热门标签
热门文章
- 1AI科技,赋能企业财务管理
- 2(三) InnoDB笔记之查询(B+树索引)_b+树查询
- 3秒杀DeepLabv3+与UNet的表面缺陷检测网络
- 4《Git常用命令》详细讲解·第5篇(git log和git blame)_git blame csdn
- 5(一)大数据---Hadoop整体介绍(架构层)----(组件、引擎)分类_hadoop组层
- 6AI辅写疑似度检测软件:七个推荐工具助你识别高风险_ai检测软件
- 7AIGC大模型必备知识——LLM ,你知道它是如何训练的吗?小白必读深度好文_llm模型训练
- 8internal/modules/cjs/loader.js:968 throw err; ^ Error: Cannot find module ‘webpack-cli/bin/conf
- 9在树莓派下利用DS18B20传感器获取温度
- 10用python画颗爱心祝生日快乐_python如何实现生日快乐代码
当前位置: article > 正文
vue脚手架ui建立项目_vue ui创建vue脚手架
作者:知新_RL | 2024-06-09 14:15:23
赞
踩
vue ui创建vue脚手架
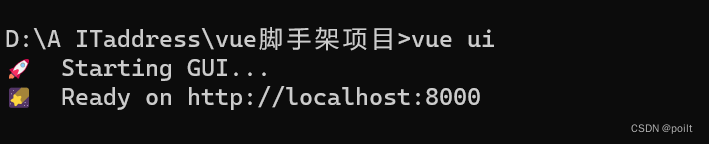
一、开打所需要建立的位置输入cmd并输入vue ui

