- 1Elasticsearch检索系统部署|MacBook Pro & Python_mac部署es,python调用
- 2Mysql的安装配置教程(详细)_mysql安装及配置超详细教程
- 3C语言实现LRU缓存机制——哈希表+双向链表_c语言实现 lru 哈希表+双向链表
- 4夜莺监控之Categraf监控VMwareVSphere
- 5幻兽帕鲁服务器价格:腾讯云和阿里云搭建幻兽帕鲁服务器价格配置表对比_幻兽帕鲁 服务器 除了阿里和腾讯
- 6rpm和yum_rpm -e -nodeps
- 7Spring Boot 中使用 Hikari连接各类数据源_hikaridatasource hive
- 8android实现onvif(rtsp)转GB28181_android onvif
- 9mysql将%3c%3e转义_ESAPI学习笔记
- 10无向图最短路径 java_Java使用Jgrapht,求无向(有向)加权图的最短路径
Axure rp9入门图文教程——基操及介绍(看完就能上手,人人都是产品经理)_axure9
赞
踩
Axure rp9入门图文教程-基操及介绍
由于这几天参加绘制原型草图工作,被迫学习Axure,所以将这几天的学习成果梳理一下,分享给跟我类似
努力学习(被迫)的同学

免费版安装包请点击此处(避免审查,请点击这)1
Axure中文学习网:https://www.axure.com.cn/
效果演示地址:https://o61ppi.axshare.com/#id=hlrb0g&p=%E6%89%B9%E6%B3%A8
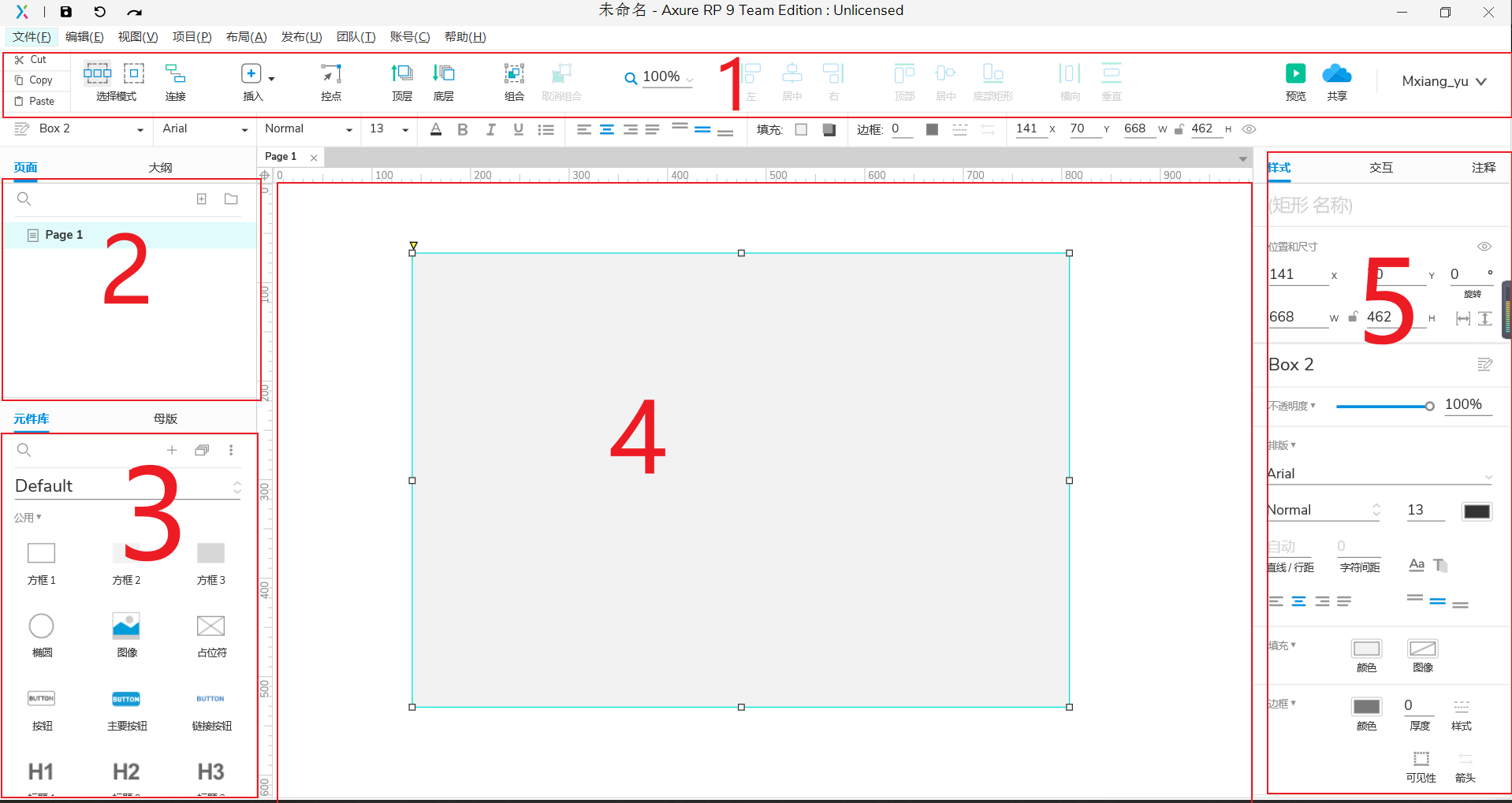
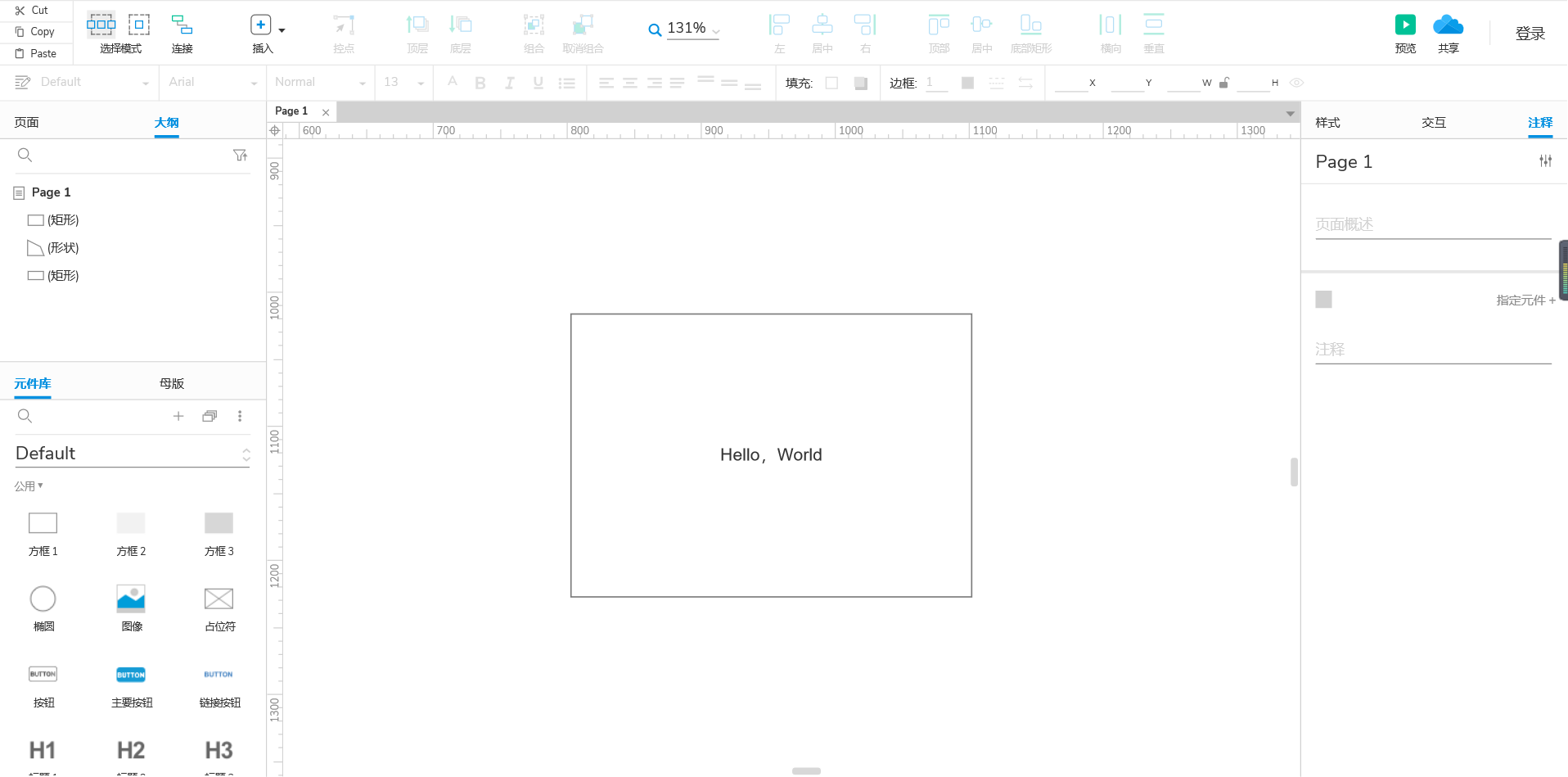
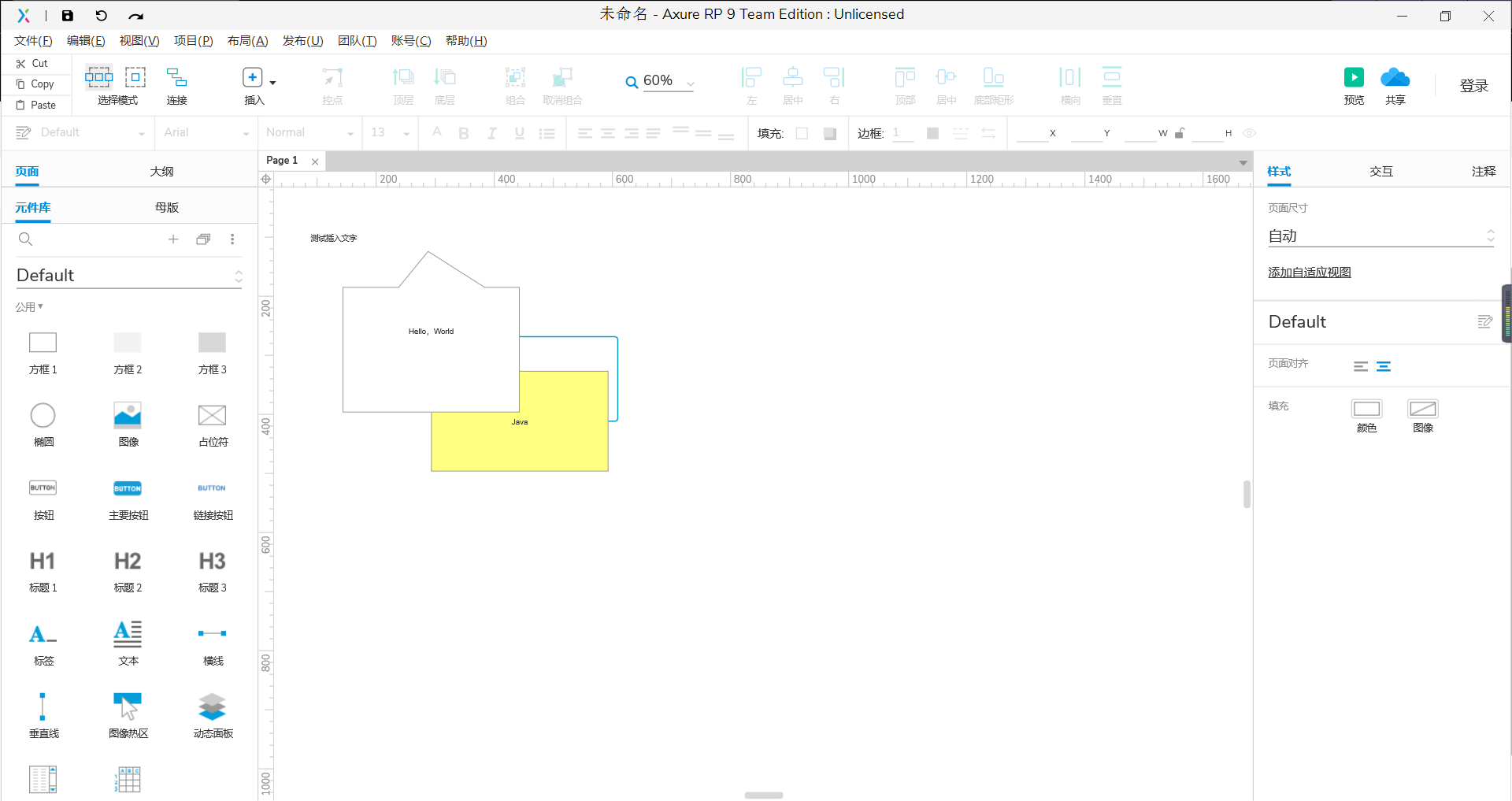
一、界面介绍

