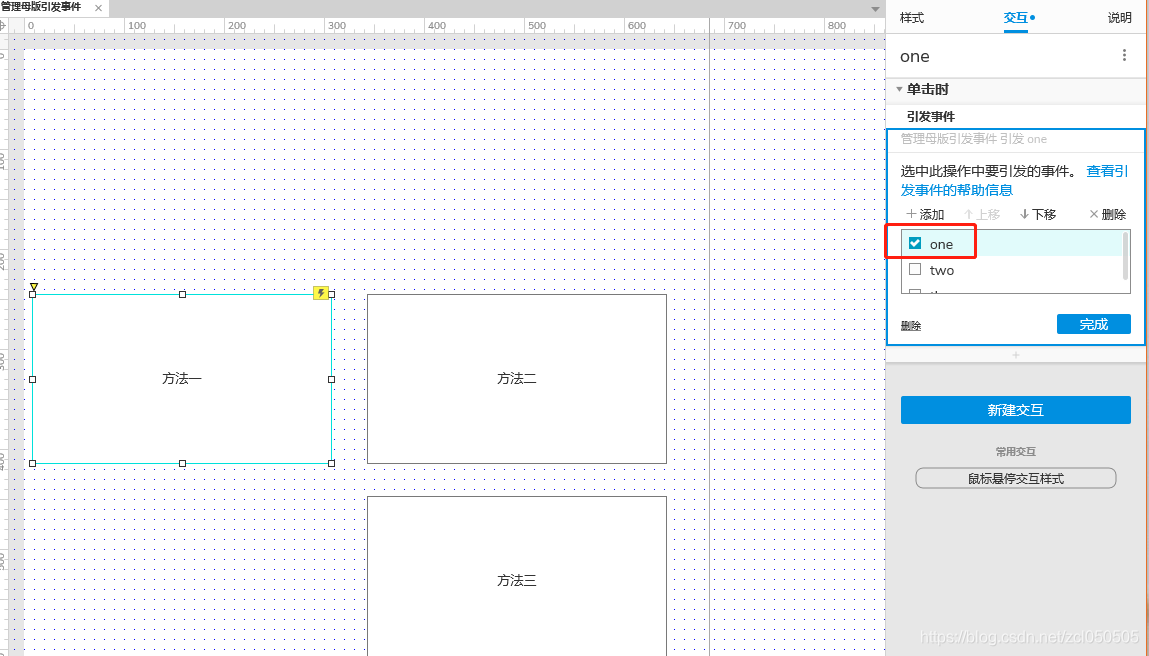
单击菜单栏中的“布局”,选择“管理母版引发的事件”选项,添加事件“one”、“two”和“three”。

选中矩形one,单击“新建交互”按钮,设置“单击时”,选择“引发事件”选项,勾选“one”选项。

同理,在矩形two、矩形three上分别设置“单击时引发事件two”和“单击时引发事件three”。
在该母版上单击鼠标右键,在弹出的快捷菜单中选择“添加到页面中”,将其添加到Page1中。

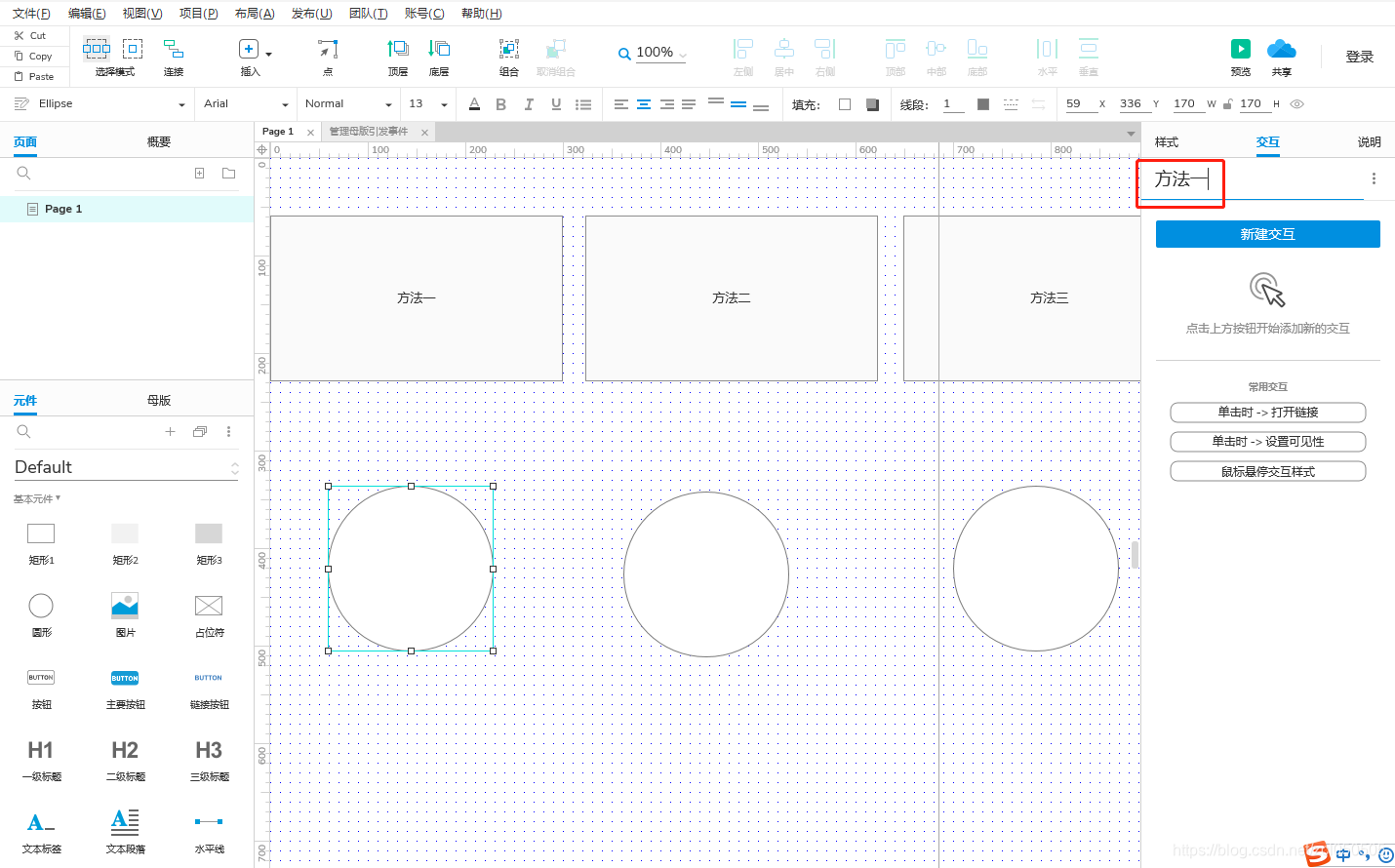
在Page1中拖入3个圆形,分别命名为“方法一”“方法二”和“方法三”。

选中Page1中的“母版”,单击“新建交互”按钮,依次选择“方法一”、“方法二”和“方法三”,然后按照如下页图所示的方式进行设置。
预览、生成和发布原型
“发布”菜单中的“预览选项”“发布到Axure云”和“生成HTML文件”具有比较重要的功能。

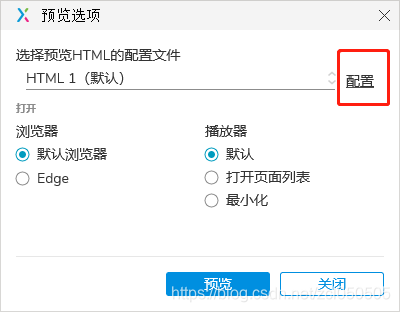
“预览选项”对话框中的“浏览器”和“播放器”选项,可根据实际情况进行选择;单击“配置”按钮,对要预览的HTML的配置文件进行设置。

“发布到Axure云”,可以将当前原型文件上传到Axure官方的云上。在官方云端的文件,能够生成外网短链接,可以将链接发送给他人,共享查看原型内容。“生成HTML文件”,可以将当前原型文件发布到本地。
使用帮助
“帮助”菜单中值得关注的是“进入Axure论坛”“管理授权”“检查更新”等选项。

选择“进入Axure论坛”选项,可直接打开官方论坛。如果用户英文水平较高,可以多浏览官方论坛,汲取更多相关知识。
选择“管理授权”选项,可输入有效的授权码,以获得正版支持。
选择“检查更新”选项,手动检查软件是否为最新版本。
了解工具栏
在菜单栏下方,工具栏占据了很重要的位置。工具栏中的部分选项设置与菜单栏相同,如“元件对齐”等。这里笔者选择重要的但容易被忽视的工具进行讲解。

在“选择模式”中,有“相交选中”和“包含选中”两种选择模式。在“相交选中”模式下,只要鼠标拖曳出的选择框触及了元件,就可以选中该元件。
在“包含选中”模式下,只有鼠标拖曳出的选择框完全框选了元件,才可以选中该元件。

当需要将元件与元件相连接时,可以选择“连接”模式。在“连接”模式下,当鼠标指针移入元件内时,元件的4条边上会出现连接点,选择好连接点后按住鼠标左键可将连接线接入另一个元件的连接点上。

