- 1动态代理没有捕捉到自定义的异常(抛出UndeclaredThrowableException异常)_动态代理抛出自定义异常
- 2(南京观海微电子)——EDP简介_edp接口抗rf干扰
- 3使用Topaz Video Enhance AI进行视频超分辨率_video enhance速度
- 4一根不均匀的绳子,全部烧完需要1个小时,问怎样烧能计时1个小时15分钟(微软的笔试题)_烧一根不均匀的绳子需要一个小时
- 520个主流的代码生成LLM大模型及9种常见应用场景_llm模型
- 6FPGA原理与结构(16)——时钟IP核的使用与测试_clock wizard ip核
- 7一个简单的HTML网页——传统节日春节网页(HTML+CSS)_春节html素材
- 82023 ATT&CK v13版本更新指南_attck
- 9PAT (Basic Level) Practice (中文)-1012-数字分类 (20分)_入包含一个测试用例。每个测试用例先给出一个不超过 1000 的正整数 n 表示月
- 10详解拉东(Radon)变换原理、直线检测、代码实现_radon变换
unity ShaderLab 基础之【像素混合Blend】Blend命令详解 shaderLab blend blendOp透明度颜色混合_blend公式和效果
赞
踩
一 基础介绍
1颜色相关
在unity中,颜色分为RGB255,RGB1,HSV。这几种格式的值不同,但效果都一样。
【RGB 0-255】:
形式一般为(R,G,B,A),取值范围为0-255。
rgb的值越低则越趋近黑色,越高则越趋近白色
a的值越低则透明度效果越好,越高则透明效果越不好。
【RGB 0-1】
与RGB 255差不多,不过取值范围是0-1
【HSV】
HSV的形式为(H,S,V,A),H的取值范围为0-360,SVA的取值范围为100
点击查看混色公式
2 Blend 混合
设置当前物体与场景物体重合时,通过深度和透明测试的像素该如何显示。
3 缓冲区
【颜色缓冲区】:也叫帧缓冲区,场景中的物体的像素都要写入该缓冲区,然后再渲染到屏幕上显示
【深度缓冲区】:用于记录颜色缓冲区中每个像素的深度值,通过深度缓冲区,我们可以通过深度测试来确定像素的遮挡关系
