热门标签
热门文章
- 1迈出数据安全建设的第一步|公安数据分类分级建设案例实践_数据分类分级案例
- 2大数据技术期末复习重点,不挂科看这里~,大数据开发面试项目_大数据分析 期末
- 3开源模型应用落地-语音转文本-openai-STT服务-AIGC应用探索(四)
- 4Python虚拟环境(Python venv)的创建、激活、退出及删除_python .ven
- 5持续提高 Android 应用的安全性与性能
- 6java数据结构与算法之顺序表与链表深入分析_public t get(int index)
- 7已解决JSON parse error: Cannot deserialize value of type `java.time.LocalDateTime` from String异常的解决方法
- 8windows10下dapr java-sdk中的Demo运行及搭建dapr Java开发环境,代码调试_daprd.exe
- 9Meta Learning_graph metalearning
- 10AAAI 2023 | 腾讯优图实验室16篇论文入选,含多标签分类、姿态估计、目标检测、HOI、小样本学习等研究方向...
当前位置: article > 正文
Chrome启动本地项目报跨域cros错误_cors error
作者:我家小花儿 | 2024-06-02 02:57:17
赞
踩
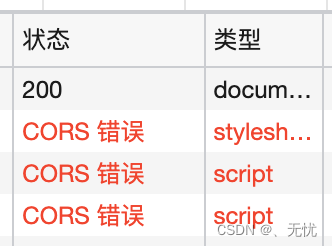
cors error
解决方式一:
在高版本的Chrome下,浏览器默认是开启Block insecure private network requests.这个选项的。也就是默认禁止跨域请求,所以在访问一些没有符合最新标准的老网站时,可能会发现出现如图所示的CORS跨域请求错误,从而导致不能正确打开该网站。
第一步:
在浏览器输入:
chrome://flags/
- 1
第二步:
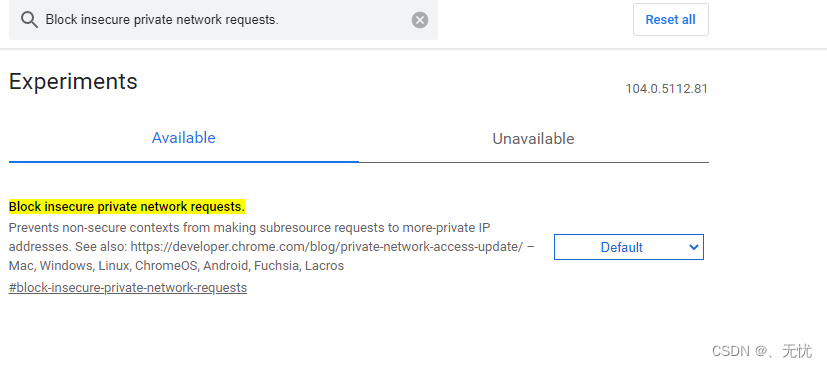
在搜索框输入Block insecure private network requests.
第三步:
将Default改成Disabled,此时浏览器会提示你重启,点击重启按钮即可。若果重启浏览器不成功,重启电脑一下。
解决方式二:
1、在电脑上新建一个目录 例如 C:\MyChromeDevUserData
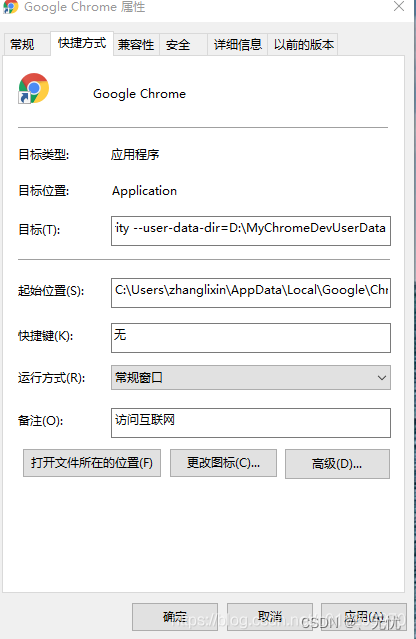
2、右键点击谷歌浏览器,选择属性
3、在目标输入框尾部加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData
4、点击应用 确定,重新打开浏览器即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家小花儿/article/detail/660734
推荐阅读
相关标签


