热门标签
热门文章
- 1【联邦学习】联邦平均(FedAvg)_附pytorch代码实现_fedavg复现csdn
- 2python爬取豆瓣图书Top250_requests 抓取top250书
- 3电脑端(PC)按键精灵——2.键盘命令和鼠标命令_按键精灵键盘命令怎么用
- 4解决adb网络连接中出现的“由于目标计算机积极拒绝,无法连接”错误_adb connect 积极拒绝
- 5参数估计_小样本参数估计
- 6什么是Nginx?为什么使用Nginx_服务器为什么需要nginx
- 7数学建模算法与应用_数学模型和算法的应用
- 8【ESP32学习笔记】#外设篇#(2)看门狗(Watchdogs)_task watchdog got triggered. the following tasks d
- 9自然语言处理-LDA主题模型_lda是自然语言处理吗
- 10Python期末复习题:文件_第7关:二手房数据统计
当前位置: article > 正文
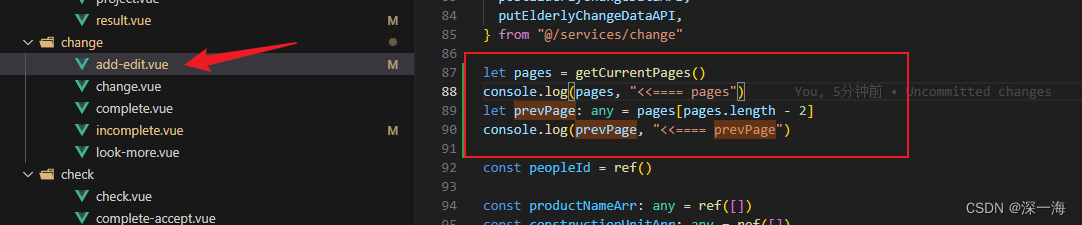
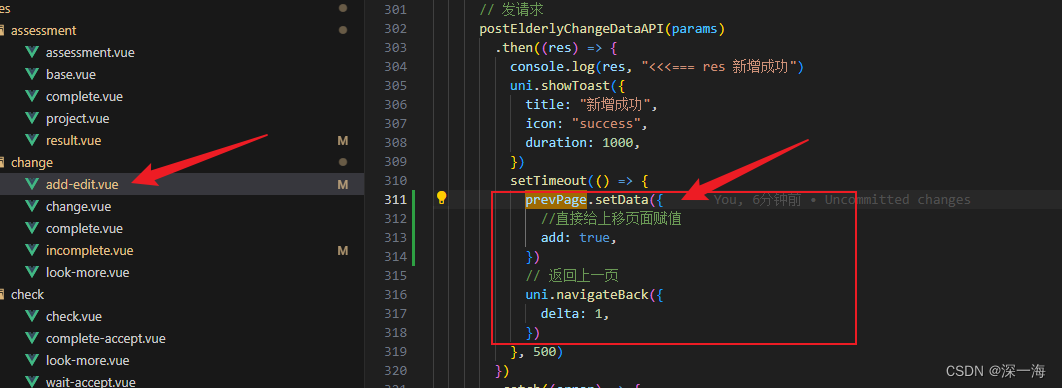
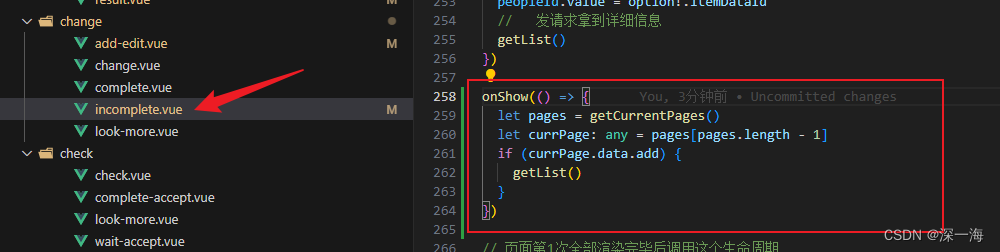
uniapp返回上一级页面,传参,上一级通过参数重新请求数据
作者:羊村懒王 | 2024-02-19 06:46:25
赞
踩
uniapp返回上一级页面,传参,上一级通过参数重新请求数据
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/113189
推荐阅读
相关标签