热门标签
热门文章
- 1python绘制动态心电图_Python-Evoked地形图可视化
- 2利用rtsp-simple-server对Azure Kinect摄像头的RGBD视频推拉流
- 3基于海思Hi3559A或者Atlas_200模块,Hi3559A(主)+Atlas_200(从)开发AI加速边缘计算主板的三种模式_atlas200 hi3559c100
- 4USB控制器类型_usb pmsc pcdc hcdc hmsc hhid
- 5关于调用阿里AI语言大模型接口,从0-1创建方法,整合到SpringBoot项目_java对接阿里ai
- 6【Vue】VUE模板vue-admin-template-4.4.0(Vue + Element UI)使用攻略_vue-admin-template@4.4.0 no repository field.
- 7Java如何远程调试线上项目_java中怎么进行在线远程调试项目
- 8HTML5实现头像的上传_html设置上传头像及回显
- 9FLink-jdbcsink读取kafka数据写入postgres
- 10原生js实现文件下载并设置请求头header
当前位置: article > 正文
CSS表单样式
作者:繁依Fanyi0 | 2024-05-27 09:06:15
赞
踩
CSS表单样式
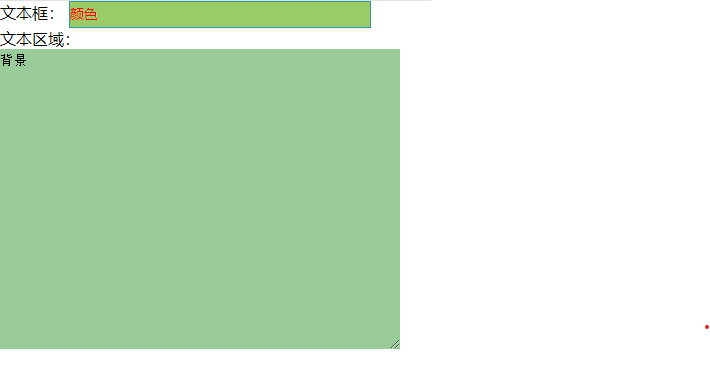
定义文本框
表单中可以设置CSS文本框,包括边框,背景,补白,大小,输入字体样式,圆角,阴影等样式。例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> *{ margin: 0; padding: 0; } ul,li{ list-style-type: none; } input{ width: 300px; height: 25px; font-size: 14px; line-height: 25px; border: 1px solid #339999; color: #ff0000; background-color: #99CC66; } textarea{ width: 400px; height: 300px; line-height: 24px; border: none; //清除前面的边框影响 border: 1px solid #ff7300; background: #99CC99; display: block; } </style> </head> <body> <form action="#"> <ul> <li><label for="user">文本框:</label> <input type="text" value="颜色" name="user" id="user" /> </li> <li><label for="text">文本区域:</label> <textarea name="text" id="text" cols="30" rows="10">背景</textarea> </li> </ul> </form> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

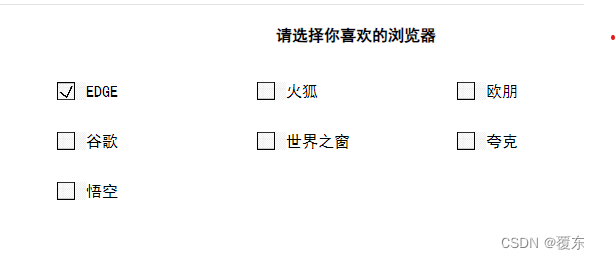
设计单选按钮与复选框
利用背景图片,更改单选按钮的样式和复选框的样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> body{ font-family: '黑体'; font-size: 16px; } form{ position: relative;width: 600px; margin: 0 auto; text-align: center; } p{ width: 200px; float: left; text-align: left; } input{ position: absolute; left: -999em; } .radio1{ padding-left: 30px; background: url("./单选按钮.png") ; background-position: -10px -22px; background-size: 20%; background-repeat: no-repeat; display: block; } .radio2{ padding-left: 30px; background: url("./单选按钮.png") ; background-position: -10px 0; background-size: 20%; background-repeat: no-repeat; display: block; } </style> </head> <body> <form action="#"> <h4>请选择你喜欢的浏览器</h4> <p> <input type="radio" checked id="radio0" value="radio" name="group" /> <label for="radio0" class="radio2">EDGE</label> </p> <p> <input type="radio" id="radio1" value="radio" name="group" /> <label for="radio1" class="radio1">火狐</label> </p> <p> <input type="radio" id="radio2" value="radio" name="group" /> <label for="radio2" class="radio1">欧朋</label> </p> <p> <input type="radio" id="radio3" value="radio" name="group" /> <label for="radio3" class="radio1">谷歌</label> </p> <p> <input type="radio" id="radio4" value="radio" name="group" /> <label for="radio4" class="radio1">世界之窗</label> </p> <p> <input type="radio" id="radio5" value="radio" name="group" /> <label for="radio5" class="radio1">夸克</label> </p> <p> <input type="radio" id="radio6" value="radio" name="group" /> <label for="radio6" class="radio1">悟空</label> </p> </form> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76

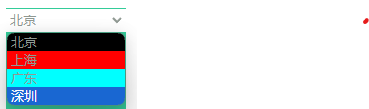
下拉菜单与列表框样式
可以对下拉菜单的每一项单独设置背景颜色和文字效果,来区分不同的选项
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> div{ width: 120px; overflow: hidden; } select{ width: 120px; border: none; color: #909993; height: 23px; line-height: 23px; } div{ height: 200px; background-color: #3c9; } .b1{ background-color: #000; } .b2{ background-color: #ff0000; } .b3{ background-color: #00ffff; } </style> </head> <body> <div> <select name="" id=""> <option value="" class="b1">北京</option> <option value="" class="b2">上海</option> <option value="" class="b3">广东</option> <option value="" class="b4">深圳</option> </select> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/630848
推荐阅读
相关标签



