热门标签
热门文章
- 1Jenkins 初始密码文件在/var/lib/jenkins/secrets没有的解决办法_cat: /var/lib/jenkins/secrets/initialadminpassword
- 2Docker+Jenkins+Gitee自动化部署maven项目_jenkins docker maven
- 3git查询当前目录下的文件列表_Gitqlite - 用SQL语法来查询Git仓库
- 4Unity按钮事件的几种绑定方式_unity 获取button事件
- 5el-table样式修改_el-table__cell gutter
- 6C#系列-EF框架的创新应用+利用EF框架技术的知名开源应用项目(42)_知名c#开源项目
- 7【Java】斐波那契数列(Fibonacci Sequence、兔子数列)的3种计算方法(递归实现、递归值缓存实现、循环实现、尾递归实现)...
- 8使用vue3+element-ui plus 快速构建后台管理模板_element ui plus
- 9一个月空余时间微信诗词小程序前后端开发上线实践指南_古诗词的前后端开源
- 10python中的tkinter包的使用--messagebox弹窗_tk.messagebox.showinfo
当前位置: article > 正文
【Axure 基础教程】交互样式的设置和使用&情形_交互样式设置
作者:繁依Fanyi0 | 2024-02-26 23:21:01
赞
踩
交互样式设置
一、交互样式
1.1 什么是交互样式?
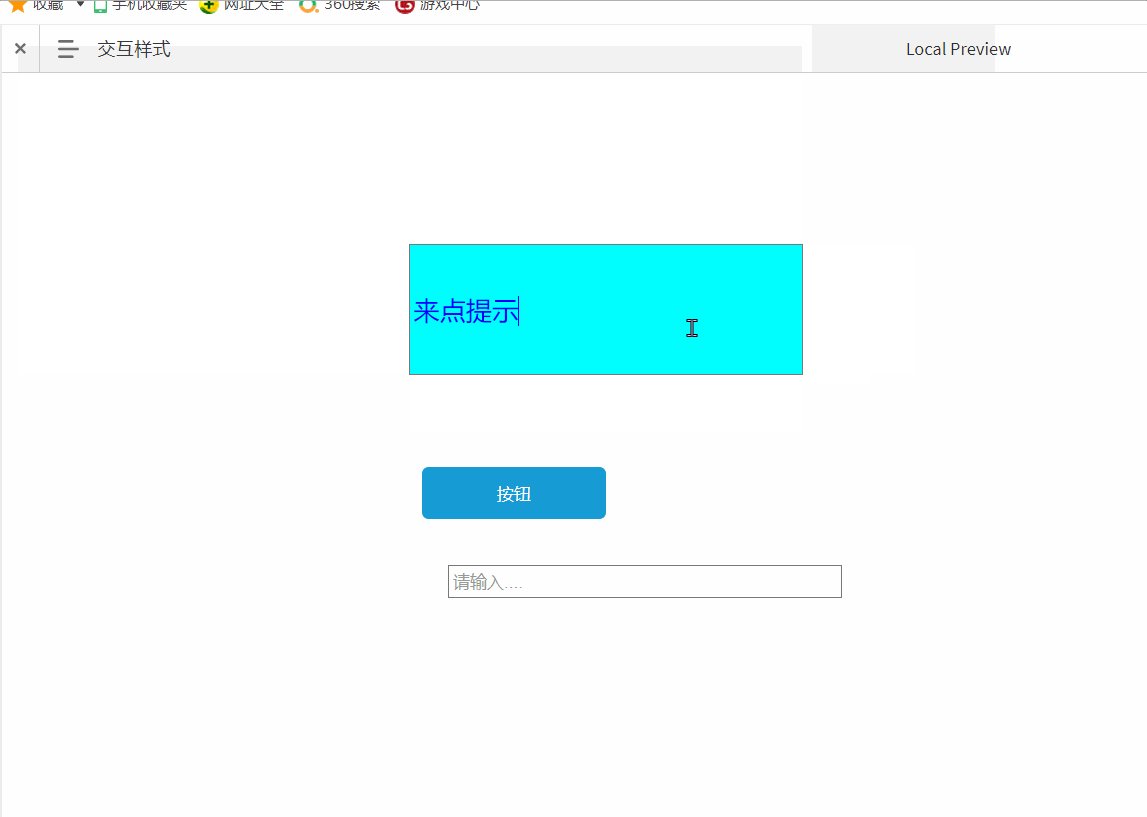
交互样式可以提前设置样式效果,当元件在浏览器中预览并遇到特定的状态时(如:鼠标悬停、鼠标按下、选中、禁用、获取焦点等),会触发对应状态的样式,从而实现在不同状态下触发不同的交互样式的效果
1.2 怎样使用交互?