-
工具栏:主要操作功能。
-
站点地图:类似大纲界面,方便理清原型框架及逻辑关系。
-
元件库:调用所需元件的界面。
-
画布:展示原型部分,可以理解为画画的画布。
-
元件属性页面:用于做一些交互效果和编辑元件样式的界面。
新手可能不好理解这些界面的作用,举个例子,如果把画原型的过程比作建一个房子,
1工具栏就是锤子、铲子等工具;
2站点地图就是图纸,方便看到整个建成情况;
3元件库就是放置砖瓦材料的砖瓦仓库,元件就是砖瓦,用于建房子的基础材料,拿砖瓦(元件)就得去砖瓦库(元件库)里拿;
4画布就是要建房子的那块区域,没有空间没有地方给你肯定建不成房子的;
5元件属性页面就是颜料,可以把你的砖瓦从本来的灰色涂成蓝色,通过改变砖瓦(元件)的样子(样式)来让砖瓦(元件)更加好看,从而让你建的房子更好看。
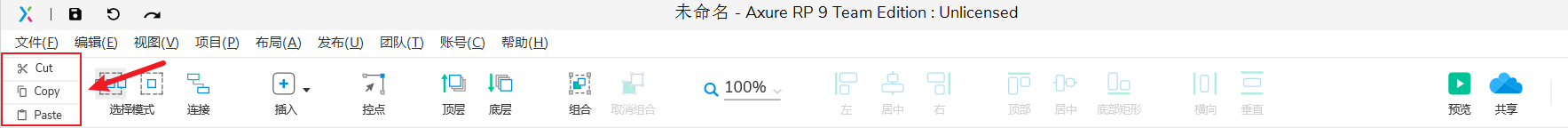
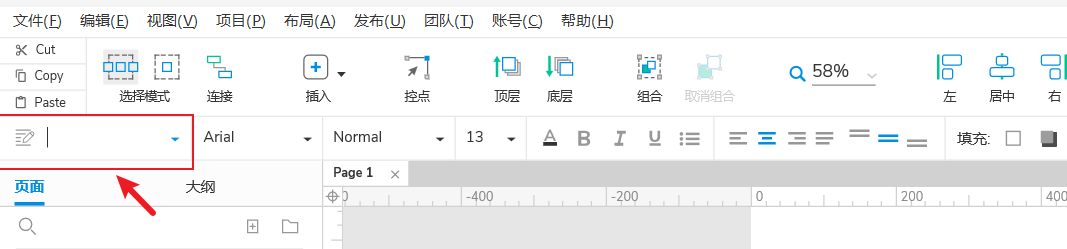
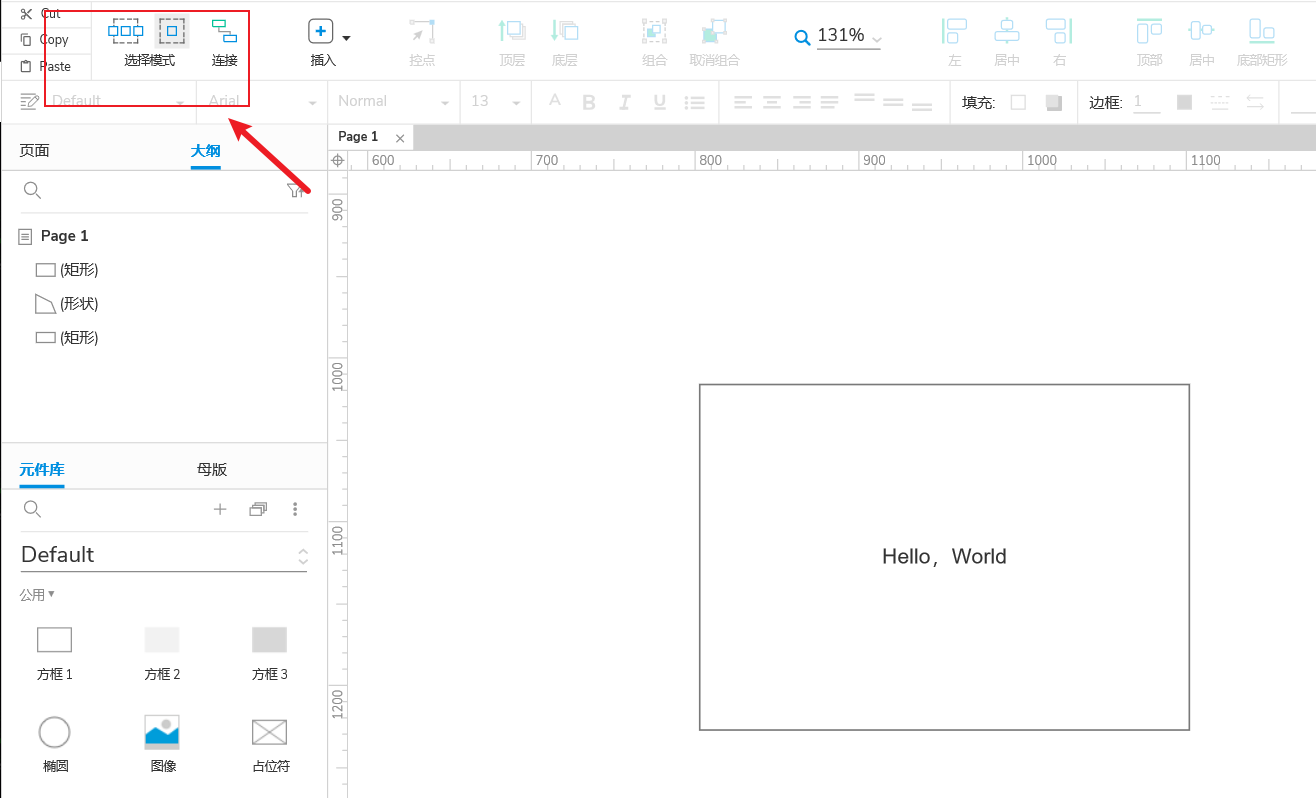
1. 复制、剪切及粘贴区域

很好理解,使用方式和win电脑的快捷键相同,Ctrl X为剪切,Ctrl C为复制,Ctrl V为粘贴,在Axure中,可以选中一段交互进行复制粘贴,值得注意的是,很多朋友找不到Axure RP 9的格式刷,不同于Axure 8 的格式刷,小编也是找了好久,后来发现选择某个元件,按下复制按钮或快捷键,然后选中另一个元件按下Ctrl Alt V即可将前一个元件的格式及公共交互部分复制并粘贴到后一个元件上,这就是Axure RP 9的神秘格式刷。
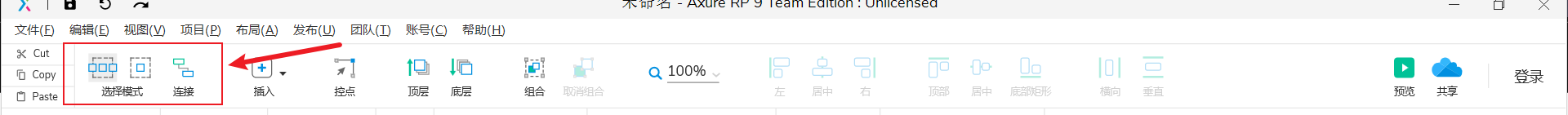
2. 选择模式

使用过CAD软件的同学应该很容易理解这个功能,当界面上画了很多很多方框的时候,很难精确批量的选择我们想要选中的元件,这时候切换不同的选中模式就可以快速的选择我们想要的元件。第一个,一个小虚线框里边装着三个小框的模式是指当我们的鼠标范围选中元件的任意面积,即可选中当前元件;第二个一个小虚线框中间放着一个小方框的模式是指当我们鼠标选取完全覆盖当前元件的所有面积的时候,才能选中元件。图标的样子还是很好理解哒。后边那个一个框连着一个框的是指连接线,Axure可以用于画流程图,画流程图,连接线就必不可少啦。
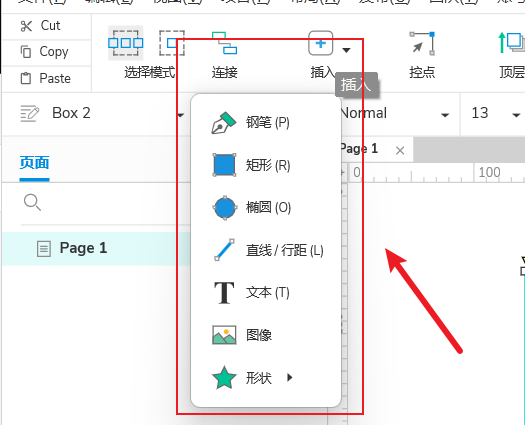
3. 插入形状

插入按钮点击后可以选择如图的几个工具,这几个工具从他的名称上就可以轻易的判别工具的用途,这里值得注意的是,在选择矩形、椭圆或直线工具的时候,在绘制的同时按住Shift键,可以绘制正方形、圆形、水平线或垂直线。在Axure RP 9 中,设置了快捷键,如在英文模式下点击P键,会直接选取到钢笔工具(Pen)。插入里面的功能不是很常用,就不过多的做解释。
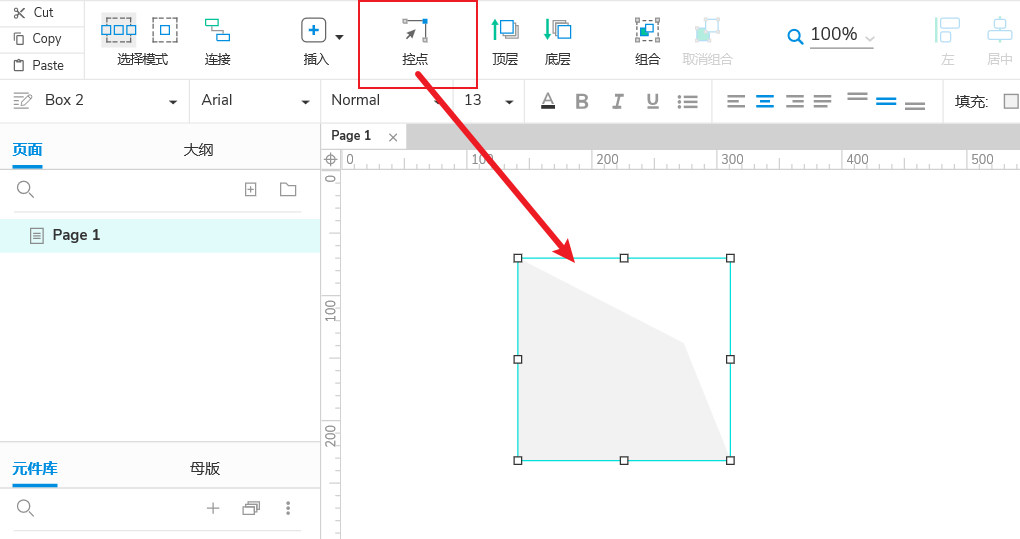
4. 控点(编辑控点)
 这个工具看着有点儿抽象,其实很简单,
这个工具看着有点儿抽象,其实很简单,选中元件,选择点,元件四周会出现菱形的小方块儿,拖动方块就可以任意改变元件的形状,右键元件,选择编辑控点也可以达到同样的效果。
5. 置顶和置底