在“插入”下拉列表中包括“绘画”“矩形”“圆形”“线段”“文本”“图片”“形状”等元件。

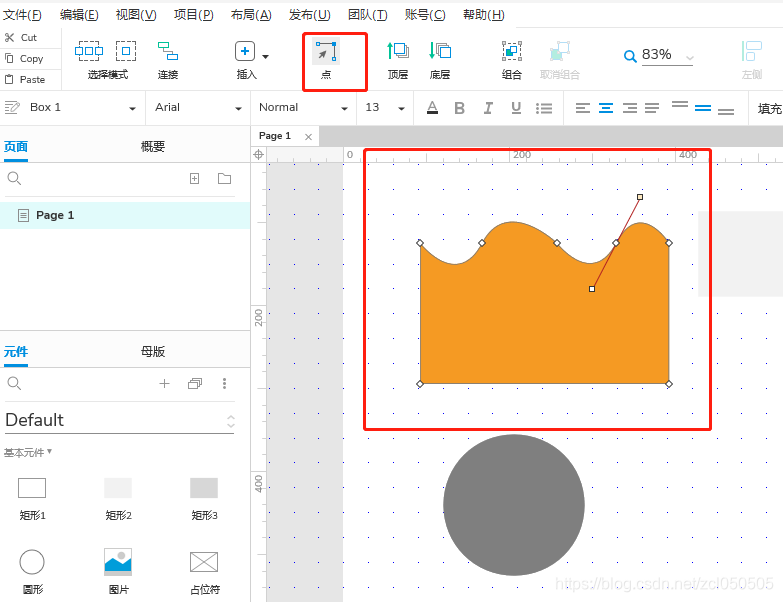
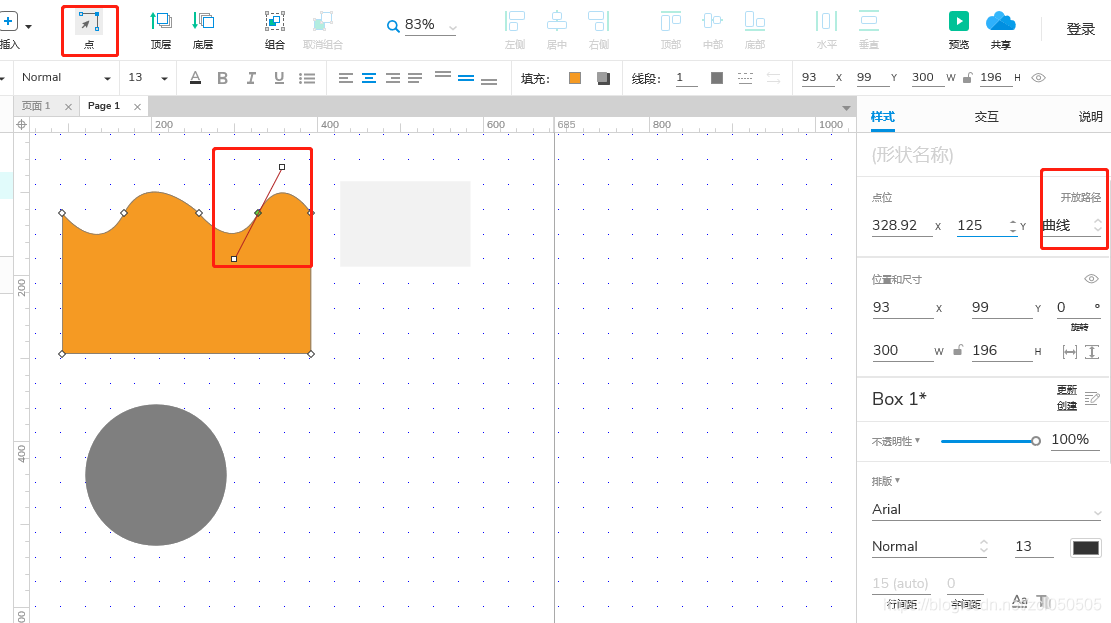
对于点的使用,需要拖入如“矩形”“圆形”等元件配合操作。例如,选中“矩形”后,单击“点”,将鼠标指针移入矩形的边,可以添加点。
对于已添加的点,选中该点,单击鼠标右键,系统将提供“曲线”“折线”“删除”等操作。通过设置曲线或折线,可将矩形设计为你想要的样子。

编辑区域通过放大镜进行放大或缩小显示,默认的显示比例是“100%”。将显示比例调整为“50%”时,可以观察矩形的变化。
这里要注意:如果想要的是整体编辑区域放大或缩小的效果,那么选择相应的百分比或者“缩放适应全部内容”即可;如果想要处理细节,那么建议选择“缩放适应选择内容”。如下图所示,笔者选中“矩形1”之后,选择“缩放适应选择内容”,编辑区域中的“矩形1”被放大,非常便于调整微小的细节。

页面和概要
“页面”位于Axure界面的左上角,主要用于页面管理和页面架构的设置。“概要”和“页面”位于Axure界面的同一个位置,通过切换操作可以显示不同的两个区域。“概要”区域主要显示已选中页面的所有元件。

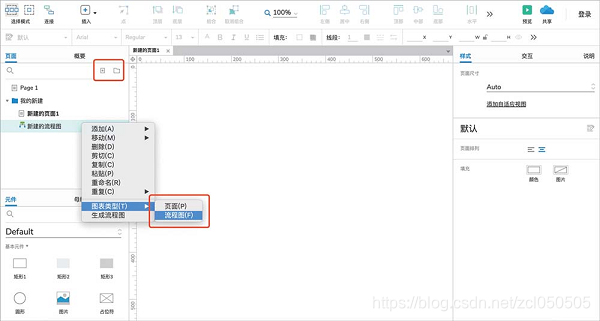
在“页面”区域,可以增、删、改、查页面,可以新建文件夹,将页面拖入文件夹进行归类。同时,可以将页面类型转换成流程图,icon随之变化,方便管理。

还可以将页面生成流程图,成为流程图中的一个节点。

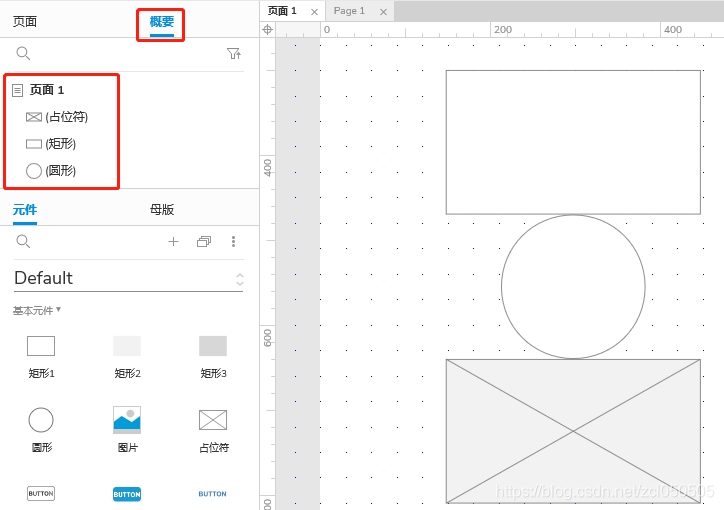
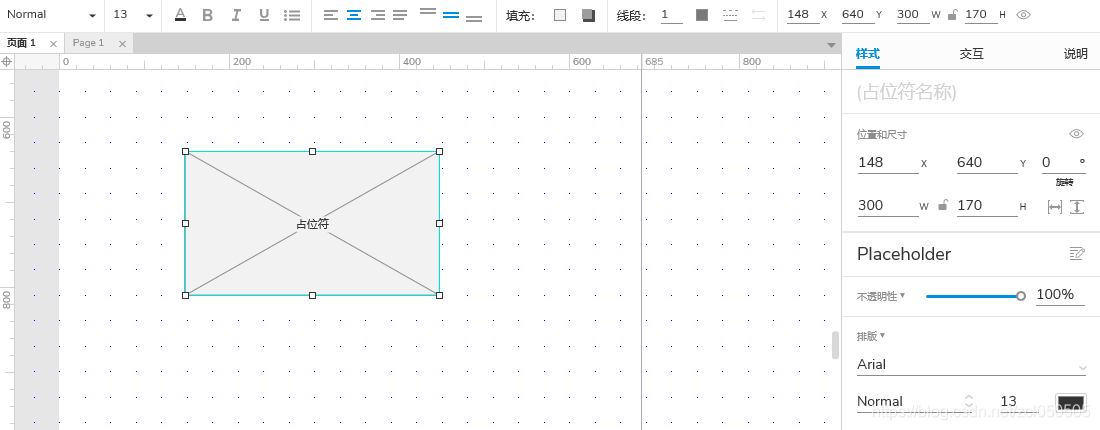
“概要”则是对选中页面中的元件进行概览。如下图所示,在“新建的页面1”中,拖入了“矩形”“圆形”和“占位符”。

这时切换到“概要”,显示的即为该页面中的各元件。

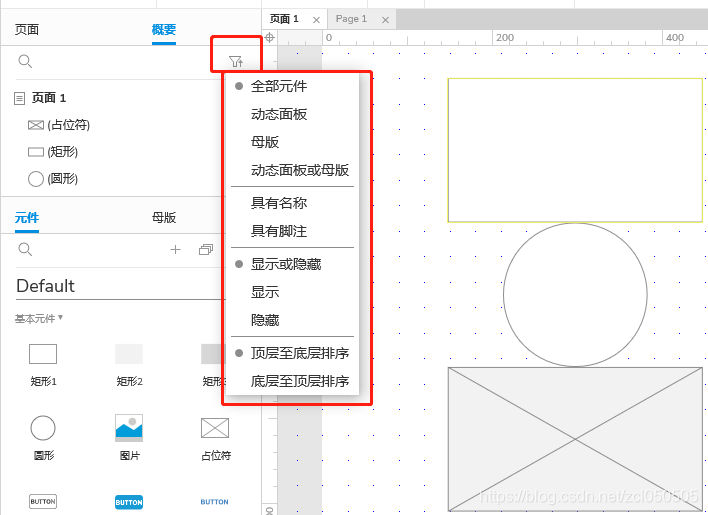
在“概要”区域还可以利用排序与筛选功能对其下面的页面元件进行操作。

元件和母版
- “元件”区域位于Axure的左下角。元件是构成原型的主要元素,是学习制作原型的基础。因此元件的学习和应用非常重要,希望读者通过本节的学习可以熟悉各种类型的元件。Axure提供的元件类型包括“基本元件”“表单元件”“菜单│表格”“标记元件”“流程元件”“icon元件”等。

