- 1Linux之——udp端口测试连接_在linux上udp访问ip+端口
- 2Python中列表的基本操作
- 3Python 列表的基本操作_列表的五大基础操作
- 4Stable Diffusion 应用案例 - 证件照生成_stablediffusion 图像生成场景下的各类应用实践。
- 5一篇彻底弄透Springboot启动流程_springboot启动流程图
- 6《Kotlin实战》第三章:函数的定义与调用_kotlin substringbeforelast
- 7C语言与嵌入式文件系统:FatFS、LittleFS等嵌入式文件系统的使用与定制(一)_littlefs架构
- 8核密度估计图_核密度图能说明什么
- 9FPGA技术的前景与发展趋势_fpga发展前景
- 10Spring Boot日志
Unity Editor 基础篇(六):Property Drawers_unity propeetydrawer
赞
踩
本文参自:http://mp.weixin.qq.com/s/kuEOO1ZyIWvw6q5L5NSQfA
本文为本人学习上连接的笔记有改动,请点击以上链接查看原文,尊重楼主知识产权。
本案例中楼主似乎把person拼错了,类名不用多管,看内涵。
###Property Drawers:绘制属性
目标:
1.了解一些属性的使用
2.自定义一个Property Drawers
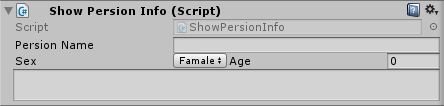
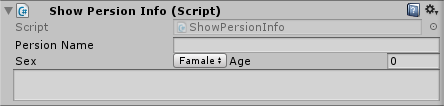
最终效果:

准备:
创建一个新的工程或者用上一篇的工程,然后C#脚本:
Scripts:
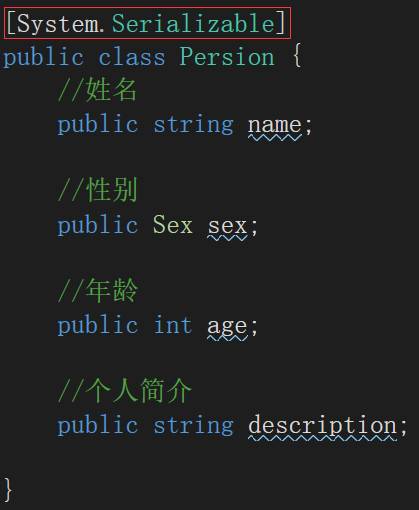
Persion.cs :人物信息类(序列化)
ShowPersionInfo.cs 调用人物信息类创建对象的地方
Editor:
PersionPropertiesDrawer.cs:绘制人物信息类属性显示
代码:
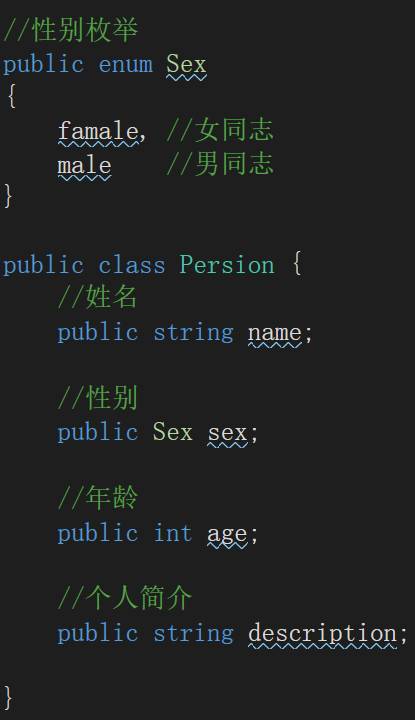
Persion类:

这段代码不用解释了吧,就是一个普通得类和枚举。接下来为我们的“ShowPersionInfo.cs”脚本添加如下代码:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2XYRlrz4-1653062334964)(https://img-blog.csdn.net/20170326142546565?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXFfMzMzMzc4MTE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)]
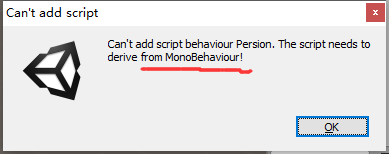
为什么要这样呢?相信大伙们都知道,要想给一个游戏对象挂上脚本,那么该脚本就必须继承自 MonoBehaviour 。大伙们可以将“Persion.cs”挂到游戏对象上,便会出现如下图所示:

所以“ShowPersionInfo.cs”仅仅就是一个辅助类,作用就是将我们的“Persion.cs”能挂到游戏对象上。
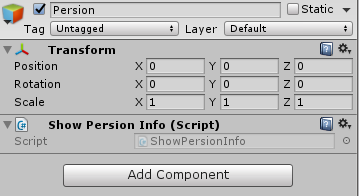
好了,接下来让我们创建一个空的游戏对象,并且命名为“Persion”,然后为其添加“ShowPersionInfo.cs”脚本:

咦,楼主,你坑我?这什么都没有啊!!原来,我们漏掉了一段代码,接下来让我们为其补上:

原来呀,要想将一个普通的类里的属性在Inspector面板中显示出来,那么必须将这个普通的类序列化。
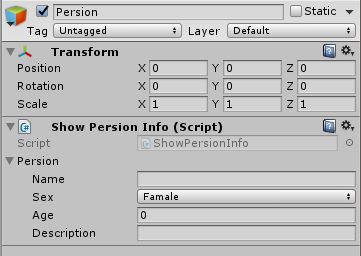
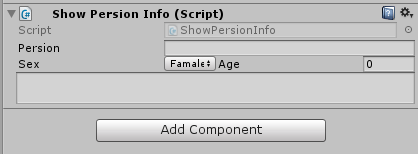
好了,让我们回到 Unity 中,看看发生了什么变化。

Perfect!Persion类中的属性成功的显示在了Inspector面板上。
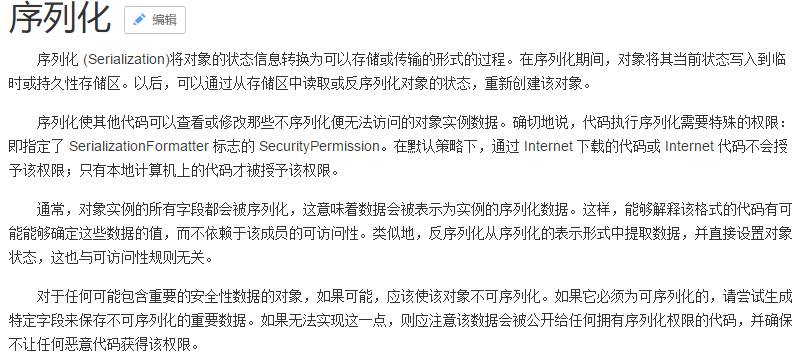
好,让我们简单的了解一下,什么是序列化,如下图所示:

简单的理解就是,序列化类的时候是从属性读取值以某种格式保存下来,将其传输到另一个地方去。那么呢,这个过程是交给Unity引擎来实现的,简单的了解就行了(也就是会用就行了)。
接下来就是本篇教程的核心了!!!
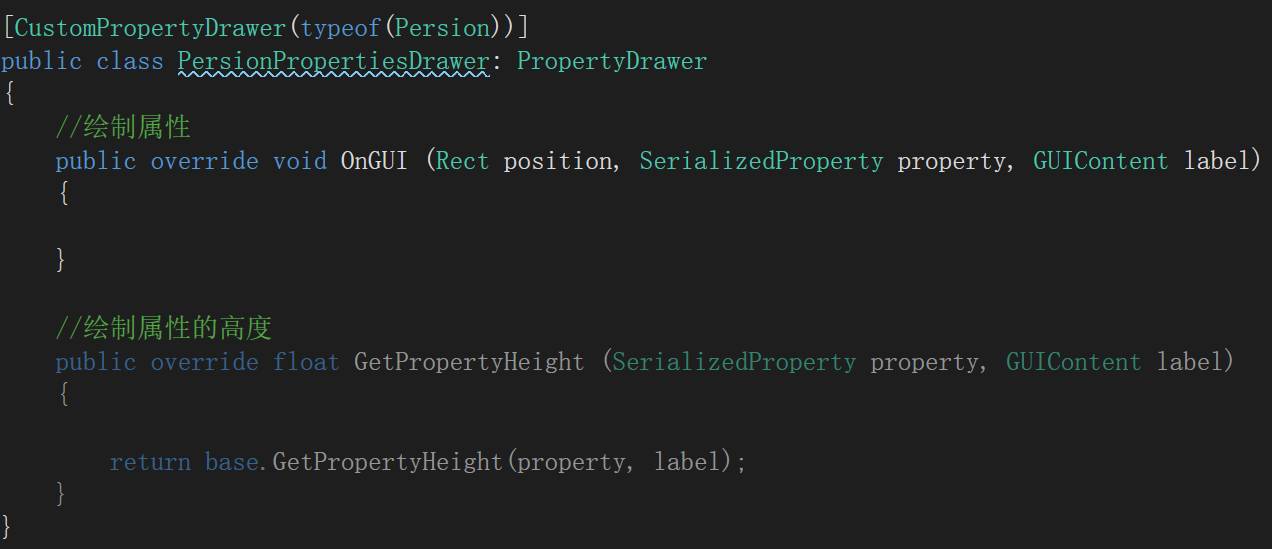
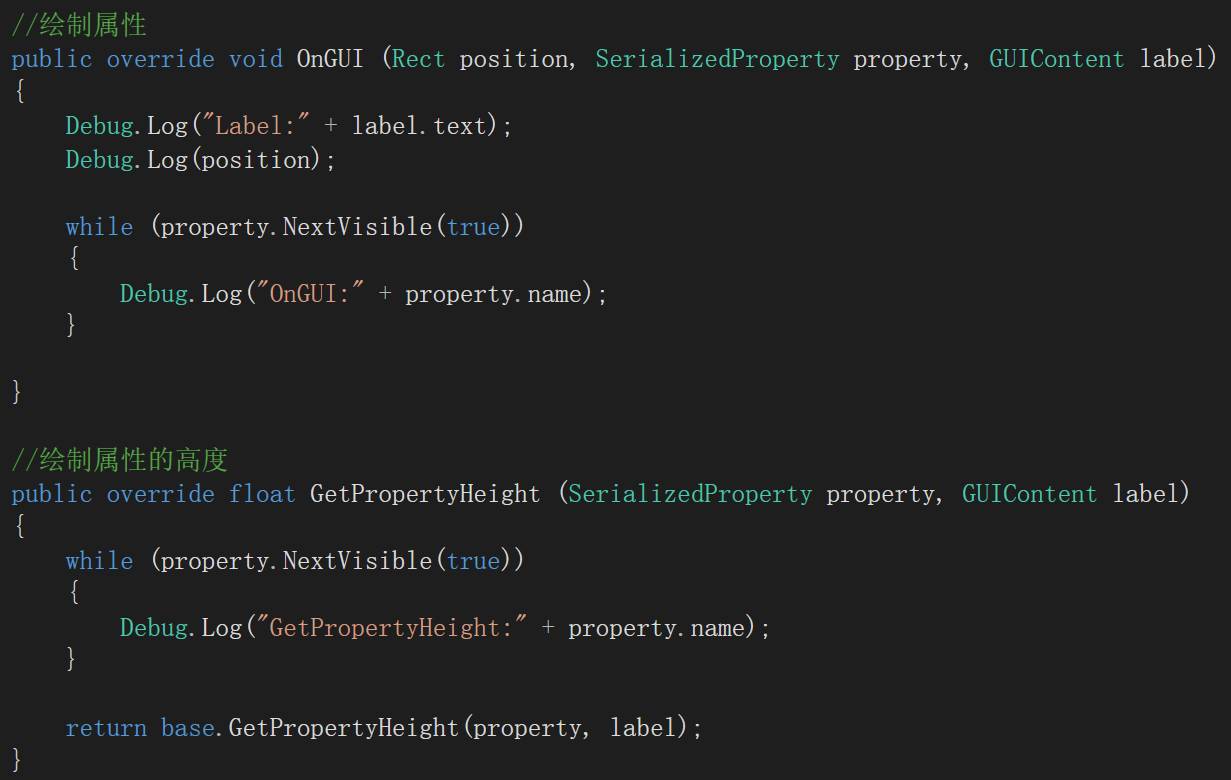
首先打开我们的“PersionPropertiesDrawer.cs”脚本,为其添加如下代码:

解释:
让我们的“PersionPropertiesDrawer.cs”继承自PropertyDrawer类,然后重写 OnGUI 和 GetProperties 函数。
添加 [CustomPropertyDrawer(typeof(Persion))],指定该类是用于自定义属性的绘制。
接下来让我们来测试一下这些方法传入的参数都是做什么的,为我们的脚本添加如下代码:

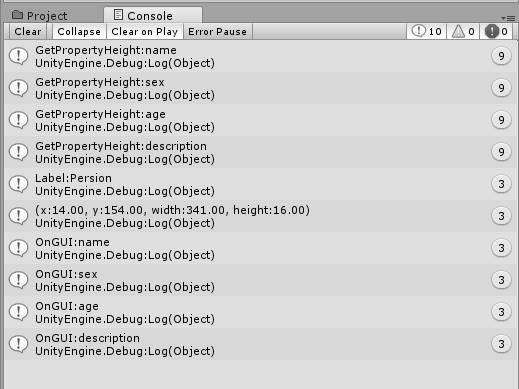
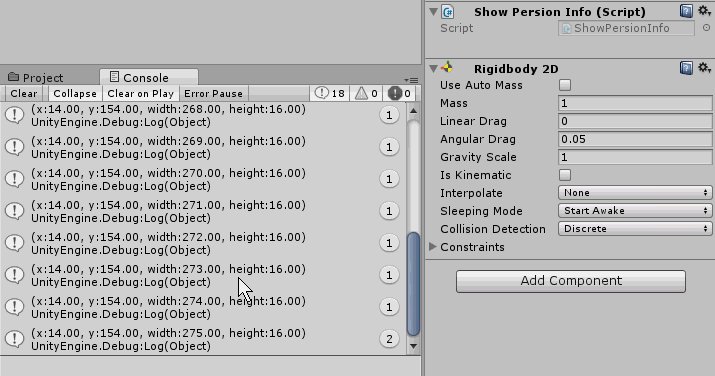
好,现在回到Unity看看测试的数据:

从上面的数据可以看出如下几点:
1.OnGUI 和 GetPropertyHeight 里的 property 参数是同一个参数。该参数里存放的是 Persion 里的属性信息。
2.OnGUI 和 GetPropertyHeight 里的 Label 参数也是同一个参数,该参数里存放的是 Persion 类的类名。
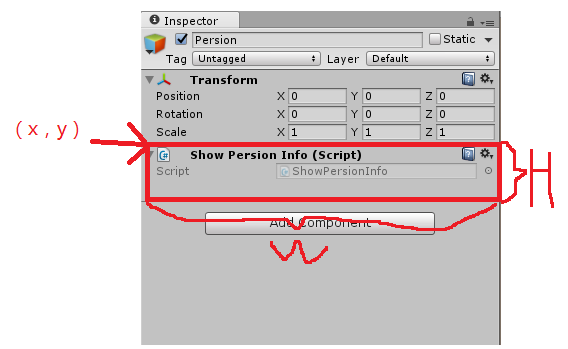
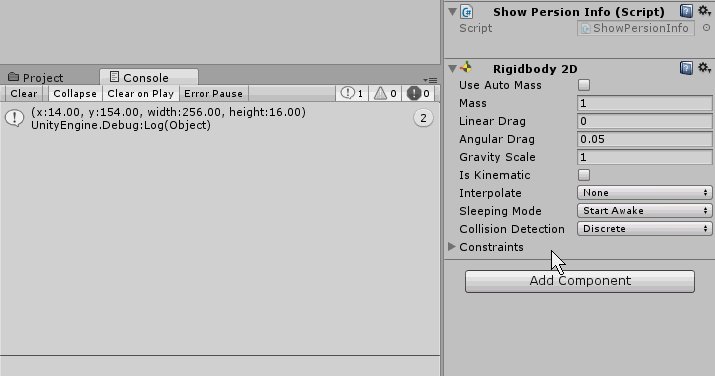
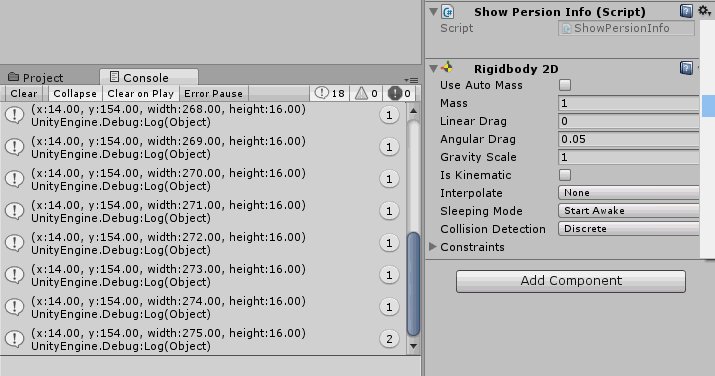
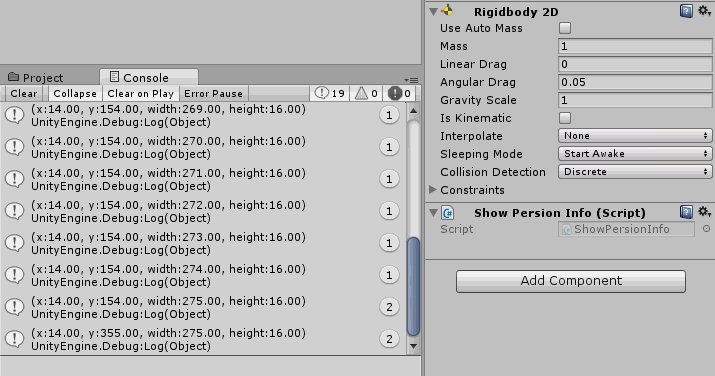
3.position参数指的是需要在Inspector面板中绘制的区域信息,可以从下面两张图中简单的了解一下:


PS:为了测试,楼主注释了一些代码,并且添加了一个2D刚体组件。
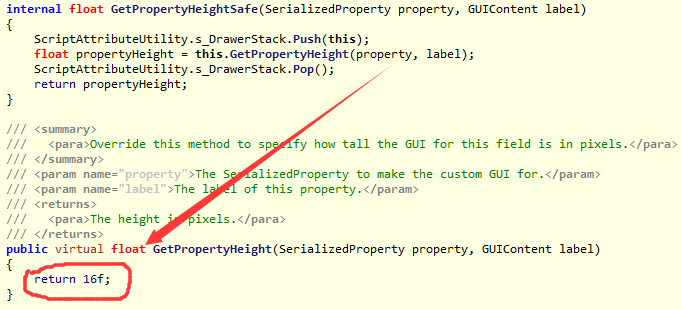
对了还有一个地方遗漏掉了,那就是在Inspector面板中的一行高度为 16 。我们可以从下图中得知。

好了,接下来就让我们来绘制我们Persion的属性吧。我们的目标如下图所示:

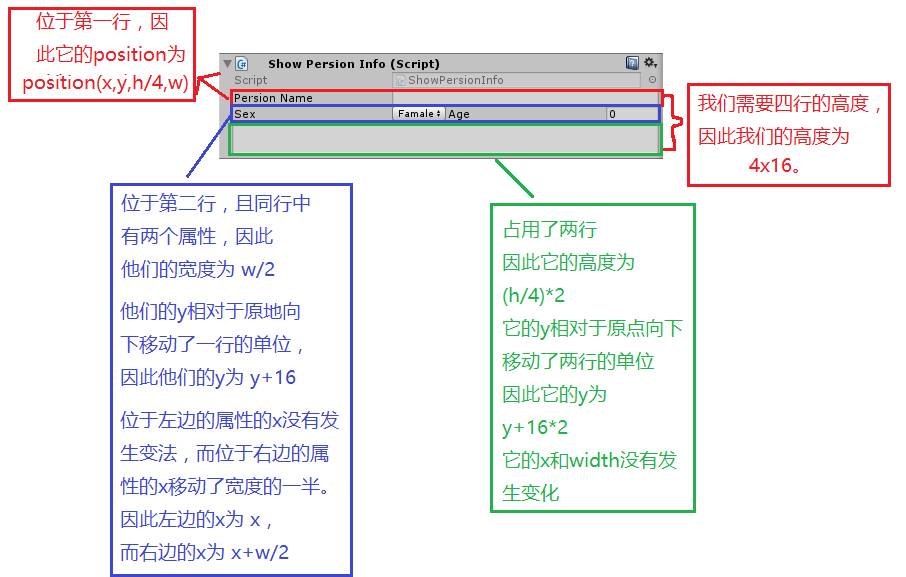
下面看一看我们的分析图:

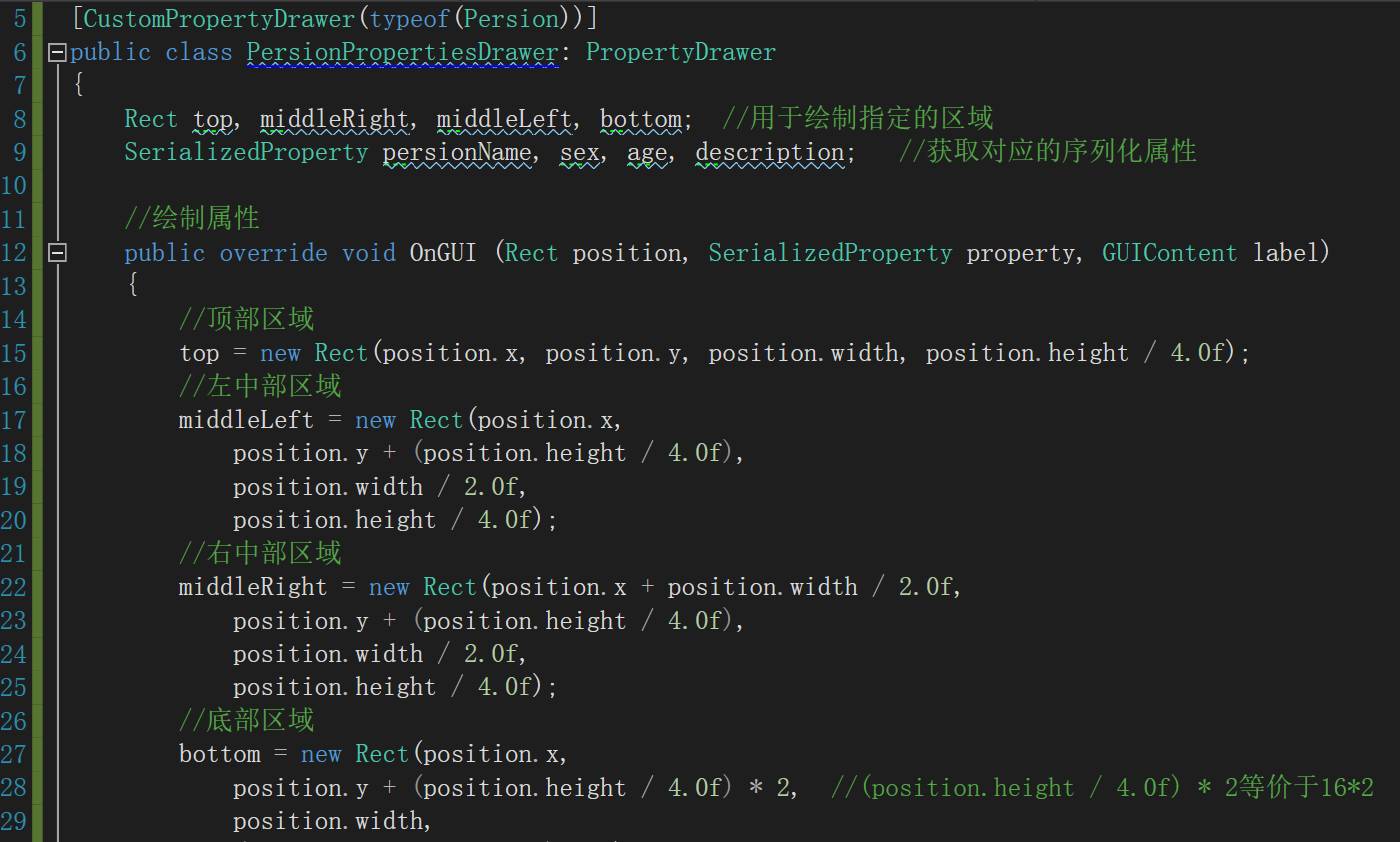
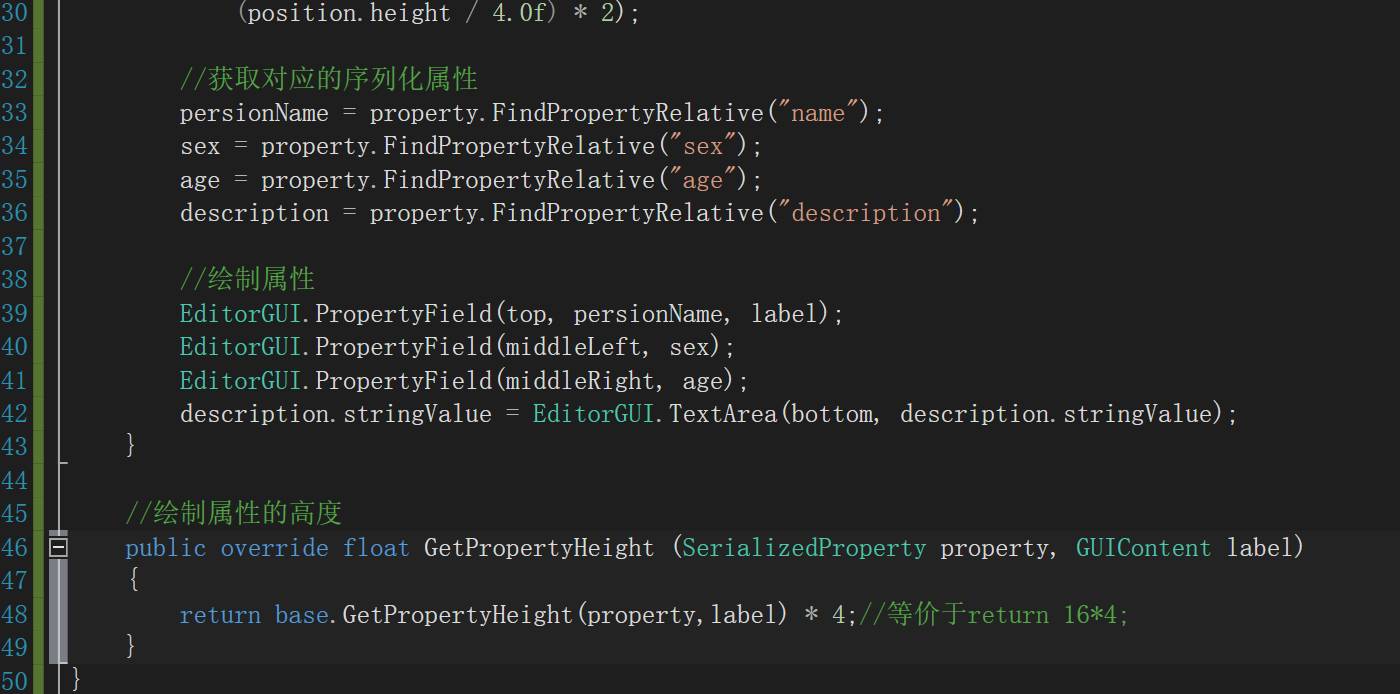
好了,接下来就开始码我们的代码,打开“PersionPropertiesDrawer.cs”,为其添加如下代码:


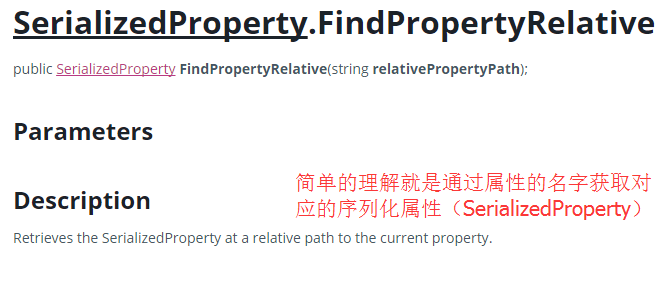
上面的代码呢,楼主都有分析过了。也许会有一些小伙伴在两个地方上头晕,也就是【获取对应的序列化属性】和【绘制属性】这两个地方上弄不明白。其实很简单,从下面两张图中便可理解:


好了,让我们回到Unity中,看看我们的效果实现了没:

好的,非常完美的实现了。
文末:再次声明请尊重楼主版权:
http://mp.weixin.qq.com/s/kuEOO1ZyIWvw6q5L5NSQfA