【模版缓冲区】:与深度缓冲类似,但这个值是可以自己设定的。,通过设置每个像素的模板缓冲值,就可以指定只渲染某些像素,用于实现类似遮罩之类的效果。
4 深度测试ZTest、透明测试AlphaTest、混合模式Blend的关系
总的来说深度测试ZTest决定遮挡关系,是否用当前像素替换缓存像素
透明测试alphatest决定是否显示透明度达标的像素,要么完全显示,要么完全不显示
颜色混合blend决定通过测试的像素如果重合如何显示
二 Blend 混合
1 语法说明
Blend的计算公式:【当前颜色 x 因子1 处理方式 缓存颜色 x 因子2】
假设当前颜色的四个分量是 (R1, G1, B1, A1), 缓存颜色的四个分量是(R2,G2, B2, A2),
设当前因子为(r1, g1, b1, a1), 缓存因子为 (r2, g2, b2, a2)
则混合产生的新颜色为,: (R1 * r1 + R2 * r2, G1 * g1 + G2 * g2,B1 * b1 + B2 * b2,A1 * a1 + A2 * a2)
【shader写法】
//声明命令 当前像素*因子1 缓存像素*因子2
Blend 因子1 因子2
//可选的混合操作 如果不写 就默认是Add 该操作决定上面 当前像素与缓存像素的处理关系
BlendOp Add
- 1
- 2
- 3
- 4
如果不写BlendOp,Blend 的 计算公式就是当前颜色 x 因子1 + 缓存颜色 x 因子2
如果 BlendOp Sub,Blend 的 计算公式就是当前颜色 x 因子1 - 缓存颜色 x 因子2
2 混合相关命令说明
【Blend命令】
| 指令 | 说明 | 实例 |
|---|---|---|
| Blend Off | 关闭混合 | |
| Blend 混合因子 混合因子 | 混合因子SrcFactor的介绍在下面。开启后当前颜色会乘以已经存于缓存中的颜色,然后把两者相加后再存入颜色缓冲中 | |
| Blend SrcFactor DstFactor, SrcFactorA DstFactorA | 上同,组合混合 | |