有两种方式可以设置交互样式
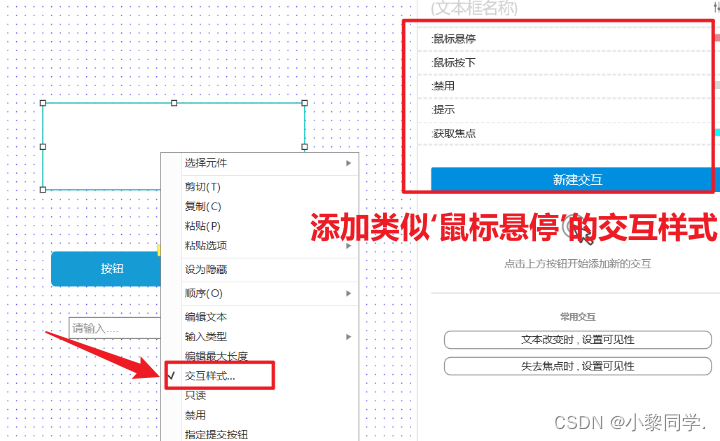
一种是鼠标右键选中交互样式,在交互样式设置框中设置样式属性
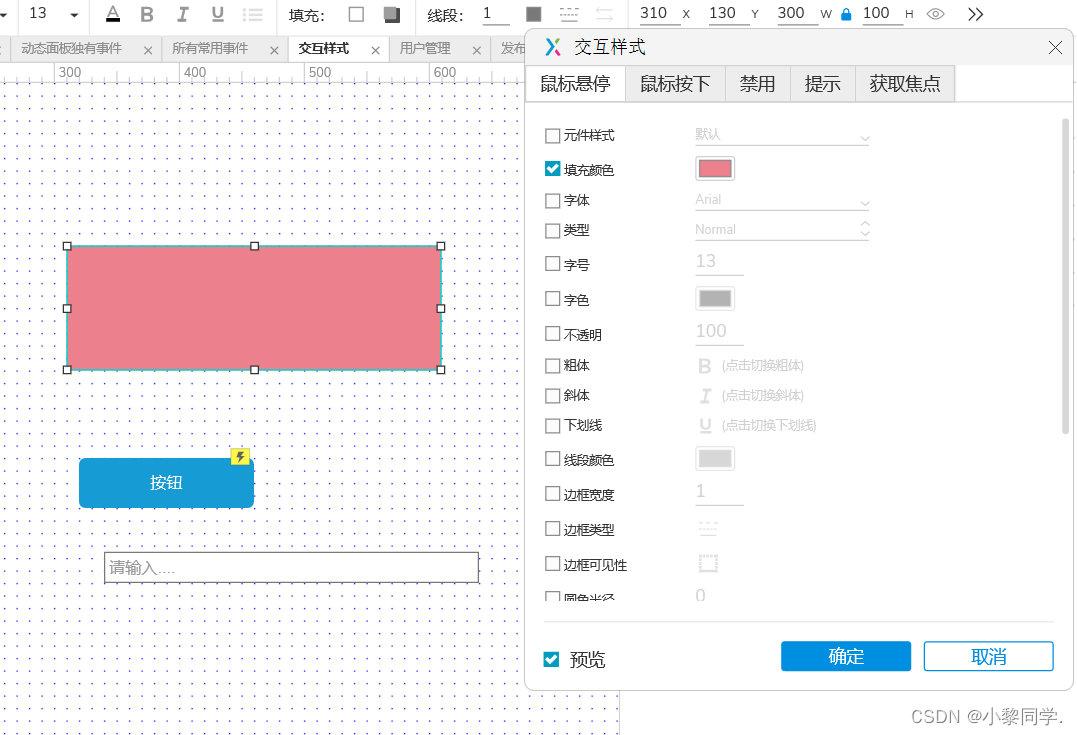
另一种是在右侧交互面板中,添加交互样式,点击更多样式选项可以出现完整的样式属性设置
