热门标签
热门文章
- 1L - OOXX Game FZU - 2151 思维题 字符串的处理_hentai game
- 2Docker本地部署可编辑开源导航页并发布公网分享好友可访问
- 3目标规划、lingo学习笔记2_lingo变量多个下标
- 4“Git:不容错过的现代化版本控制系统” 基础入门篇_初探git,理解和使用版本控制的魔法
- 5从零开始的unity3d入门教程(二)----基本功能讲解
- 6Python|【tensorflow2|keras】基于注意力机制Attention的 CNN-BiGRU 短期电力负荷预测方法研究_tensorflow keras gpu 预测
- 7SpringBoot+内置Tomcat配置,参数调优,最大并发量,最大连接数_spring boot tomcat版本
- 8Font Awesome使用简介
- 9Matlab遗传算法工具箱——一个例子搞懂遗传算法_使用matlab 软件的 optimization toolbox实现遗传算法的求解
- 10查看Linux服务器内存使用情况_linux查看服务器资源占用情况
当前位置: article > 正文
uniapp H5页面打包发布_uni-app 打包 barcode模块
作者:羊村懒王 | 2024-02-13 02:49:58
赞
踩
uni-app 打包 barcode模块
1. 打开 HBuilder
2. 打开项目
打开当前要打包的项目
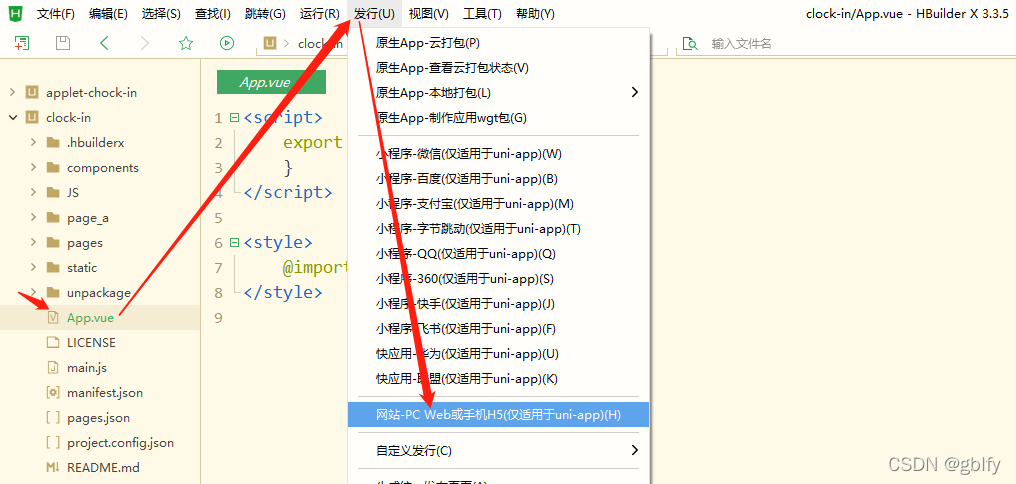
3. 点击发行
,找到【网站 - PC web 或手机 H5 】

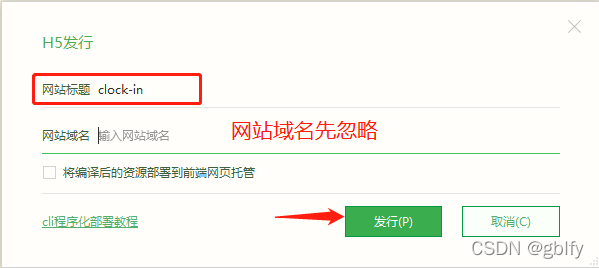
确认【网站标题】,无需【网站域名】,直接点击发行即可

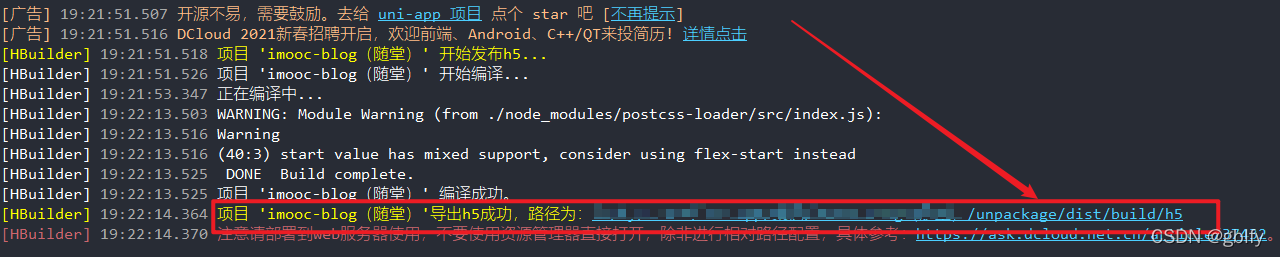
4. 等待项目编译

5. 查看路径
编译成功后,项目会被导出到指定路径

找到该路径下的文件,即为【打包后的项目】

彩蛋:本地玩耍技巧
6. 安装
- 注意: 不可直接打开
index.html进行访问,需要通过web 服务进行访问!- 本地可通过 anywhere 快速启动静态文件服务器
使用方式:
下载:npm install anywhere -g
在项目路径下执行anywhere命令
- 本地可通过 anywhere 快速启动静态文件服务器
7. 启动
进入到文件夹中,执行 anywhere,自动会打开浏览器,就可以在本地预览\h5页面了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/79487
推荐阅读
相关标签


