当 display: flex 配合 justify-content: center 使用时可以让view水平居中
而配合 align-items: center 用时可以实现垂直居中效果

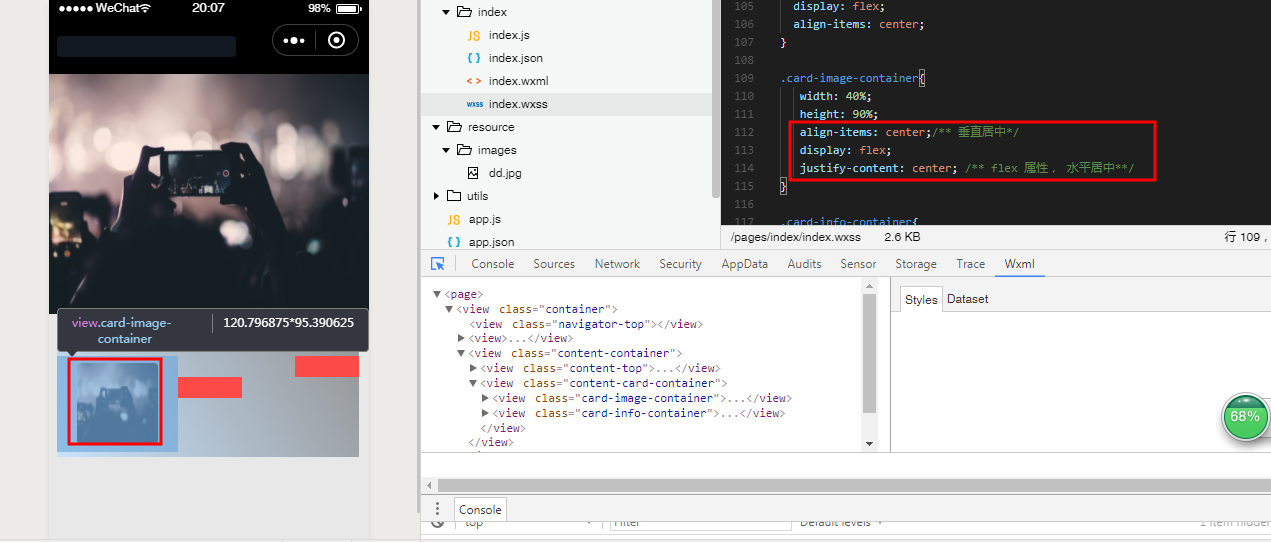
.card-image-container{
width: 40%;
height: 90%;
align-items: center;/** 垂直居中*/
display: flex;
justify-content: center; /** flex 属性, 水平居中**/
}


