热门标签
热门文章
- 1黑猴子的家:Redis 持久化 之 RDB_dump.rdb.bak
- 2重要一个设置 adb connect 由于目标计算机积极拒绝,无法连接。 (10061)_雷电模拟器 adb 连接 由于目标计算机积极拒绝,无法连接。 (10061)
- 3【ICML 2020】REALM: Retrieval-Augmented Language Model PreTraining
- 4「最新版」SpringBoot3.2.0官方教程实践01-构建一个RESTful Web服务_spring boot 3.2.0
- 5区块链和人工智能的关系以及经典案例_区块链和ai的关系
- 6通信算法之四十六:OFDM系统波形设计_shi算法 ofdm
- 7最新最详细的Python开发环境搭建以及PyCharm的安装配置教程【图+文】_pycharm最后的rebootnow
- 8Leetcode- 使字符串平衡的最小交换次数
- 9Vivado 3-8译码器 4-16译码器_4输入十六进制显示译码器vivado
- 10爬虫练习:Selenium使用案例
当前位置: article > 正文
c3 笔记7 css基本语法
作者:笔触狂放9 | 2024-05-07 09:33:06
赞
踩
c3 笔记7 css基本语法
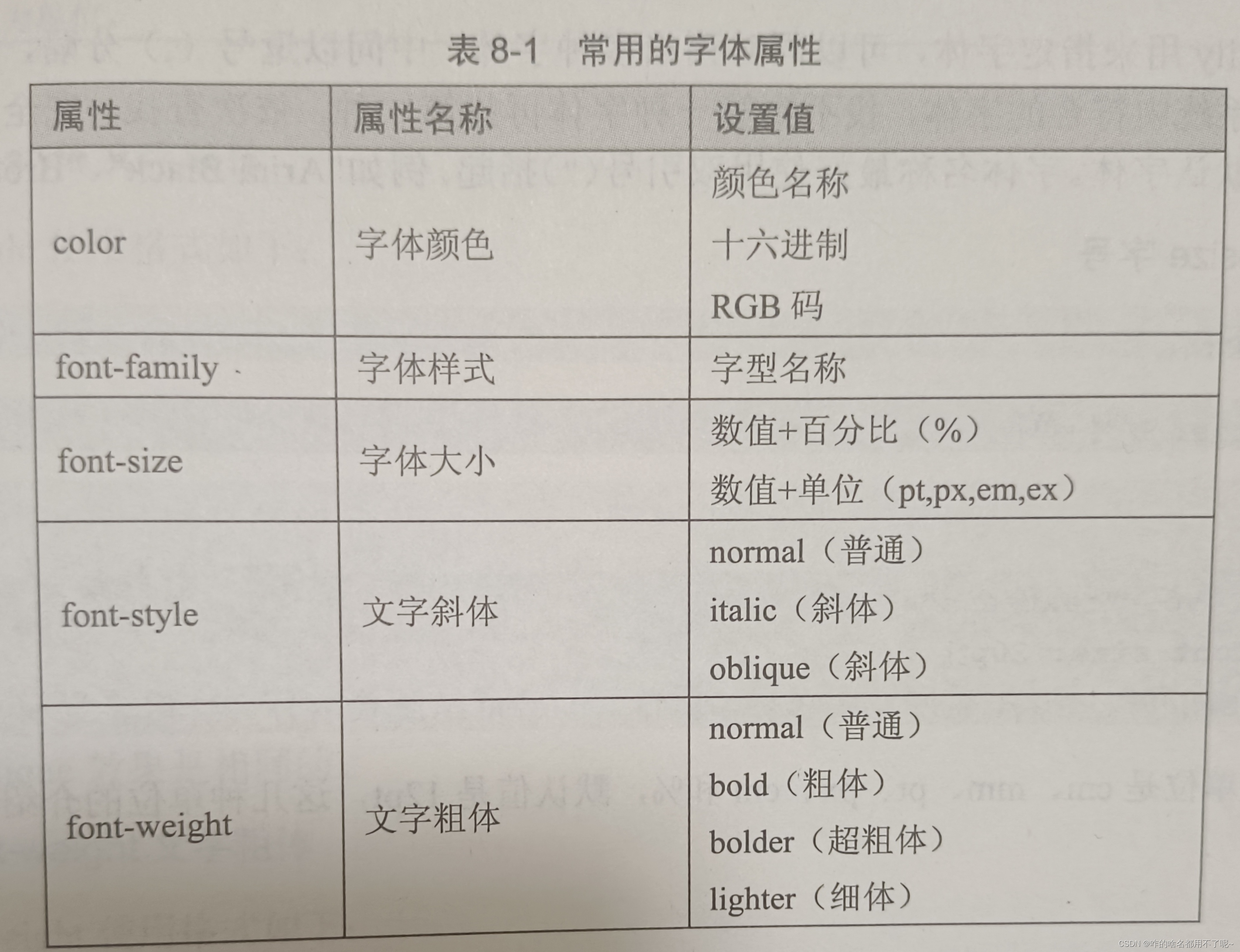
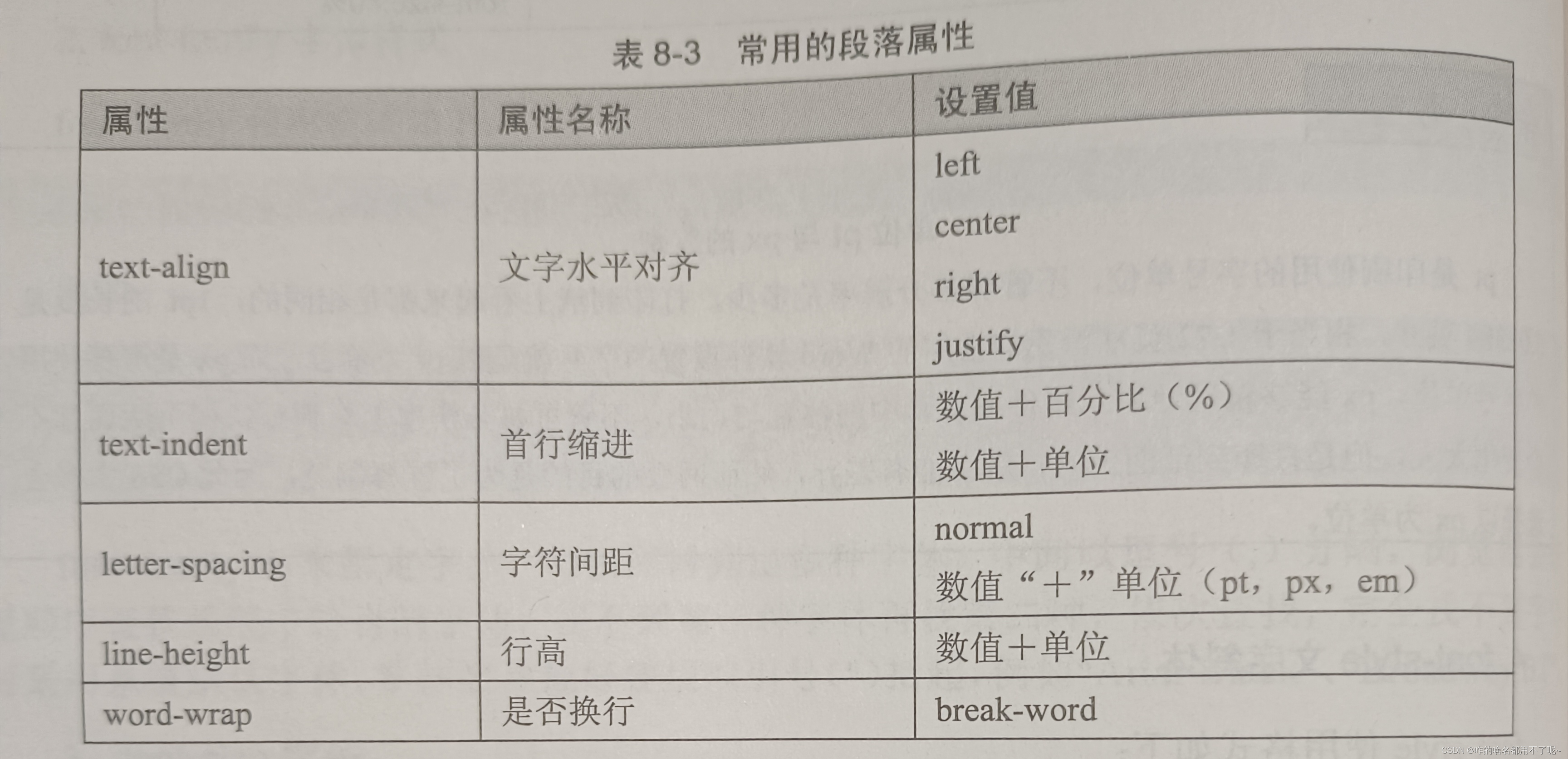