- “母版”与“元件”位于Axure界面的同一个位置,通过切换操作可以显示不同的两个区域。“母版”主要用于解决页面元素复用的问题,方便管理。通过在母版中新建元件,并调整元件样式,再将母版拖入不同的页面,即可在不同的页面中显示相同的元件及元件样式。如果需要对母版中的元件或元件样式进行修改,则不用进入每个页面逐一修改,只需进入母版中调整即可。

-
基本元件的操作
“矩形”和“圆形”是最基本的元件,通过对样式、开放路径进行设置,用户可以获得想要的样式效果。

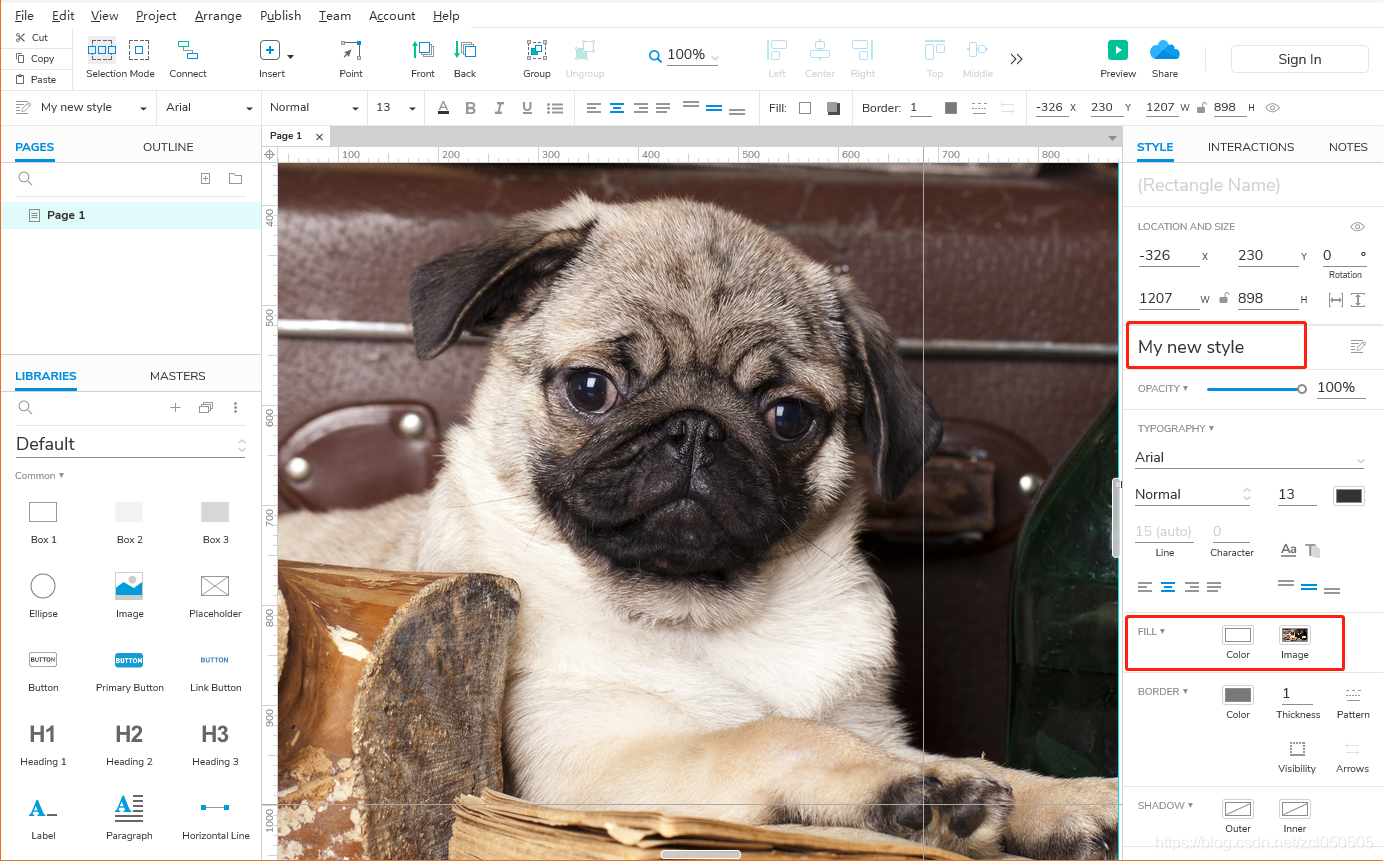
“图片”支持切割和裁剪。如果是SVG图片,则还可以将其转变为形状。

所谓“占位符”,顾名思义,就是在未考虑好内容的区域或进行粗略设计时,起展示、示意作用的元件。

用户如果对系统默认的“按钮”样式不满意,则可以进行预设。

预设的“一级标题”、“二级标题”和“三级标题”能够满足一般文字设置的需求。

“文本标签”和“文本段落”主要用于文字的编辑。

“水平线”和“垂直线”可以根据实际需要调整为虚线、带箭头等不同样式。

下面,笔者最钟爱的“热区”登场。“热区”,笔者称其为万能补丁,它既可以作为前置条件的约束件,也可以作为元件交互的救星。例如,当我们截图后想要实现截图中某个按钮的交互时,“热区”就派上大用场了。

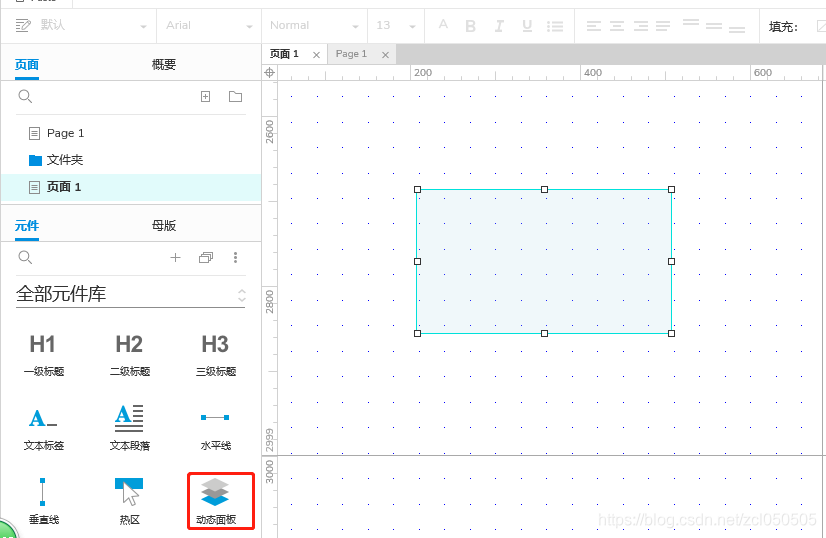
“动态面板”也是笔者喜爱的元件之一,而且是需要掌握的元件中的重中之重。它常用于表达业务状态,其交互、预设条件等,在原型设计中,常常起着非常关键的作用。

