热门标签
热门文章
- 1华为防火墙基础知识_华为防火墙命令行中怎么看出数据被拦截了
- 2基于Spring Boot实现的二手车交易系统
- 3【python】关于import相关知识总结_python import 绝对路径
- 4Mac中安装homebrew全过程(附常用问题解决办法)_mac安装homebrew
- 5C# 将 Word 转文本存储到数据库并进行管理_c#数据库存储
- 6Git 之 常用命令详解_push origin force
- 7android studio之常用基本控件的使用_android studio setvisibility
- 8炒菜、做家务的开源机器人来了,斯坦福华人开发、Transformer 架构驱动、造价 3.2 万美元...
- 9AI预测福彩3D第9弹【2024年3月15日预测--新算法重新开始计算第6次测试】_ai推算3d数字规律
- 10基于Python爬虫海南岗位招聘信息数据可视化和岗位查询系统(Django框架) 研究背景和意义、国内外现状
当前位置: article > 正文
visual studio code + react 开发环境搭建(转载)_visual studio code 配置rn环境
作者:羊村懒王 | 2024-04-15 12:22:21
赞
踩
visual studio code 配置rn环境
转载如下:
visual studio code + react 开发环境搭建
https://blog.csdn.net/crazyhsf/article/details/81039059
补充:
安装完eslint后,要重新启动vs code,要不然在我测试过程中,打开命令面板(查看->命令面板)的时候,输入ESLint时找不到相关命令。
重启vs code 后,就能找到了,如下所示。
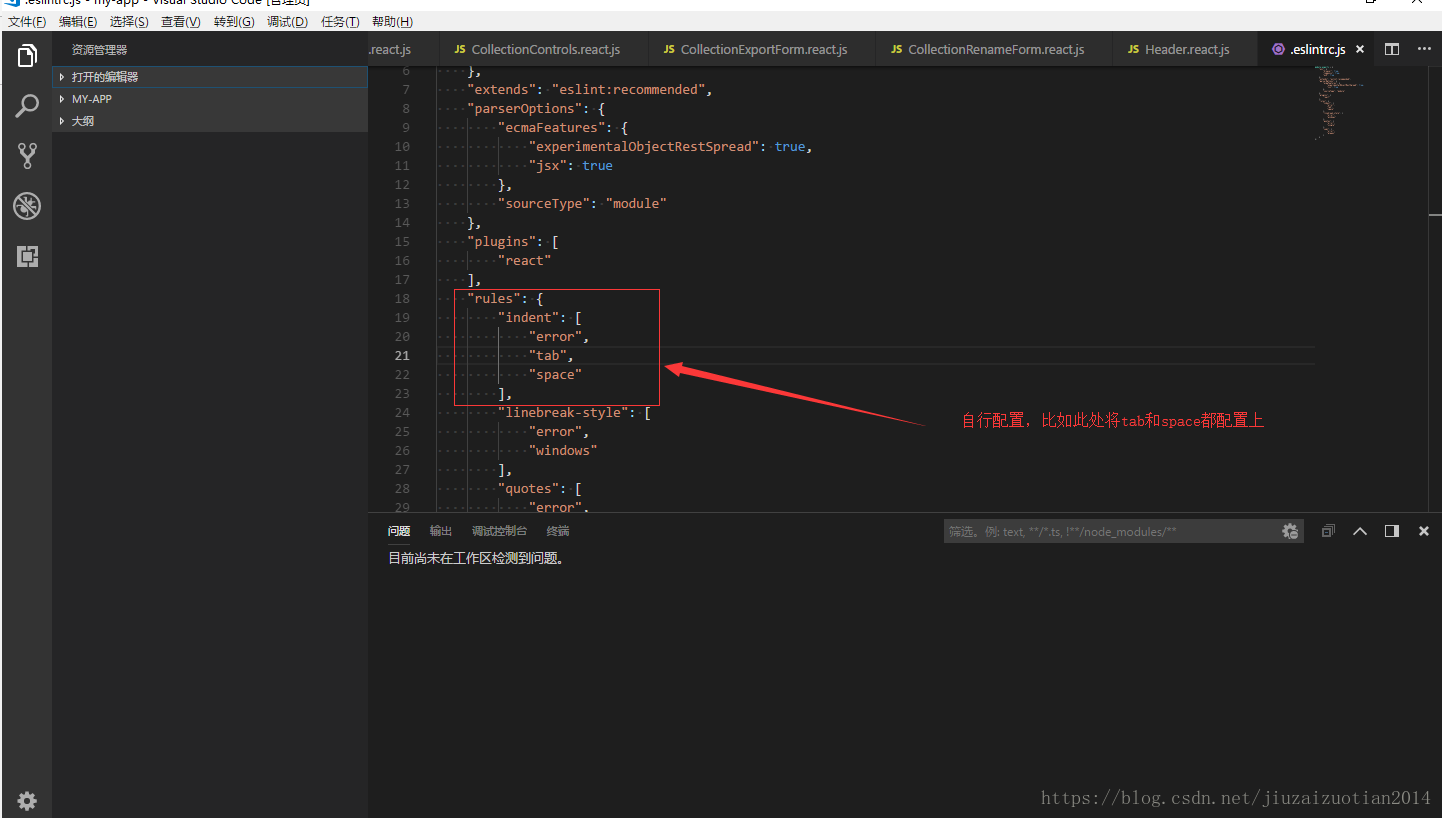
点击ESLint Create ESLint configuration,会提示选择一些配置项目,可以在这里选择。也可以随后打开.eslintrc.js文件进行配置。
补充补充补充:React官方提供的一些学习实例。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/427859
推荐阅读
相关标签