| BlendOp BlendOperation | 使用BlendOperation进行附加操作 |
3 混合因子说明
因子是用作混合规则参数的值
【当前因子】 当前像素就是指当前shader脚本所属的模型像素
【缓存因子】 准备输出到屏幕上的像素,被称为缓存像素
【启用Blend必要条件】Blend不为Off
| 指令 | 说明 | 实例 |
|---|---|---|
| One | 因子值为1 | |
| Zero | 因子值为0 | |
| SrcColor | 因子为当前像素RGBA通道值 | 当与rgb值混合时,使用SrcColor中的rgb通道作为因子值,当用于混合与a值时,则使用SrcColor的a通道作为因子值 |
| SrcAlpha | 因子值为当前像素的A通道 | |
| DstColor | 因子为缓存像素RGBA通道值, | 当与rgb值混合时,使用DstColor的rgb通道作为因子值,当用于混合a值时,则使用DstColor的a通道作为因子值 |
| DstAlpha | 因子值为缓存像素的A通道 | |
| OneMinusSrcColor | 因子为 1 - 当前像素RGB通道 | |
| OneMinusSrcAlpha | 因子为 1 - 当前像素的A通道 | |
| OneMinusDstColor | 因子为 1 - 缓存像素的RGB通道 | |
| OneMinusDstAlpha | 因子为 1- 缓存像素的A通道 |
4 BlendOp 混合操作
BlendOp 的作用是决定Blend 混合的 当前像素与缓存像素如何处理。如果不写就默认是Add
| 指令 | 说明 | 实例 |
|---|---|---|
| Add | 混合后的当前颜色 + 缓存颜色 | |
| Sub | 混合后的当前颜色 - 缓存颜色 | |
| RevSub | 缓存颜色 - 混合后的当前颜色 | |
| Min | min(当前颜色,缓存颜色) | 他们之中较小的那个 |
| Max | max (当前颜色,缓存颜色) | 他们之中较大的那个 |
三 实例
【准备工作】
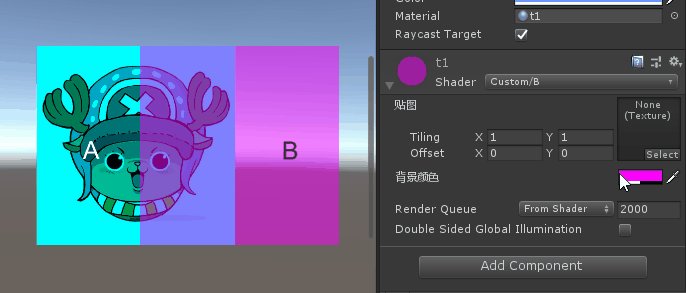