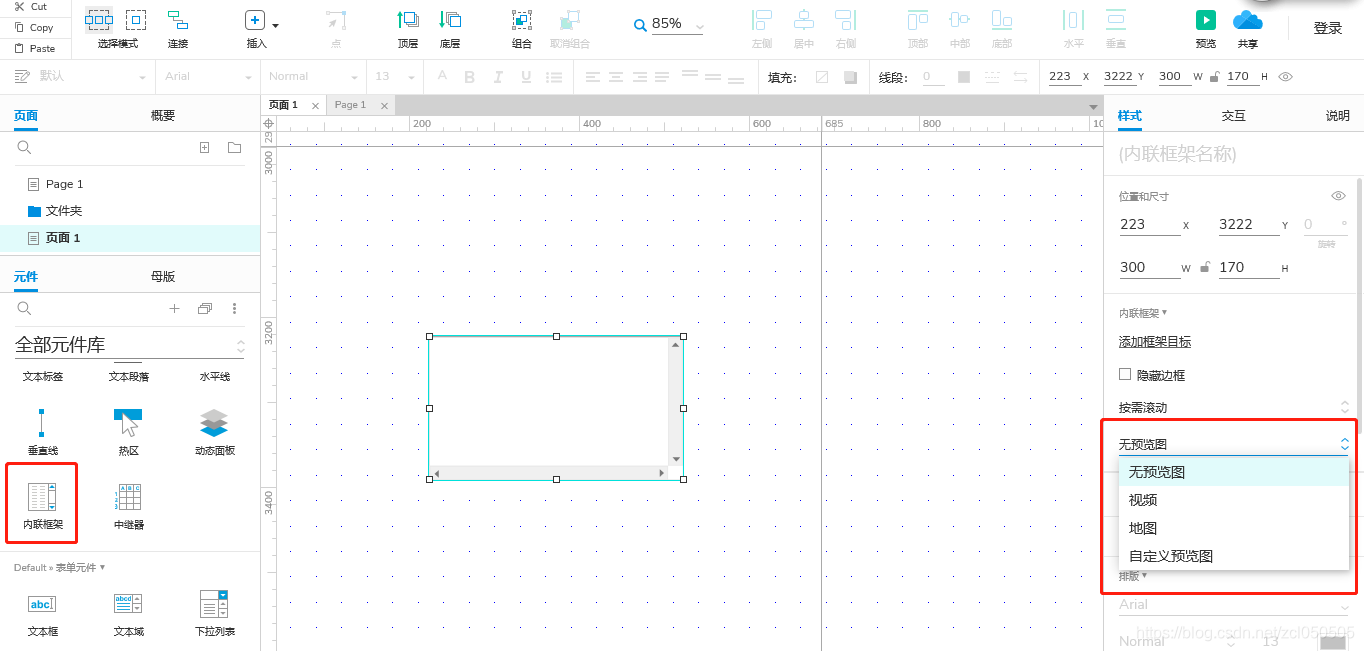
“内联框架”可以连接到一个当前原型中的页面,也可以导入视频或地图。

“中继器”,可以把它当作一个数据容器,它常用于批量操作或高级交互。这是一个难点,其应用场景在于商品展示、列表管理等。

-
表单元件的操作
“文本框”和“文本域”可以用于输入提示文字。其中,“文本框”支持包含文本、密码、数字、电话等多种格式的输入。

“下拉列表”和“列表框”支持多个选项同时输入,它的交互“选项改变时”的用例使用较多,例如省—市—区,设置多个“下拉列表”的联动。

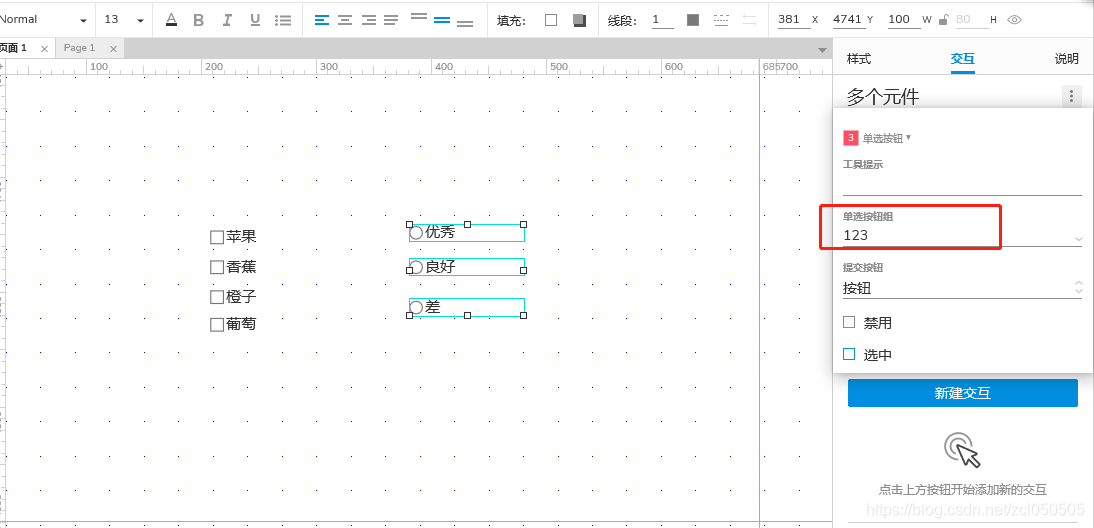
“复选框”和“单选按钮”用于对选项的选择。其中,对于“单选按钮”要注意:将其进行唯一性编组。这一点非常重要,否则无法体现单选的效果。


-
菜单和表单元件的操作
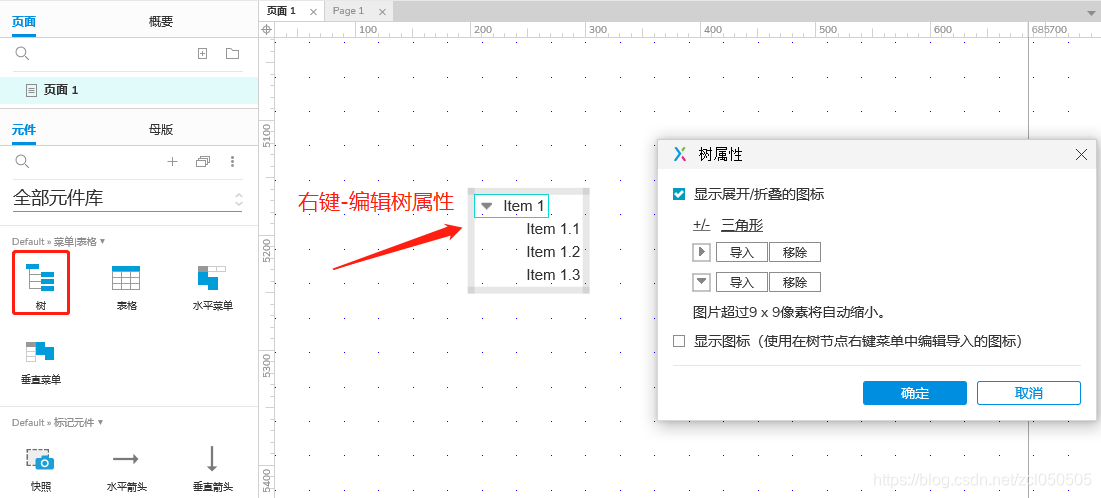
“树”常用来表示后台或具有级联关系的业务,注意结合属性、交互使用。

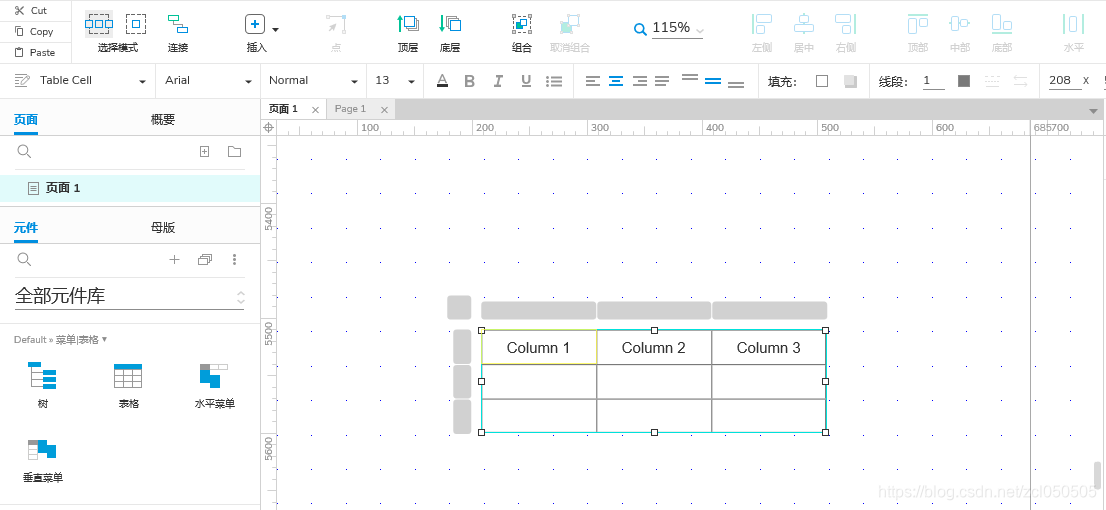
“表格”需要根据具体业务来使用,很多时候不太方便设置交互。所以,笔者通常使用“矩形”搭建表格。

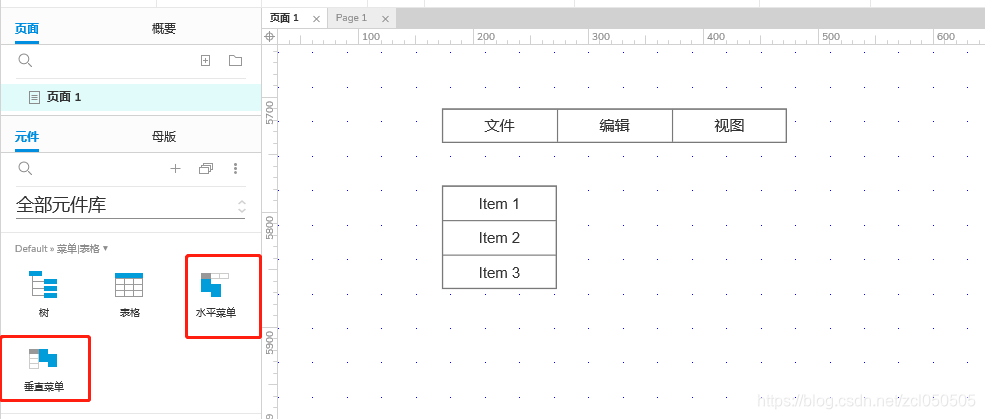
“水平菜单”和“垂直菜单”能够较好地诠释主从关系,不过笔者也常常用“矩形”来制作这种形态,因为使用“矩形”来制作便于设置交互。

