- 1分组UITableVie
- 2tomcat+myeclipse+mysql环境搭建_搭建myeclipse+tomcat+mysql网站开发环境
- 3TCP/IP协议以及UDP(超详细,看这一篇就够了)_tcp/ip udp
- 4python import re_彻底搞懂Python 中的 import 与 from import
- 5分布式文件存储FastDFS_分布式文件存储选型 fastdfs
- 6RecylerView布局管理器LayoutManager(详解)_recyclerview layoutmanager
- 7重要开源协议的比较(BSD,Apache,GPL,LGPL,MIT) – 整理_bsd3
- 8python class类里给列表排序_Python sorted对list和dict排序
- 9python 数据库框架peewee_Python框架--Peewee使用
- 1023年最新版pycharm找不到conda可执行文件解决办法
html触摸电脑ui系统,如何用高级UI制作触摸系统界面
赞
踩
一、什么是触摸系统
触摸系统实际上是一个令玩家与作品中的角色产生互动的环节。顾名思义,通过模拟触摸这个行为,来令作品中的角色产生不同的反应、说出不同的台词。设计巧妙的触摸系统,一方面可以增添作品的可玩性,一方面促进了玩家与作品角色之间的互动,从而令玩家对角色和作品更加喜欢。
二、原理及所需功能
通过制图工具将立绘拆分为几小部分将其制作成按钮,并使用高级UI工具制作成触摸系统界面。
三、步骤
第一步,打开2.0制作工具
第二步,在button文件夹中新建一个“触摸系统”文件夹,并将拆分后需要用作按钮的图片放入此文件夹中。

第三步,将高级UI所需图片及立绘放入other文件夹中。

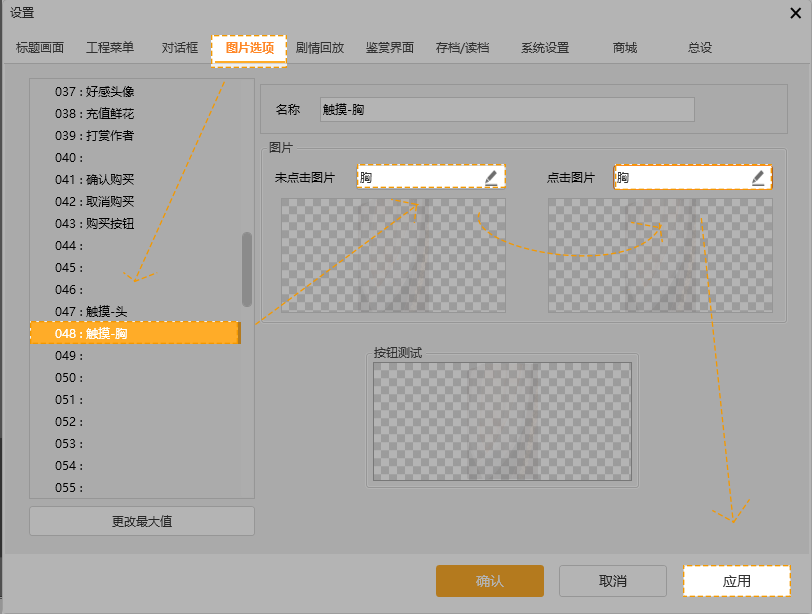
第四步,点击工具栏中的“设置”项,切换到“图片选项”页面,在空白编号内添加按钮信息后,点击“确认”按钮。


