热门标签
热门文章
- 1非关系型数据库(缓存数据库)redis的基础认知与安装
- 2leetcode动态规划
- 3Unity DOTS 介绍
- 4关于优先队列_c++优先队列的参数
- 5Android Studio 上传gitee_android studio gitee
- 6Chatgpt3.5实现微信自动回复(1.0版)
- 7thinkphp6控制器不存在:app\controller\Admin问题解析及解决
- 8预测房价:人工智能回归问题_“橙现智能”房价预测模型说明
- 9设计模式学习笔记 - 设计模式与范式 -结构型:1.代理模式:代理在RPC、缓存、监控等场景中的应用
- 10VSCode快捷键冲突?关掉微软拼音的简繁体切换热键即可_windows 和 vscode 抢占 快捷键怎么解决
当前位置: article > 正文
三、arkts基础知识
作者:知新_RL | 2024-03-26 02:12:29
赞
踩
三、arkts基础知识
概念
在ts基础上拓展了声明式ui

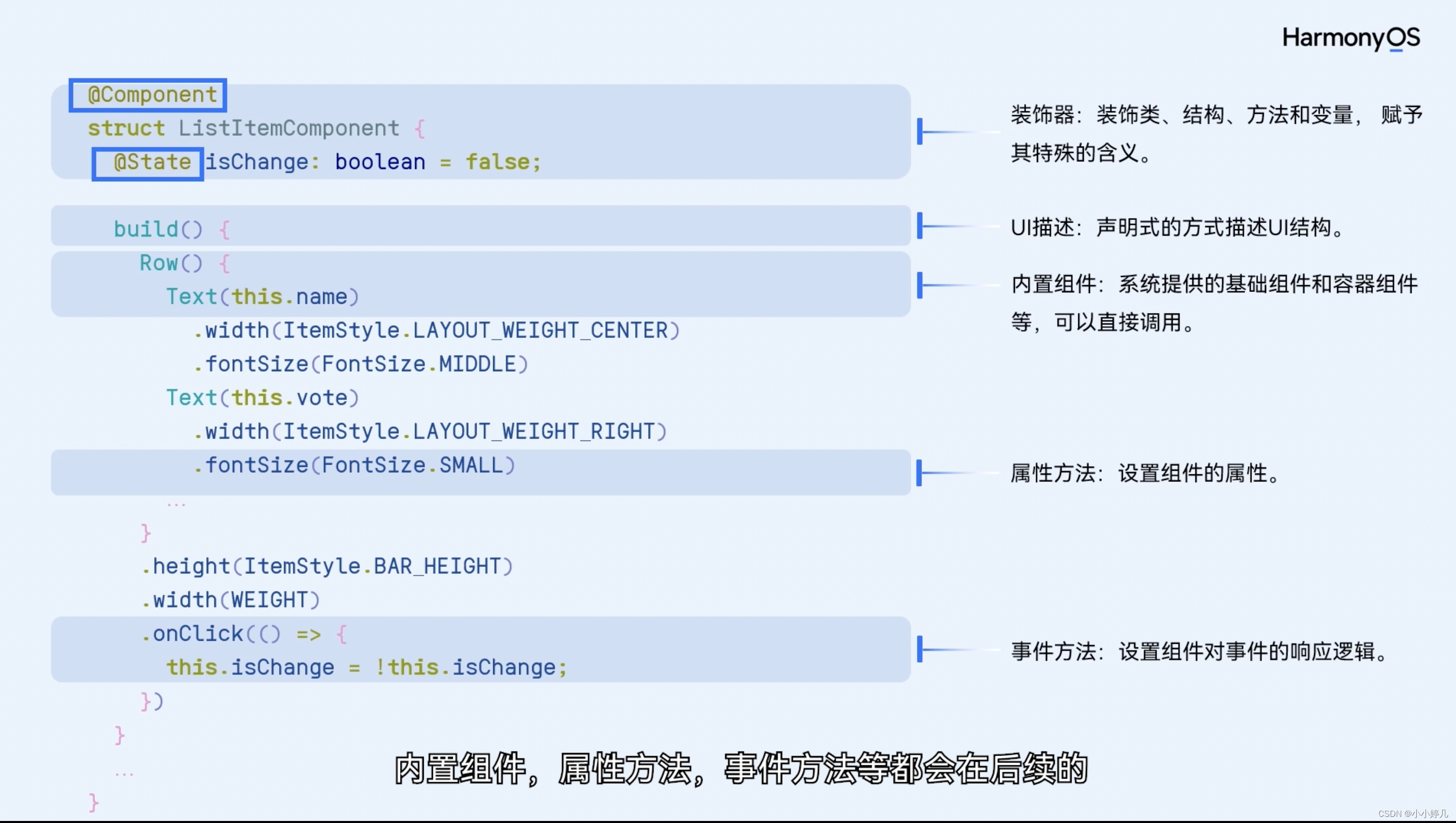
@component声明自定义组件,表示可以重复使用
@state 表示声明的变量在后续使用中,如果变量值改变,UI显示自动刷新。

一个页面只能有一个@Entry, 有@Entry页面才会显示。
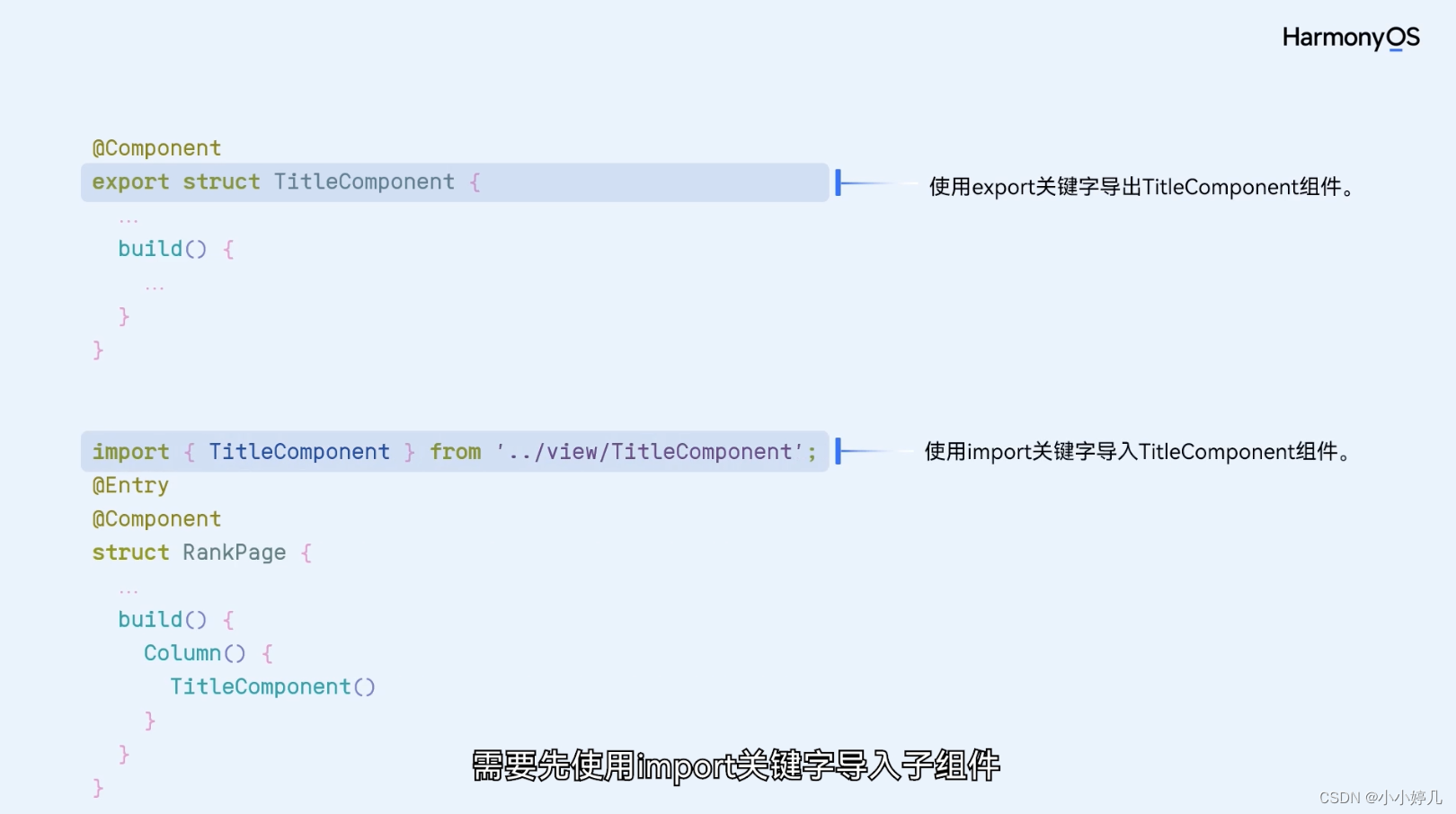
组件的使用

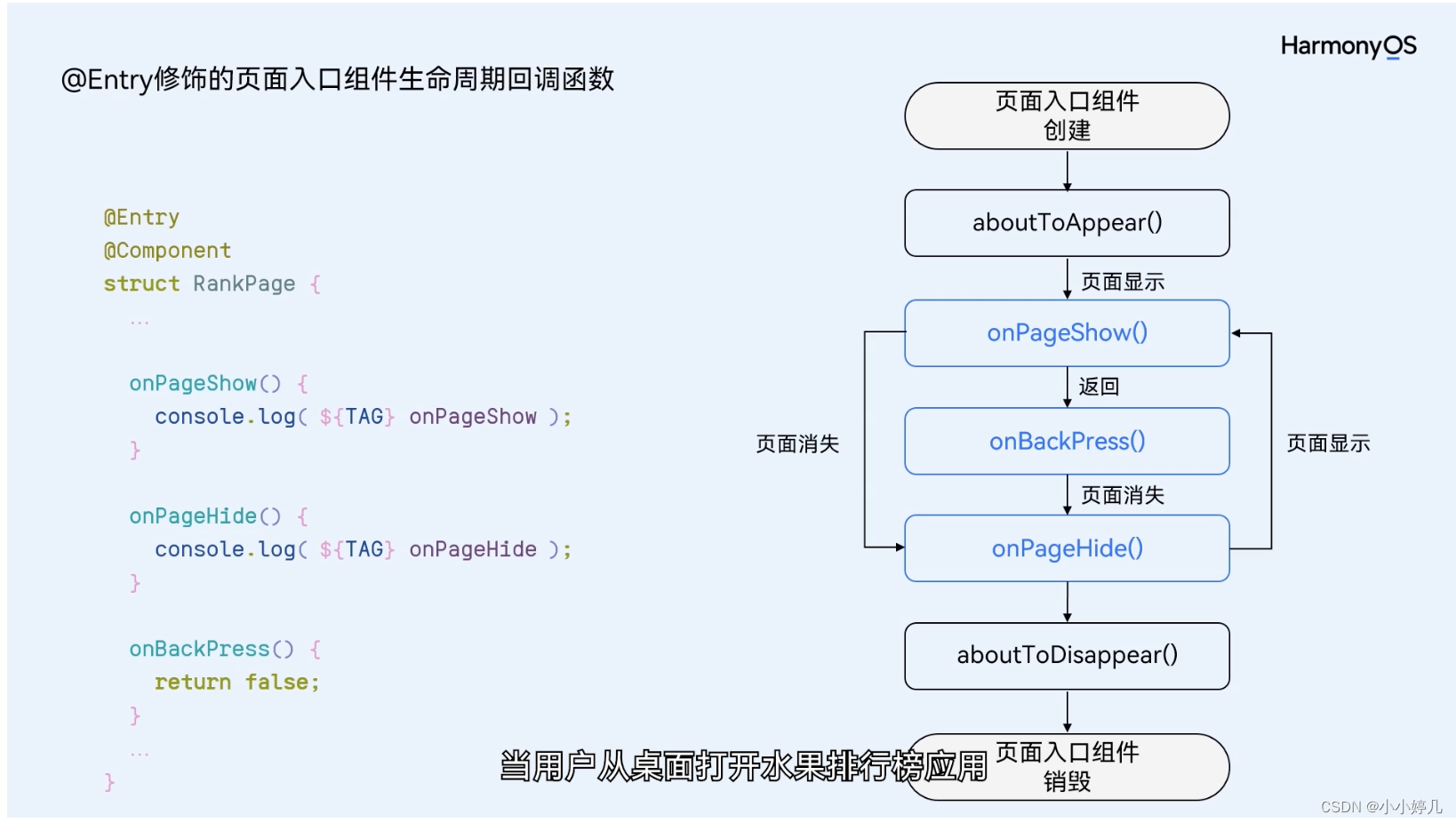
生命周期

