热门标签
热门文章
- 1一文了解AIGC与ChatGPT_aigc和open ai
- 2Windows预览体验计划空白等一些问题的解决办法_此电子邮件地址未注册为 windows 预览体验成员
- 3CVPR2022 ReID方向接收论文_augmented geometric distillation for data-free inc
- 4phpStudy点击phpadmin出404窗口的解决办法_phpstudy pro的phpadmin进不去
- 5mysql和redis常见面试题_redis相关面试题
- 6Mybatis-plus 动态条件查询QueryWrapper的使用
- 72024~LLM发展方向
- 8ELF文件解析和加载(附代码)_elf头文件解析
- 9SpringBoot的缓存管理_springboot 缓存
- 10Spring+SpringMVC+Mybatis+redislayui做无限级左侧导航。_左侧导航如何无限层级
当前位置: article > 正文
npm使用国内淘宝镜像(最新地址)_npm 淘宝镜像源
作者:花生_TL007 | 2024-02-18 03:38:36
赞
踩
npm 淘宝镜像源

目录
前言
我们前端程序员在使用国外的镜像源速度很慢并且容易下载失败,有时候需要尝试多次才有可能下载成功,很麻烦,但是可以切换为国内镜像源,下面我介绍下如何使用淘宝镜像源。
一、命令配置
设置淘宝镜像源
- #最新地址 淘宝 NPM 镜像站喊你切换新域名啦!
- npm config set registry https://registry.npmmirror.com
淘宝 NPM 镜像站喊你切换新域名啦!
注意:原域名https://registry.npm.taobao.org/ 在 2022.06.30 号正式下线和停止 DNS 解析
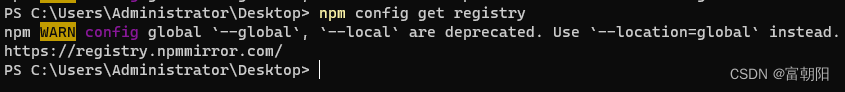
查看镜像使用状态
npm config get registry
如果返回https://registry.npmmirror.com,说明配置的是淘宝镜像。
那么如何恢复官方镜像源呢?
npm config set registry https://registry.npmjs.org
二、使用cnpm安装
安装cnpm
- npm install -g cnpm --registry=https://registry.npmmirror.com
-
- # 注册模块镜像
- npm set registry https://registry.npmmirror.com
-
- // node-gyp 编译依赖的 node 源码镜像
- npm set disturl https://npmmirror.com/dist
-
- // 清空缓存
- npm cache clean --force
-
- // 安装cnpm
- npm install -g cnpm --registry=https://registry.npmmirror.com
淘宝 NPM 镜像站喊你切换新域名啦
注意:原域名https://registry.npm.taobao.org/ 在 2022.06.30 号正式下线和停止 DNS 解析
使用cnpm
cnpm install xxx三、常见包地址
自动化打包构建常见包配置地址 ,提高下载成功率!
- # mirror config
- sharp_binary_host = https://npmmirror.com/mirrors/sharp
- sharp_libvips_binary_host = https://npmmirror.com/mirrors/sharp-libvips
- profiler_binary_host_mirror = https://npmmirror.com/mirrors/node-inspector/
- fse_binary_host_mirror = https://npmmirror.com/mirrors/fsevents
- node_sqlite3_binary_host_mirror = https://npmmirror.com/mirrors
- sqlite3_binary_host_mirror = https://npmmirror.com/mirrors
- sqlite3_binary_site = https://npmmirror.com/mirrors/sqlite3
- sass_binary_site = https://npmmirror.com/mirrors/node-sass
- electron_mirror = https://npmmirror.com/mirrors/electron/
- puppeteer_download_host = https://npmmirror.com/mirrors
- chromedriver_cdnurl = https://npmmirror.com/mirrors/chromedriver
- operadriver_cdnurl = https://npmmirror.com/mirrors/operadriver
- phantomjs_cdnurl = https://npmmirror.com/mirrors/phantomjs
- python_mirror = https://npmmirror.com/mirrors/python
- registry = https://registry.npmmirror.com
- disturl = https://npmmirror.com/dist
四、总结
通过上述的操作,我们可以轻松地配置和使用淘宝镜像来加速npm包的下载、安装和更新。
今天就分享到这里啦!欢迎在评论区交流。如果文章对你有所帮助,❤️关注+点赞❤️鼓励一下!博主会持续更新。。。。
我的博客:前端小阳仔_Html,CSS,JavaScript,Vue,React,Angular领域博主
往期回顾
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
vue3.x使用prerender-spa-plugin预渲染达到SEO优化
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/104339
推荐阅读
相关标签