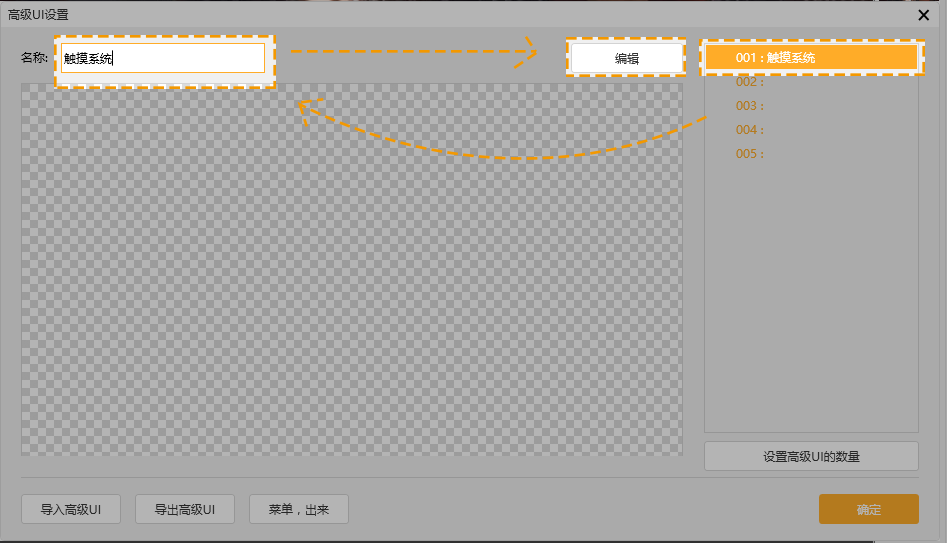
第五步,点击工具栏“高级UI”,新建一个高级UI界面,命名为“触摸系统”,点击“编辑”进入编辑页面。

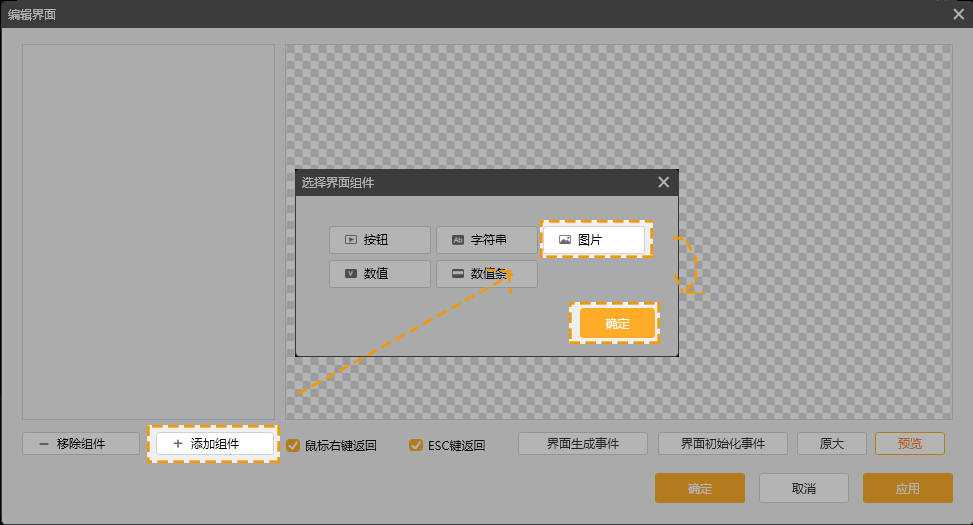
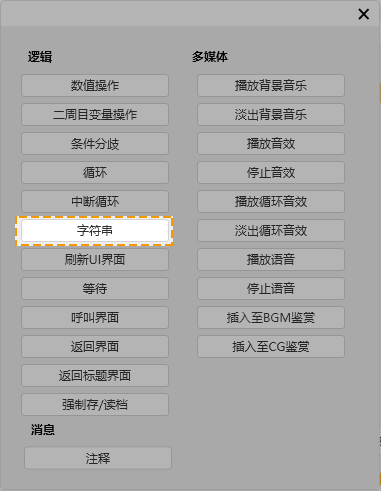
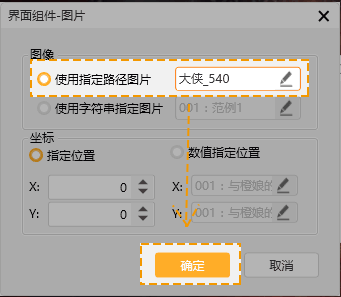
第六步,点击“添加组件”-“图片”-“使用指定路径图片”导入背景图,点击“确认”。