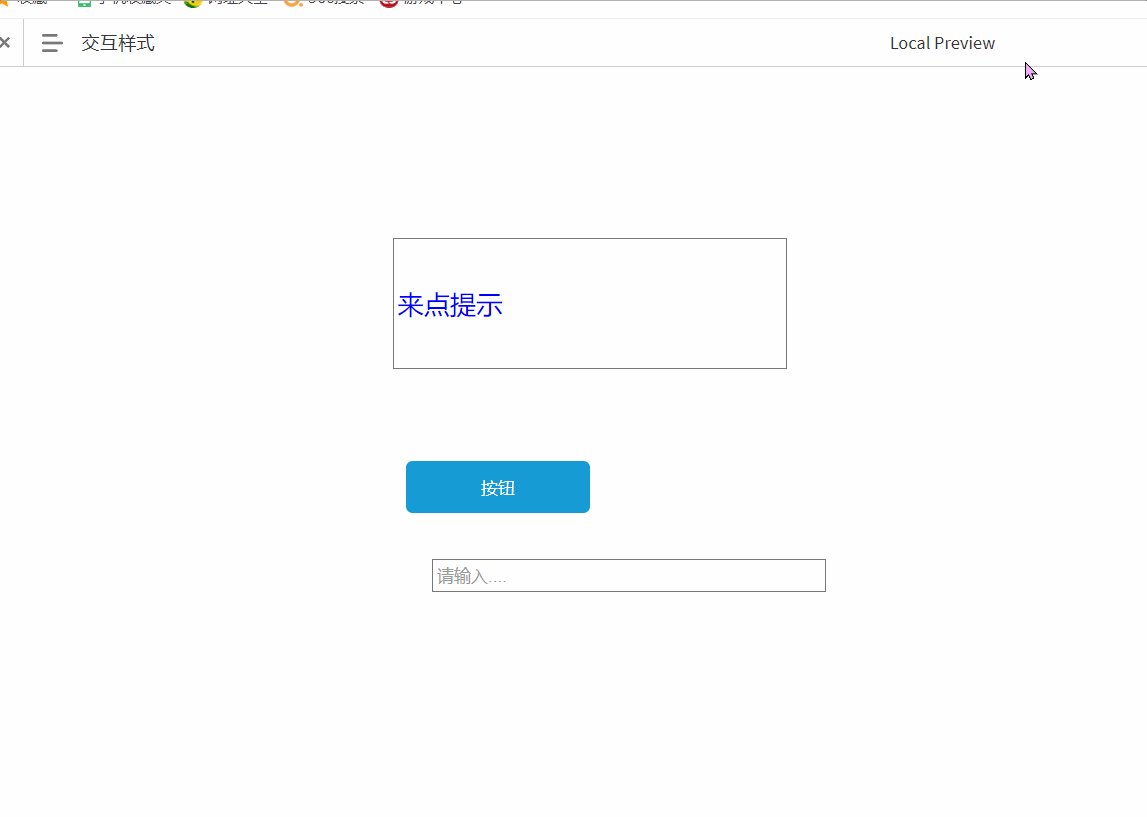
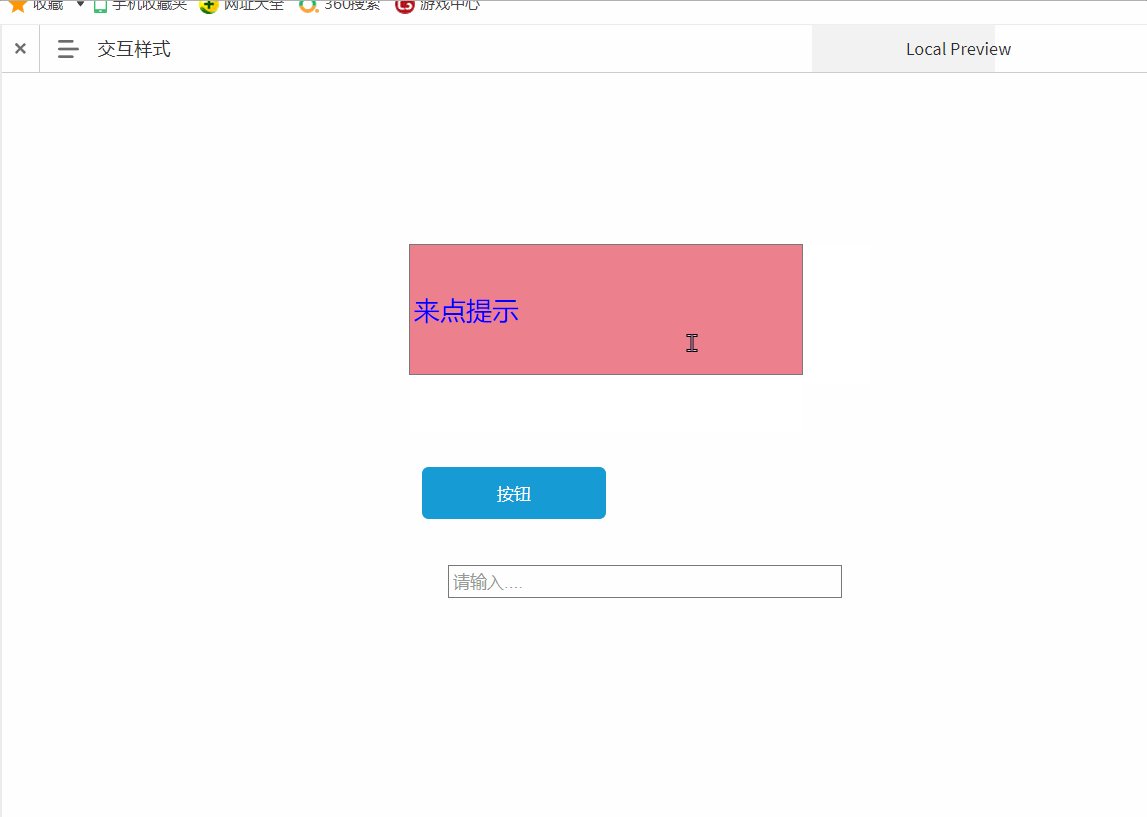
交互样式根据你所需的样式编辑即可,看一下效果图吧
二、交互事件
2.1 什么是交互事件?