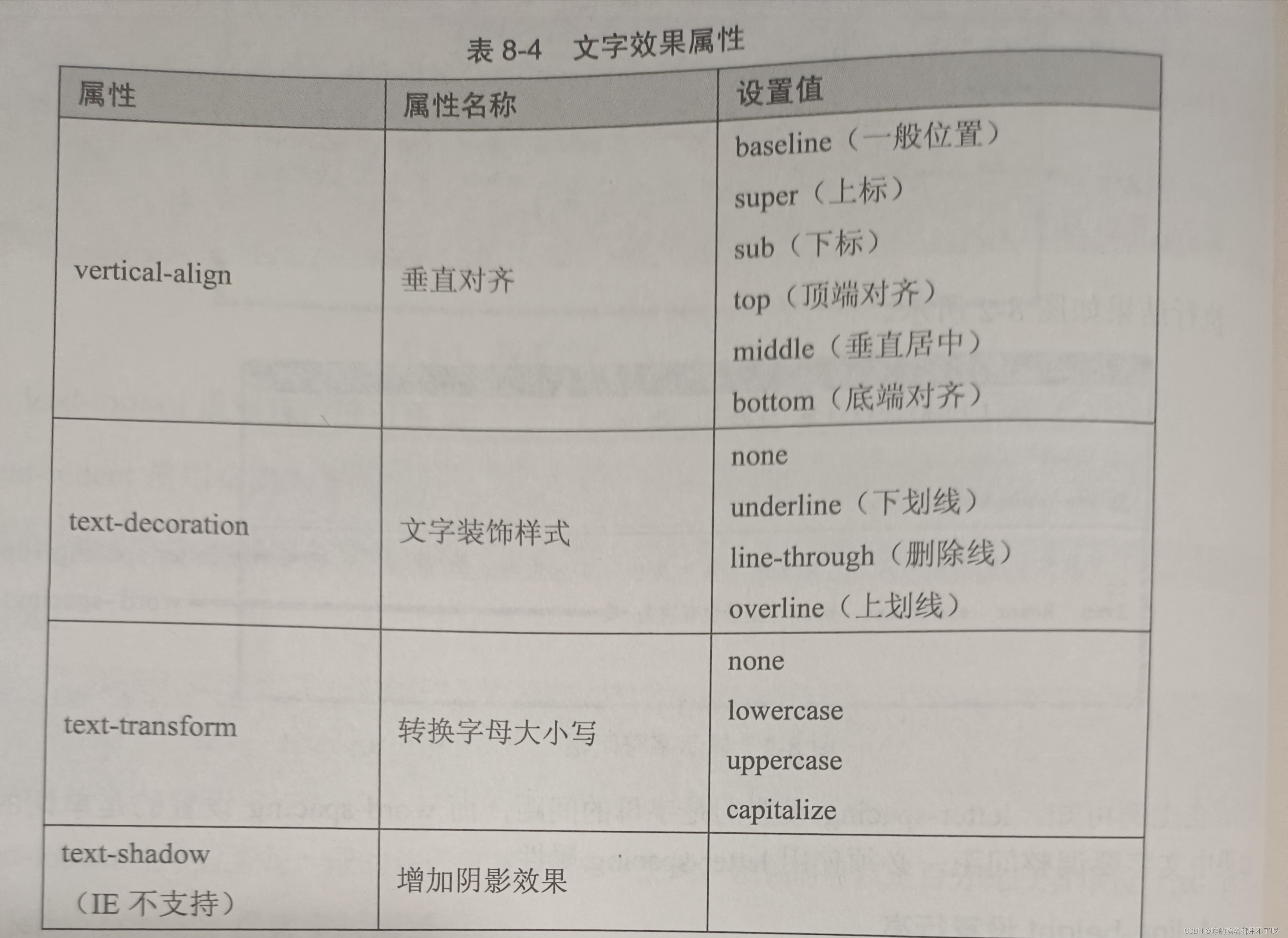
相关内容:字体、段落、词间距、文字效果(对齐、上下标、阴影)、背景图、背景渐变、……


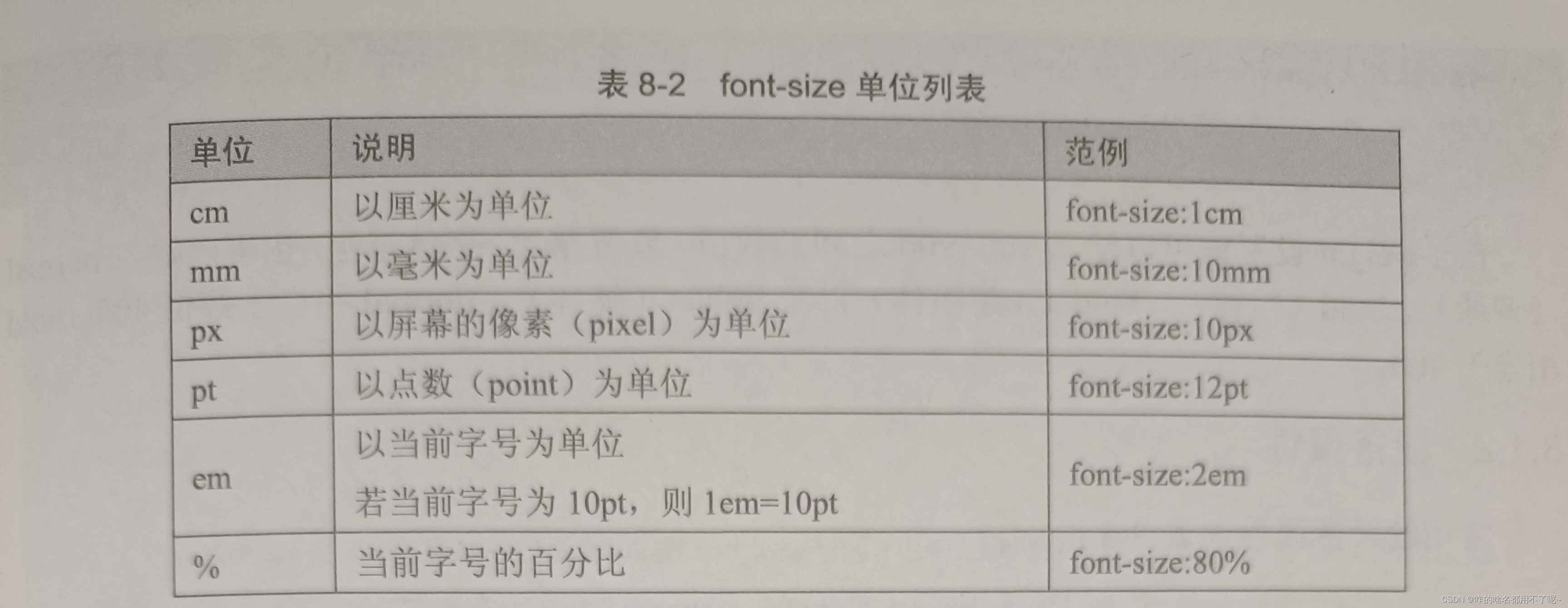
单位pt与px的差别pt是印刷使用的字号单位,不管屏幕分辨率是多少,打印到纸上看起来都是相同的,lot的长度是0.01384英寸,相当于1/72英寸,我们常用的Word软件设置的字号就是以pt为单位;而px是屏幕使用的字号单位,px能够精确地表示组件在屏幕中的位置与大小,不管屏幕分辨率怎么调整,网页版面都不会变化太大,但是打印到纸面上时,就可能有差异,然而网页的目的是为了屏幕浏览,因此CSS大多会选择以px为单位。

letter-spacing用来设置字符与字符的间距,输入负值,字符间距就会变得紧密。word-spacing用来设置英文单词的间距。
letter-spacing设置的是字母的间距,
word-spacing设置的是单词的间距。如果中文字要调整间距,必须使用letter-spacing属性。












笔记来源:
©《HTML5+CSS3+JavaScript网页设计》陈婉凌编,清華大学出版社
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/笔触狂放9/article/detail/548490?site
推荐阅读
相关标签