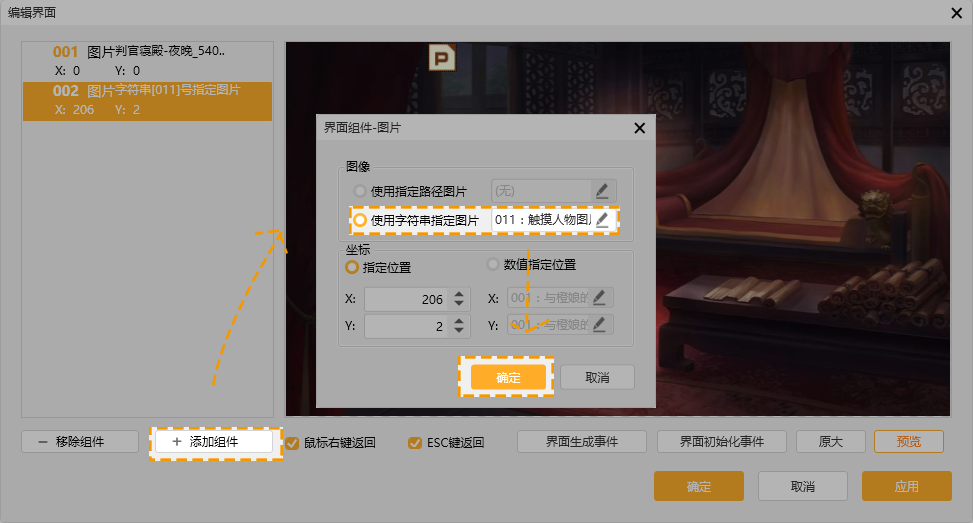
第七步,点击“添加组件”-“图片”-“使用字符串指定图片”,选择一个空白字符串,命名为“触摸人物图片”。

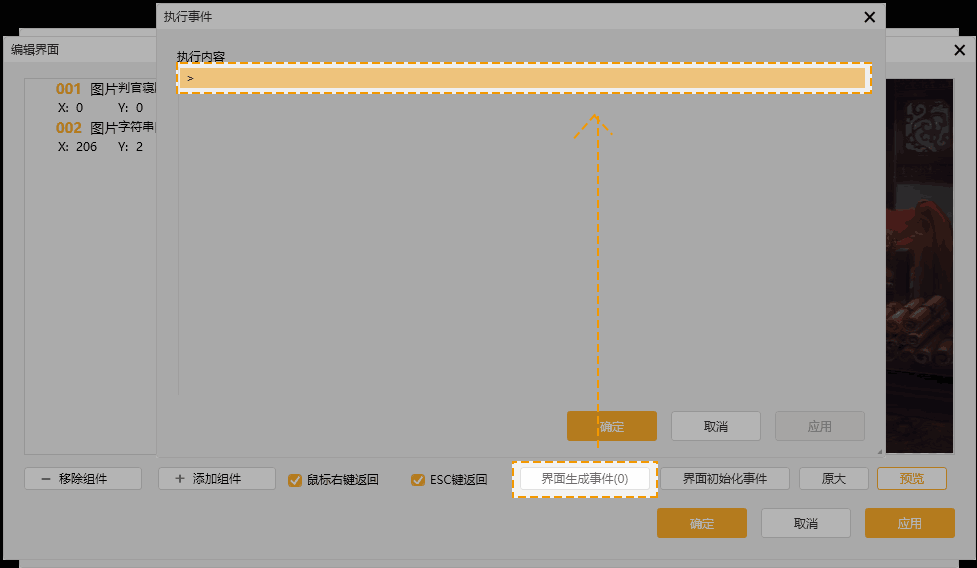
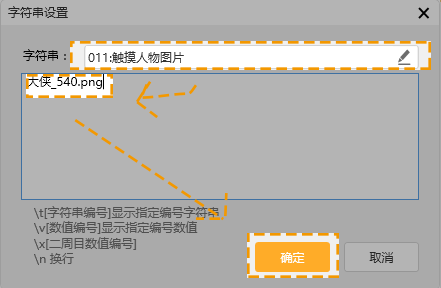
第八步,点击“界面生成事件”-“字符串”添加字符串命令,输入图片名称,包括后缀扩展名,点击“确认”。