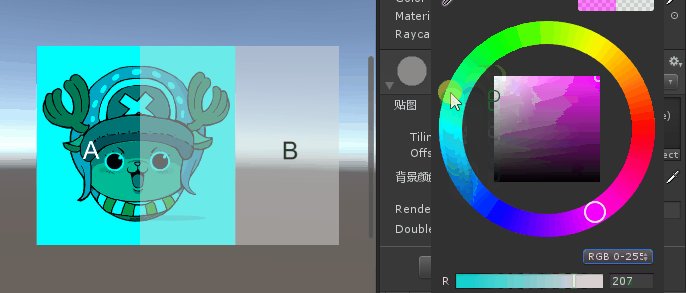
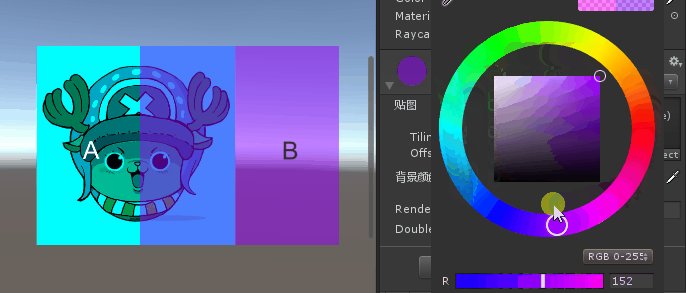
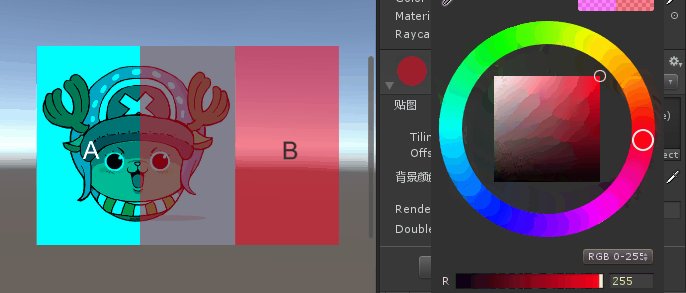
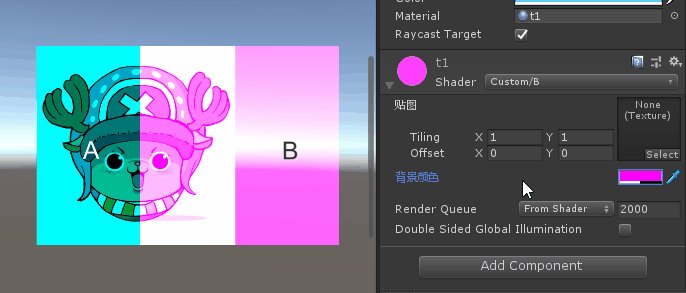
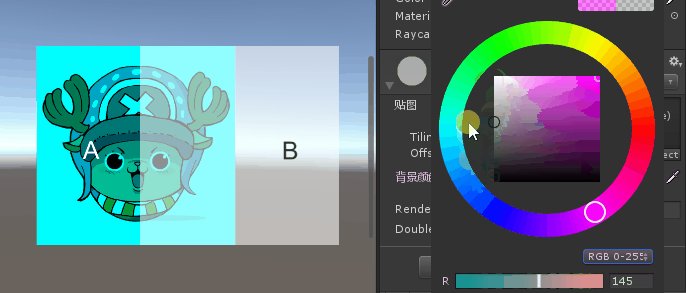
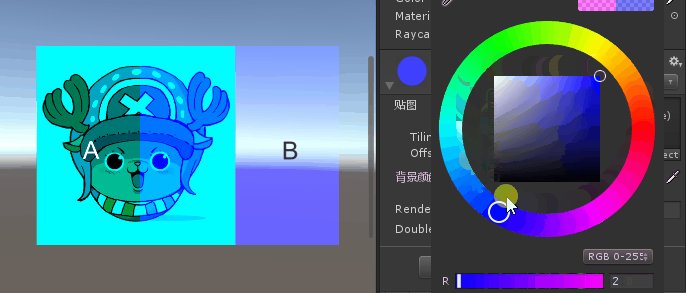
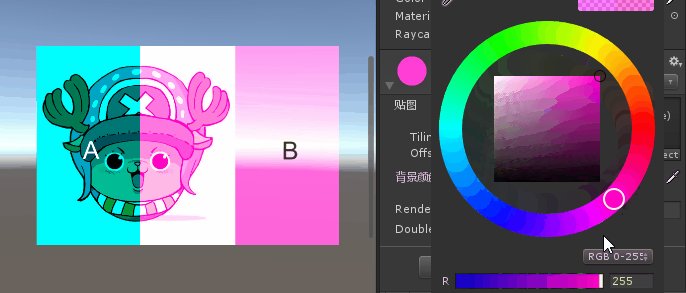
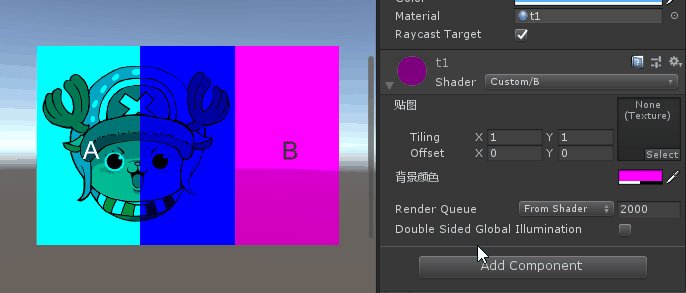
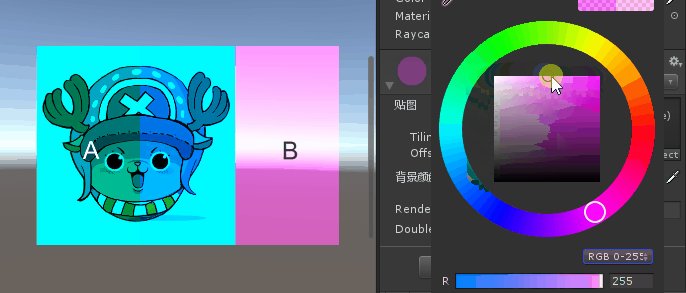
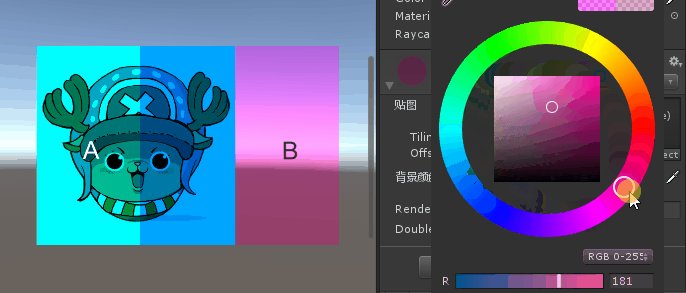
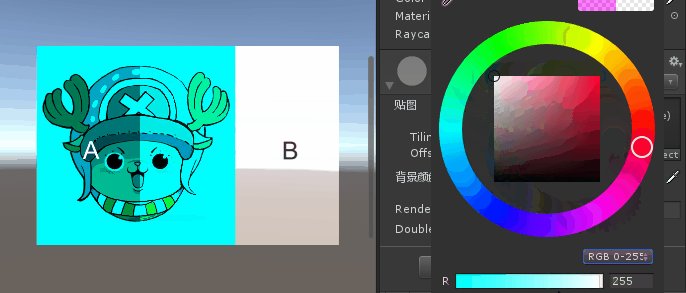
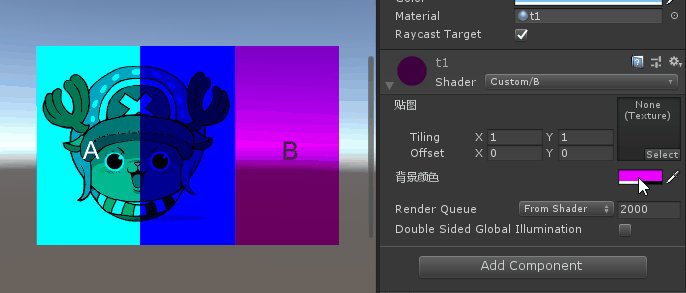
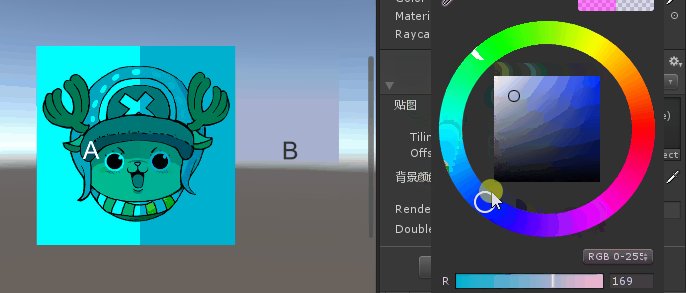
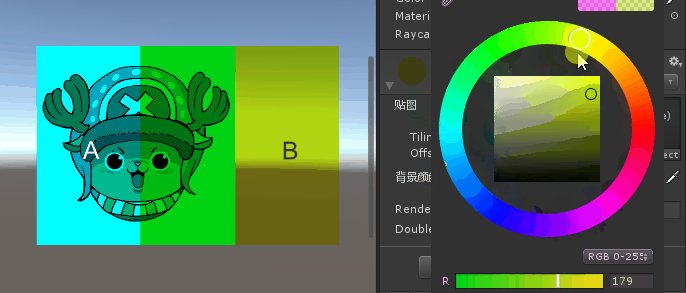
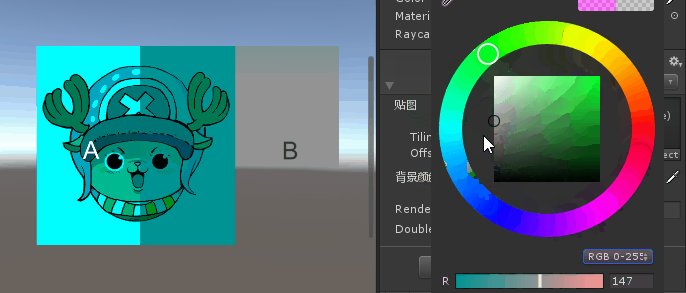
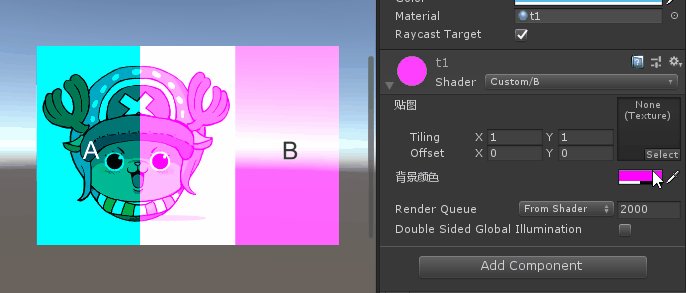
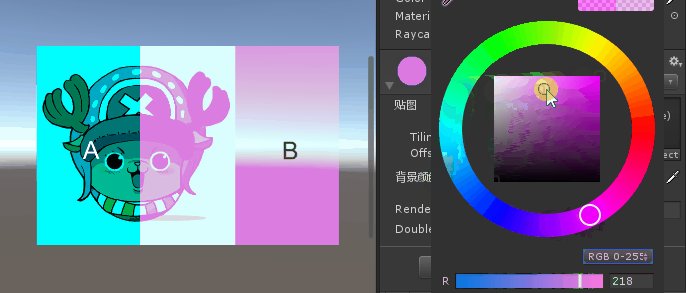
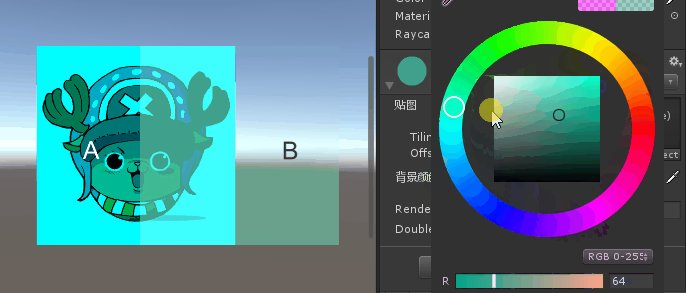
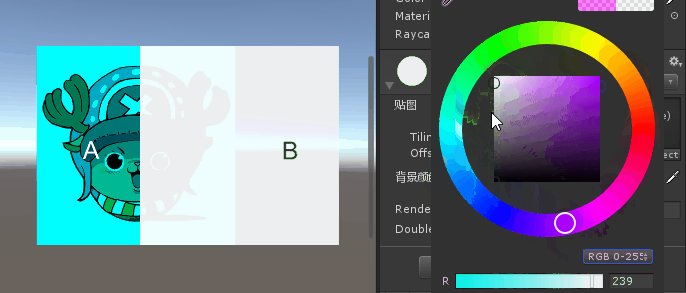
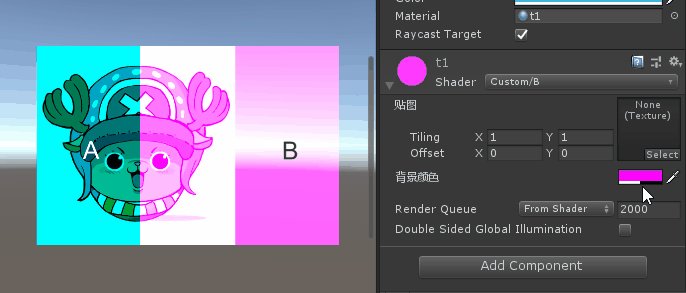
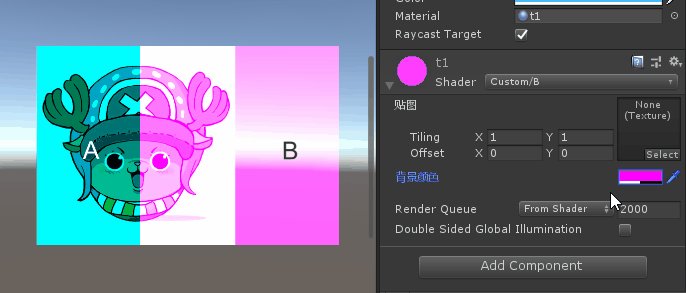
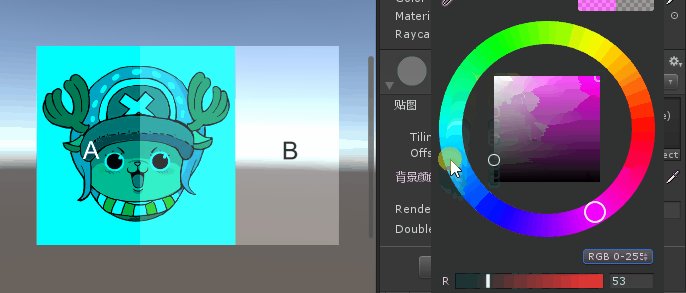
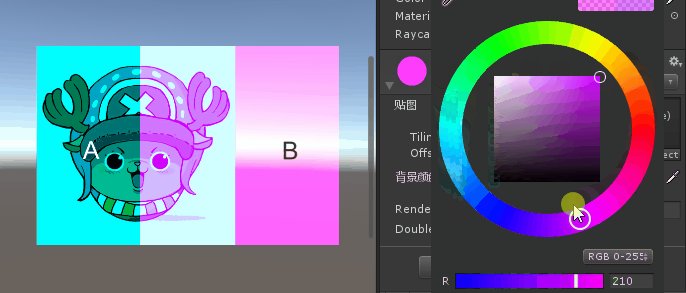
