热门标签
热门文章
- 1Springboot之Druid配置详解_springboot druid配置
- 2雷柏 RAPOO V500PRO 键盘灯、快捷键说明书_雷柏v500pro快捷键
- 3算法复习——状压dp
- 4SpringBoot配置druid数据源_spring.datasource.type=druid
- 5C++中static类型的变量(成员变量、局部变量)_c++为什么一个类无法获取另一个类的静态变量
- 6前端开发新趋势:Web3、区块链与虚拟现实_区块链前端项目 csdn
- 7java项目如何配置多数据源(基于SpringBoot+Mybatis框架)_多个java工程怎么配置多个数据源并互相关联
- 8《数据库原理》课程设计-mysql_数据库原理课程设计
- 9python启停脚本的编写
- 10解决Github访问比较慢的办法_github访问慢
当前位置: article > 正文
【Unity Shader】 CubeMap(立方体贴图)
作者:知新_RL | 2024-02-16 21:16:45
赞
踩
cubemap
Unity Shader 立方体贴图
一、介绍CubeMap
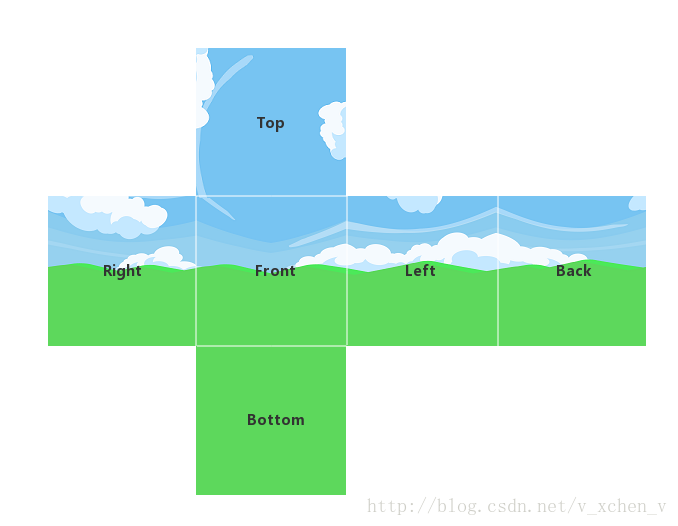
Cubemap是一个由六个独立的正方形纹理组成的集合,它将多个纹理组合起来映射到一个单一纹理。
基本上说CubeMap包含6个2D纹理,这每个2D纹理是一个立方体(cube)的一个面,也就是说它是一个有贴图的立方体。
CubeMap通常被用来作为具有反射属性物体的反射源。

你可能会奇怪这样的立方体有什么用?为什么费事地把6个独立纹理结合为一个单独的纹理,只使用6个各自独立的不行吗?这是因为cubemap有自己特有的属性,可以使用方向向量对它们索引和采样。
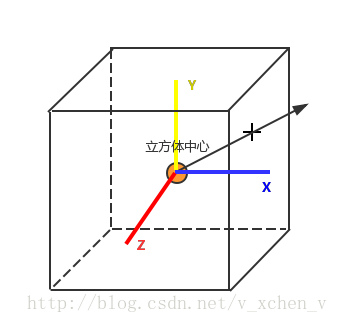
想象一下,我们有一个1×1×1的单位立方体,有个以原点为起点的方向向量在它的中心。方向向量的大小无关紧要,当方向向量向外延伸时,就会和立方体表面上的相应纹理发生相交,我们可以根据该交点进行采样。
Shader中对CubeMap采样
Shader提供了CubeMap的内置类型samplerCube,samplerCube和sampler2D一样,都是贴图,不同的是,需要使用textureCube进行采样,采样的时候需要传递规范化的方向向量而不是uv坐标。
texCUBE(_CubeMap, directionVec);- 1
texCUBE会采样方向向量directionVec在CubeMap上的交点。
如果texCube采样时,传入模型中心到定点的向量,就可以将CubeMap纹理贴到模型上了。
Shader "Hidden/CubemapSampler"
{
Properties
{
_CubeMap("CubeMap", CUBE) = ""{}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float3 normal : NORMAL;
};
struct v2f
{
float4 vertex : SV_POSITION;
float4 vertexLocal : TEXCOORD1;
};
v2f vert (appdata v)
{
v2f o;
o.vertexLocal = v.vertex;
o.vertex = UnityObjectToClipPos(v.vertex);
return o;
}
samplerCUBE _CubeMap;
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = texCUBE(_CubeMap, normalize(i.vertexLoc
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/知新_RL/article/detail/96743?site
推荐阅读
相关标签