第九步,点击“添加组件”-“图片”,导入立绘图片,由于立绘图片是通过字符串指定的,暂时不可见,所以这里添加了一个临时图片作为参考。

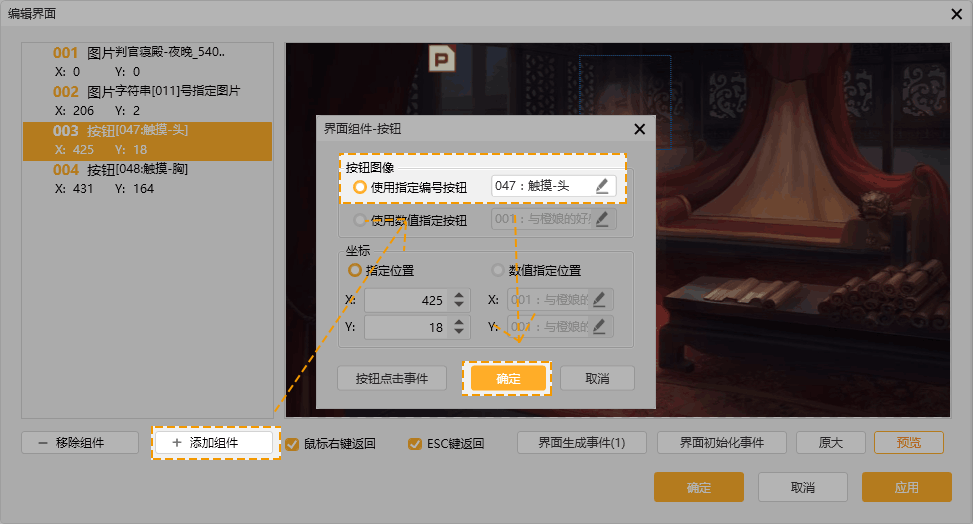
第十步,点击“添加组件”-“按钮”,将头和胸的按钮导入,点击“确认”,拖到对应位置。

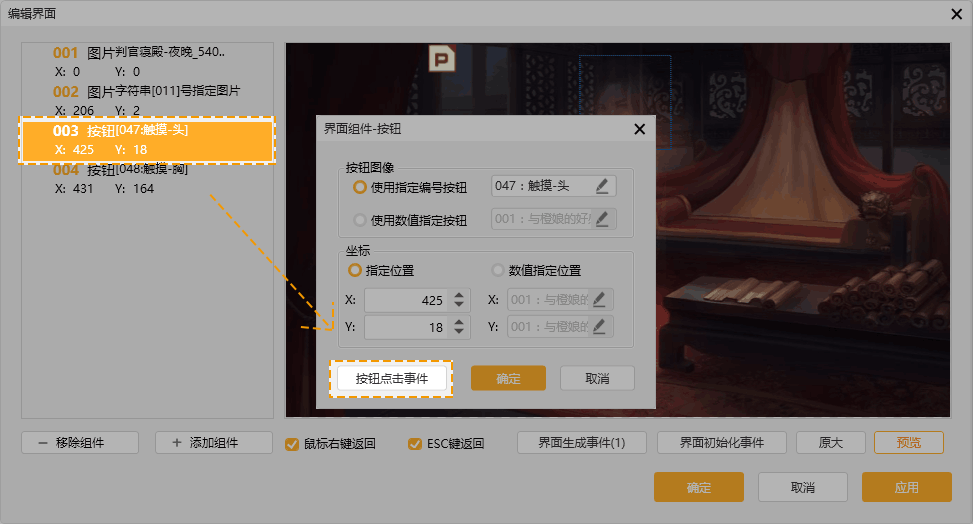
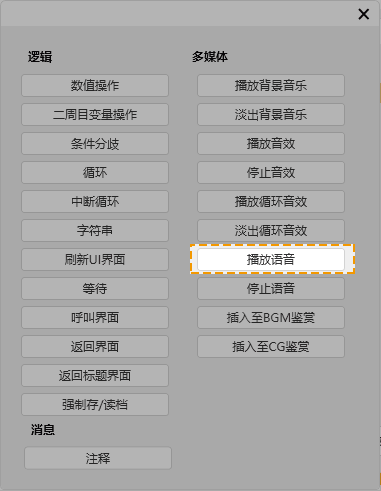
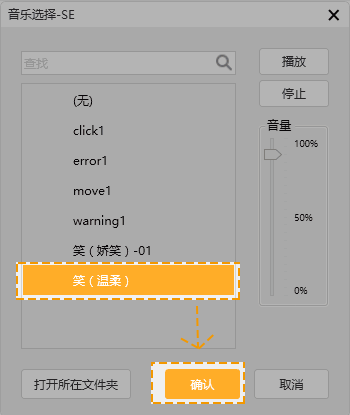
第十一步,选择“触摸-头”按钮,点击右键“编辑”-“按钮点击事件”,添加语音、音效等,点击“确认”。



