- 1基于Java失物招领网站平台系统的设计与实现(Springboot框架) 参考文献
- 2【文件管理】4.mv命令 – 移动或改名文件_mv 移除文件不提示
- 3【python】使用python将多个视频合并、延长视频的时间_python 视频合并
- 4UNet - 实现模型的训练与预测 - 入门1_unet模型训练云服务器
- 5目标检测数据集标注工具Labelimg安装与使用
- 6tick数据、盘口数据、成交明细数据详解_股票 tick数据 fmz
- 7IDEA快捷键设置,选择Eclipse风格的快捷键,自动补全快捷键,关闭当前窗口快捷键Ctrl+W,自动导入设置,引入外部的jar的方式,设置项目字体,设置项目字符集,Maven的方式获取jar_idea怎么对插件设置快捷键关闭
- 8腾讯 AI Lab 2021 年度回顾
- 9并发高的情况下,试试用ThreadLocalRandom来生成随机数_threadlocalrandom.current()
- 10PHP_Laravel框架下datepicker is not a function的解决办法_php 点击事件无效 tap is not a function
微信小程序通过点击事件跨页面传参以及data-方法传参(data-)_微信小程序的点击事件
赞
踩
在 vue 中,我们可以直接在点击事件中放入传递的参数进行传参;然而微信小程序中并不适用这样的写法,但是微信小程序可以通过
自定义属性从而绑定参数使用。
data- 的用法
微信小程序可以通过直接写 data-index="1" 进行数据的绑定 ,利用 bindtap 点击事件执行函数从而获取到参数信息。
<view bindtap="triggers" data-idType="1">点击</view>
- 1
注意
data-是固定的写法,- 后面可以取任意的名字,但是需要强调的是在获取的时候要写相对应的名字,例如:data-index = "1",获取时就是e.target.dataset.index。
示例
<view bindtap="handlePage" data-idType="name" > 跳转页面 </view>
- 1
js文件
Page({
data: {},
//点击事件
handlePage(e) {
console.log(e.currentTarget.dataset.idtype); // name
wx.navigateTo({
url: '/pages/addCustomers/index',// 跳转页面地址
})
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
tips
为什么有些时候 target 中也可以取到值?
在事件处理中,e.target 和 e.currentTarget 分别表示事件的目标元素和当前元素。在某些情况下,特别是当你绑定事件处理函数的元素包含子元素时,你可能会在 e.target 中找到你想要的值。
但是,需要注意的是,e.target 和 e.currentTarget 之间的区别很重要:
e.target表示触发事件的元素,即实际点击的元素。
e.currentTarget表示绑定事件处理程序的元素,即当前元素。
在代码中,点击了或 元素,它们都是 e.currentTarget 的子元素,但事件实际上是在包含它们的元素上触发的。因此,使用 e.currentTarget.dataset 更安全和可靠,因为它总是引用你绑定事件的元素的数据属性。
虽然在某些情况下 e.target 也可以包含你想要的数据,但为了代码的可维护性和可读性,最好使用 e.currentTarget 来获取数据属性的值,因为这更符合代码的意图和结构。
当绑定事件处理函数的元素包含子元素时,可以通过代码来演示 e.target 和 e.currentTarget 之间的区别。以下是一个示例:
参考链接 https://blog.csdn.net/Shids_/article/details/125497587
wx.navigateTo()方法
wx.navigateTo()是小程序框架提供的跳转页面方法之一,用于打开新的页面,并保留当前页面在导航栈中。具体介绍如下:
wx.navigateTo(Object object)
- 1
参数说明:
Object object:跳转的目标页面信息配置对象,包括以下属性:
- url(必填):要跳转的页面路径(需在app.json中进行注册)。
success:跳转成功的回调函数。
fail:跳转失败的回调函数。
complete:跳转完成的回调函数。
跳转流程:
- 小程序从当前页面跳转到指定页面,指定页面将会被加载和显示。
- 当前页面会被隐藏,但仍保留在小程序的导航栈中,可以通过返回操作返回到该页面。
注意事项:
目标页面的路径需要在 app.json 的 pages 字段中进行注册,才能跳转到该页面。
跳转的目标页面路径不得超过10层。
小程序中同时存在的页面数量不能超过10个。
示例
// 在当前页面调用 navigateTo 跳转到目标页面
wx.navigateTo({
url: '/pages/targetPage/targetPage',
success: function () {
console.log('跳转成功')
},
fail: function (err) {
console.log('跳转失败', err)
},
complete: function () {
console.log('跳转完成')
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
简而言之,通过wx.navigateTo这个方法可以在小程序中实现页面之间的跳转。
微信小程序传参的几种方式