交互事件: 交互事件是指整个人机交互中的其中一个独立事件,比如上面案例讲的,点击设计师触发选择器弹出的事件,就是一个交互事件,在选择器列表中选择具体设计师,也是一个事件。
2.2 交互事件
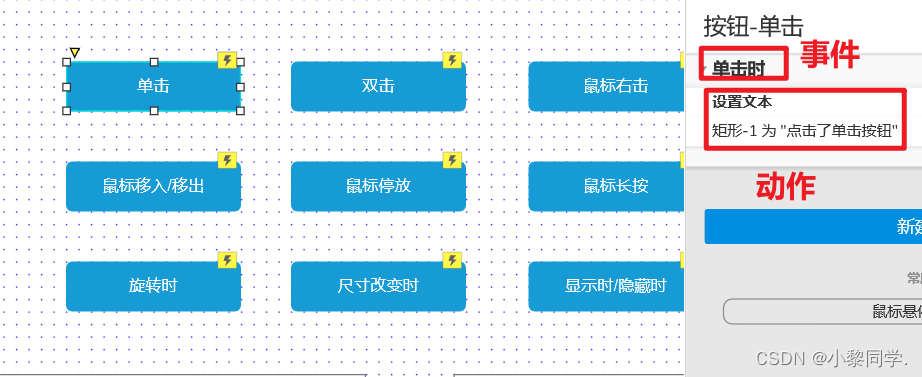
在交互中打开可以看到下面是事件和动作,首先我们来看事件
在元件中添加的交互事件及交互动作,通常集合事件和交互动作是一起使用的
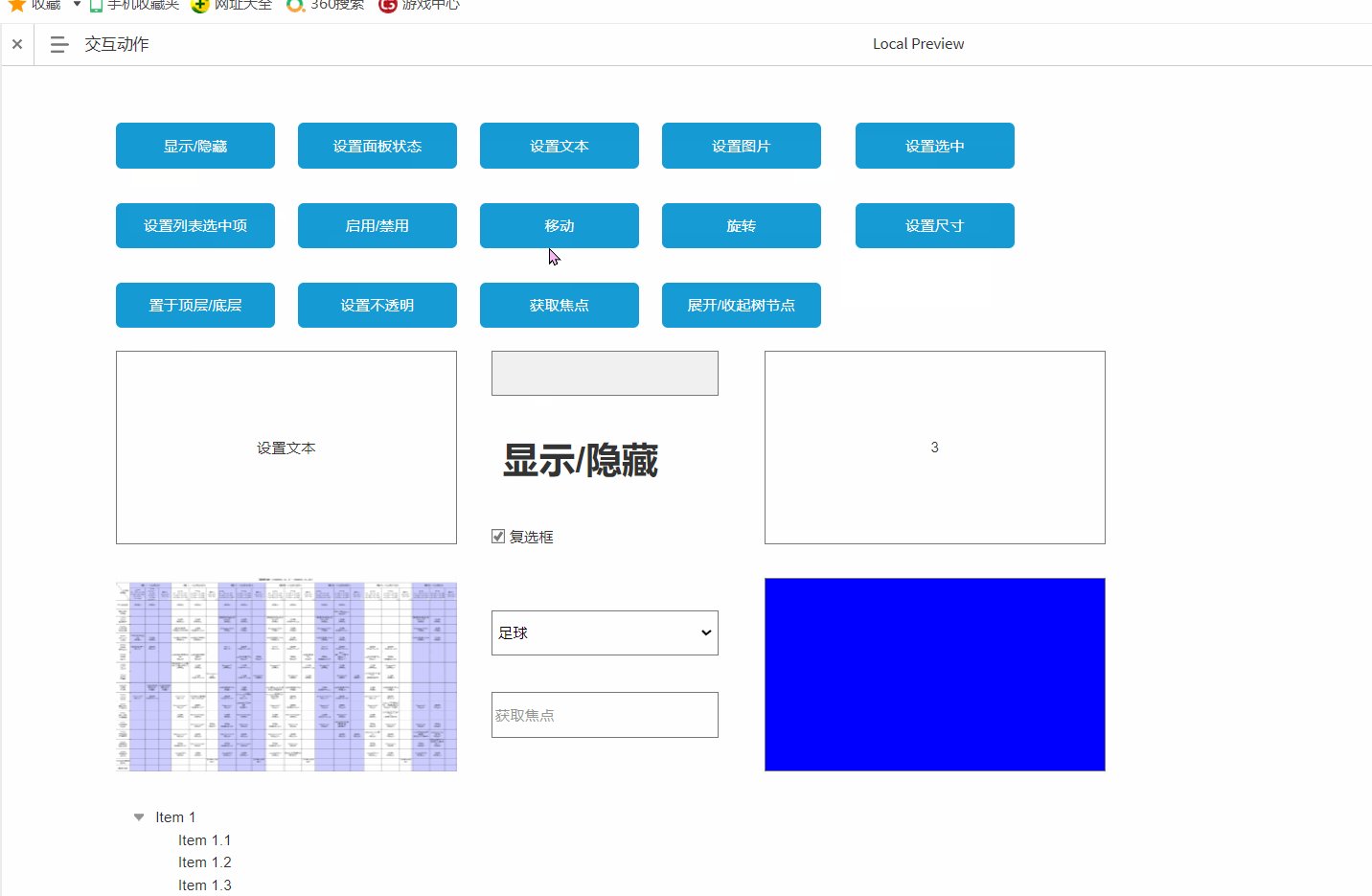