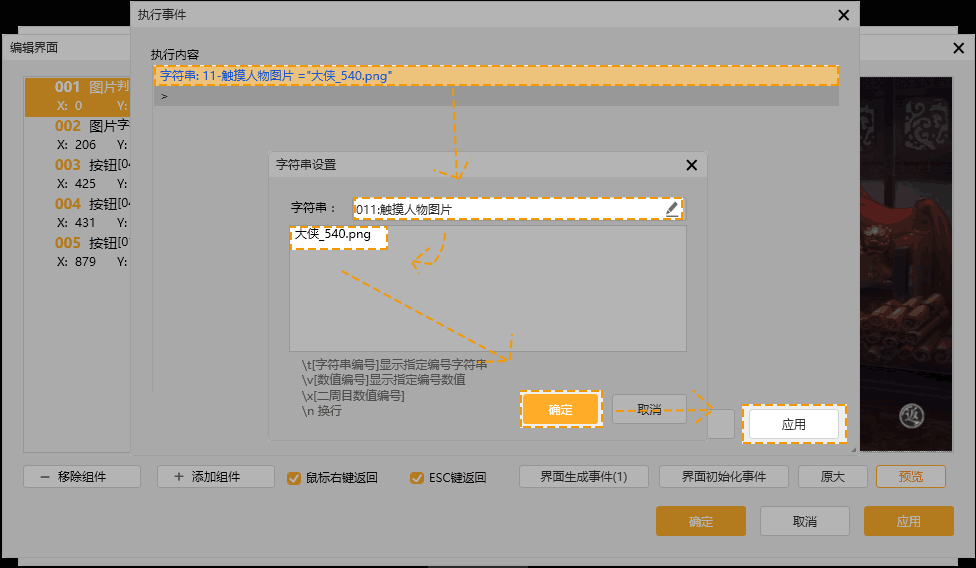
第十二步,选择“触摸-胸”,操作和上一步一致,如果要改变立绘图片,则添加字符串命令,将字符串内容修改为想要的图片名称,点击“确认”完成操作。

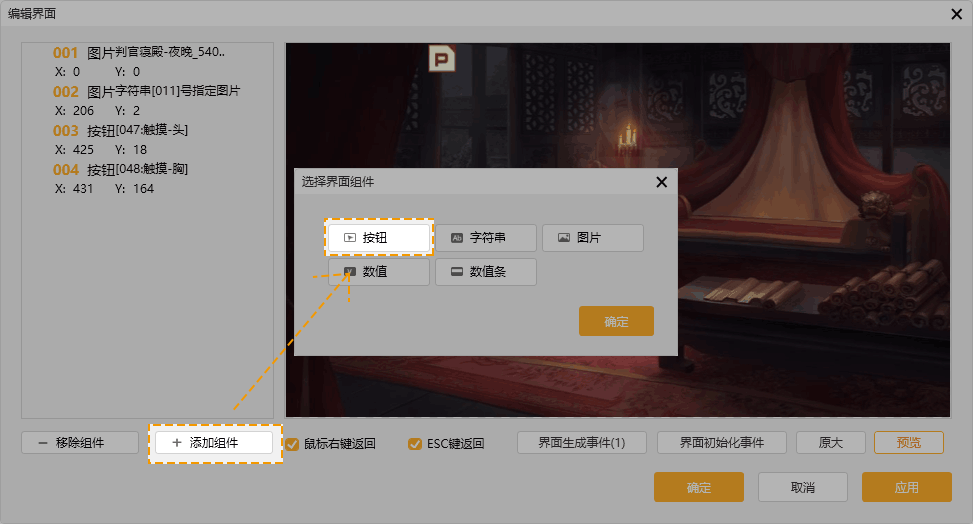
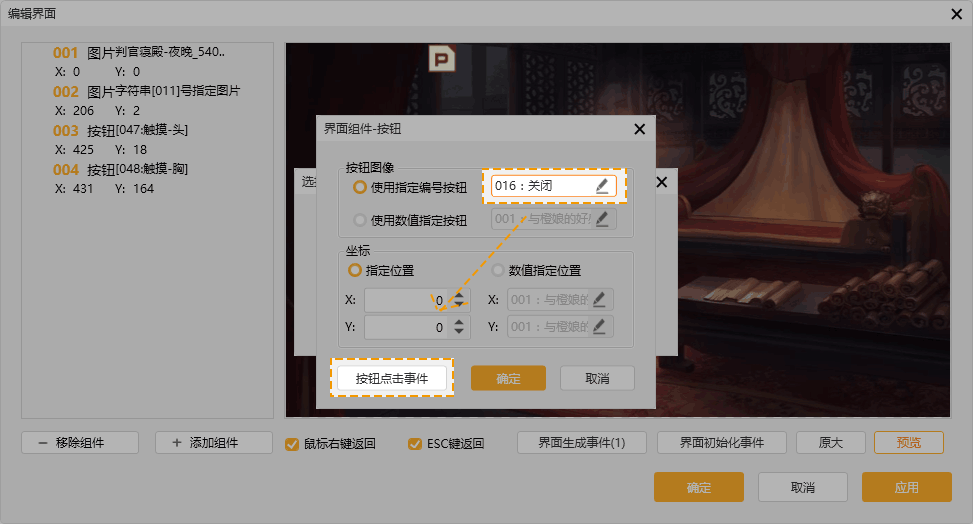
第十三步,点击“添加组件”-“按钮”,添加返回按钮。

