热门标签
热门文章
- 1使用idea 把一个git分支的部分提交记录合并到另一个git分支上_idea 将一部分提交同步到其他项目
- 2【OpenCV】给图像添加噪声_翻转,切割,增加噪声
- 3python批量命名教程_《自拍教程69》Python 批量重命名音频文件,AV专家必备!
- 4四年背的单词 笔记目录_119.23.244.79:8081/topic/frame/race/login.html
- 5pip安装pandas
- 6Kafka:什么是kafka? ①_kafka kafka
- 7Linux如何创建文件在指定的目录?_在指定目录下创建文件
- 8Unity_VRTK 3.2.1_UI手柄射线检测点击事件的问题_unity htc vrtk 射线 点击ui
- 9YOLOV5源码的详细解读_yolov5代码详解
- 10资深SRE带你看阿里云香港故障_sre故障复盘需要关注的问题
当前位置: article > 正文
VSCode连接服务器_vscode安装连服务器
作者:我家小花儿 | 2024-02-29 01:59:42
赞
踩
vscode安装连服务器
Pycharm连接服务器参考我的另一篇文章Pycharm远程连接服务器_pycharm进入服务器虚拟环境终端_Jumbo星的博客-CSDN博客
本质上Pycharm和VSCode都只是IDE,没有什么好坏之分。但是因为Pycharm连接服务器(准确来说是部署)需要买professional。而VSCode是免费的,因此不得不用VSCode跑深度学习。
再加上Pycharm的部署要在本地也配一份代码,改动的时候要等待上传到服务器,而不是直接在服务器上修改代码,很麻烦。所以我个人也更推荐用VSCode一些。
一、下载VSCode
到官网下载VSCode,根据系统进行选择下载方式,安装
二、下载SSH连接的插件
在VSCode侧边的拓展中搜索remote 找到remote-SSH安装

三、添加SSH
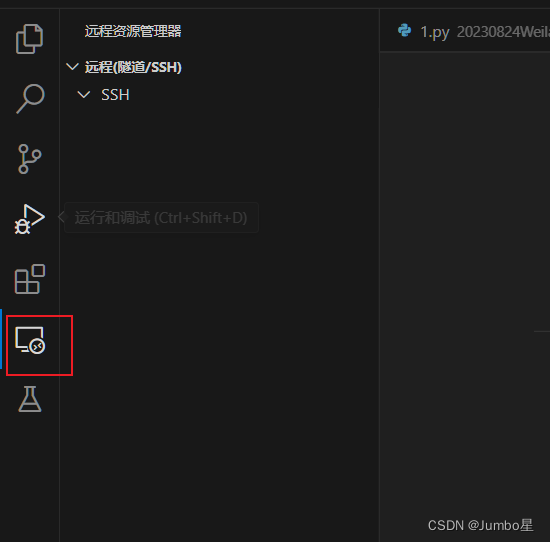
安装完remote SSH拓展工具后刷新或者重启就可以找到多了一个电脑一样的标志,代表SSH

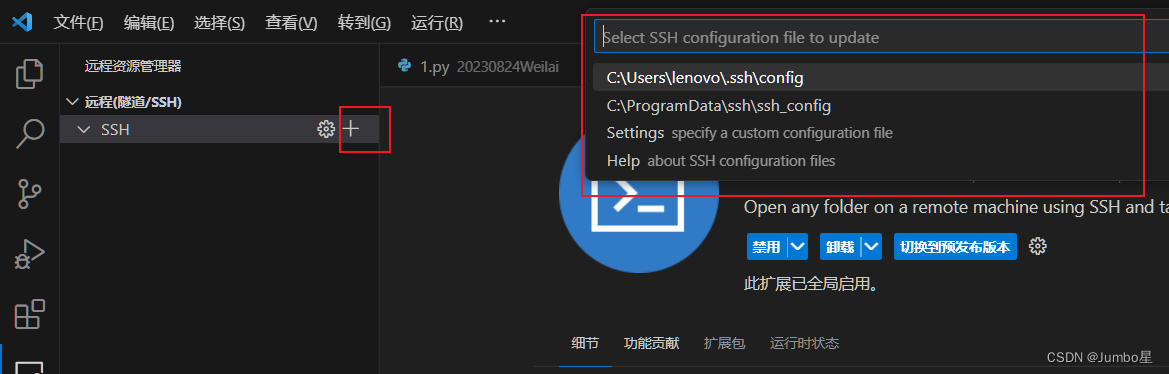
点添加,输入完SSH的命令,即ssh 用户名@ip地址 -p 端口 添加服务器的ssh路径,然后选择添加到本地电脑ssh的哪个config里,一般默认就第一个

成功添加

点刷新,找到我们添加的SSH。然后直接打开

然后就可以愉快地打开链接到远程服务器了,可以选择打开某个文件夹敲代码,跑实验了~
推荐阅读
相关标签