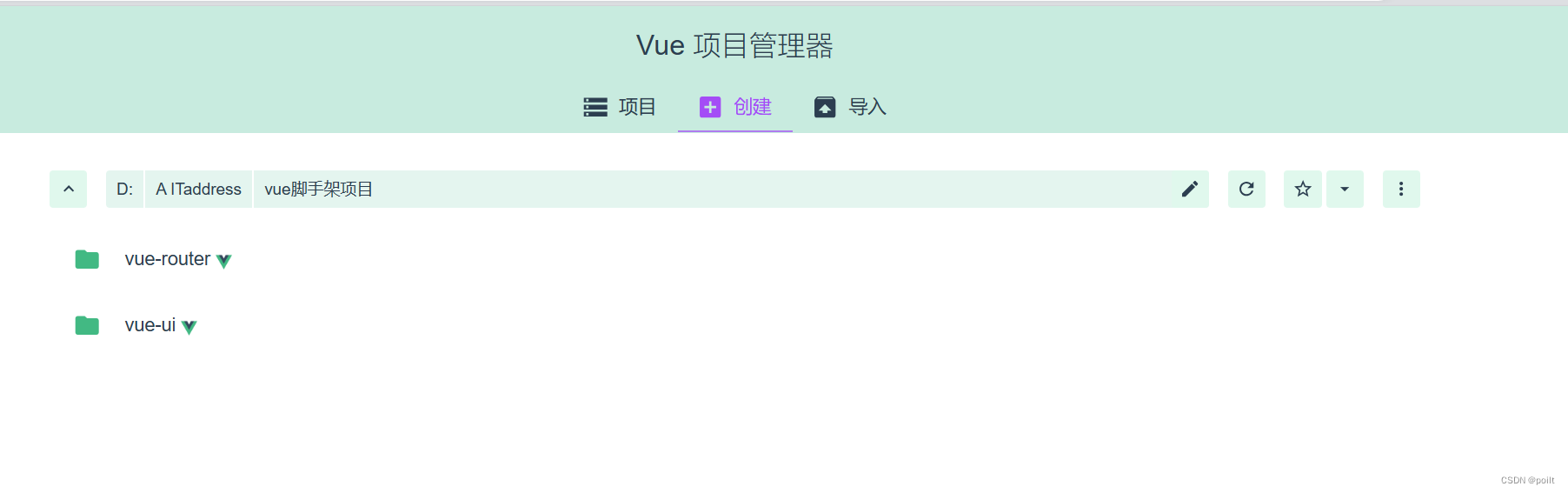
二、在页面左上角选择vue项目管理器

三、选择创建的位置并点击下方 再此创建新项目


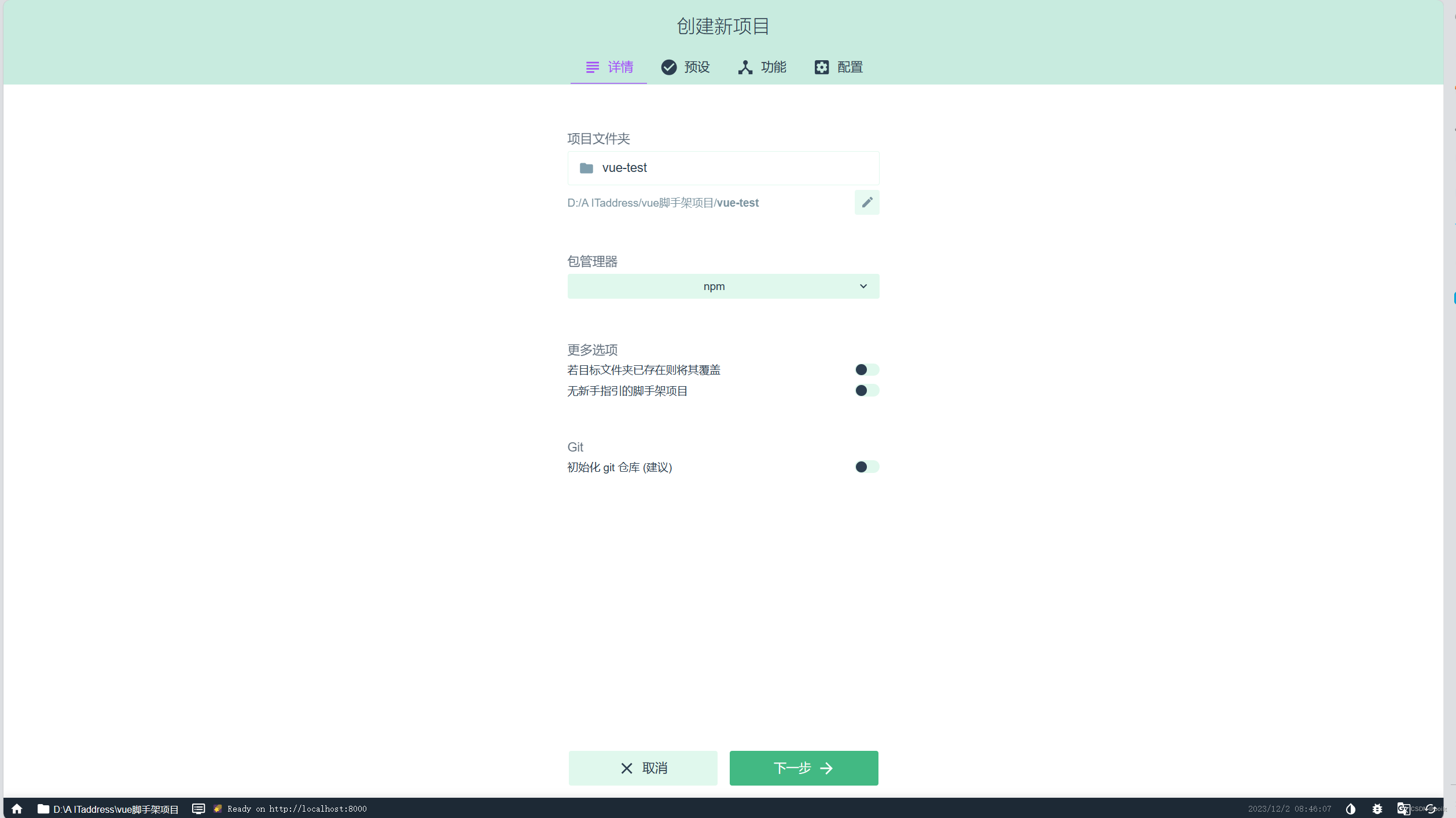
四、输入脚手架的名字
包管理器选择npm
*目前先建议关掉下方Git

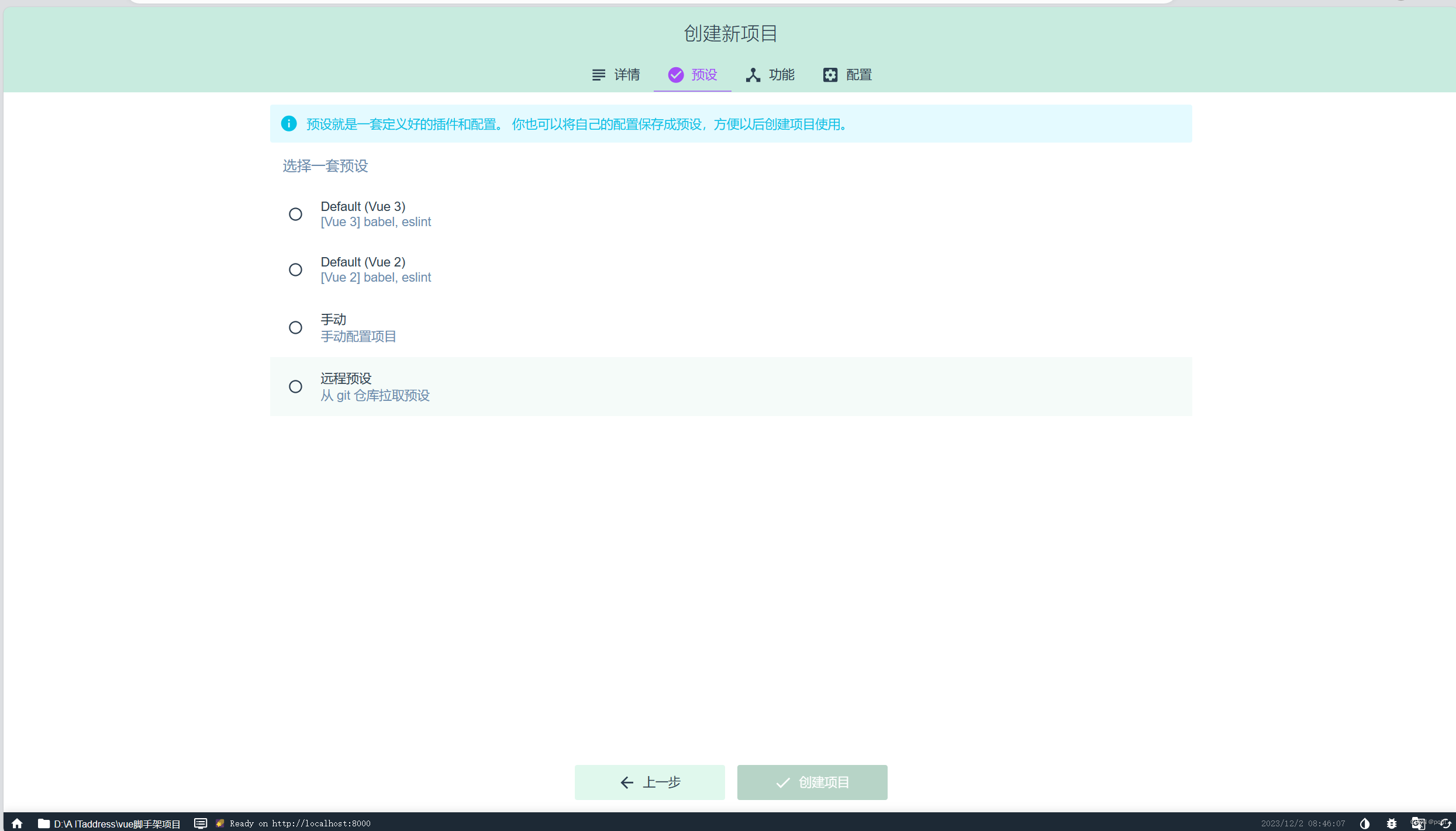
