- 1我的世界创建服务器的应用,我的世界服务器怎么创建 我的世界服务器创建教程介绍...
- 2华为2288H V5服务器⽆法开机_华为2288h v5服务器显示888
- 3大模型在电商智能内容推荐中的应用
- 4FileNotFoundError: train: No labels found in xxx\train.cache, can not start training._no labels found in train.cache
- 5html动态爱心代码【附源码】_爱心代码html源码
- 6RocketMQ基本概念介绍_rocketmqlistener
- 7RabbitMQ — SpringBoot集成RabbitMQ消息队列原理及详细配置
- 8YOLOv8改进实战 | 更换主干网络Backbone(四)之轻量化模型MobileNetV3_yolov8轻量化
- 9Jmeter使用入门篇--Jmeter介绍_jmtermoon
- 10MSP430 G2553 F5529 单片机 IIC OLED显示 DHT11 温湿度 串口发送 室内温湿度检测仪_5529 iic读取数据
Chai 3D之材质和纹理_unity chai3d
赞
踩
推荐:将 NSDT场景编辑器 加入你的3D开发工具链
介绍
在本章中,我们将介绍材料和纹理属性。这些概念在 CHAI3D 中被广泛用于描述物体在视觉和触觉上的外观。
材料特性
材料属性定义表面如何反射光线。他们通过定义颜色值来实现这一点,其方式与灯光大致相同。材质具有漫射(直射)光、环境(散射)光和镜面反射(反射)光的颜色值,但这些值定义了光分量如何从材质表面反射。入射光颜色与相应的材料颜色相结合,结果颜色就是我们在屏幕上看到的颜色。
这些材料值仅对光源有意义。例如,如果您的材质反射环境光(即材质m_ambient设置具有颜色值),如果没有来自光源的环境光,它仍将显示为黑色。同样,漫反射材质颜色可能是黄色,但如果漫反射光颜色为绿色,则它将显示为绿色。
材质的镜面反射值通常是白色、灰色或黑色,因为它没有自己的色调,而是反射照射在其上的光线的色调。将此颜色值视为定义将反射的光的百分比。
还有一个额外的材质设置,即光泽度,用于定义表面反射的大小。下面是一个简单的示例,我们在其中定义了对象的环境、漫反射和镜面反射分量。
using namespace chai3d;
// setting material properties
object->m_material.m_ambient.set(0.1, 0.1, 0.6);
object->m_material.m_diffuse.set(0.3, 0.3, 0.9);
object->m_material.m_specular.set(1.0, 1.0, 1.0);
关于材质属性和照明,需要记住的一些重要事项:
1、启用照明后,将忽略顶点颜色。OpenGL 根据光线的颜色和照明程度计算每个顶点自己的颜色值。
2、法线对于校正照明至关重要。顶点法线告诉 OpenGL 平面的角度。根据平面相对于光线和眼睛位置的角度,OpenGL计算反射光。
3、正常长度很重要!它们的长度都应该是 1,否则光线会不均匀地落下。如果您正在构建网格并且尚未定义任何顶点法线,只需调用函数:
using namespace chai3d;
// compute all surface normals
myObject->computeAllNormals(true);
自发光材质属性通常会覆盖漫反射、环境和镜面反射分量(除非发光非常微弱)。自发光不是辐射的,不会将光线投射到其他物体上。您必须使用其他光源才能执行此操作。
可以通过调用方法控制对象的透明度级别:
object->setTransparencyLevel(0.5);
在 CHAI3D 材料中,材料属性由类 cMaterial 定义。该类包含许多图形和物理常量,这些常量允许程序员定义对象的触觉和图形渲染方式。
using namespace chai3d;
// GRAPHIC PROPERTIES:
cColorf m_ambient;
cColorf m_diffuse;
cColorf m_specular;
cColorf m_emission;
GLuint m_shininess;
// SURFACE STIFFNESS
double m_stiffness;
// DAMPING
// Damping level.