-
标记元件的操作
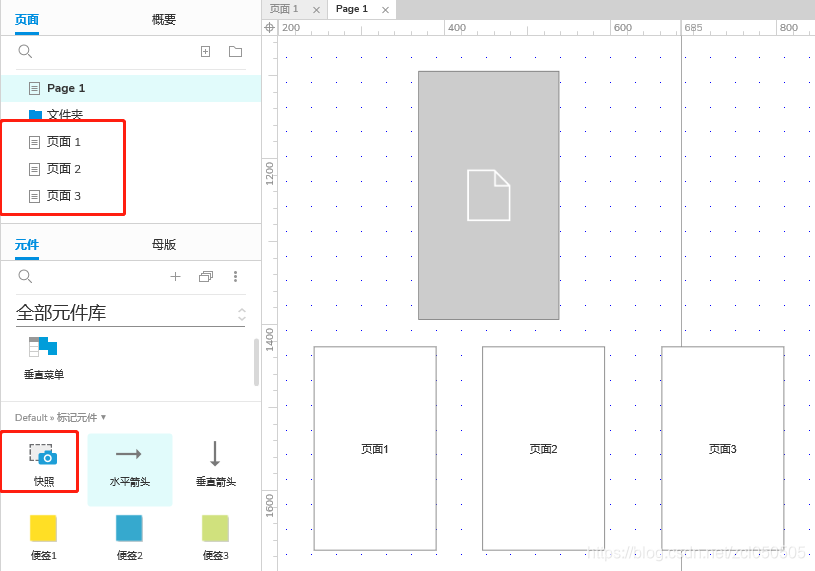
“快照”可以用来构建页面流程图、信息架构图等重要输出。

“便签”类似于便利贴,方便用户在庞杂的元件中做出显眼的备注。

-
流程元件的操作
流程元件通过连接、线型和箭头的设置等,可以快速完成流程图。

- icon元件的操作
Axure提供的icon已经转换成元件,可以进行样式设置,例如改变填充色等。

- 母版的使用
可以把母版想象成模板。将设置好的母版拖放至其他页面,那么这些页面中都会显示母版中的内容。
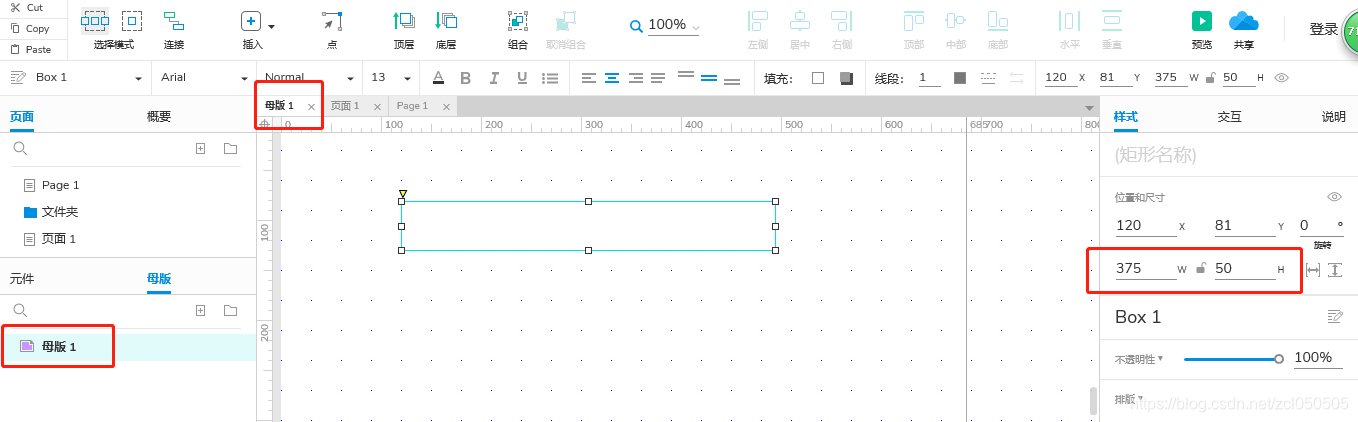
例如,新建一个母版,将其命名为“母版1”,并且在该母版中拖入“矩形1”,坐标为(0,0)、尺寸为375×50。同时,新增“页面1”和“页面2”。

在“母版1”上单击鼠标右键,在弹出的快捷菜单中选择“添加到页面中”。

全选3个页面,如果不调整母版内的元件位置,那么采用默认设置即可。如果需要调整,则选择“指定新的位置”。

这样,在3个页面中都可以看到该母版中的矩形,而且被锁定了位置,不可移动。当然,如果想让某个页面中的矩形恢复为页面中的元件,那么可以在页面中的母版区域单击鼠标右键,在弹出的快捷菜单中选择“脱离母版”。

如果要删除母版,则必须要将其从所有页面中删除。否则,系统会显示“以下母版正在使用不能删除”。

母版非常实用,如果原型中有某个模块内容,在所有页面或者大多数页面中都存在,例如网站中的顶部导航栏,那么毋庸置疑,直接使用母版。
编辑区域
编辑区域位于Axure界面的中心位置,主要用于制作原型。

该区域上方会显示打开的页面。同时,单击上方右侧的三角按钮时,可选择“关闭当前标签”“关闭全部标签”和“关闭其他标签”,也可以选择某个打开的页面。

编辑区域重要的选项之一便是“标尺·网格·辅助线”,其为制作优秀原型提供了更好的条件。

另外,当取消编辑区域内的选中操作时,可设置的交互是关于页面的交互,这一点很重要。初学者经常会犯的错误就是往往找不到在哪里设置“页面载入时”。

在Axure RP9版本中,编辑区域出现了负值区域,这使得用惯之前版本的用户感到别扭。不过负值区域方便了如侧边滑动、顶部滑动等的元素设置,而且官方提供了一键返回坐标原点的按钮。

样式、交互和说明
“样式”、“交互”和“说明”位于Axure界面的右上角,主要用于设置页面/元件的样式、页面/元件的交互以及页面/元件的说明。可以从两方面来认识该区域:页面的样式、交互和说明,以及元件的样式、交互和说明。
在“样式”面板中,可以设置“页面尺寸”、添加自适应视图,选择预设的页面样式,以及设置页面的排列、页面的填充颜色或图案。

页面尺寸可以根据制作的原型进行选择,例如下图中选择的是iPhone 8,那么编辑区域的画布,即为iPhone 8的屏幕尺寸。

在“交互”面板中,用户可以根据实际需要选择交互事件。

在“说明”面板中可以编辑页面说明以及元件说明,该部分的内容与菜单栏区域中“项目”下的“说明”字段设置有密切联系。

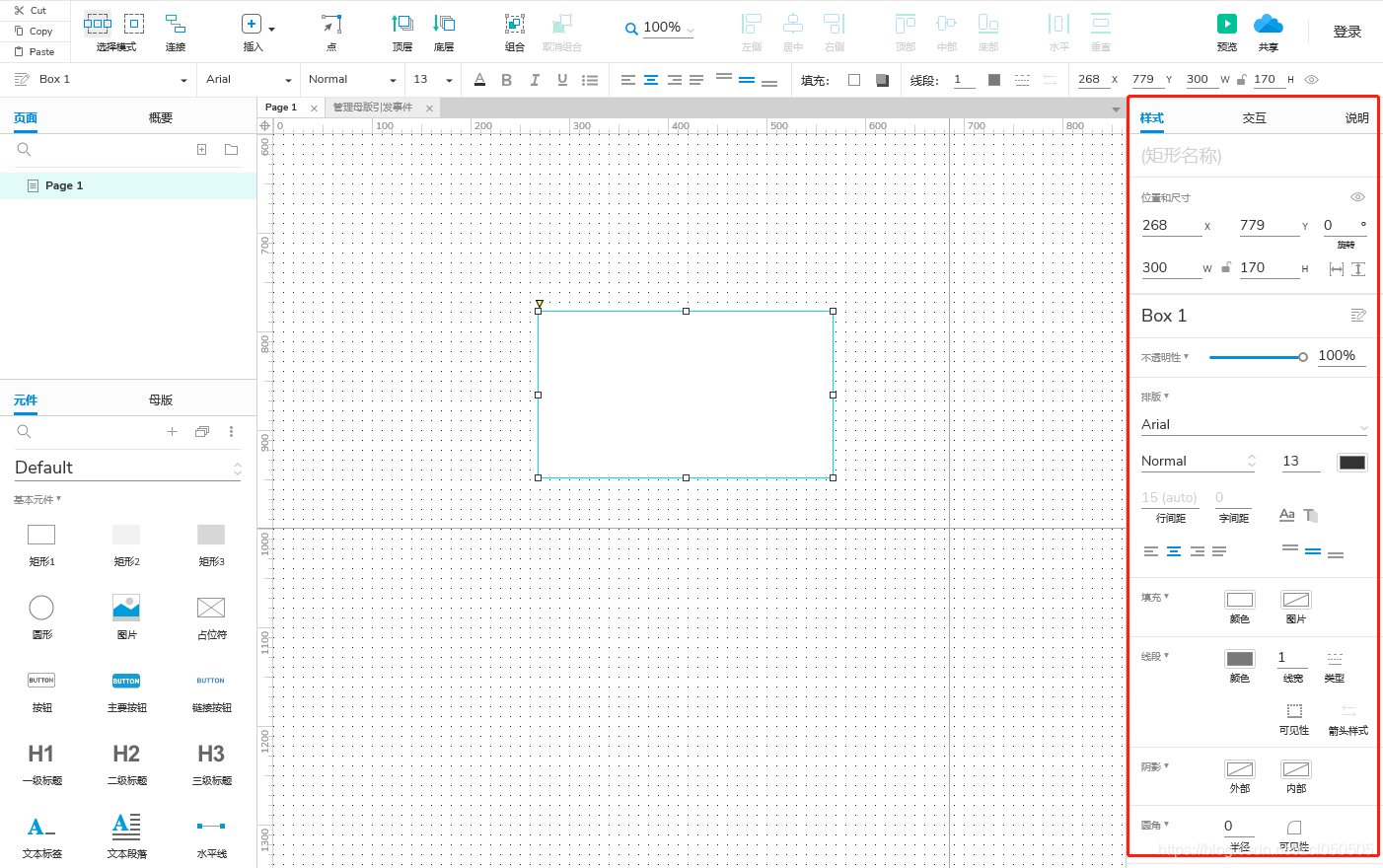
任意拖入某个元件,选中该元件,查看元件的样式。元件样式一般包括“位置和尺寸”“不透明度”“排版”“填充”“线段”“阴影”“圆角”“边距”等。除了“位置和尺寸”,可以利用菜单栏的“项目”下的“元件样式管理器”中的预设样式来设置其他元件样式。一般元件样式的设置,在工具栏中会有所体现。

