热门标签
热门文章
- 1【数据结构】二叉树OJ题目
- 2ConstraintLayout布局的使用总结_layout_constrainttop_totopof
- 3python回文数判断_#s1-7 判断回文数 n = eval(input()) #输入数据 # 请在下面添加代码 ###
- 4Android Studio学习笔记(三)_android studio自动补全设置
- 5Android Intent 启动方法和启动Action大全_android.intent.action.view
- 6Pytorch之Bert中文文本分类(二)_bertadam用什么声明
- 7【Android 逆向】Android 中常用的 so 动态库 ( /system/lib/libc.so 动态库 | libc++.so 动态库 | libstdc++.so 动态库 )
- 8Cocos2d-x 3D渲染技术 (一)_cocos2d-objc 动画引擎的多实例视图渲染的技术实现
- 9计算机网络实验 | Wireshark 实验_安装wireshark. 2、与对象机器连通 在命令行中ping对象机器,使之连通。 主机地址1
- 10安卓开发环境Android SDK下载安装及配置教程
当前位置: article > 正文
鸿蒙开发案列004 Column、Row容器组件组件
作者:我家自动化 | 2024-03-22 16:09:49
赞
踩
鸿蒙开发案列004 Column、Row容器组件组件
一.理解Column、Row组件
1.1简单理解:(都是容器组件,属性方法有很多类似的地方)
- Column容器内部组件纵向排列
- Row 容器内部组件横向排列
Column、Row组件 布局对比

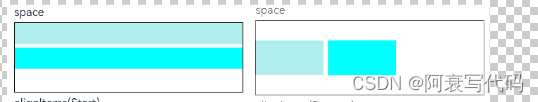
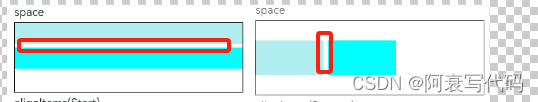
1.2 参数:space 设置组件内部组件之间间距(可选参数,没有设置,偶然默认为0)

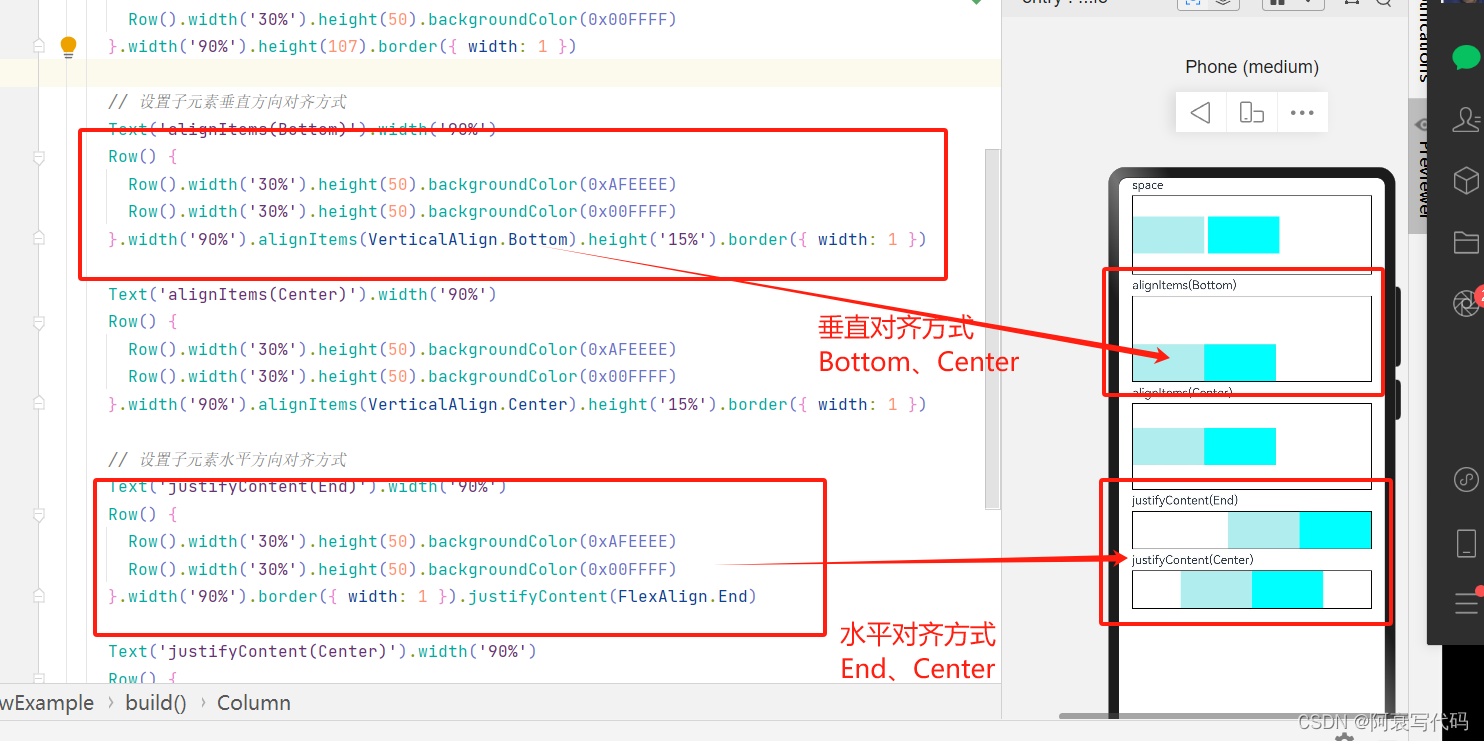
1.3 对齐方式
Column 与Row 基本相同
- Column图解

- Row图解

持续学习更新,学成挣大钱。太忙,可能会迟到,但不会缺席!
欢迎每个小伙伴关注收藏,会全部回关,永远不会取消!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/289285
推荐阅读
相关标签