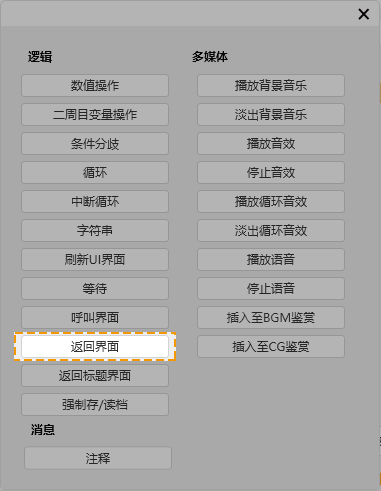
第十四步,在“返回”按钮的“按钮点击事件”中,添加命令“返回界面”,并将按钮拖动到合适的位置。


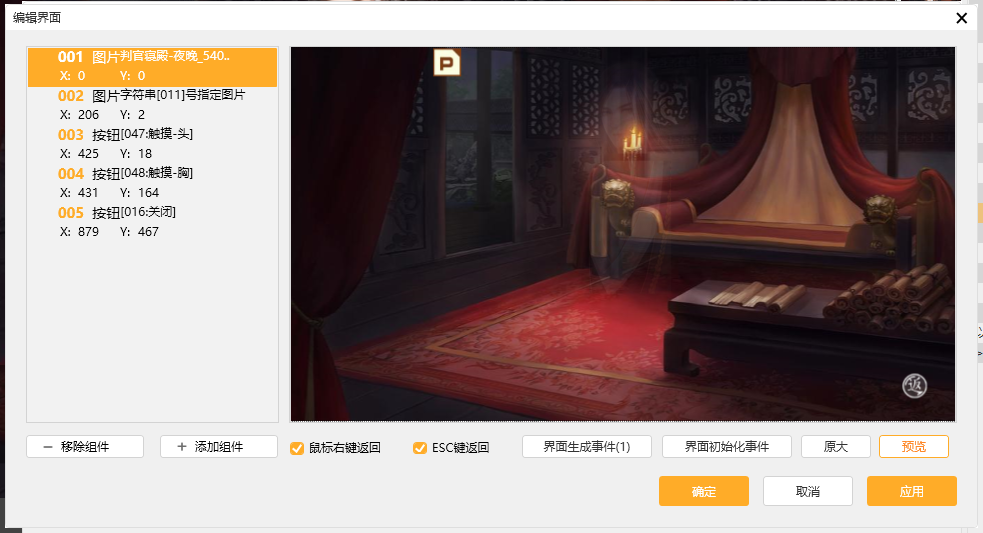
第十五步,确认触摸按钮与立绘按钮位置相对应后,删除参考立绘。最后的模板如下图所示。

四、注意事项
1.为了画面的美观,分割的人体部位尽量设置为低透明度的图片。
- 企业首页html ...
赞
踩