aboutToAppear 在创建实例后,build执行前使用;一般用于ui展示的数据进行初始化,也可以使用定时器;
aboutToDisappear 在自定义组件销毁时使用,释放资源,避免资源泄漏;
两者都是自动调用,无法手动调用。
完整的生命周期:

渲染控制


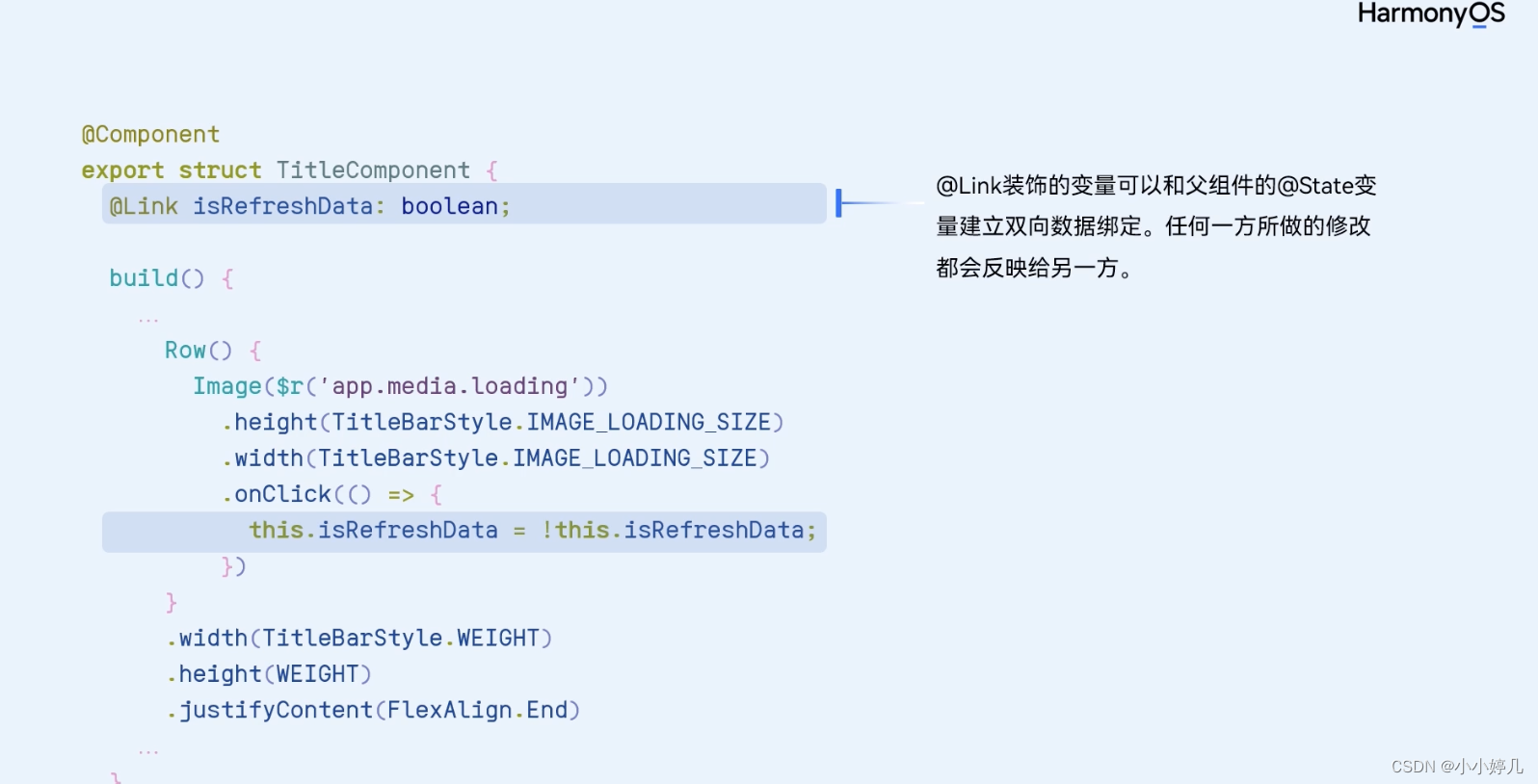
组件通信
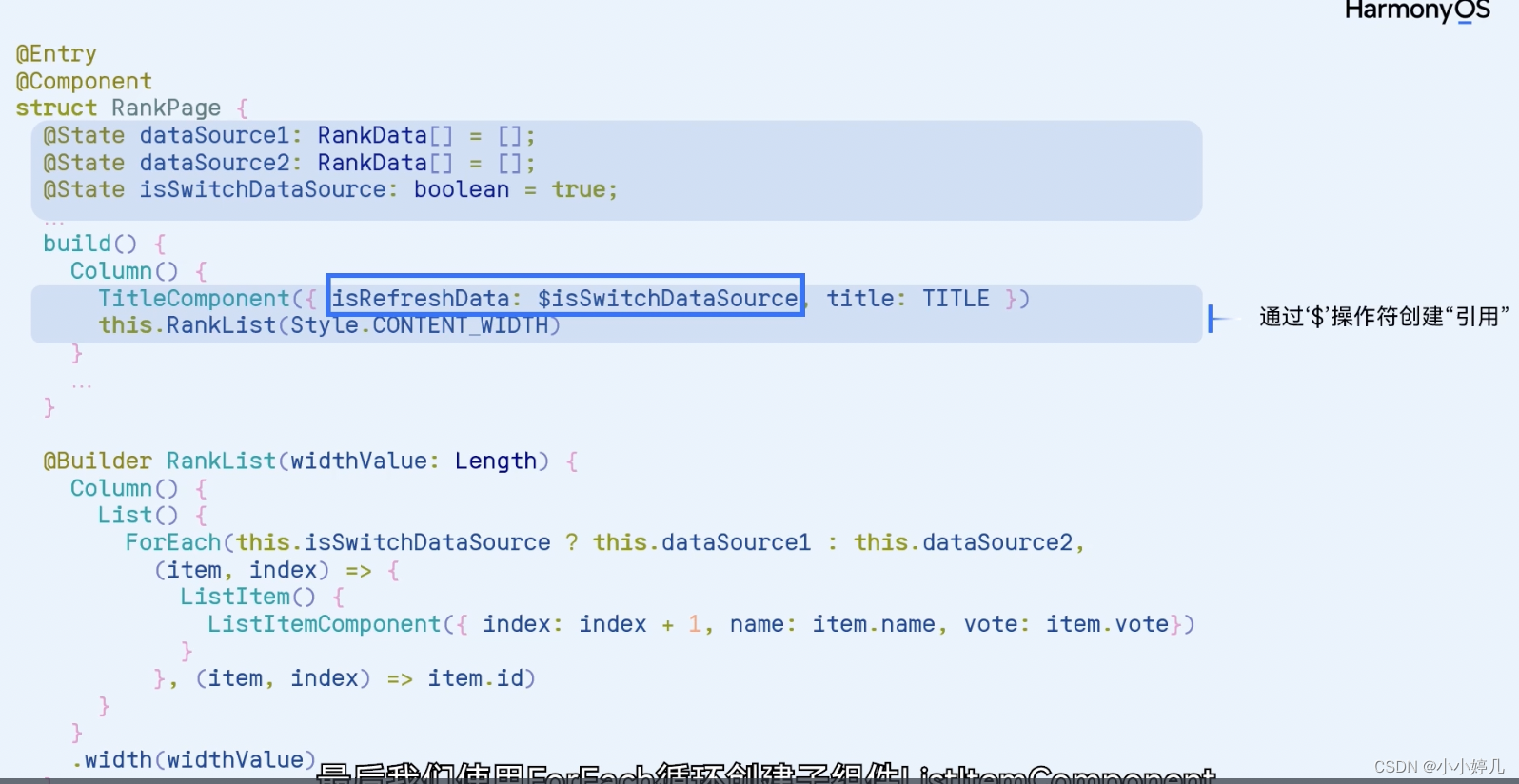
@component @Link


@Link修饰的 变量,是在父组件中对其进行的初始化,必须进行引用才能进行初始化,通过“
”进行创建引用,使父组件的变量
‘
”进行创建引用,使父组件的变量`
”进行创建引用,使父组件的变量‘isRefreshData和子组件中的isRefreshData`进行双向数据绑定
自组件变量变化,父组件$绑定的变量也会随之改变;
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/313984
推荐阅读
相关标签


