热门标签
热门文章
- 1在Linux搭建测试环境-----PHP项目(详细)
- 2python flask 魔术方法
- 3(librealsense就是SDK)T265驱动安装就是编译librealsense的源码(非ROS环境)_librealsense源
- 4C语言小细节(1)——用指针实现函数形参改变实参_形参指针改变实参指针,赋字符串给实参
- 5React实例之完善布局菜单(二)
- 6无向图求三元环的个数
- 7Ubuntu20.04下载t265 深度摄像头的驱动realsense SDK(安装部分)_ubuntu20.04 t265
- 8软件测试——基础练习(期末复习)_软件测试基础知识题库
- 9chatgpt赋能python:Python设置开机自启动_python开机自动运行
- 10项目管理之需求管理的一些体会_需求管理心得
当前位置: article > 正文
vue+elementui实现文本超出字数时显示省略号且鼠标悬停时显示省略全部信息_前端字数多省略号加悬停提示
作者:我家自动化 | 2024-02-16 07:13:47
赞
踩
前端字数多省略号加悬停提示
1.省略单行
- white-space:nowrap;
- overflow:hidden;
- text-overflow:ellipsis;
2.省略多行
- word-break: break-all;
- text-overflow: ellipsis;
- overflow: hidden;
- display: -webkit-box;
- -webkit-line-clamp: 2;//控制行数
- -webkit-box-orient: vertical;
3.鼠标悬停时显示省略全部信息
利用title属性,在代码中如下:
- <div class="moduletitle" :title="titletest">{{ titletest }}</div>
-
- data() {
- return {
- titletest: "测试测试测试测试测试测试测试测试测试测试测试测试",
- }
- }
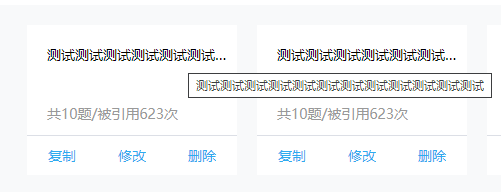
具体实现效果如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/我家自动化/article/detail/91707
推荐阅读
相关标签