五、手动建立新的项目

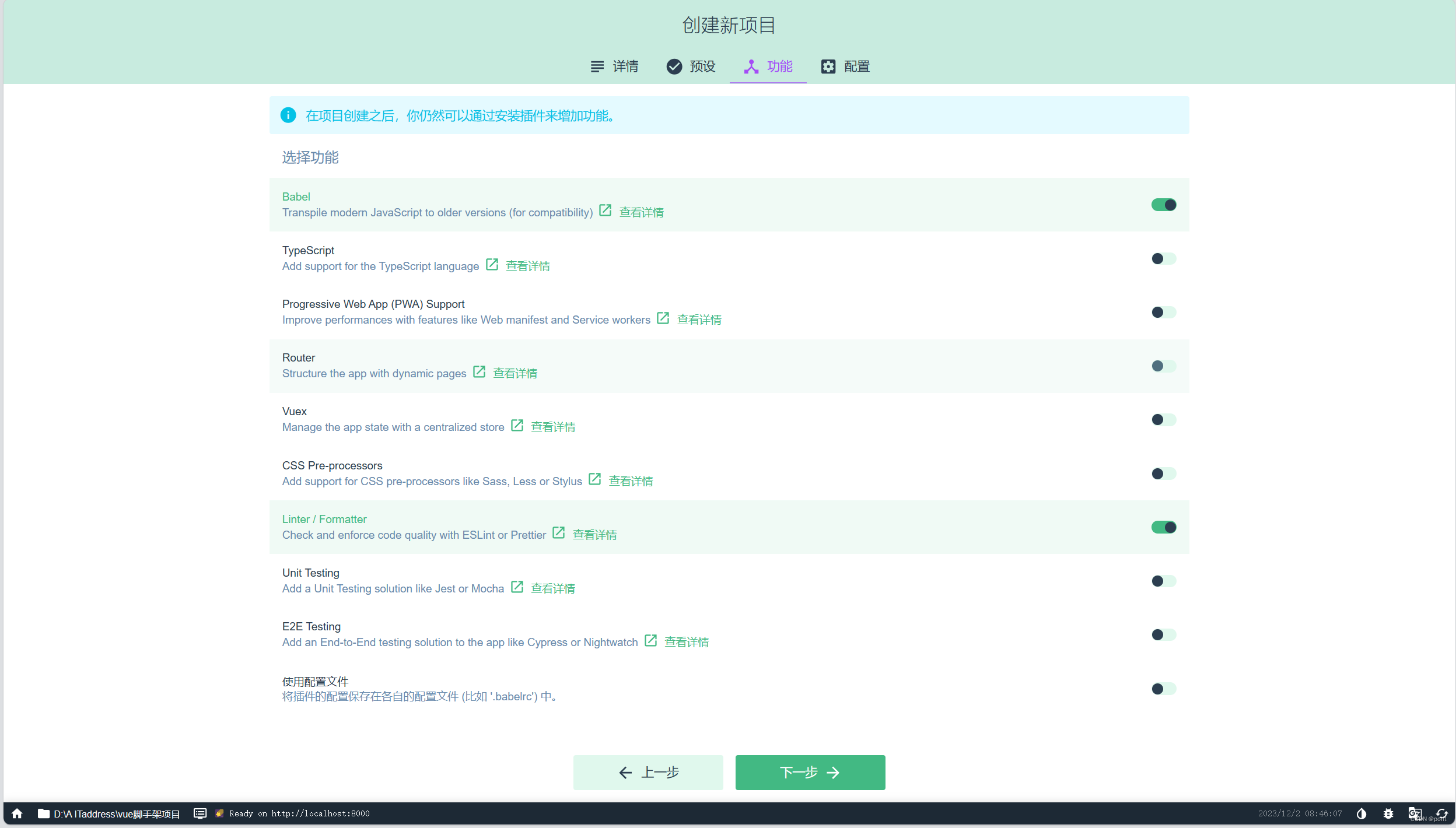
六、选择所需要插件的功能
*建议勾选Router路由,以后项目基本必备
Babel—用来屏蔽和解决浏览器的兼容性
TypeScript—脚本语言,比JS强大点
Progressive Web App (PWA) Support— 渐进式的web框架
Router vue—路由
Vuex
CSS Pre-processors—css预处理器,例如之前的less
Linter/Formatter—约束团队代码风格,例如规定单引号必须整个团队都是单引号风格,如果有用双引号的会直接代码报错,还有不允许多余空格,出现多余空格就报错(初学者不建议安装)
Unit Testing—单元测试
E2E Testing—E2E测试