当然,部分元件有自身特殊的样式,如“动态面板”“内联框架”“中继器”“复选框”“单选按钮”“树”“水平菜单”“垂直菜单”等。
元件的交互,是学习Axure的重点之一。这里需要注意的是元件名称右侧的按钮,当需要对众多元件进行编组时,一定要在选项组中输入该原型文件的唯一性字符,其他选项需要根据实际情况进行设置。

下图所示为大部分元件会有的交互事件,但部分元件也会有自身特殊的交互事件,例如“动态面板”,这在后面的交互内容中会重点介绍。

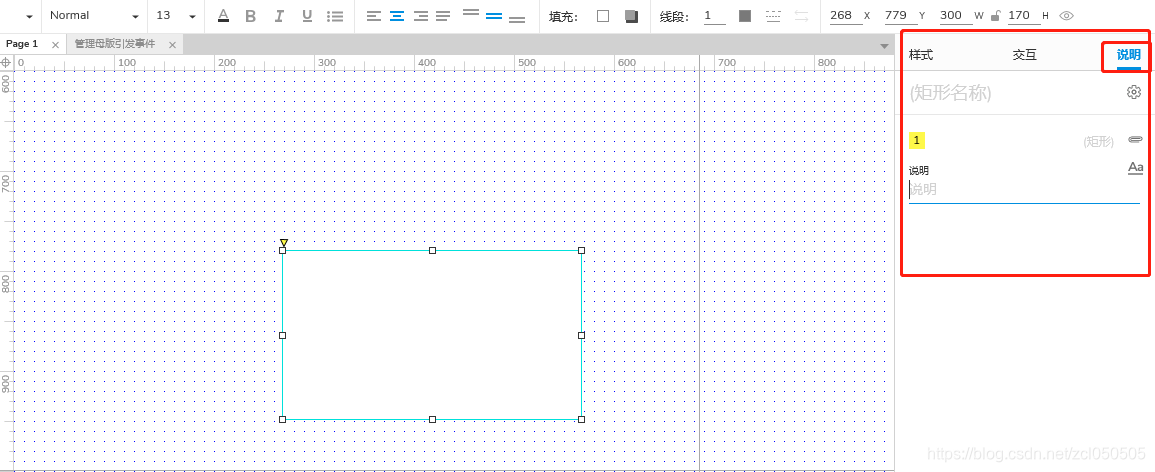
元件的说明与页面的说明相似,如果有需要,则应对选中元件做出重点说明。

注意:元件的说明以及页面的说明,在菜单栏的“项目”下的“说明”字段设置中是可以更改预设的。这样,前后内容便可以串起来理解了。
交互设置
- 交互设置,是原型能够“动起来”的关键操作。交互设置包括事件(页面事件、元件事件)和交互样式(元件交互样式)。
- 如果用一句话来描述交互设置,那么事件/交互样式的内容就是整个句子的前半句。例如,“鼠标单击时”(事件)——这是前半句,显示(动作)A(元件)——这是后半句。再如,“鼠标悬停时”(交互样式)——这是前半句,A(元件)的填充色变为(动作)红色。
- 简单来说,一般的交互设置=事件+动作+元件。当然,还有特殊情况,即分为多种情形,需要加判断条件时,前置条件需要输入,那么特殊情况下的交互设置=情形+事件+动作+元件。
- 用户在设置交互时,可以默念:“当操作元件/操作页面时,那么××元件,发生了什么变化。”例如,“当鼠标单击时,那么显示矩形元件”“当页面载入时,那么显示矩形元件”。
- “矩形”是基础的、常用的元件,因此在下面进行案例的时候,笔者选择使用“矩形”进行讲解演示。
- 事件
事件分为页面事件和元件事件。页面事件是在取消选中任何一个元件的前提下,单击“新建交互”按钮进行的设置;元件事件是在选中任何一个元件的前提下,单击“新建交互”按钮进行的设置。
(1)页面事件
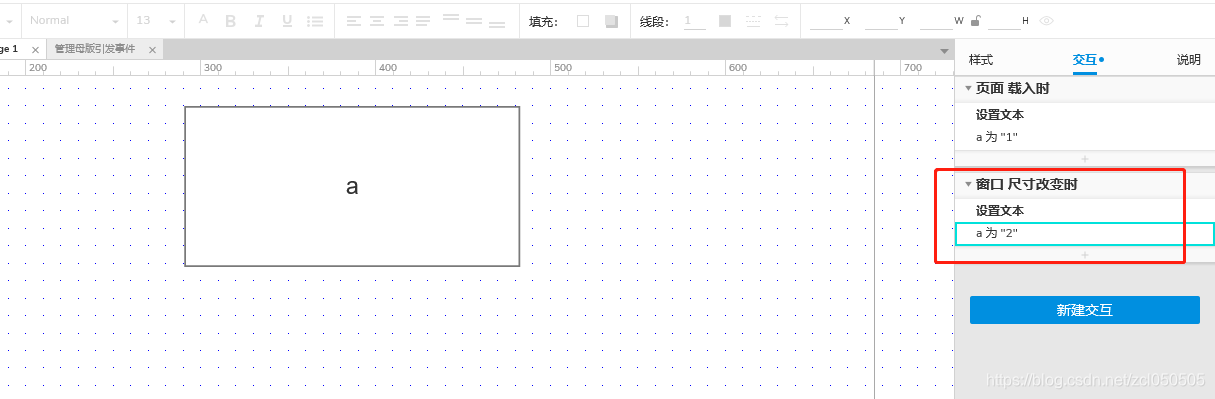
拖入“矩形1”,将其命名为“a”。不选中矩形,单击“新建交互”按钮,选择“页面载入时”,设置矩形a的内容为“1”。

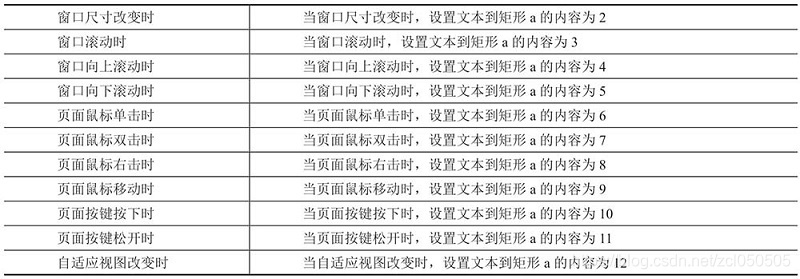
按照同样的方法,依照下表,设置其他事件。例如,拖入“矩形1”,将其命名为“a”,单击“新建交互”按钮,设置“当窗口尺寸改变时,设置文本到矩形a的内容为2”。


(2)元件事件
拖入“矩形1”,将其命名为“a”。选中矩形a,单击“新建交互”按钮,选择“单击时”,设置当前元件的内容为“13”——因为已选中矩形a,所以矩形a即为当前元件。

按照同样的方法,依照下表,设置其他事件。例如,拖入“矩形1”,将其命名为“a”。选中矩形a,单击“新建交互”按钮,设置“当鼠标移入时,设置文本到矩形a的内容为14”。

另外,有“文本框”的特殊事件,以某文本框为例。在上述矩形a设置在编辑区域内的基础上,拖入“文本框”。选中该文本框,单击“新建交互”按钮,设置“当该文本框内的文本改变时,设置文本到矩形a的内容为36”。

有“下拉列表”的特殊事件,以某下拉列表为例。在上述矩形a设置在编辑区域内的基础上,拖入“下拉列表”。选中该下拉列表,单击“新建交互”按钮,设置“当该下拉列表的选项改变时,设置文本到矩形a的内容为37”。

有“动态面板”的特殊事件,以某动态面板为例。在上述矩形a设置在编辑区域内的基础上,拖入“动态面板”,新增多个状态。选中该动态面板,单击“新建交互”按钮,设置“当该动态面板的状态改变时,设置文本到矩形a的内容为38”。

有“中继器”的特殊事件,以某中继器为例。在上述矩形a设置在编辑区域内的基础上,拖入“中继器”。选中该中继器,单击“新建交互”按钮,设置“当每次加载中继器的项时,设置文本到矩形a的内容为49”。