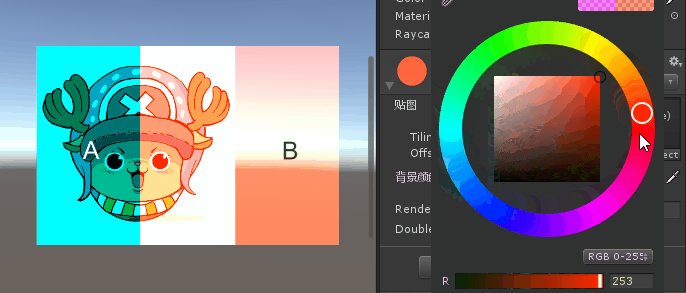
首先创建两个image ui 分别命名A、B,创建单独的材质与shader并将分别他们赋给这两个iamge。将下面代码放入shader中,设置A的颜色值为(0,255,255,255),B的颜色设置为(255,0,255,155),155是透明度
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' Shader "Custom/B" { Properties { _MainTex ("贴图", 2D) = "white" {} _BackgroundColor ("背景颜色", Color) = (1, 1, 1, 1) } SubShader { Pass { ///这段 是 Bshader 独有的 ,在Ashader中请删掉 Tags {"Queue" = "Transparent" "RenderType"="Transparent" } Blend SrcAlpha OneMinusSrcAlpha /// CGPROGRAM #pragma vertex vert #pragma fragment frag //从程序传染顶点渲染器的数据 struct a2v { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; //从顶点渲染器传入片元渲染器的数据 struct v2f { float4 position : SV_POSITION; float2 uv : TEXCOORD0; }; //格子背景 sampler2D _MainTex; fixed4 _BackgroundColor; //顶点着色器 v2f vert (a2v v) { v2f o; //将像素空间从模型转为裁剪空间 o.position = UnityObjectToClipPos(v.vertex); o.uv = v.uv; return o; } //片段着色器 fixed4 frag (v2f o) : COLOR { fixed4 renderTex = tex2D(_MainTex, o.uv); //合成贴图、遮罩、线的像素 return renderTex * _BackgroundColor; } ENDCG } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