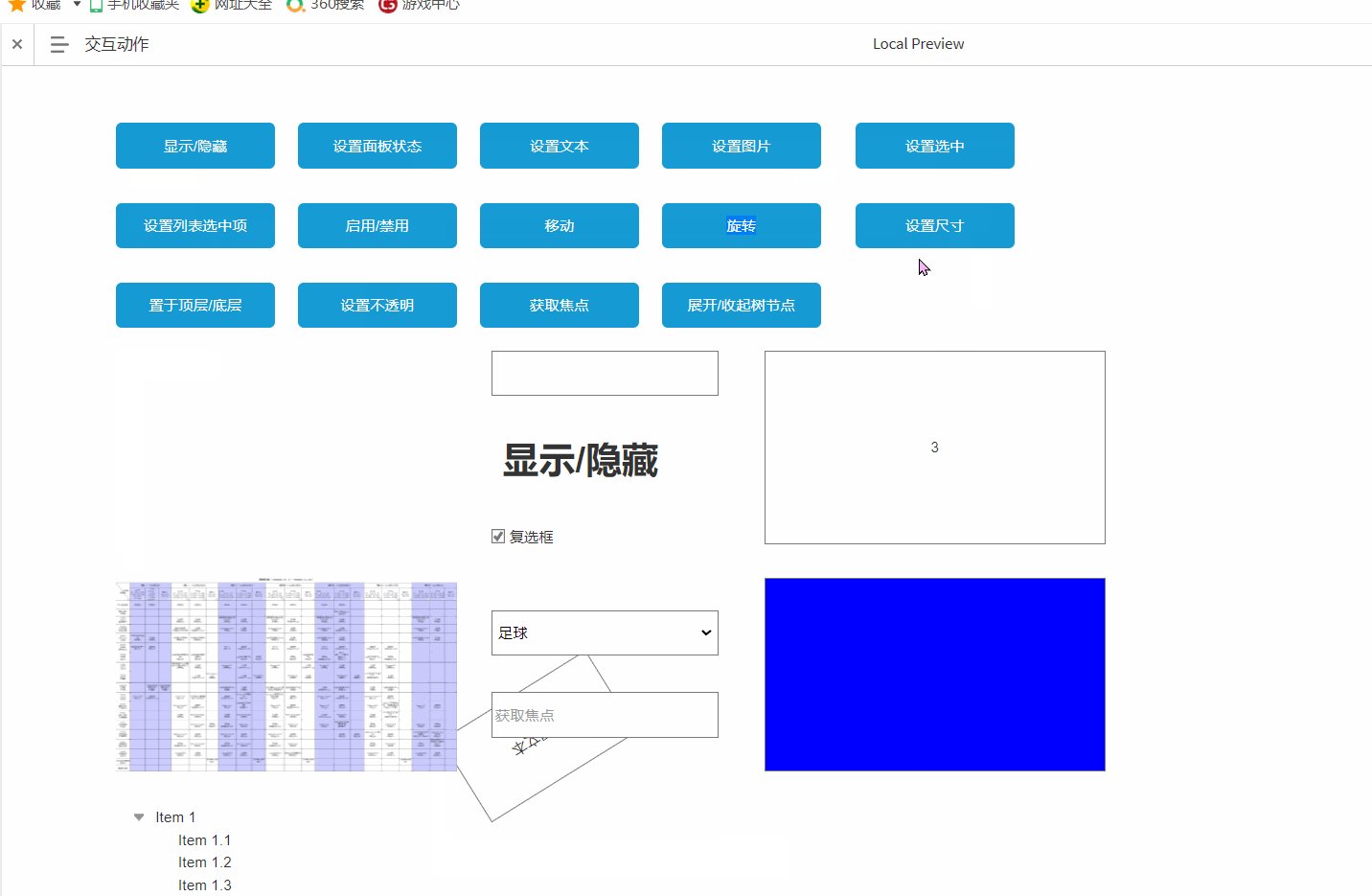
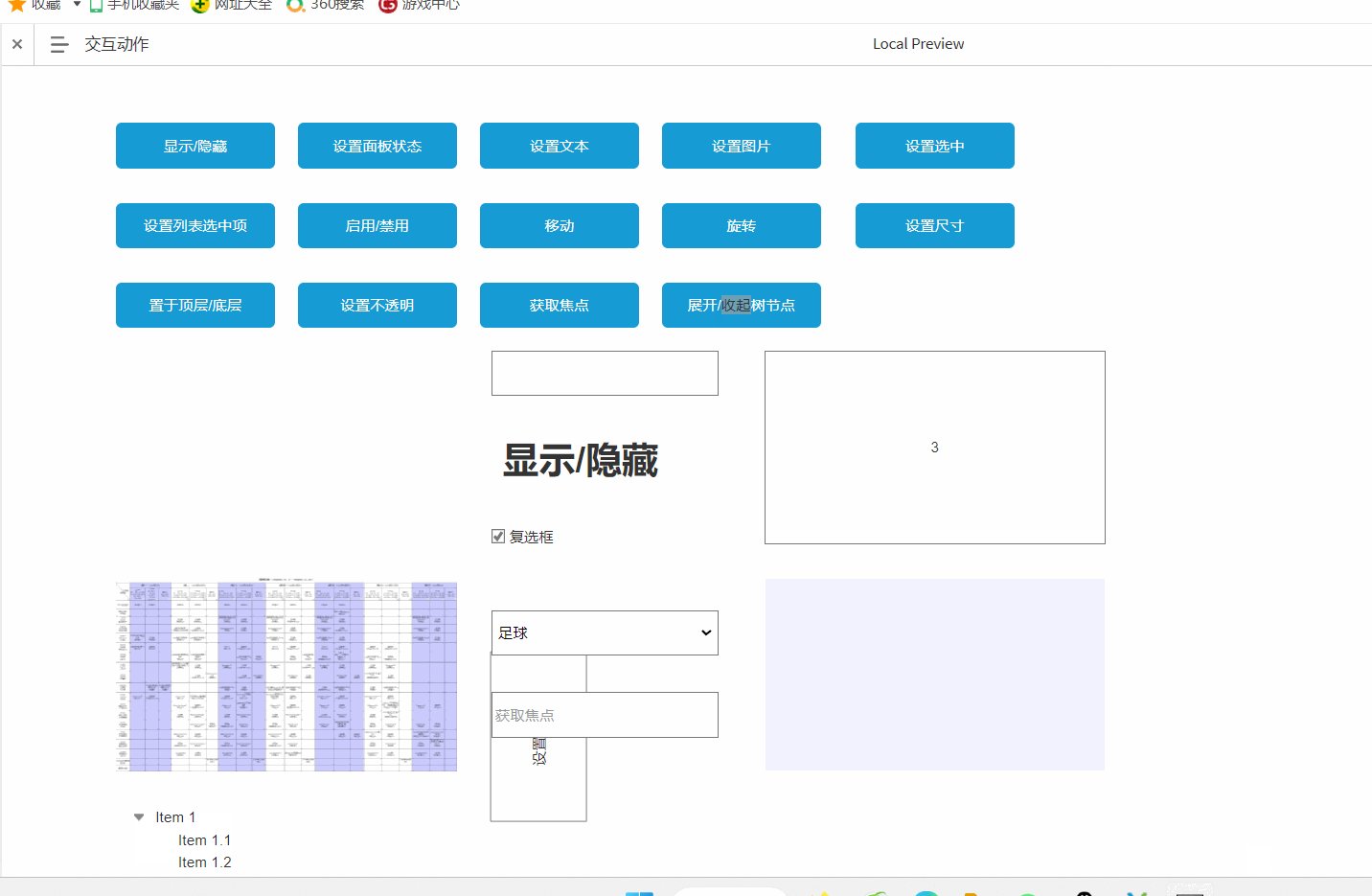
三、交互动作
3.1 什么是交互动作?