置顶和置底很好理解,就是将选中的元件置于最下层或最上层,这里只需要提醒大家快捷键即可,Ctrl Shift ] 是置顶,Ctrl ] 是上移一层;Ctrl Shift [ 是置底,Ctrl [ 是下移一层。
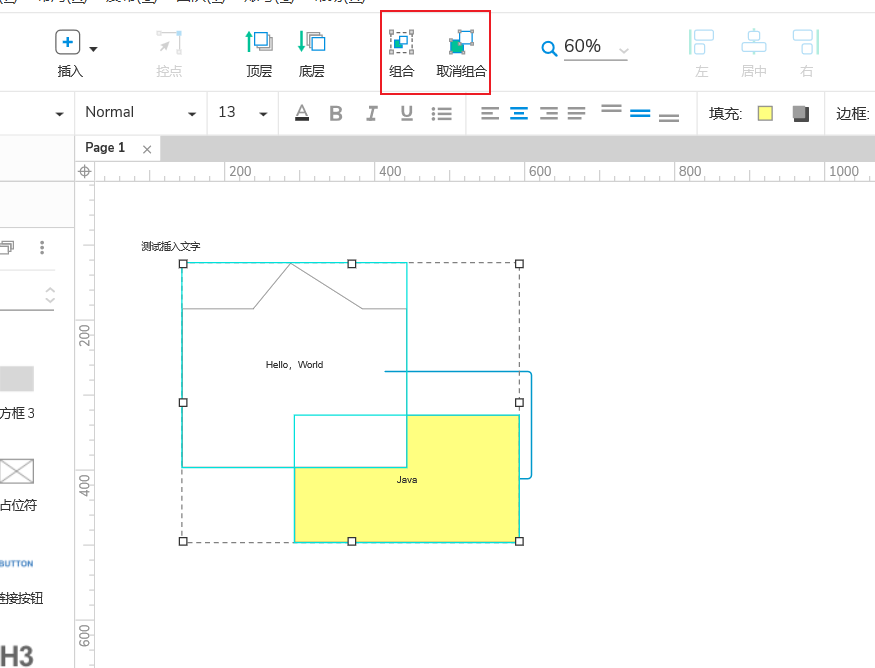
6. 组合和取消组合

组合和取消组合是方便管理大量元件或页面的方式,PS、PR、AE、PPT等等的软件中都有用到,选中多个元件点击组合就可以将元件打组,Windows系统大部分软件打组的快捷键是Ctrl G,取消组合是Ctrl Shift G。
7. 调整大小

这个操作比较鸡肋,正常情况下按住Ctrl键,滑动鼠标滚轮就可以实现放大和缩小屏幕,不同的是该按钮下边有Fit All和Fit Selection,分别代表屏幕大小调整为适合全部元件和适合所选元件,效果大家自行体会即可。
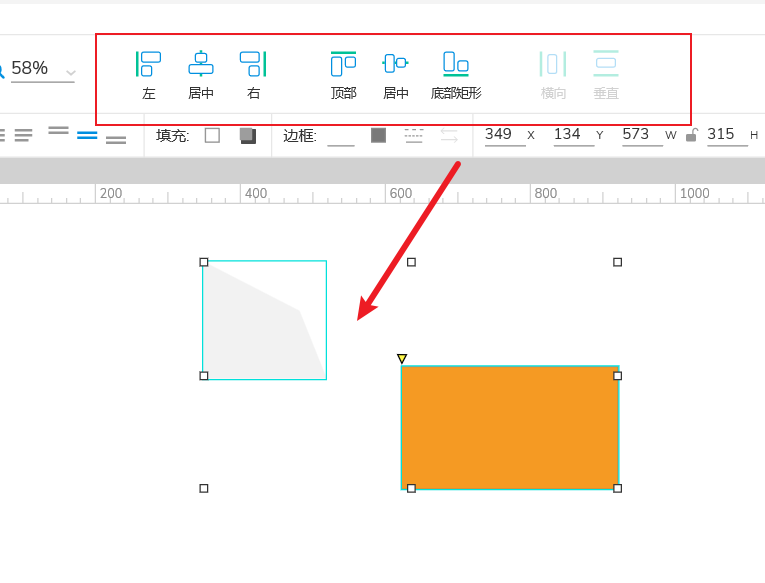
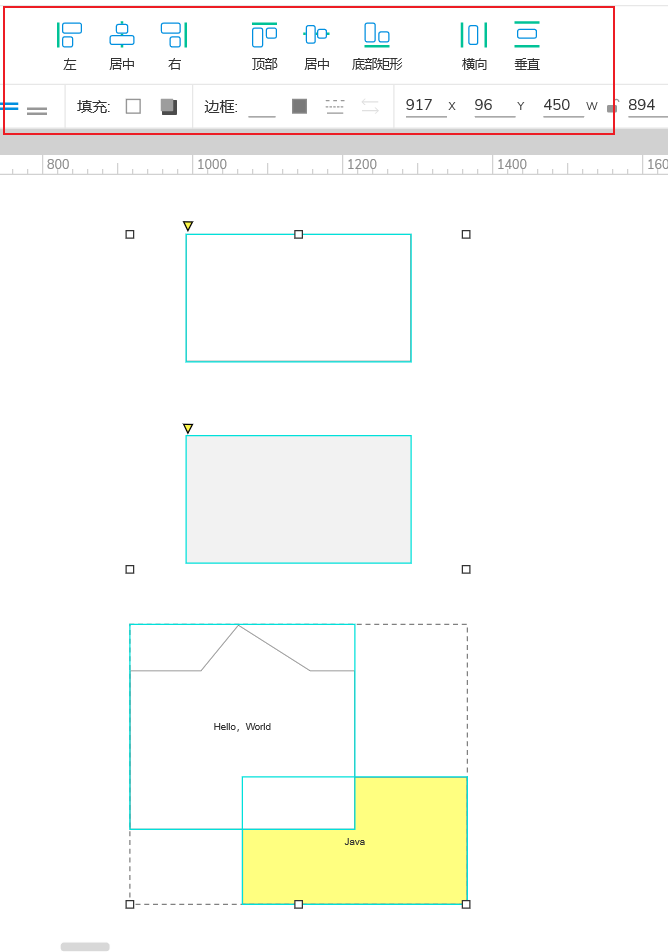
8. 对齐

对齐操作在很多的软件中都有,对于像小编这样的强迫症患者或者追求更完美效果的人来说简直是福利。Axure里提供了8种对齐方式,分别是左对齐、居中对齐、右对齐、顶部对齐、居中、底部对齐、横向均与分布、垂直均匀分布。这里需要注意的是,每一种对齐方式都是用相同的规则,选中多个元件,以选中的第一个元件为参考元件,将后边选中的元件与首个选中的元件对齐。
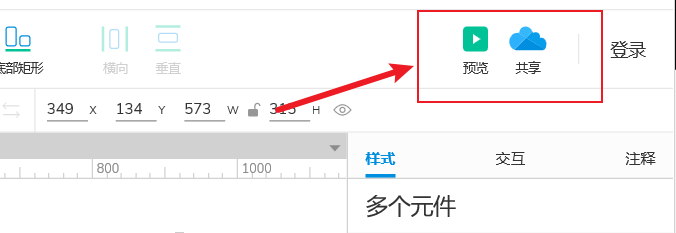
9. 预览、共享

预览就是预览原型,分享中包含很多选项,很多设置。简单的预览和发布到HTML
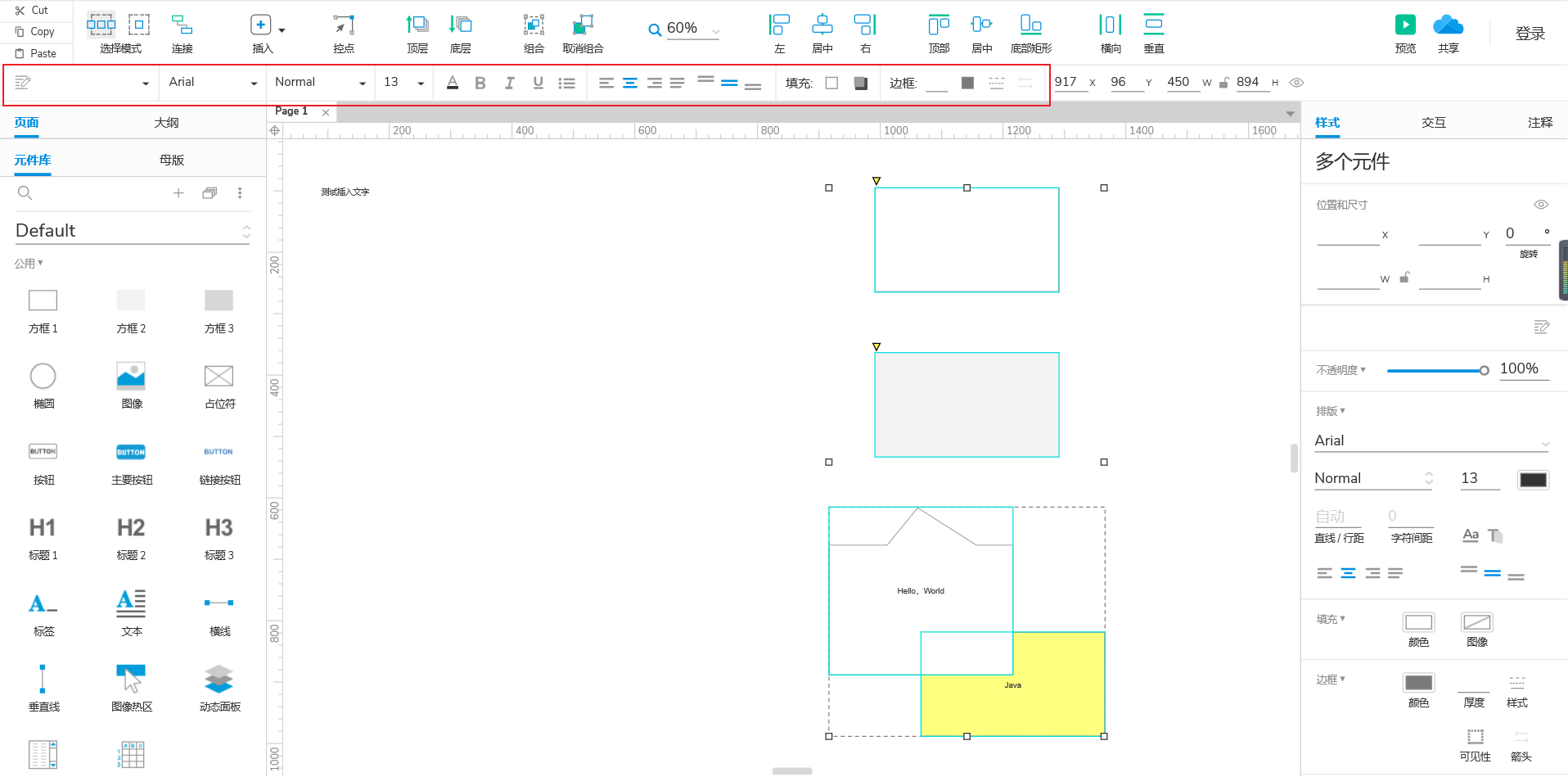
10. 元件样式