double m_damping;
// VISCOSITY
double m_viscosity;
// FRICTION
double m_staticFriction;
double m_dynamicFriction;
// TEXTURE
double m_textureLevel;
// VIBRATION
double m_vibrationFrequency;
double m_vibrationAmplitude;
// MAGNET
double m_magnetMaxForce;
double m_magnetMaxDistance;
// STICK AND SLIP
double m_stickSlipForceMax;
double m_stickSlipStiffness;
// HAPTIC MODES
bool m_useHapticFriction;
bool m_useHapticTexture;
bool m_useHapticShading;
bool m_hapticFrontSideOfTriangles;
bool m_hapticBackSideOfTriangles;
// SOUND PROPERTIES
cAudioBuffer* m_audioImpactBuffer;
cAudioBuffer* m_audioFrictionBuffer;
double m_audioImpactGain;
double m_audioFrictionGain;
double m_audioFrictionPitchGain;
double m_audioFrictionPitchOffset;
在进一步探索此类的实现时,您会发现cMaterial只是一个数据持有者,实际上并不包含太多用于呈现对象的代码。其他类(如力模型或触觉效应)会咨询存储在材料属性中的值,并使用它们来调制其结果。
可以为组成场景的每个节点定义材质属性。但是,这并不意味着在渲染通道期间将使用所有材质属性。如果没有为特定对象编程触觉效果,则这些参数将不起作用。
在同一容器 (cMaterial) 中定义大多数图形和触觉的目的是便于将属性从一个对象复制到另一个对象。
纹理属性
纹理映射是一种计算机图形功能,其中单独的图像(称为纹理)被拉伸到一块 3D 几何体上,并跟随它进行转换。此图像也称为纹理贴图。这可以是大多数图像,但其像素尺寸必须是 2 的幂。(此限制已在某些显卡上取消,例如最新的ATI或NVIDIA型号)x 和 y 维度不需要是 2 的相同幂,只需是 2 的幂即可。因此,128x512 图像可以工作,但 129x511 图像不起作用。

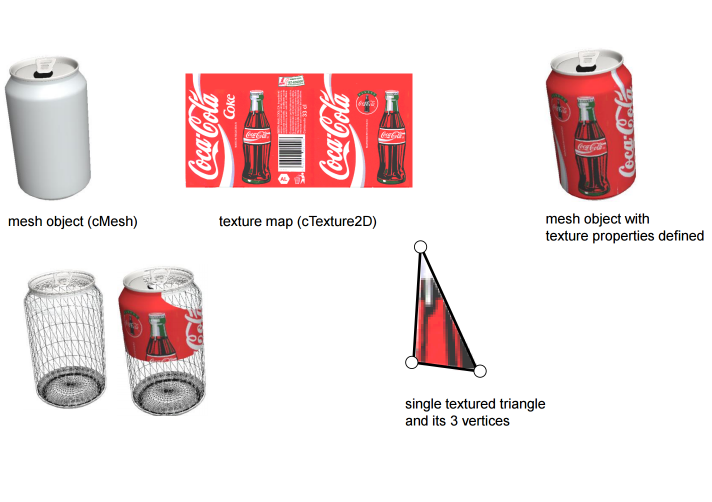
网格对象和映射纹理属性
(a) 罐头的三维网格物体。该对象由 8138 个顶点和 14513 个三角形组成。定义了灰色材料属性(环境、漫反射和镜面反射)。
(b) 由 256 x 128 纹素组成的纹理贴图图像。
(c) 将纹理贴图投影到 3D 网格对象上。每个顶点在空间中都有一个位置(x,y,z)以及一个2D纹理坐标(s,t)。
(d) 以线框模式渲染的罐头的 3D 网格。
(e) 说明纹理图在网格上的投影的组合图像。
(f) 单个三角形、其三个顶点和投影纹理的图示。
此外,为了防止混淆,纹理像素不称为像素。像素是最终屏幕图像中的一个点。纹理图像中的点称为纹理元素或纹素。同样,为了避免术语混淆,纹理的宽度和高度尺寸不称为 x 和 y。它们被称为 s 和 t。纹理映射通常不按其实际分辨率坐标编制索引。相反,它由与分辨率无关的坐标系进行索引。左侧始终为 s = 0,右侧为 s = 1,底部为 t = 0,顶部为 t = 1。因此,在指定指向纹理的坐标时,无需了解纹理的分辨率。将 s 和 t 视为衡量您进入纹理的方式的比例的度量。
在 CHAI3D 中,纹理属性由类 cTexture1d、cTexture2d 和 cTexture3d 定义。每个类都包含许多属性,这些属性允许程序员定义纹理映射到对象的确切方式。
在下面的示例中,我们演示如何在内存中加载纹理并将其应用于由两个三角形组成的正方形。
// create a mesh
object = new cMesh();
// add object to world
world->addChild(object);
// create 4 vertices
int vertex0 = object->newVertex();
int vertex1 = object->newVertex();
int vertex2 = object->newVertex();
int vertex3 = object->newVertex();
// assign position, surface normal, and texture coordinates to each vertex
object->m_vertices->setLocalPos(vertex0,-0.1,-0.1, 0.0);
object->m_vertices->setNormal(vertex0, 0.0, 0.0, 1.0);
object->m_vertices->setTexCoord(vertex0, 0.0, 0.0);
object->m_vertices->setLocalPos(vertex1, 0.1,-0.1, 0.0);
object->m_vertices->setNormal(vertex1, 0.0, 0.0, 1.0);
object->m_vertices->setTexCoord(vertex1, 1.0, 0.0);
object->m_vertices->setLocalPos(vertex2, 0.1, 0.1, 0.0);
object->m_vertices->setNormal(vertex2, 0.0, 0.0, 1.0);
object->m_vertices->setTexCoord(vertex2, 1.0, 1.0);
object->m_vertices->setLocalPos(vertex3,-0.1, 0.1, 0.0);
object->m_vertices->setNormal(vertex3, 0.0, 0.0, 1.0);
object->m_vertices->setTexCoord(vertex3, 0.0, 1.0);
// create two triangles by assigning their vertex IDs
object->m_triangles->newTriangle(vertex0, vertex1, vertex2);
object->m_triangles->newTriangle(vertex0, vertex2, vertex3);
// create a texture map
object->m_texture = cTexture2d::create();
// load a texture image file
object->m_texture->loadFromFile(RESOURCE_PATH("myTextureFile.jpg"));
// enable texture mapping
object->setUseTexture(true);
// assign a white material color that is modulated with the texture
object->m_material->setWhite();
// assign some haptic properties
object->m_material->setStiffness(500);
object->m_material->setStaticFriction(0.3);
object->m_material->setDynamicFriction(0.2);
object->m_material->setTextureLevel(1.0);
// create a collision detector for this object
object->createAABBCollisionDetector(toolRadius);

示例 14 纹理 - 4 个正方形,每个正方形由 4 个顶点、2 个三角形和一个纹理映射组成
3D建模学习工作室翻译整理,转载请标明出处!