结果:

【实例1 正常混合】

描述:当前颜色 x 当前透明度 +(1 - 当前透明度)x 缓存颜色
语法:Blend SrcAlpha OneMinusSrcAlpha
计算:(0,255,255,255)* (127 / 255) +(255,0,255,155)* (1 - 127 / 255)
= (0,127,127,127)* 0.5 + (127,0,127,127)* 0.5
= (127,127,255,255)
【实例2 柔和相加】

描述:当前颜色 x (1 - 缓存颜色) + 缓存颜色 x 1
语法:Blend OneMinusDstColor One
【实例3 正片叠底】

描述:当前颜色 x 缓存颜色 + 缓存颜色 x 0
语法:Blend DstColor Zero
【实例4 两倍相乘】

描述:当前颜色 x 缓存颜色 + 缓存颜色 x 当前颜色
语法:Blend DstColor SrcColor
【实例5 变暗】

描述: min(当前颜色,缓存颜色) x 1 + min(当前颜色,缓存颜色) x 1
语法:
BlendOp Min
Blend One One
【实例6 变亮】

描述: max(当前颜色,缓存颜色) x 1 + min(当前颜色,缓存颜色) x 1
语法:BlendOp Max
Blend One One
【实例7 滤色】

描述:当前颜色 x (1 - 缓存颜色) + 缓存颜色 x 1 或 当前颜色 x 1 + 缓存颜色 x (1 - 缓存颜色)
语法:Blend OneMinusDstColor One 或Blend One OneMinusSrcColor
【实例7 线性减淡】

语法:Blend One One
描述:缓存颜色 * 1 + 当前颜色 * 1
计算:(0,255,255,255)* 1 +(255,0,255,127)* 1 = 255,255,255,255)






