热门标签
热门文章
- 1CSDN周赛第43期:赢实体图书盲盒和高级定制背包等周边_csdn参赛周赛 参赛有奖
- 2python绘制三维图_python画三维图
- 3[车联网安全自学篇] Android安全之剪贴板+键盘缓存+UI界面+自动截屏敏感信息挖掘_android系统定义剪切板权限
- 4第四章:性能分析 - JSON与XML在处理速度与效率上的比较_xml和json那个效率更高
- 5JS06-class对象
- 6sealos+rook部署kubeSphere_default-http-backend kubectl-admin kubesphere-rout
- 7ahooks.js:一款强大的React Hooks库及其API使用教程(六)
- 8文本数据挖掘:TextRank模型_最成熟的中文文本数据挖掘是什么算法
- 9RuntimeError: The current Numpy installation (‘D:\\Program Files\\python37\\lib\\site-packages\\nump_exe 在其中一台电脑报the current numpy installation
- 10基于web_socket_channel 实现弹幕通信
当前位置: article > 正文
Flex布局设置内容强制不换行无效的解决方法_div flex:1 不换行
作者:我家自动化 | 2024-03-14 13:38:19
赞
踩
div flex:1 不换行
使用弹性盒子Flex布局非常方便,比如实现左右布局的时候,简短的两行样式就实现了。不过虽然Flex布局很灵活,但有时候也会出现一些意想不到的效果,比如这里举个简单的示例:
- <style>
- .mybox {
- width:600px;
- display:flex;
- color:#fff;
- }
- .left {
- flex:2;
- height:100px;
- background-color:#579;
- }
- .right {
- flex:1;
- height:100px;
- background-color:#2c9;
- }
- </style>
-
- <div class="mybox">
- <div class="left"><p>最美的不是下雨天,是曾与你躲过雨的屋檐。试着听你听的歌,走你走过的地方。</p></div>
- <div class="right"><p>测试文字</p></div>
- </div>

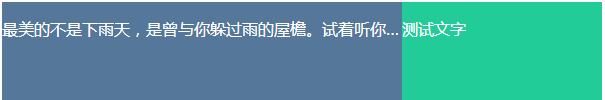
这里通过Flex实现左右两个区块的左右布局,并设置了左右两个区块的宽度比为2:1,得到了如下图所示的效果:

此时有个需求,希望设置左区块内的文字强制不换行,超出的部分隐藏,所以理所当然的想到设置如下的定义:
- .left p {
- white-space:nowrap;
- overflow:hidden;
- text-overflow:ellipsis;
- }
然而此时得到的效果如下图:

这里的文字并没有超出部分隐藏,可是将原本的区块宽度给撑大了,造成之前设置的比例无效,要解决此问题,不妨给左区块定义一个宽度,如:
- .left {
- flex:2;
- height:100px;
- width:50%;
- background-color:#579;
- }
这里虽然设置了50%,但并不会让左区块宽度真的变为总宽度的50%,而是恢复了之前所定义的比例,事实上这里即使将宽度设置为0也可以正常显示,但就是不能不设置。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/234869
推荐阅读
- ...
赞
踩
相关标签