选择不同的样式有不同的效果,比如标题、文本等,不做详细介绍
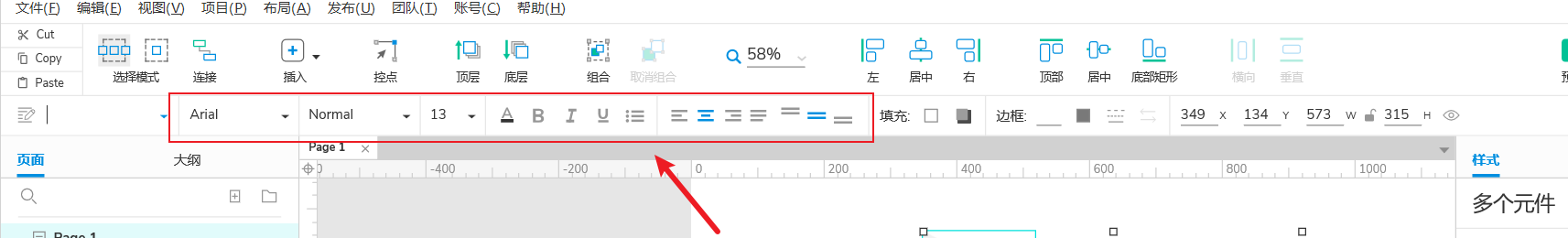
11. 文本设置

文本设置是绝大部分软件必备的功能,调整字体、大小、对齐方式等。
12. 元件样式

元件样式包括填充颜色、边框颜色、边框大小、边框线性及元件坐标。
13. 左侧面板

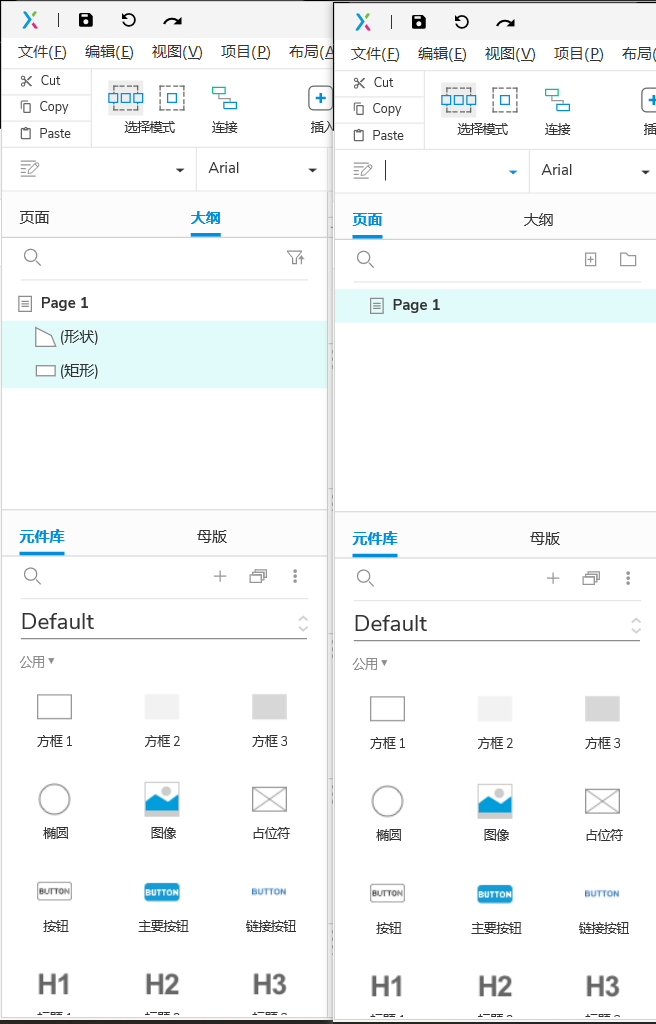
左侧面板中默认的有页面、大纲、库和母版。
页面就像PPT的张数一样,有几张幻灯片、有几个页面,很好理解。
大纲是用来显示当前页面内有多少的元件,元件的名称及归属的,Axure8中,大纲默认在页面的右下角,属于右侧面板的部分。
库是指元件库,里面包含我们使用的矩形框、文本框、下拉列表、多行文本、中继器、动态面板等,只要拖动元件到页面内,就算是将元件添加进入了我们的工作面板。同时,我们还可以添加元件到我们的库内。Axure自带的元件库可以满足大多时候的需求。
母版可以理解为模板,当我们多个页面需要复用一个元件组件的时候,可以选中这个元件或元件组,右键添加为母版,这样,在以后需要复用的时候,将母版内的项拖动到页面内就可以把元件带到新的页面内。
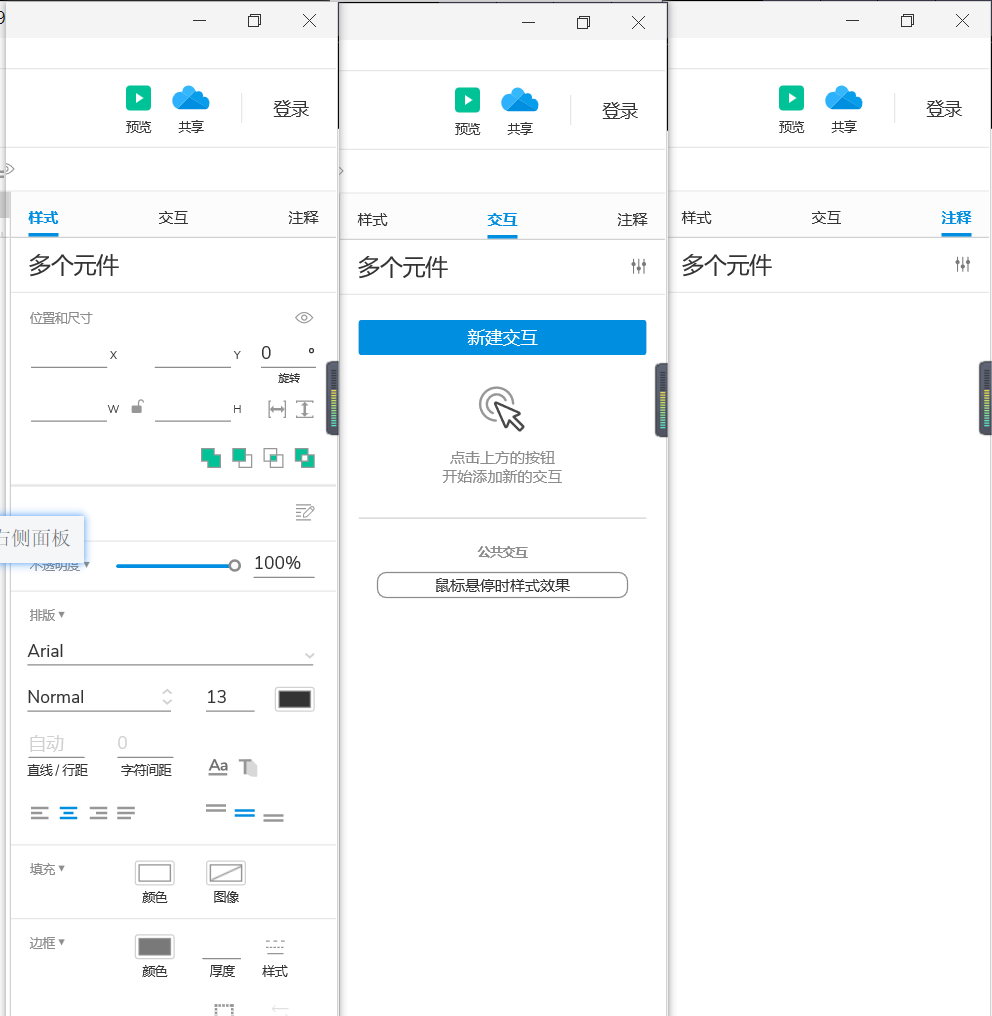
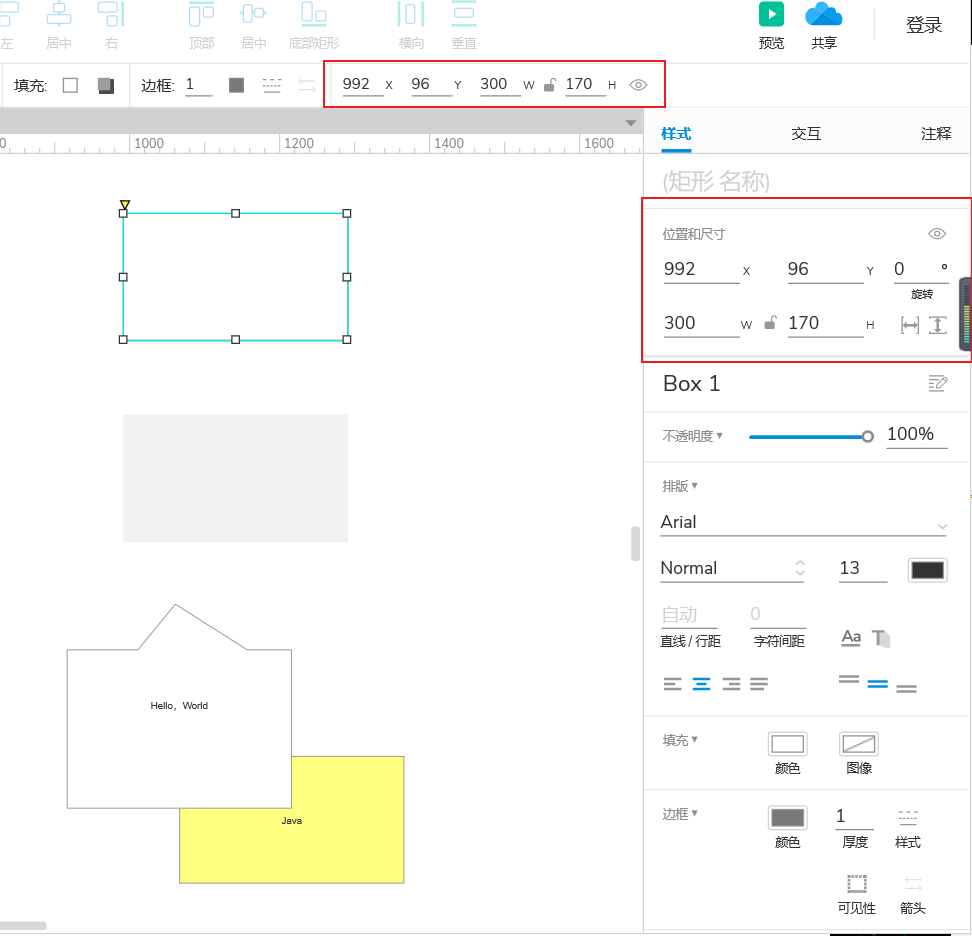
14. 右侧面板

右侧面板包括交互、样式和注释。
样式就是用来设置元件的,包括元件的名称、大小、坐标、边框、颜色、阴影、圆角及边距等等的信息,非常强大。
交互是Axure中最核心的地方之一,在这里,我们为元件或页面添加交互,
注释就是注释喽,我们在绘制原型的时候把我们的文案写在注释内,方便程序员或UI查看相关信息。
二、基础操作
1.画布和元件库操作
1)画布

创建画布
2)元件
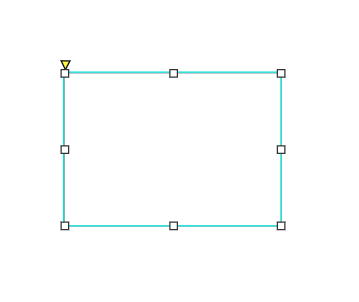
我们这里直接拿鼠标选中一个矩形把它拖动到画布中来,这里对矩形的形状大小位置的编辑基本跟ppt里的差不多
按住可以拖动;
点击矩形周围的![]() 这些点可以改变形状(变大或者变小);
这些点可以改变形状(变大或者变小);
按住矩形四个角上的![]() 可以即改变宽也改变高;
可以即改变宽也改变高;
按住shift拖动矩形边上四个角![]() 不改变比例的改变矩形形状;
不改变比例的改变矩形形状;
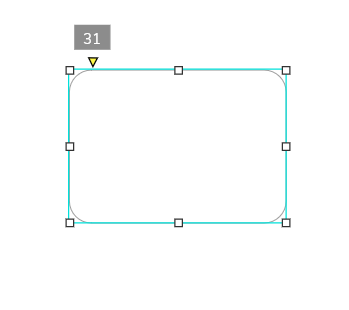
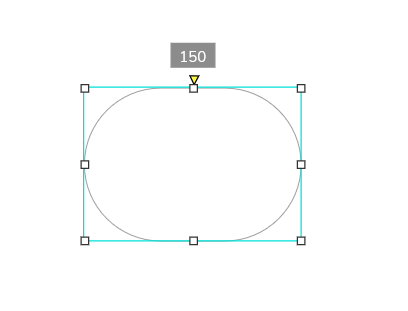
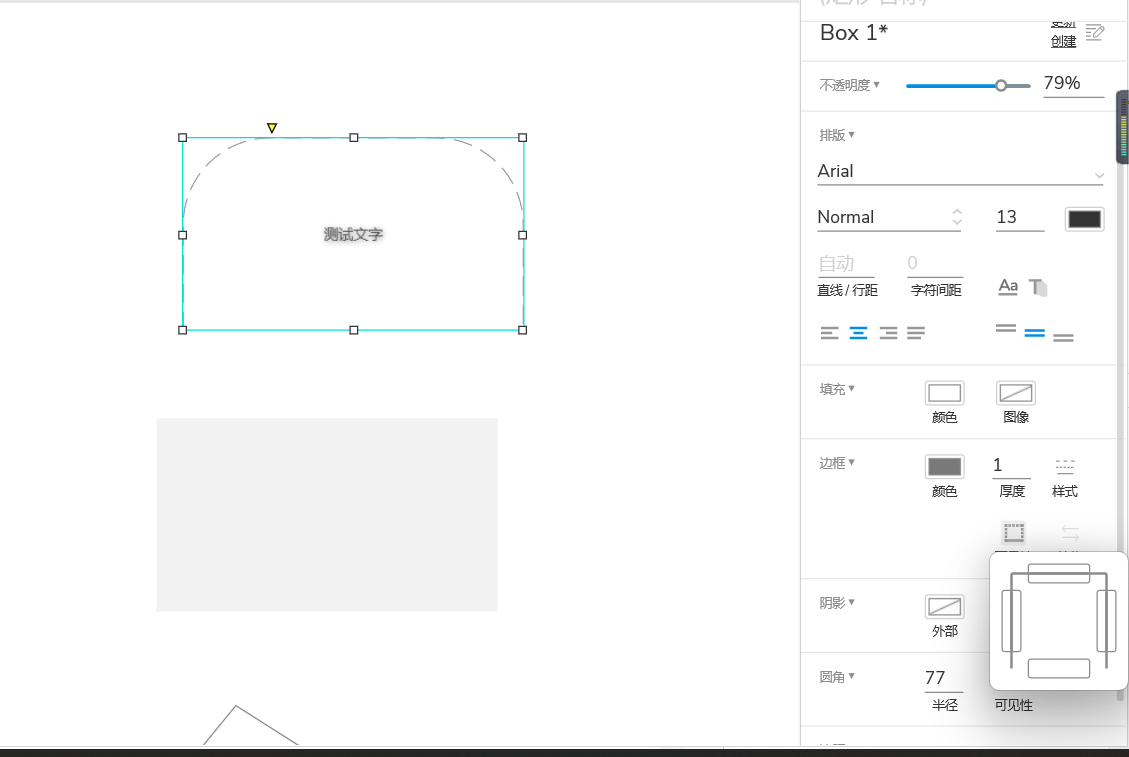
按住这个黄色小三角形![]() 左右拖动可以改变矩形的圆角程度
左右拖动可以改变矩形的圆角程度
 图1 图1
|
 图2 图2
|
 图2 图2
|
下面是一些快捷键操作:
鼠标点击=选择
按住空格+鼠标拖动=拖动页面
鼠标滚轮=放大缩小页面
ctrl+c=复制
ctrl+v=粘贴
ctrl+x=剪切
ctrl+z=撤回
backspace或delet=删除所选目标
鼠标选中拖动=移动目标
shift+鼠标选中拖动=只按一个方向移动目标(防手抖)
ctrl+鼠标选中拖动=复制选中目标
shift+点击选择=多选
选中目标+↑↓←→=微调元件位置
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
双击矩形我们可以在矩形中间添加文字