在微信小程序中,可以通过以下几种方式实现页面之间的参数传递:
1.URL参数传递:可以在跳转页面时,在URL中添加参数信息,目标页面可以通过options参数获取。例如:
// 页面A跳转到页面B并传递参数
wx.navigateTo({
url: '/pages/pageB/pageB?key=value',
})
- 1
- 2
- 3
- 4
在页面B的onLoad方法中接参:
onLoad: function(options) {
console.log(options.key); // 输出'value'
}
- 1
- 2
- 3
2.全局变量或缓存传递:可以使用全局变量或小程序的缓存机制来存储数据,并在目标页面中读取和使用。例如:
// 在页面A中设置全局变量或缓存数据
getApp().globalData.key = 'value';
// 在页面B中获取全局变量或缓存数据
console.log(getApp().globalData.key); // 输出'value'
- 1
- 2
- 3
- 4
- 5
3.使用事件总线传递:可以通过事件总线机制来进行页面间的参数传递。可以在全局范围内定义一个事件触发和监听的机制,页面A触发事件并携带参数,页面B监听事件并接收参数。具体实现可以使用第三方库如miniprogram-event。例如:
// 页面A中触发事件并传递参数
const Event = require('path/to/miniprogram-event');
Event.emit('eventName', { key: 'value' });
// 页面B中监听事件并接收参数
const Event = require('path/to/miniprogram-event');
Event.on('eventName', (params) => {
console.log(params.key); // 输出'value'
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
通过data-属性传参
在标签上使用data-*属性来设置参数值。例如,在一个按钮上设置参数为"123":
<button data-param="123" bindtap="handleClick">点击按钮</button>
- 1
在对应的页面JS文件中编写事件处理函数,并通过event.currentTarget.dataset来获取传递的参数。
Page({
handleClick: function(event) {
// 获取传递的参数值
var param = event.currentTarget.dataset.param;
console.log(param); // 输出"123"
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
在点击事件处理函数中,通过event.currentTarget可以获取当前触发事件的组件信息,其中dataset对象存储了所有以data-开头的属性和对应的值。使用event.currentTarget.dataset.param即可获取到传递的参数值。
这样就实现了使用data-*方法进行参数的传递和接收。通过设置不同的data-*属性值,可以在事件处理函数中获取到不同的参数值,方便进行后续的操作
关于data-方法配合点击事件传参的细节
这里面有几个细节,我们来看一下。
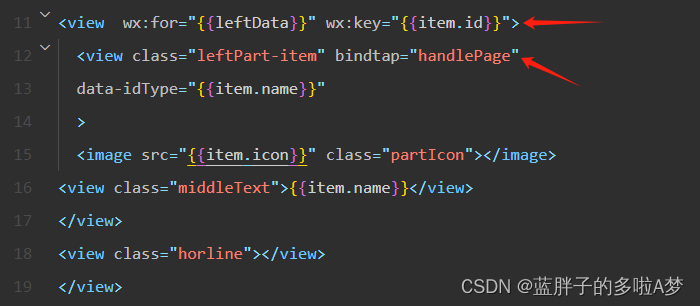
页面A传参:

<view wx:for="{{leftData}}" wx:key="{{item.id}}">
<view class="leftPart-item" bindtap="handlePage"
data-idType="{{item.name}}"
>
<image src="{{item.icon}}" class="partIcon"></image>
<view class="middleText">{{item.name}}</view>
</view>
<view class="horline"></view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
渲染,这个wx:for相当于vue当中的v-for。将这一部分循环渲染,并且给每个标签绑定点击事件handlePage,每张图片都对应一个页面,每条数据都对应一个唯一标识,也就是id,也就是这里的item.id。在点击图片的时候需要跳转到另一个页面的同时携带这个item.id,在另一个页面,这个item.id对应接口的请求参数,item.id不一样,接口返回的数据也不一样,我们需要根据返回的不同数据进行渲染。最终的效果就是点击上一个页面不同的图片,跳转到另一个页面显示不同的内容。
细节二
data-后面的东西叫参数名,这个可以随便起。
handlePage(e) {
console.log(e);
let cardId = e.target.dataset.idType;
wx.navigateTo({
url: '../activityDetail/activityDetail?cardId=' + cardId,
})
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
在页面B,我们要接参:
onLoad: function(options) {
console.log(options); // 输出{cardId:'1111'}
console.log(options.cardId); // 输出'1111'
}
- 1
- 2
- 3
- 4
取到了,用的时候就是options.carId拿值即可。