交互动作: 是浏览器或移动设备响应的事件的结果,比如点击是为了跳转页面,那么跳转页面就是点击这个事件的动作。
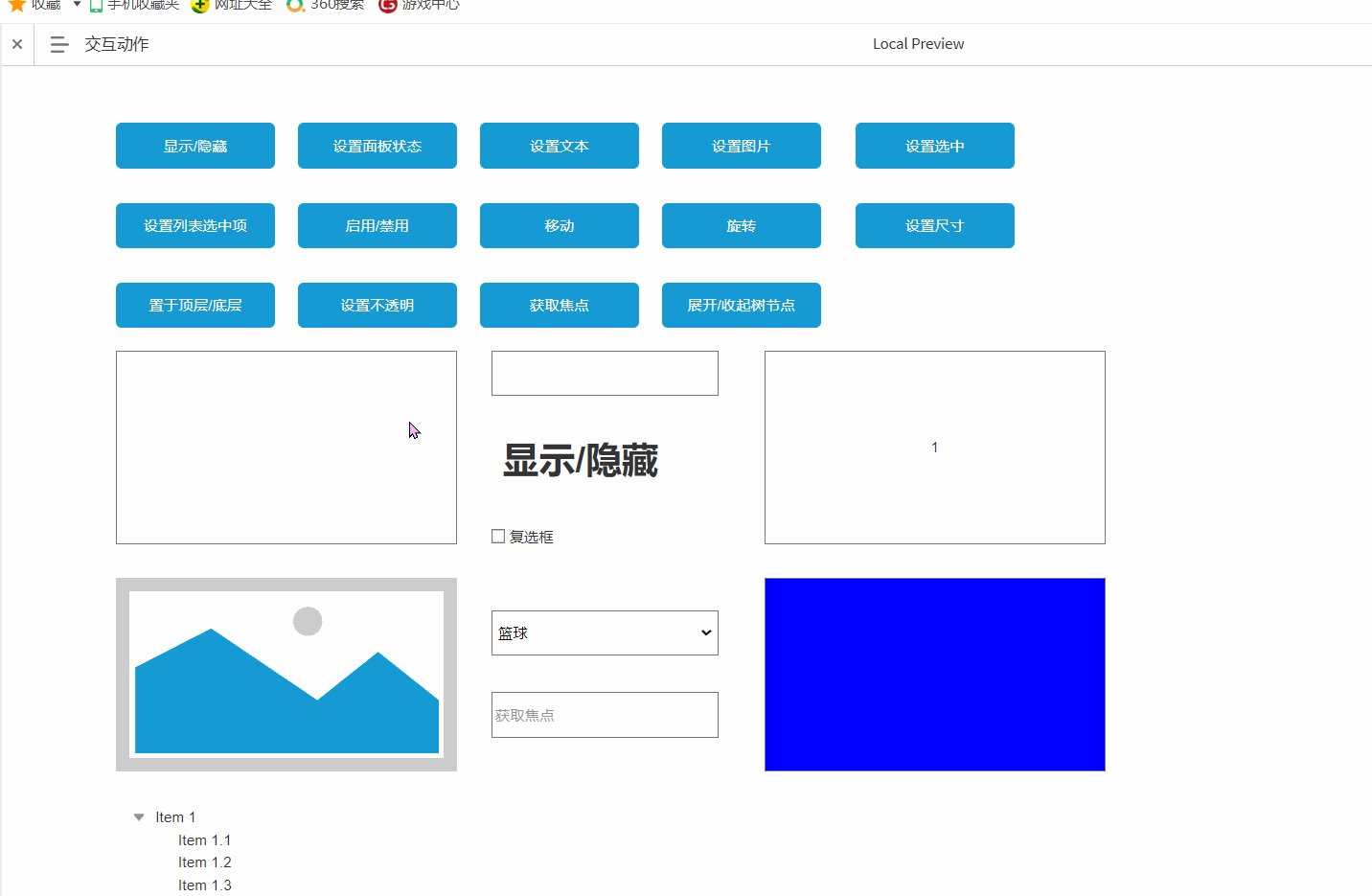
3.2 交互动作
四、情形
4.1 什么是情形?