到现在我们就已经学会了画布与元件库的基础操作啦。
2.工具栏操作
在矩形的基础上,可以通过工具栏以及元件属性页面对矩形做更多的变化
1)选择模式:相交选中和包含选中

在这里可以选择你的操作模式,相交选中是鼠标拖动的框只要与元件任一部位接触到了就可以选中,包含选中则要把元件所有部位全部选到才能选中,这个按个人操作习惯来
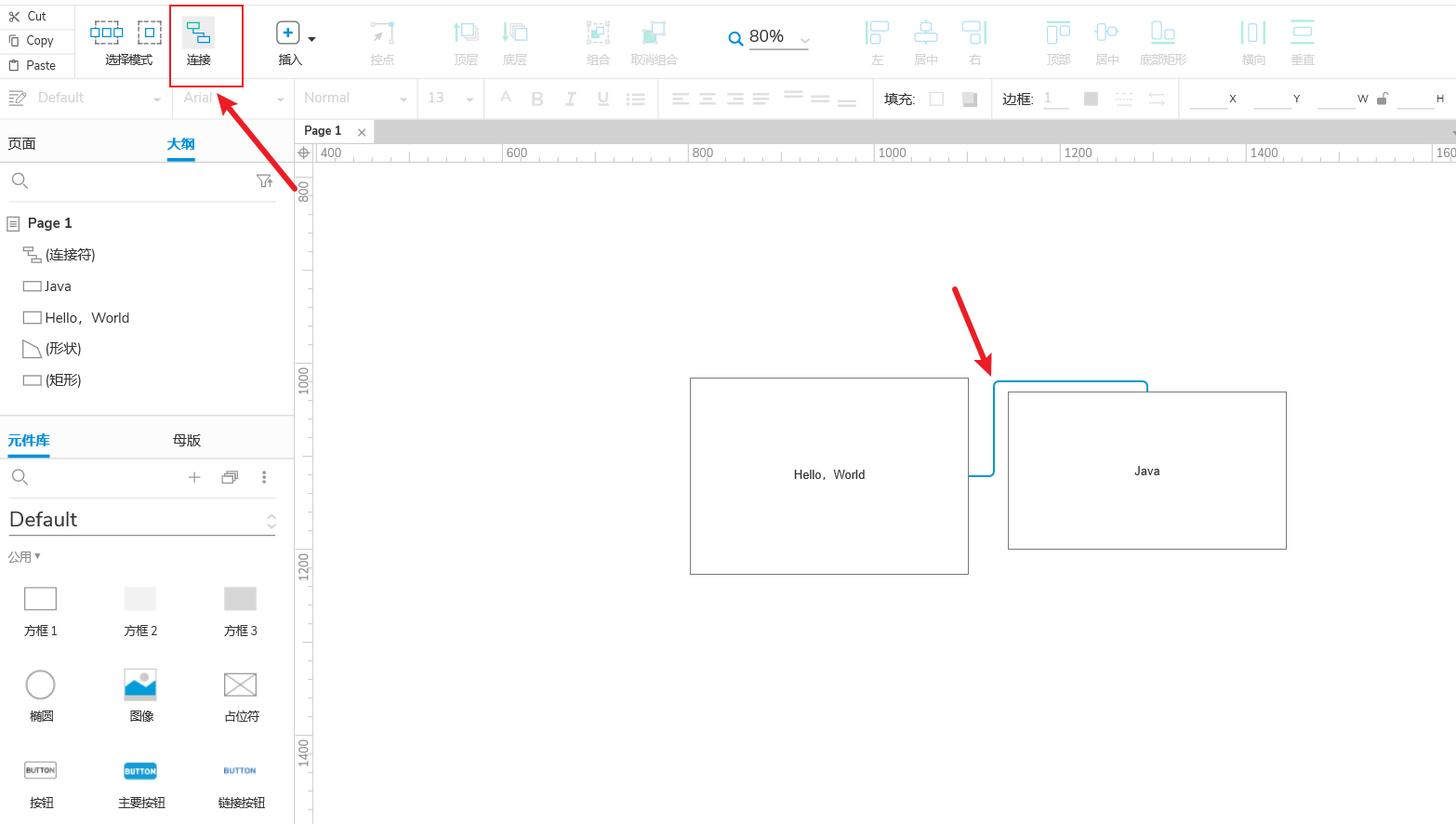
2)连接

点击连接,可以连接你的两个元件
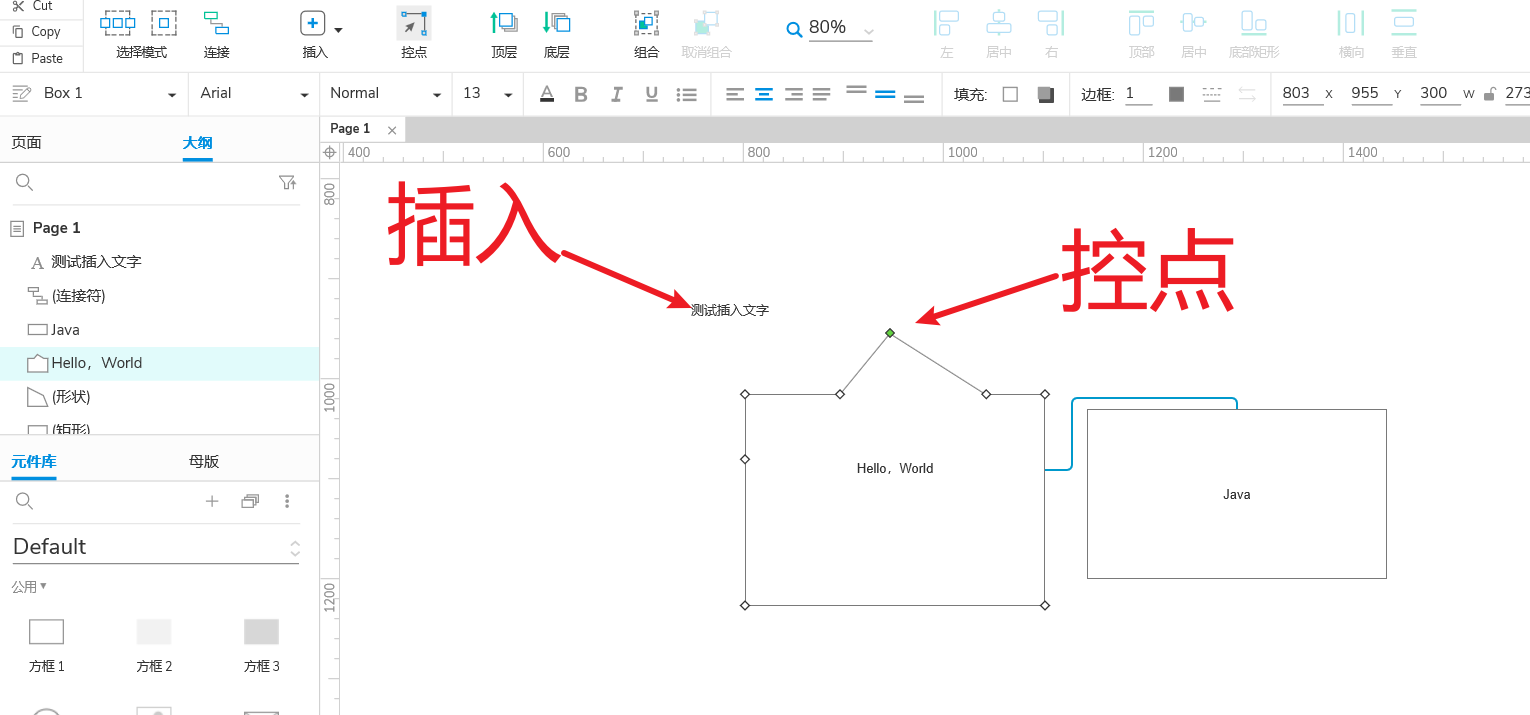
3)控点和插入

点击“插入”可以插入形状和图片等(跟office里的插入差不多),点击“控点”在形状和图片上打点
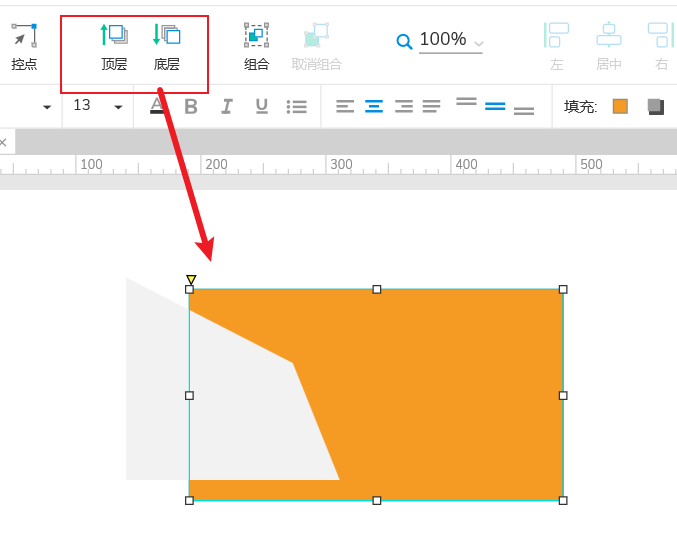
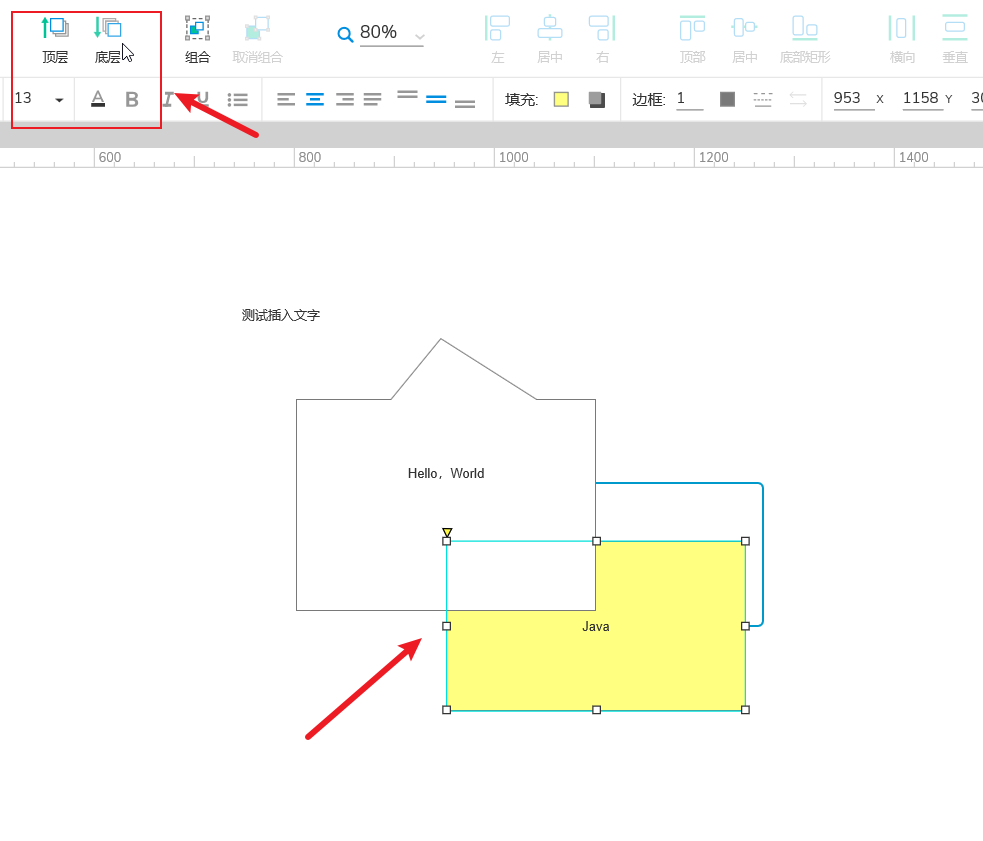
4)顶层和底层

