热门标签
热门文章
- 1mysql ha架构_初探keepalive+mysql-ha架构
- 2【Python】入门(一):JupyterLab安装、使用
- 3时钟分频_八分频电路波形图
- 4Android系统的启动流程(二):SystemServer处理过程_android systemserver
- 5【黑苹果装机实践】黑苹果显卡支持列表_amd r5 430 mac
- 6如何基于 esp-at 固件测试 TCP (UART 转 WiFi 透传)吞吐?
- 7通过Pytest 多数据库连接实例了解Python工厂模式与单例模式的区别
- 820.数据卷
- 9【毕业设计源码】基于微信小程序的特产商城系统设计与实现_产品展示系统 开源 小程序
- 10【内网渗透】端口转发工具篇
当前位置: article > 正文
微信小程序自动化测试pytest版工具使用方法
作者:我家自动化 | 2024-03-18 08:42:50
赞
踩
微信小程序自动化测试pytest版工具使用方法
-mini
https://github.com/zx490336534/pytest-mini
基于MiniTest进行pytest改造
使用方法
准备测试小程序
根据miniprogram-demo项目介绍运行一次项目
成功运行后关闭
安装&更新
pip install pytest-mini --upgrade
引入插件
新建conftest.py文件
- from pytest_mini import plugins
-
- pytest_plugins = plugins(
- "待测试的小程序项目路径",
- "微信开发者工具路径"
- )
例如demo/cases/conftest.py
- from pytest_mini import plugins
-
- pytest_plugins = plugins(
- "/Users/zhongxin/github/miniprogram-demo", # 待测试的小程序项目路径
- "/Applications/wechatwebdevtools.app/Contents/MacOS/cli" # 微信开发者工具路径
- )
编写页面对象
在demo/pages/components_page.py编写元素定位
- from pytest_mini import Mini, Locator
-
-
- class ComponentsPage(Mini):
- view_container = Locator('view', inner_text='视图容器', desc='组件页-视图容器')
在conftest.py中添加
- import pytest
- from pages.components_page import ComponentsPage
-
- @pytest.fixture(scope="session")
- def components_page(mini):
- yield ComponentsPage(driver=mini.driver)
编写测试代码
demo/cases/test_home.py
- import allure
-
- from pytest_mini import compose
-
-
- @compose(feature="小程序官方组件展示", story="组件", title='容器视图操作')
- def test_view_container(components_page):
- with allure.step("点击容器视图"):
- components_page.click(components_page.view_container)
- assert False, "故意失败,查看报告截图"
编写执行&报告展示脚本
demo/cases/allure_debug.py
- import os
- import pytest
- from pytest_mini.constant import Constant
-
- test_cases = ["test_home.py"] # 执行的脚本
-
- main_list = [
- '-s', '-v',
- *test_cases,
- '--durations=0', '--clean-alluredir',
- '--alluredir', f'{Constant().REPORT_PATH}/allure_results'
- ]
- pytest.main(main_list)
- if not os.getenv("BUILD_URL"):
- os.system(f"{Constant.ALLURE_TOOL} serve {Constant().REPORT_PATH}/allure_results") # 本地执行
执行测试
运行allure_debug.py文件
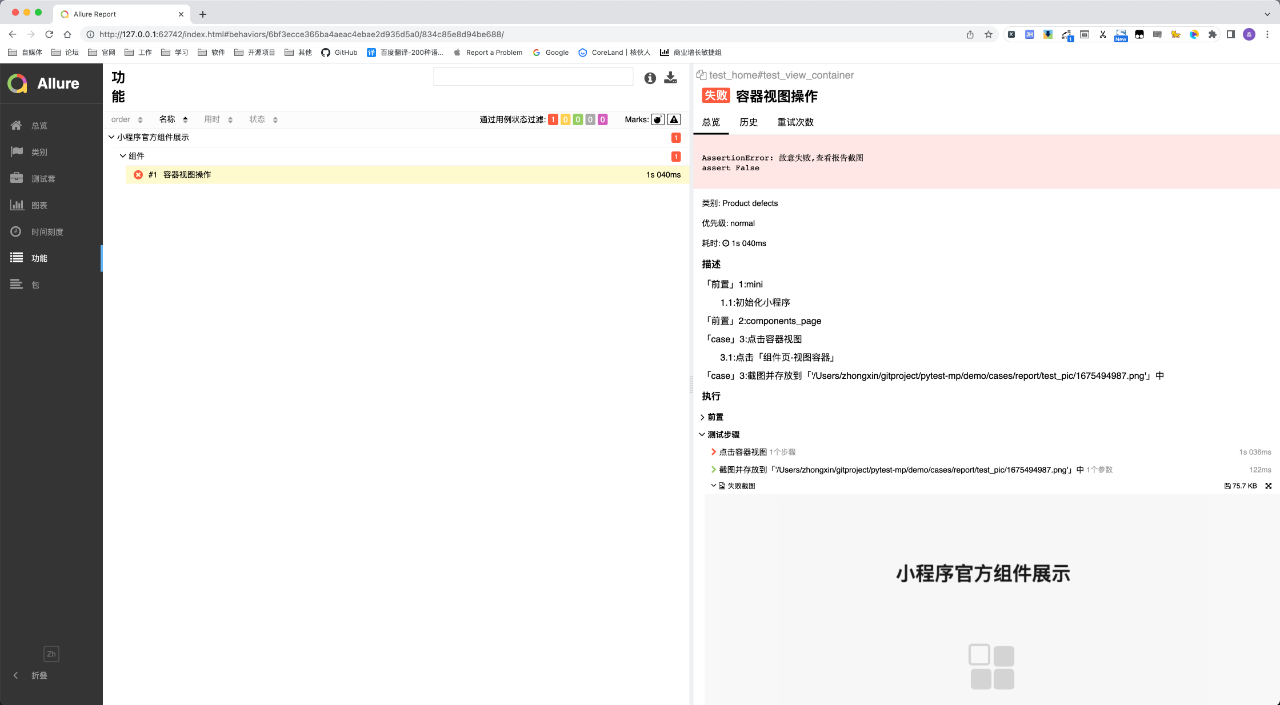
查看报告

报告截图
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/261781
推荐阅读
相关标签