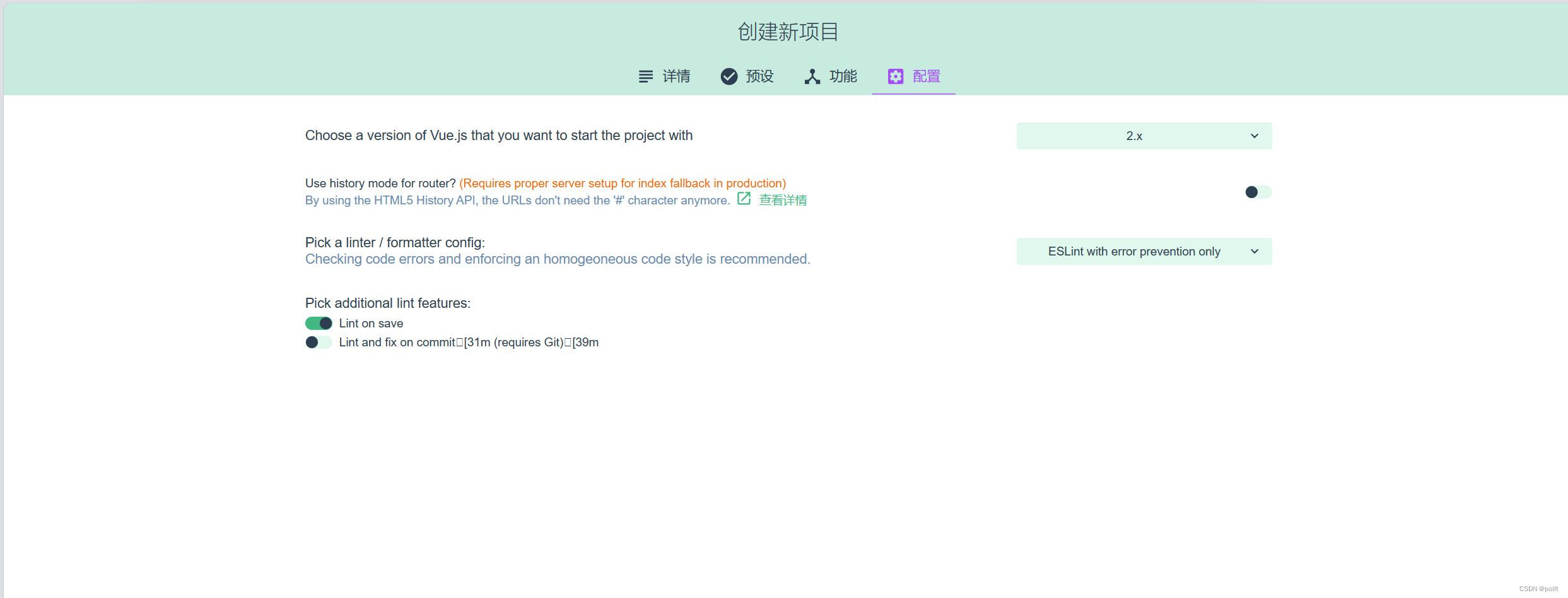
七、选择版本和模版规范
* 2.x是vue版本2
模版规范选择第一个

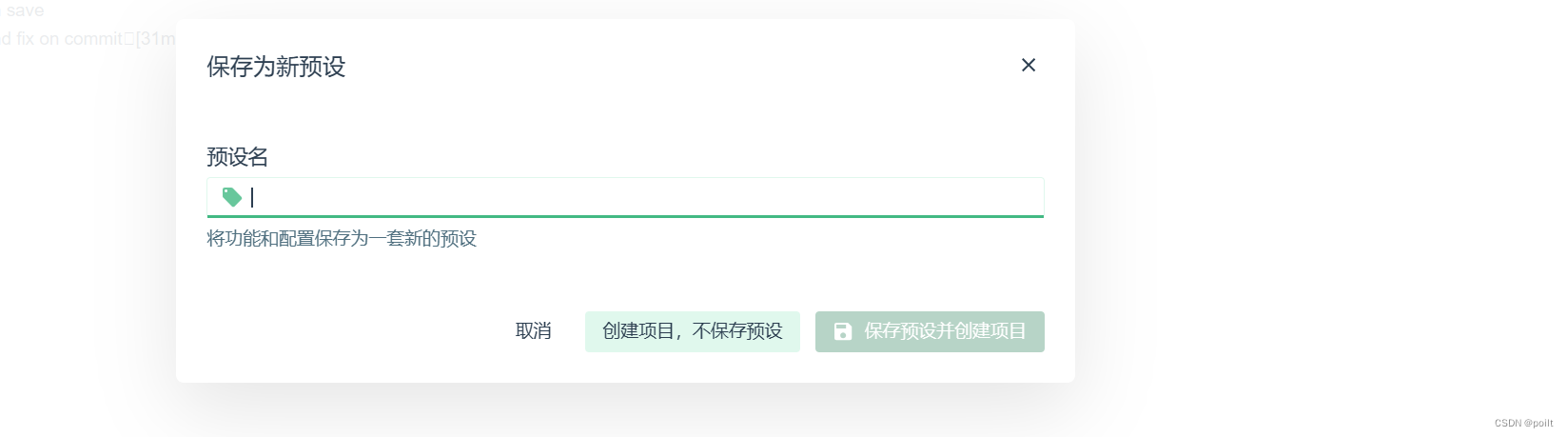
八、是否保留预设
创建项目不保存预设

九、等待命令行完成

本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