元件图层的顺序,可以理解为ps里面的图层顺序,点击“顶层”即将选中目标置于图层顶层,点击“底层”即将选中目标置于图层底层
5)比例

调整页面缩放大小的
这里提一个小tip,当你把页面放大缩小拖动的很乱找不到的时候,点击“比例”框选择60%或者100%,在点击一下画布左上角的这个小东西![]() (回到原点0,0)就可以把画布重置
(回到原点0,0)就可以把画布重置
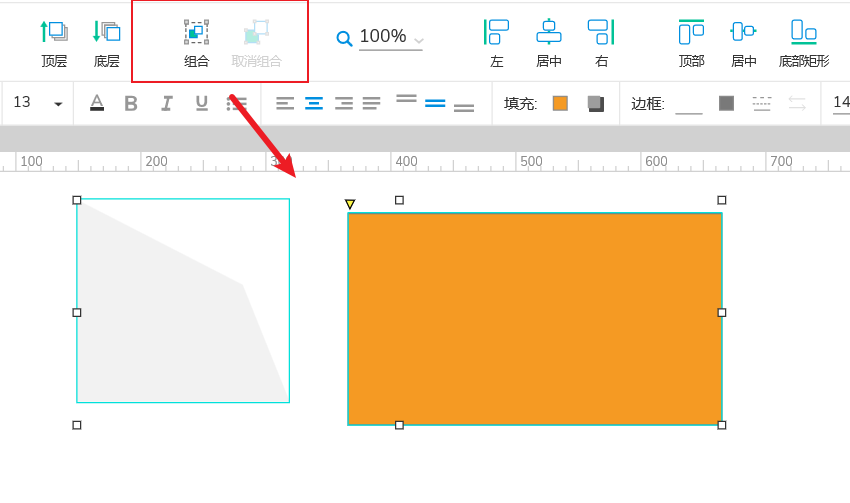
6) 组合

组合和取消组合是方便管理大量元件或页面的方式,PS、PR、AE、PPT等等的软件中都有用到,选中多个元件点击组合就可以将元件打组,Windows系统大部分软件打组的快捷键是Ctrl G,取消组合是Ctrl Shift G。
7) 排列
用多选选中多个目标元件,然后这些工具的作用,就是左侧对齐、居中对齐、右侧对齐、顶部对齐、中部对齐、底部对齐、水平等距排列、垂直等距排列
比如居中对齐:

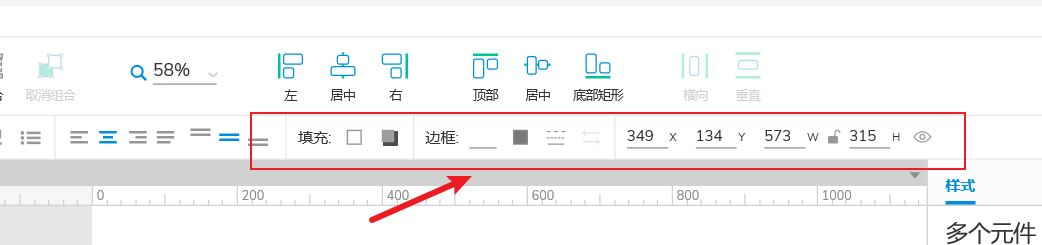
8)样式

就是字体以及形状的边框填充之类
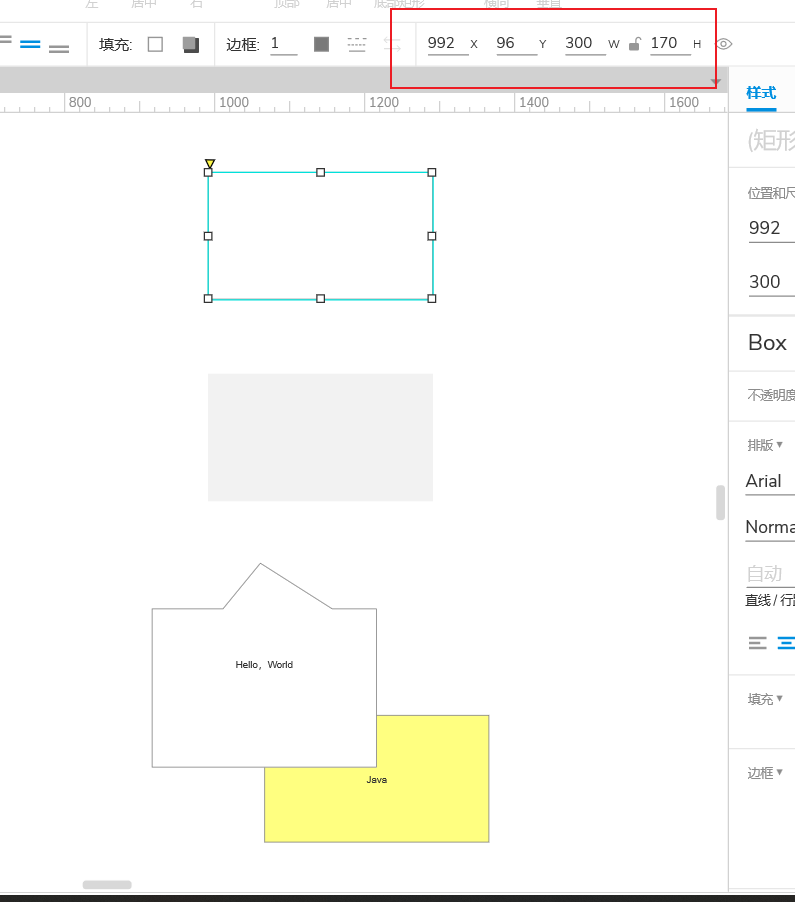
9)位置与大小

x、y是坐标,表明选中目标在画布上的位置,w、h是宽高,表明选中目标的大小

这个在宽与高中间的小锁,意思是锁定宽高比,点击可解锁
这样就是不锁定宽高比了
小眼睛是选择选中目标可见或不可见
3.元件属性界面和站点地图操作
1)样式
这一部分有很多是跟功能栏重复的,是对功能栏的一个补充。比如下面对比例和大小样式的设置、对字体和元件样式的设置:

这系列功能基本都是差不多的,再功能栏的基础上补充了一些小功能,主要有文字阴影、可见性、圆角设置及圆角可见性
这里主要介绍一下可见性的使用,一个矩形,点击 会出现
会出现
这个的意思就是矩形的四条边,通过点击可以选择矩形的某条或某几条边不可见,比如我选择矩形可见性为这样:

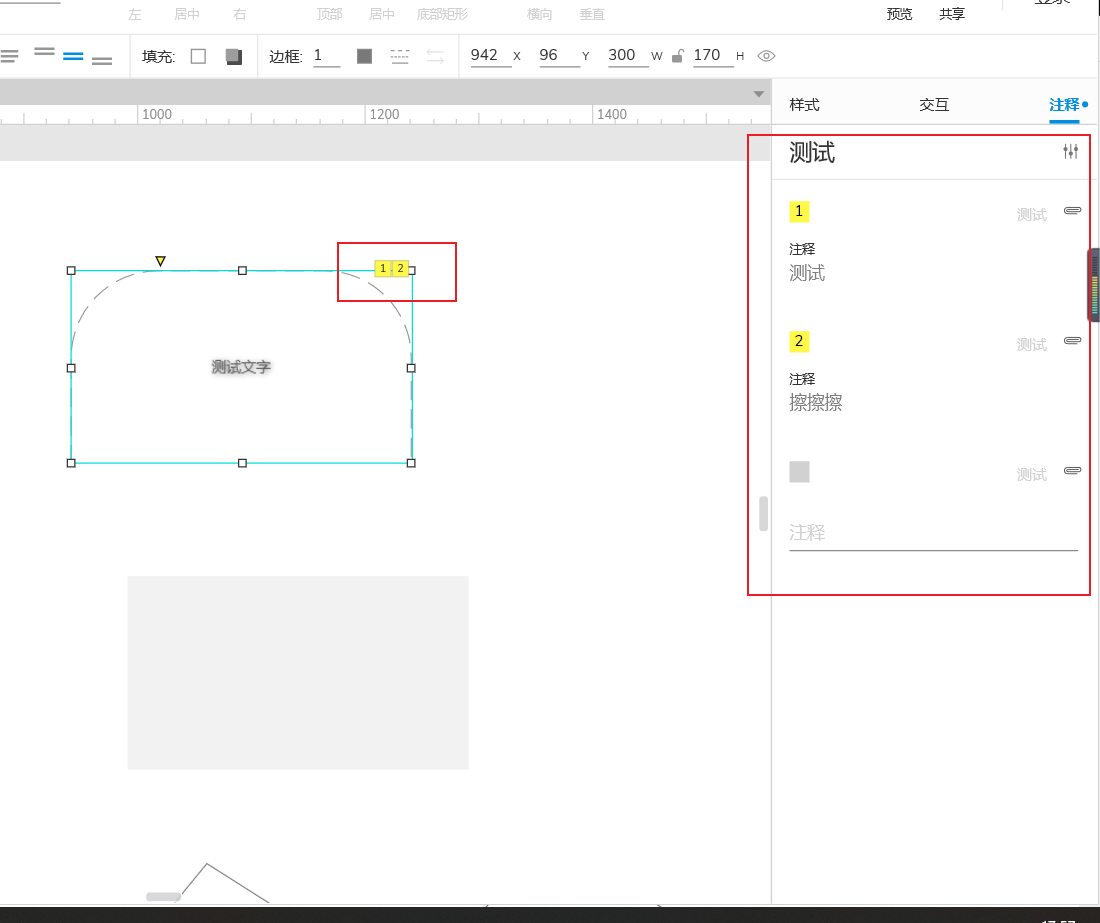
2)注释
可以利用说明添加页面概述,就是给你的页面贴上小纸条的意思,来提醒看你原型的人需要注意什么
选中元件也可以给元件添加说明:

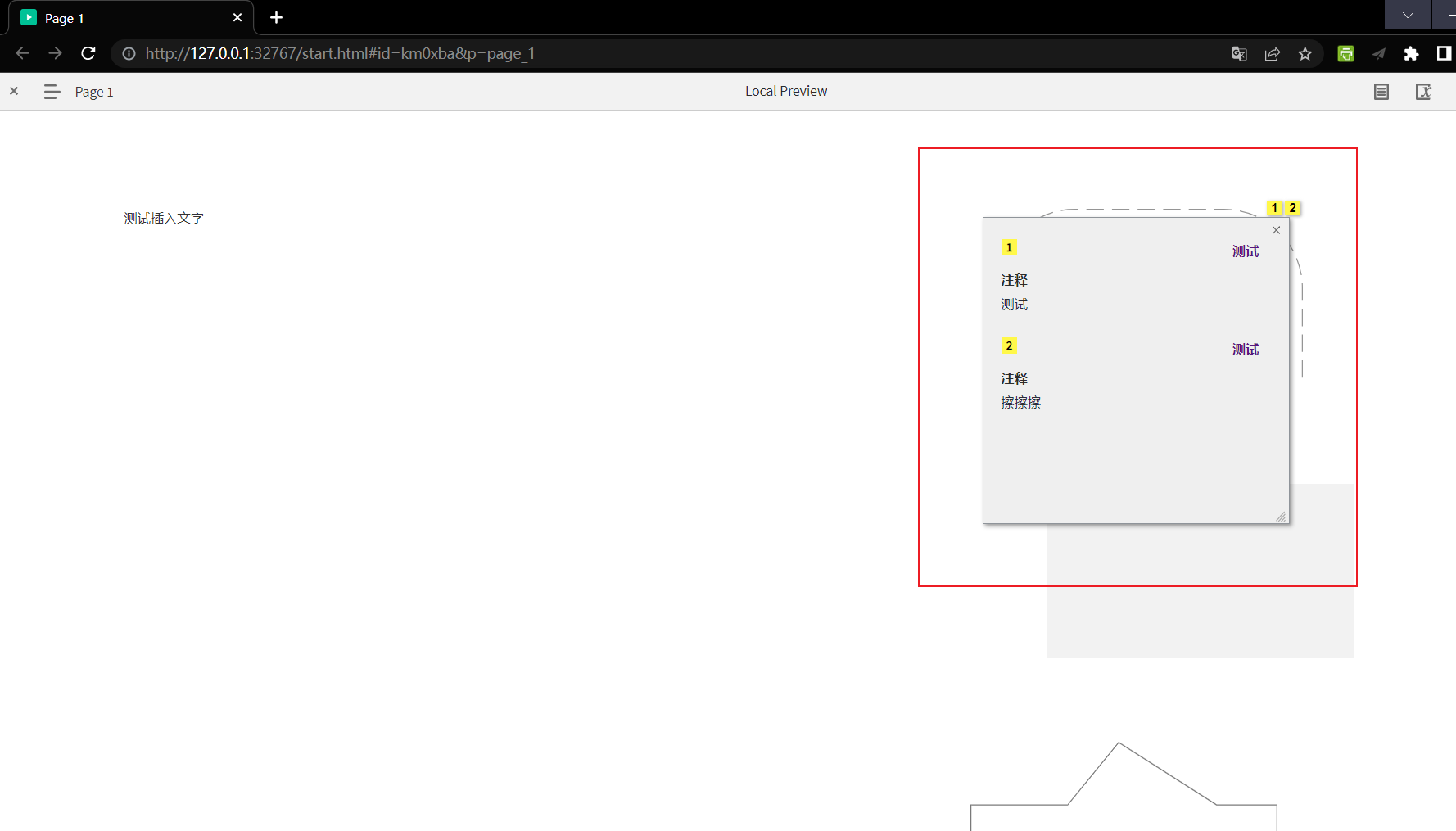
这样在预览时原型旁边会出现一个小黄点,在给他人看的时候,点一下这个小黄点,就会弹出说明的文字,如下:

3) 交互和站点地图
两个放在一起讲,交互效果中通常用的链接就是链接到站点地图的不同页面。
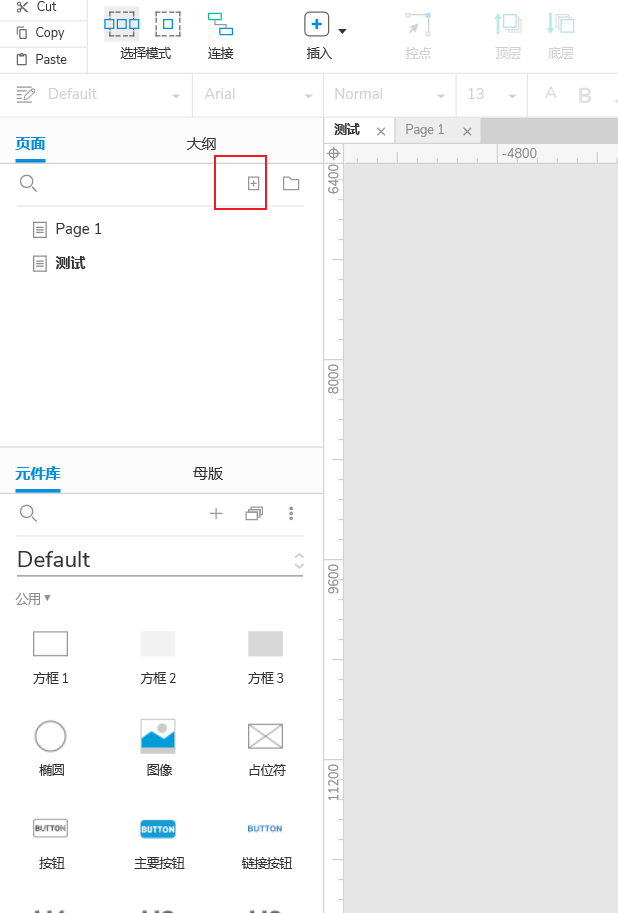
我们先来进行这样的操作,点击站点地图的新增文件夹,命名为“展示系统”, 再在文件夹下面添加一个子页面,将子页面命名为“展示界面”,右击“展示界面”页面,选择“移动”—“降级”,即将该页面降为二级目录,这里自动认定该页面为上一个文件夹或页面的子目录,所以这里“展示界面”页面在被降级后成为“展示系统”文件夹的子页面:

按照上面的方式再在站点地图添加“主页”文件夹和“主页”页面,“主页”页面作为“主页”文件夹的子页面。
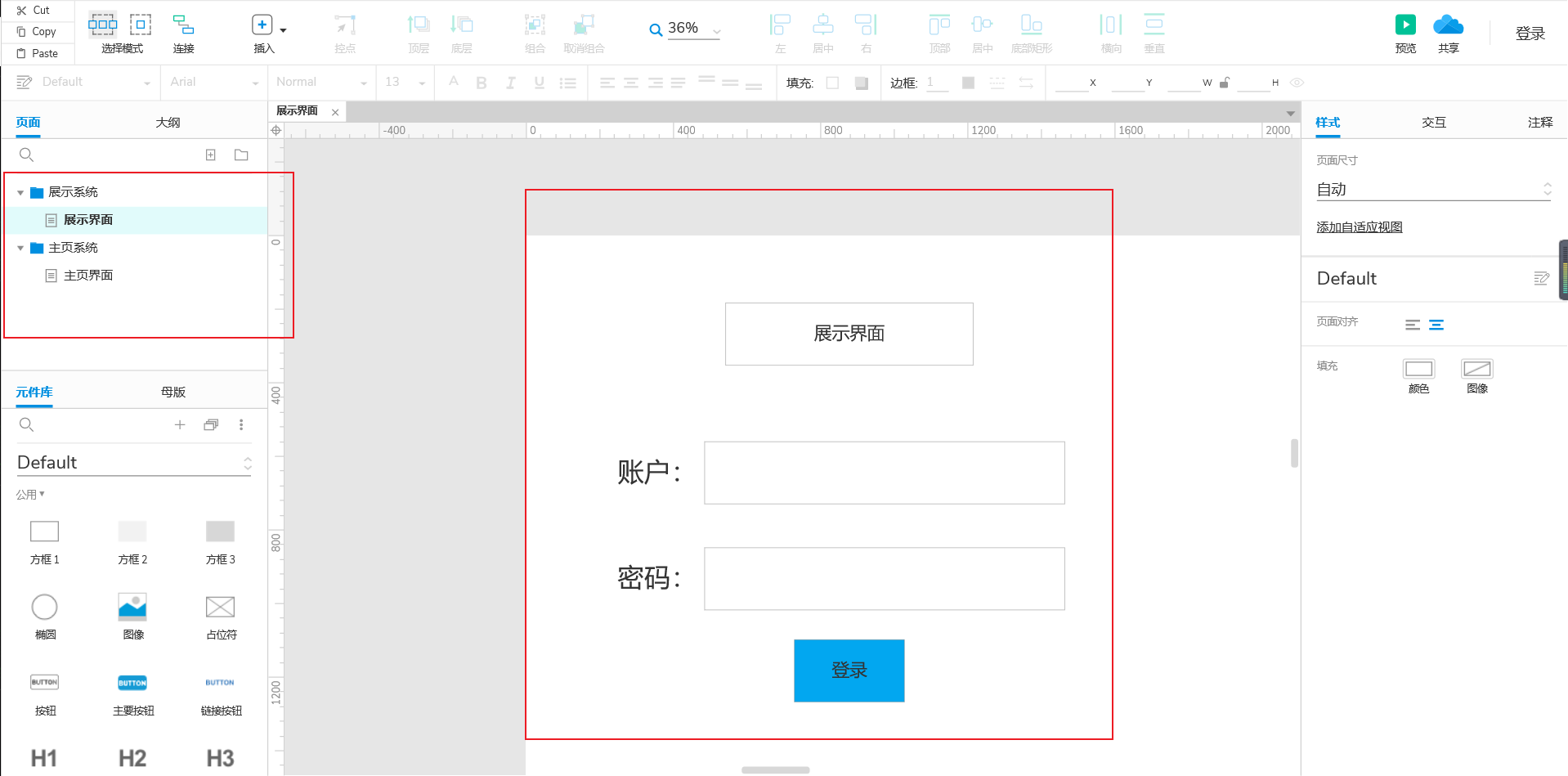
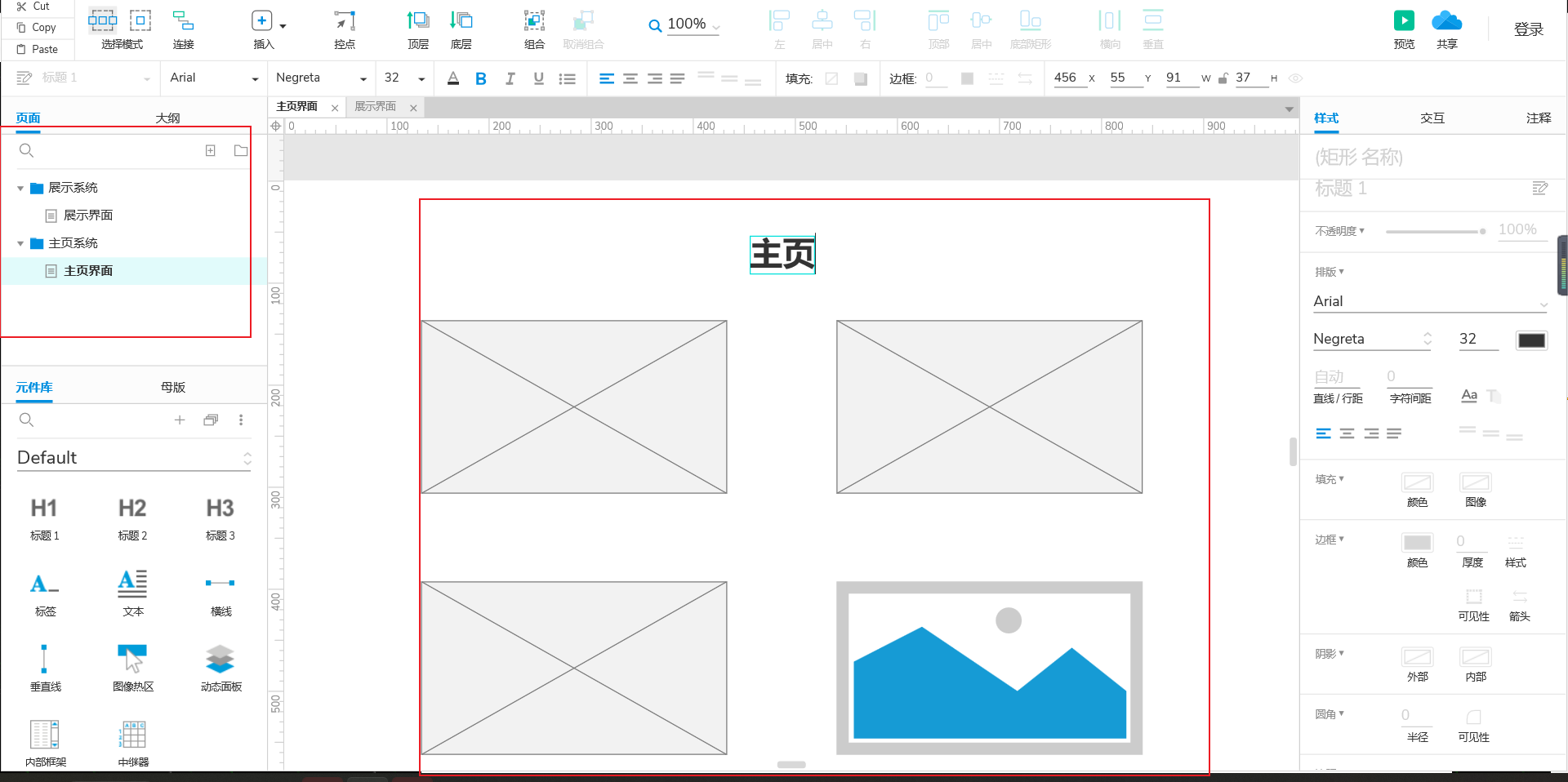
拖拽元件库的矩形、一级标题、文本框、主要按钮等元件,画一个简易的登录界面和一个主页:

我们现在利用交互,将这两个页面联系到一起,我们希望当我们点击“展示页面”的“登录”按钮时,页面跳转到“主页界面”。
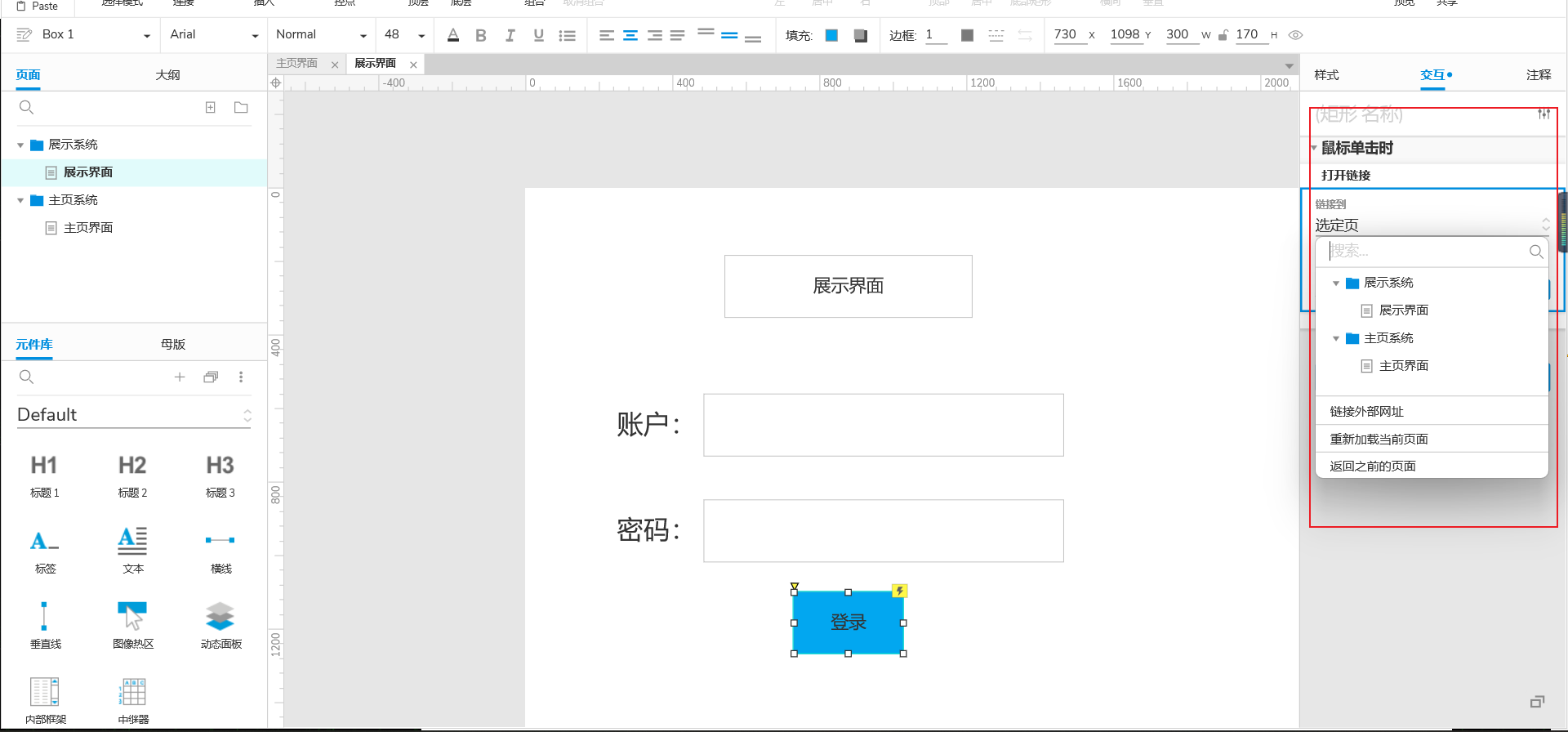
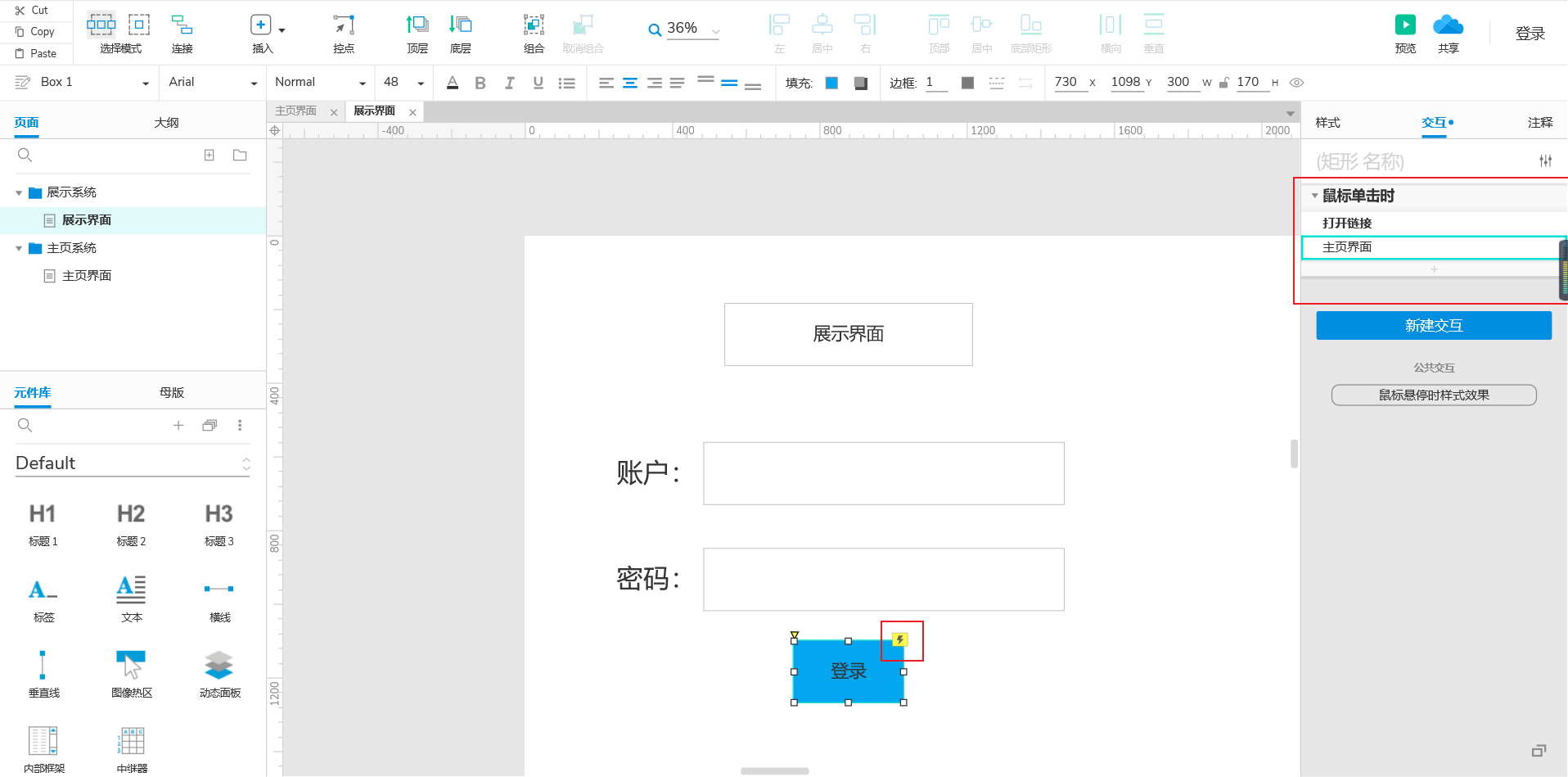
我们这时点击’登录’按钮,在元件属性页面选择“交互”功能,点击新建交互—单击时—打开链接,这个时候弹出如下界面:

有很多供操作的页面时,你可以自己设计让任意一个按钮跳转到任意一个页面,这里我们选择单击“登录”按钮时,让页面跳转到“主页”页面,所以我们在这里选择“主页”页面,点击确定,这时你会发现你的“登录”按钮上面出现了一个小闪电,这表明,这个元件是有交互效果的:

这个时候我们就可以看看我们的交互效果了
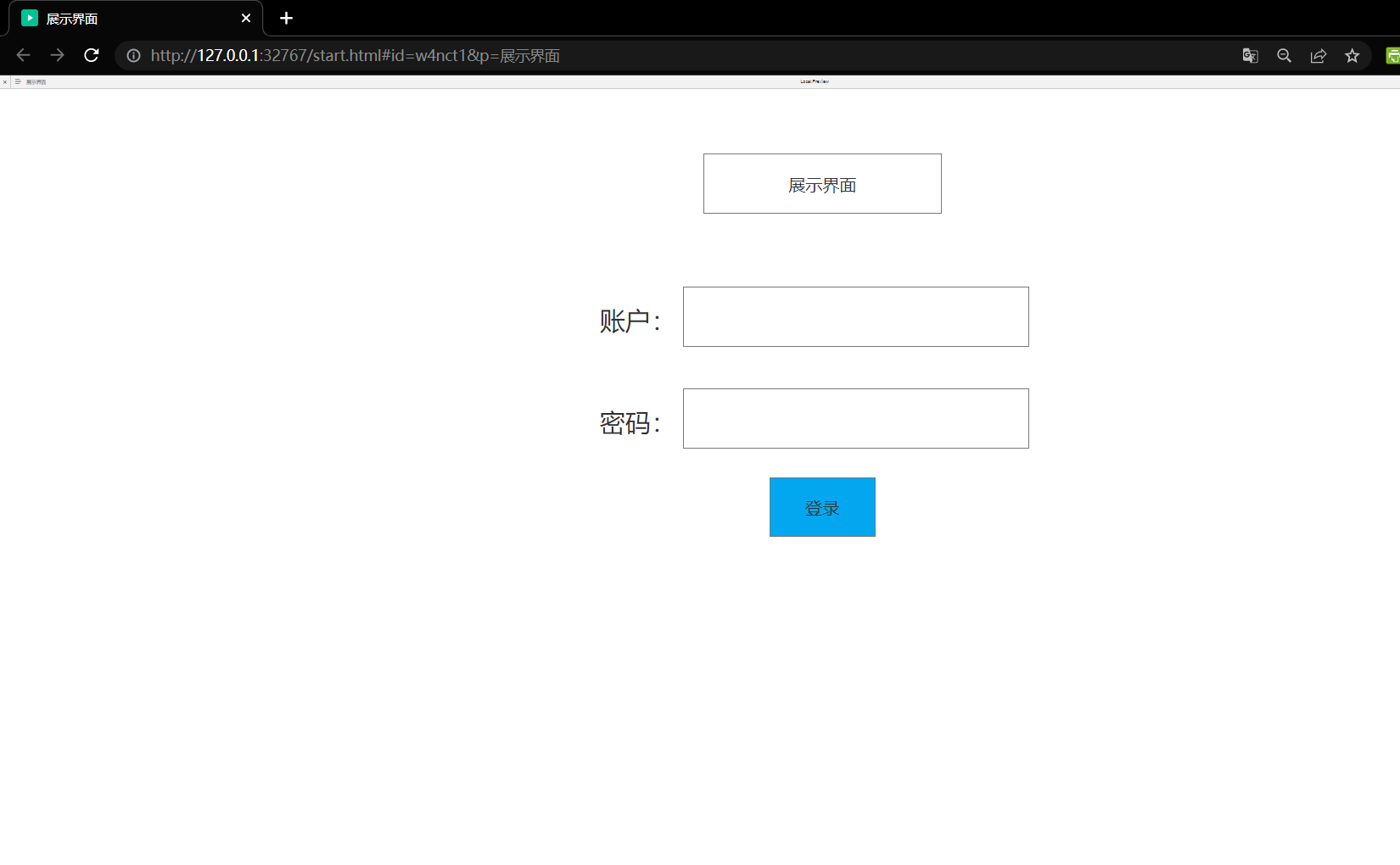
点击右上角“预览”,会弹出一个新的标签页

我们在标签页中可以点击“登录”按钮,发现页面会自动跳转到“主页”页面,这样,你就利用Axure完成了一次交互效果
注脚的解释
绿化版直接使用免操作:0积分直接下载
axure rp9安装教程,axurerp9安装步骤:免费版安装包请点击此处:https://blog.csdn.net/a18870525682/article/details/115768018 ↩︎