通俗来讲就是,谁用了什么方法做了什么事情,主体"谁"对应的就是axure中的元件,"什么方法"对应的就是交互事件,比如单击事件、双击事件,"什么事情"对应的就是交互动作,比如跳转页面等;
启用情形+交互事件+交互动作
三个部分构成了整个原型的交互逻辑、启用情形是触发的前提条件,交互事件是执行的动作,交互动作是执行动作的结果。
简单来讲:通过交互事件在启用情形下,可以触发特定的交互动作。交互动作就是最终的执行条。
五、案例
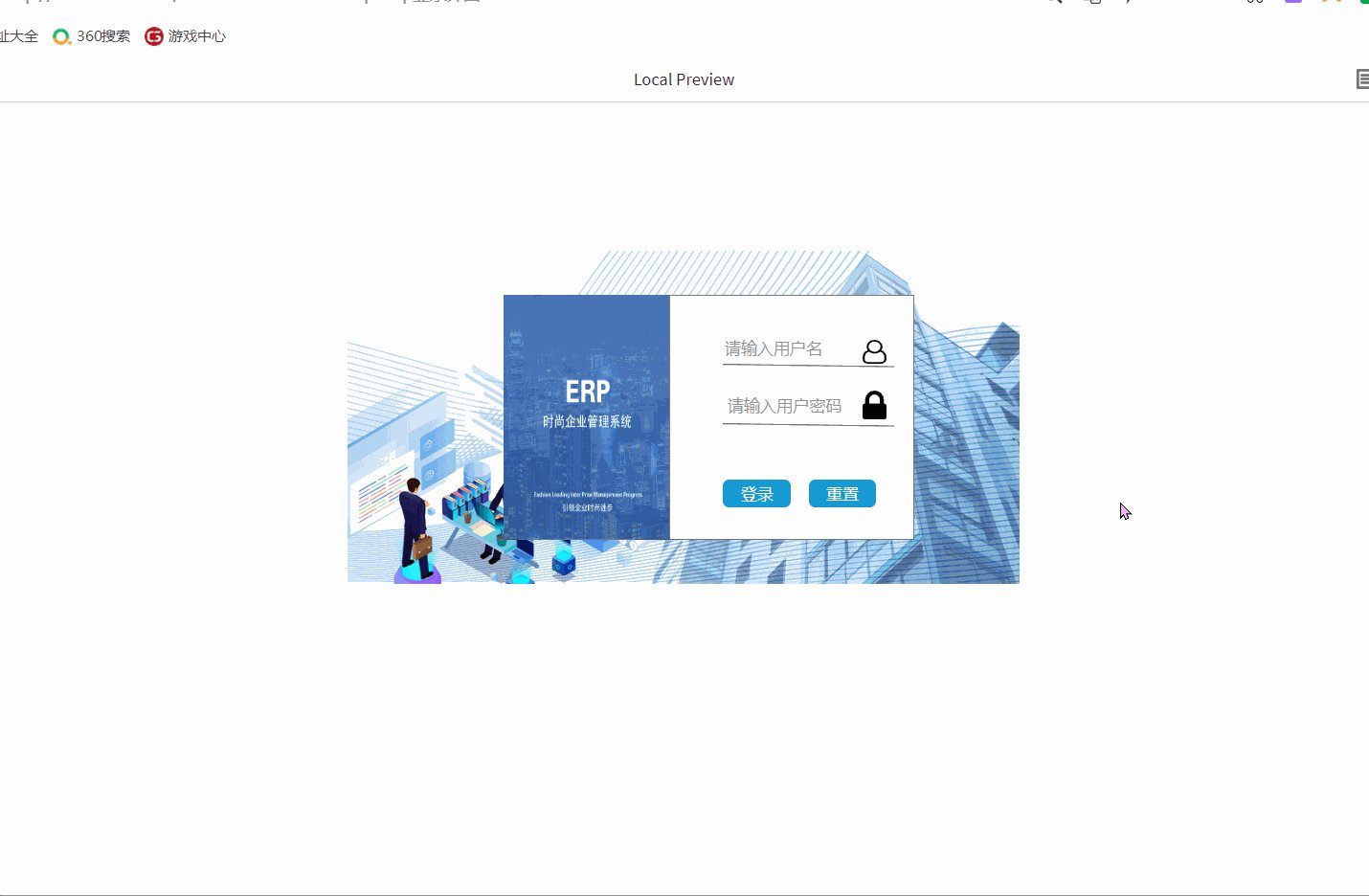
5.1 ERP登录页到主页的跳转
用户名:admin
密码:123456
5.2 ERP的菜单跳转到各个页面 跳转
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/148154
推荐阅读
相关标签