- 交互样式
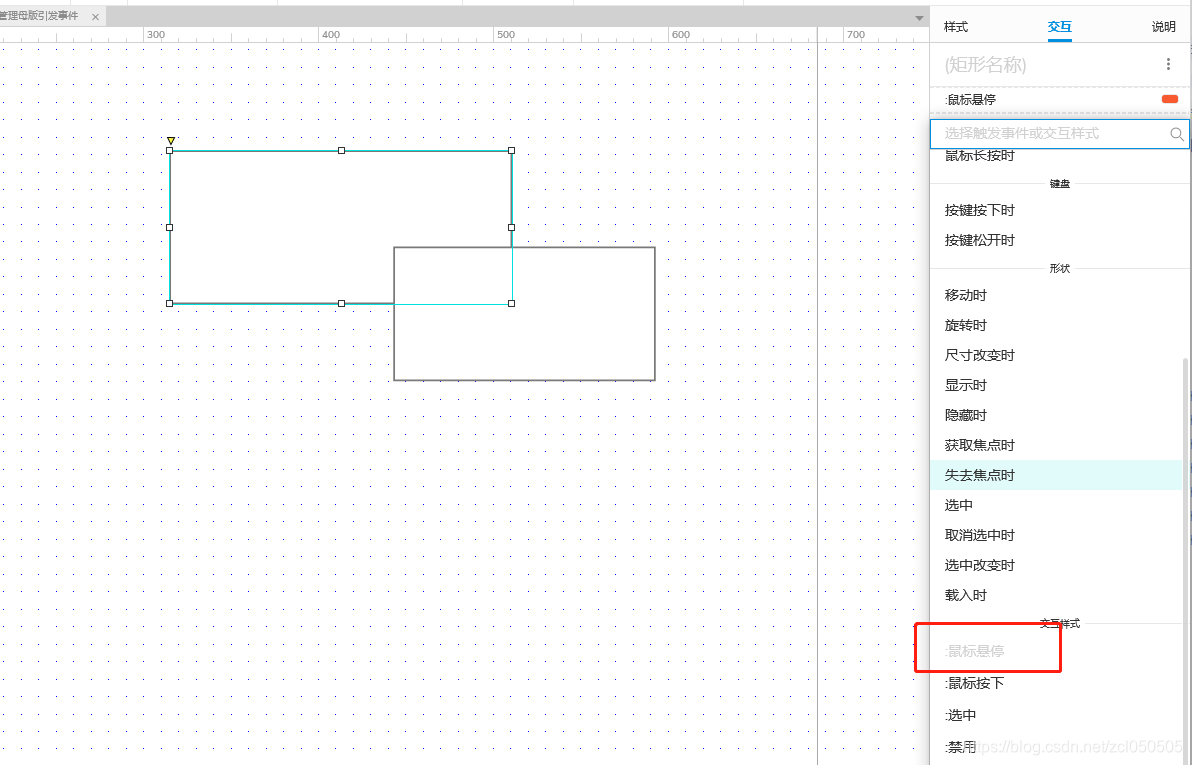
元件可以用于设置交互样式。在制作高保真原型时,交互样式的设置频次还是比较高的。拖入“矩形1”,单击“新建交互”按钮,选择“鼠标悬停”。

勾选“填充颜色”和“字色”复选框,分别设置为桃红色和白色。在预览时,鼠标光标悬停在矩形上时,该矩形的填充色就是桃红色,字体颜色是白色。

按照同样的方法,依照下表,设置其他交互样式。

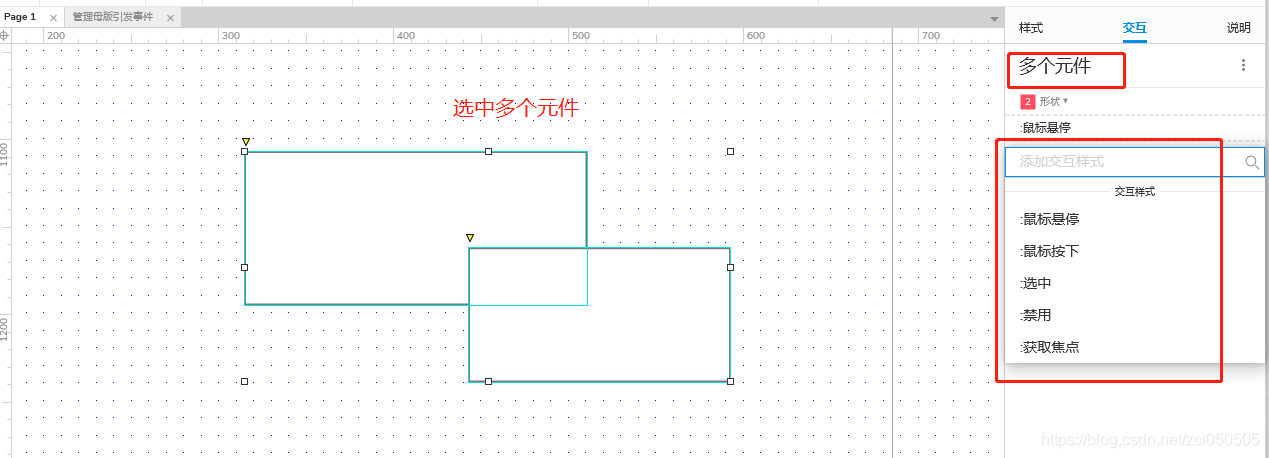
这里有一个小技巧,在设置元件交互样式时,可以选择“多个元件”,统一设置它们的交互样式。

无论是在事件中,还是在交互样式中,某个事件/交互样式一旦被设置过,就会灰化,不可再次选择,这为Axure的使用者能够快速分辨出已设置过的事件/交互样式提供了极大的便利。

动作设置
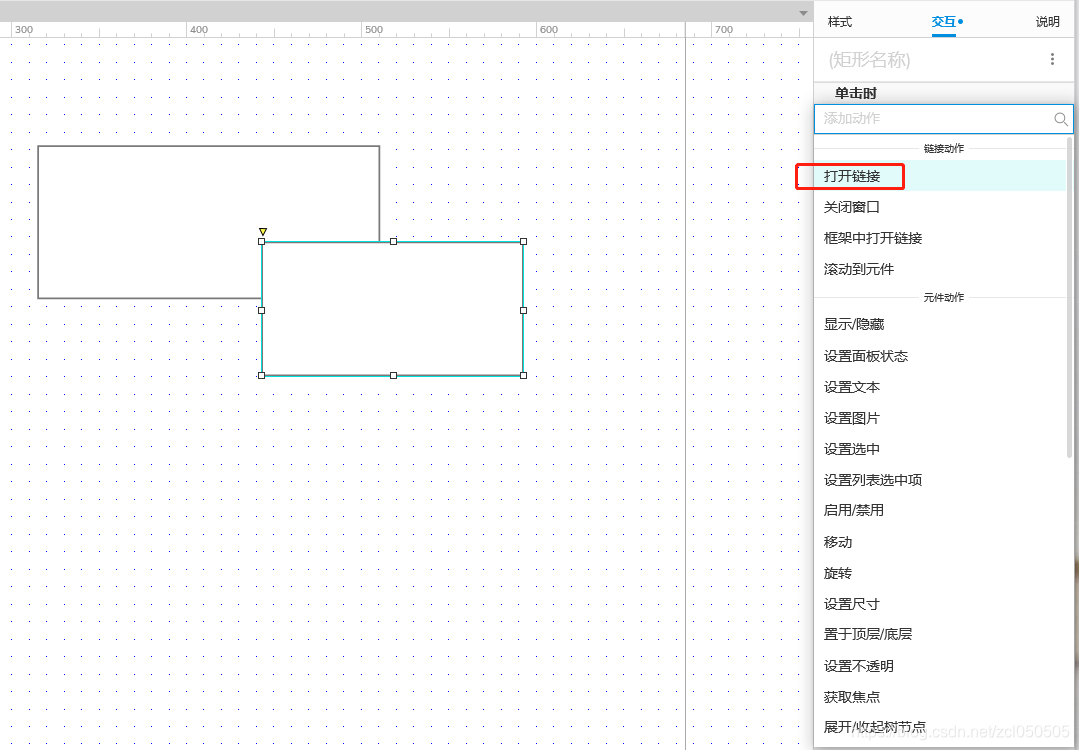
在选择了事件/交互样式之后,需要进一步选择动作,以逐步完成交互设置。动作分为链接动作、元件动作、中继器动作、其他动作等。下图所示为动作的设置,我们可以看到各种类型的动作都有明确的归类划分。

-
链接动作
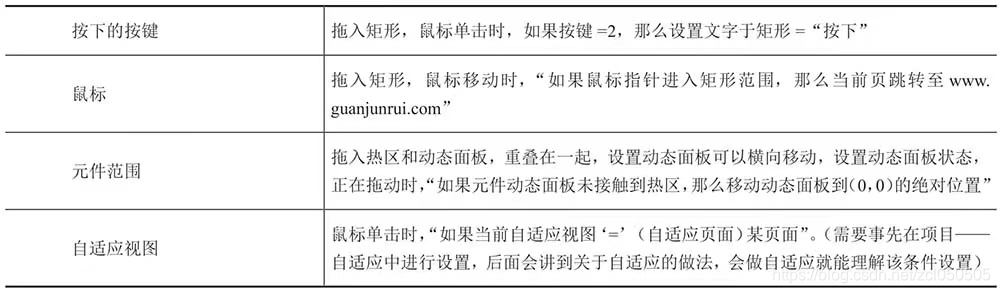
链接动作主要起到链接、跳转页面的作用。当然,跳转的页面可以是原型内的某个页面,也可以设置一个有效域名,跳转到原型外的某个网站页面。下表为各种链接动作的详细说明。

-
元件动作
“鼠标单击时”是原型设计中相对基础、使用频次较高的元件事件,再配合基础的矩形元件,方便笔者对下表中的元件动作进行讲解,也方便读者理解元件动作。读者在理解元件动作之后,完全可以根据自己的想法,设置其他事件和元件,完成各式各样的交互设置。下表为各种元件动作的操作说明。

