- 1c++链表(学生信息)_输入班级10个学生信息,其数据信息包含学号,用单链表进行存储,然后编程实现下列算
- 2自动驾驶国际标准ISO文件
- 3每日一看大模型新闻(2024.1.12)首个国产开源MoE大模型来了!性能媲美Llama 2-7B,计算量降低60%;谷歌MIT最新研究证明:高质量数据获取不难,大模型就是归途;为大模型恶补数学
- 4HarmonyOS实现静态与动态数据可视化图表_harmonyos制作饼图显示百分比
- 5迈向高效LLM微调:低秩适应(LoRA)技术的原理与实践_lora微调
- 6【Verilog】跨时钟域处理(一)——多bit MUX同步_mux同步器
- 7【HaaS Tuesday】物联网局域通信 选择 Wi-Fi or 蓝牙?听工程师们笑谈技术发展史
- 8A2B:属性攻击图到贝叶斯攻击图的转化方法
- 9正则表达式手册
- 10深度之眼 - Python学习笔记——第四章 组合数据类型_print(sorted(ls,reverse=true))
鸿蒙开发(5)---Image组件_鸿蒙image组件
赞
踩
Image组件
手机App之所以绚丽多彩,当然是因为图片丰富了我们App的交互样貌。可以说,目前手机上的所有App基本都离不开图片的使用。
而在鸿蒙上显示图片的组件为:Image组件。今天,我们就专门介绍Image组件的使用方式。
加载图片
首先,我们随便找一个螃蟹的图片,命名为image.png放置在media文件夹中。示例代码如下:
<Image
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:alpha="0.5"
ohos:image_src="$media:image"/>
- 1
- 2
- 3
- 4
- 5
- 6
这里,我们除了将图片放置在水平的中间之外,还设置了其透明度为0.5,显示效果如下:

缩放模式
在实际的开发中,我们图片的位置可能并没有像上面一样的宽裕。有时候给图片的地方可能很小,如何将图片等比例缩放为固定的大小呢?
这个时候,我们就需要使用其提供的缩放模式属性:scale_mode。先给大家看一下,原图的螃蟹代码:
<Image
ohos:id="$+id:test_image"
ohos:height="50vp"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:alpha="0.5"
ohos:image_src="$media:image"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
运行之后,效果如下:

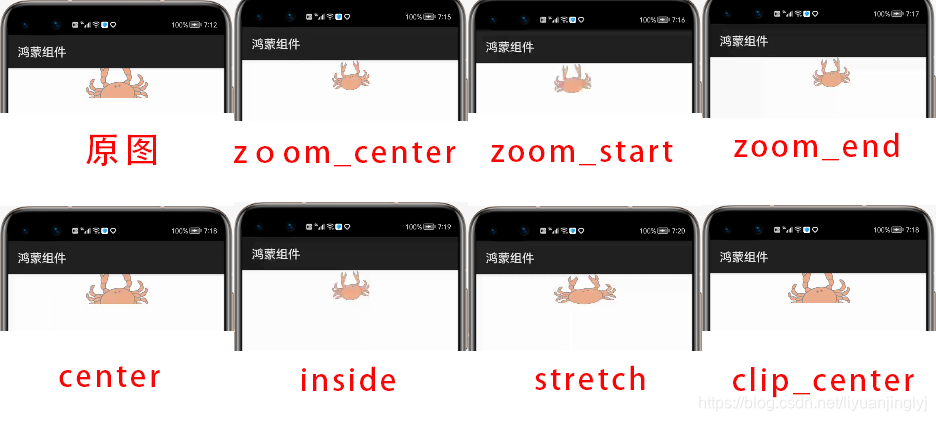
这里,因为设置了固定的高度,导致螃蟹的下半身少了一点。下面,我们一一设置其缩放模式看看每个缩放模式具体的效果如何:

可以看到,zoom开头的都是完整的螃蟹图片,而且都是等比例缩小,只是显示位置不同,比如zoon_center等比例缩小显示在中间,而start显示在左边,end显示在右边。
而inside为保持横纵比缩放图片与zoom_center效果一样。
stretch如果图片大于显示位置,那么图片会被非等比例缩小至整个区域,如果宽度大,那么看起来扁,如果高度大,肯定是拉长效果。
至于center与clip_center就是直接剪裁图片,只是将图片居中显示。
scale_x与scale_y
当然,我们还有更直接的缩放属性:scale_x与scale_y。
示例如下:
<Image
ohos:id="$+id:test_image"
ohos:height="50vp"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:alpha="0.5"
ohos:image_src="$media:image"
ohos:scale_x="0.5"
ohos:scale_y="0.5"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
运行之后,效果如下:

可以看到,scale_x与scale_y是缩放的Image组件,并不是缩放的里面的图片。这里的缩放与上面的缩放模式有明显的区别,需要额外注意。
图片剪裁
当Image组件小于图片大小时,我们有时候期望对图片进行剪裁,毕竟不是每个图片压缩起来都很好看的。
示例代码如下:
<Image
ohos:id="$+id:test_image"
ohos:height="50vp"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:clip_alignment="bottom"
ohos:alpha="0.5"
ohos:image_src="$media:image"/>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
这里,我们选择保留底部信息,多余的部分剪裁上面。效果如下:

去掉clip_alignment属性,原图还是上面的缩放原图,可以看到默认情况下。图片时自动从左往右从上往下显示,小于Image就剪裁右边或者下边。
而这里,我们设置clip_alignment为bottom,如果Image高度小于图片高度,那么默认剪裁掉上部分,保留下部分。
动态加载图片
上面的我们给Image设置图片,统统都是在XML布局文件中操作的。如果你想在代码中直接操作,可以使用如下代码:
public class MainAbilitySlice extends AbilitySlice{
private Image image;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
this.image=(Image)findComponentById(ResourceTable.Id_test_image);
this.image.setPixelMap(ResourceTable.Media_image);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
效果就不展示了,与首图一样。只是其配置文件的Image没有设置image_src这一点区别。
如果想实现圆形头像那种效果,和Button组件那篇一样,设置其background_element属性的shape为oval,且其自身宽高相等即可。点击查看