-
中继器动作
下面表格以“鼠标单击时+矩形”为例说明各种中继器动作的设置操作。

-
其他动作
下面表格以“鼠标单击时+矩形”为例说明其他动作的设置操作。

条件设置
- 条件设置可以理解为交互设置的前置要求(或情形),通常描述为“如果××,那么将会××”“如果××,那么将会××,否则将会××”。
- 举例来讲,“如果文本框的数字为0,那么矩形的值为1”;“如果文本框的数字为0,那么矩形的值为1,否则矩形的值为0”。(当文本框的数字不为0时,有可能是1、2、3、4、5……那么得到的结果均是矩形的值为0。只有当文本框的数字为0时,矩形的值才会为1。)这是编程时经常会涉及的逻辑判断的思想——if、else if。
- 条件设置位于事件名称的右侧,需要鼠标光标移入事件一行才会显示,按钮为启用情形,也可以将鼠标指针置于事件区域,通过单击鼠标右键,选择“添加情形”或“删除全部情形”。


另外,拖入元件时,选中该元件,单击右下角的按钮,可以进入快速设置交互的界面。

在添加了事件后,在事件名称右侧也可以启用情形。

单击“启用情形”按钮后,在“交互”编辑器中将显示如下图所示的内容。

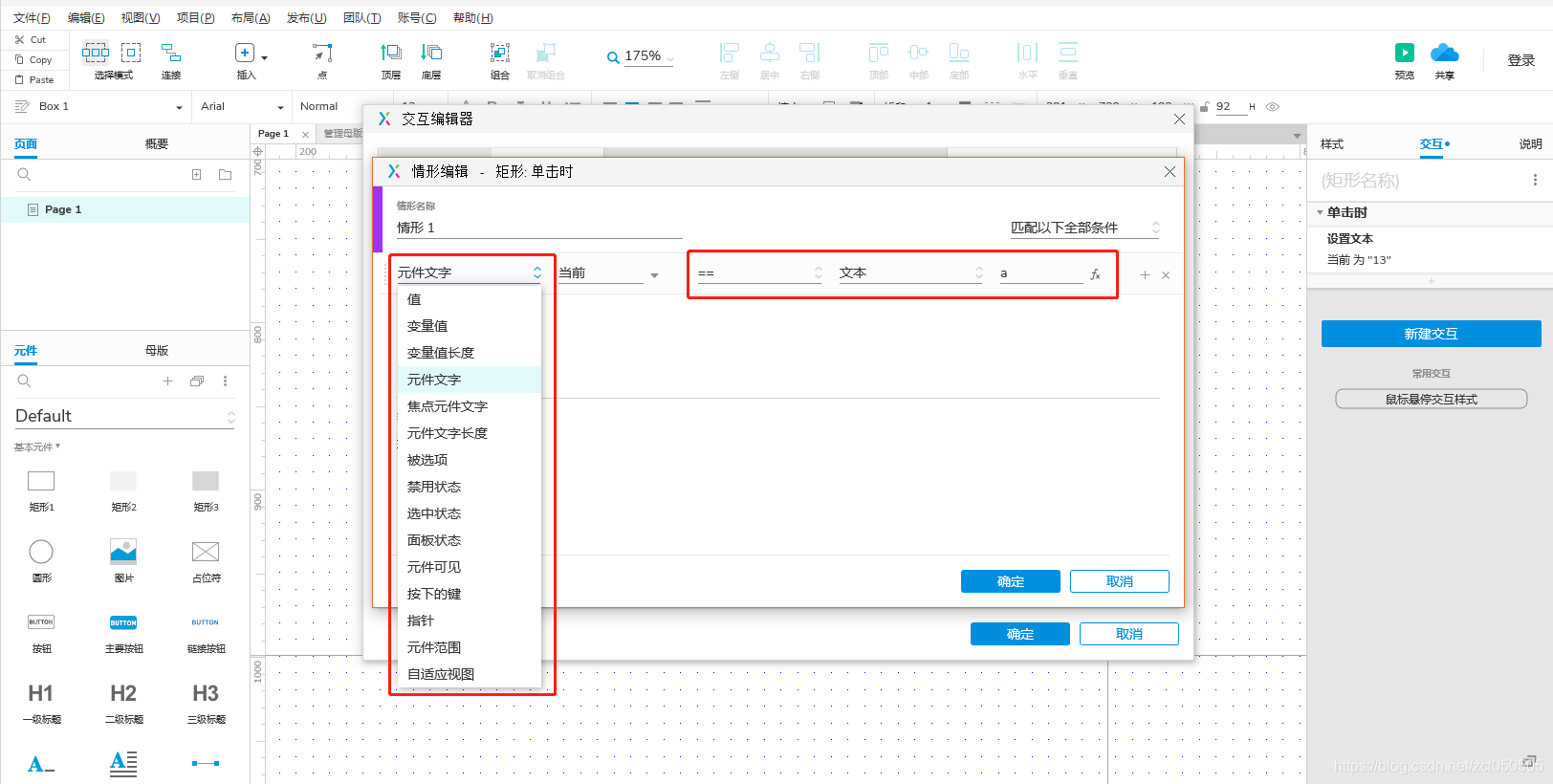
单击“添加条件”按钮,新增了一行默认条件。同时,在该界面的右上角可以选择“匹配以下全部条件”(“且”的关系)和“匹配以下任何条件”(“或”的关系)。不过,只有当设置了两个以上的条件时才有意义。

在左侧的下拉框中,包括“值”“变量值”“变量值长度”等选项,用于决定设置的条件需要做哪方面的判断;条件的后半部分,根据不同的判断选择,设置不同的判断条件。在每行条件的右侧,有继续新增条件和删除该行条件的按钮。

对于15种判断条件,虽然公式看起来复杂,但可以用一句话来表述(以下运算均用“等于”来案例,可以根据条件进行更换运算。另外,由于汉化版本不同,名称略有出入)。例如,如果选中状态则需要结合用例和交互使用。各项具体的条件设置如下。

(续表)

函数设置
- 如果恰当使用函数,就可以提高原型制作的效率。但用户如果对函数不熟悉,或者本身对函数不抱有太大兴趣,那么可以退而求其次,通过简化设计甚至文字描述来起到表达效果。切勿为了实现函数效果而花大量时间研究函数的设置,这在实际工作中并不可取。
- 这里需要注意一点:函数的格式是英文状态下的两个方型括号,例如[[x]],切忌输入成中文状态下的【】。另外,表示从属关系,使用英文状态下的句号表示,例如[[x.y]],即元件x的y坐标值,切忌输入成中文状态下的句号。
- 在设计制作复杂原型时,函数便有了用武之地。函数的入口在设置值的输入框的右侧,显示为。

单击fx按钮,可在红框内单击输入变量或函数。

设置好变量和函数的界面如下图所示。

“中继器”的部分函数,需要将“中继器”元件拖入编辑区域后,才会出现。因此,在上述案例中,是将“中继器”拖入后演示的。
下面将变量与函数的定义进行整合展示。
-
变量
变量分为全局变量和局部变量,它们起着赋值并传递数据的作用,区别是全局变量适用于所有页面,而局部变量仅在当前页适用。

-
中继器/数据集函数
利用中继器函数,可以做出复杂的数据交互效果,并作为条件判断的依据。

-
元件函数
元件函数是难度相对更低、使用频次相对更高的函数,建议重点掌握。

-
页面函数
页面函数用来获取页面的名称,可以作为交互判断的依据。

-
窗口函数
窗口函数与浏览器的尺寸、滚动有关,通过窗口函数的设置可以作为交互判断的依据。

-
鼠标指针函数
利用鼠标指针函数,能够获取鼠标指针运动的各种数据,可以用来统计或者作为交互判断的依据。

-
数字函数
数字函数用来获取结果数据,可以作为交互判断的依据。

-
字符串函数
字符串函数用来获取结果数据或者实现相关功能,可以作为交互判断的依据。

-
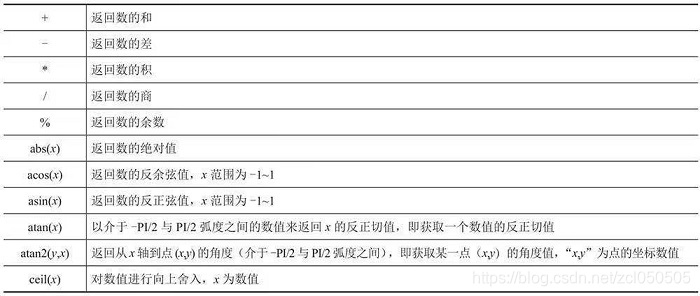
数学函数
数学函数用来获取结果数据,可以作为交互判断的依据。

续表

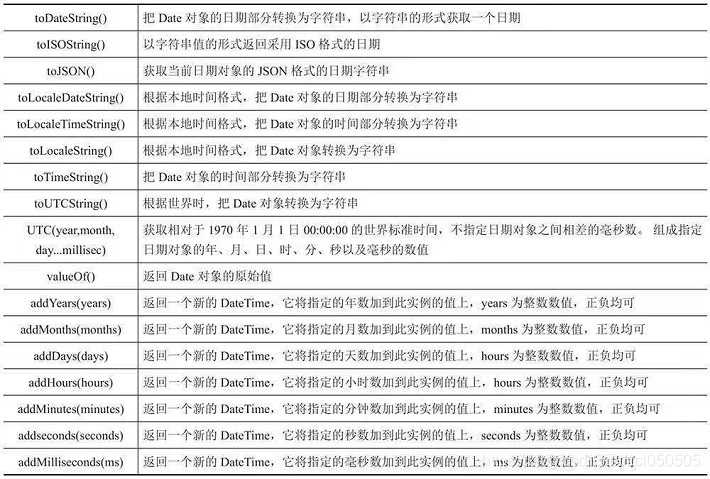
- 日期函数
日期函数用来获取时间方面的数据结果,当然,也可以作为交互判断的依据。

续表

- 布尔函数
布尔函数用于描述数据之间的逻辑关系。



