- 1Android WebView版本升级的方法_webview怎么升级
- 2解决router跳转组件实例被复用,数据不响应_vue跳转路由 加载js, 获取不到响应
- 3Gen-AI 的知识图和分析(无需图数据库)_gen ai
- 4Unity UGUI的StandaloneInputModule (标准输入模块)组件的介绍及使用
- 5关于Sora文生视频你需要知道的核心知识点,OpenAI Sora技术报告原文深度解读_openai sora学习资料
- 6MIPI DSI的linux kernel驱动原理 | 基于RK3399_kernel dsi
- 7智能合约安全——溢出漏洞_智能合约漏洞
- 8微信小程序——保存图片到手机相册(代码详解)_微信小程序下载图片到本地
- 9竞赛 大数据疫情分析及可视化系统_疫情大数据exc
- 10使用gradio库的File模块实现文件上传和展示_gradio上传文件
vue开发的时候echarts图表不显示的解决方法_vue echarts地图没展示原因
赞
踩
最近在搞这个在vue中实现点击之后弹出一个遮罩层,然后显示一个生成的Echarts图表的需求,中间自己在研究的时候也是自己走了很多弯路,现在把它记载下来,希望给大家可以提供借鉴,
现在我来说一下我开发的时候碰到的一些坑
1、点击查看的时候Echarts图表不显示,原因是因为你的点击事件会请求后端数据接口,这个时候你的数据接口是异步加载的,此时你的echarts的上面的DOM节点还没有被渲染,所以你的Echarts图表渲染不出来
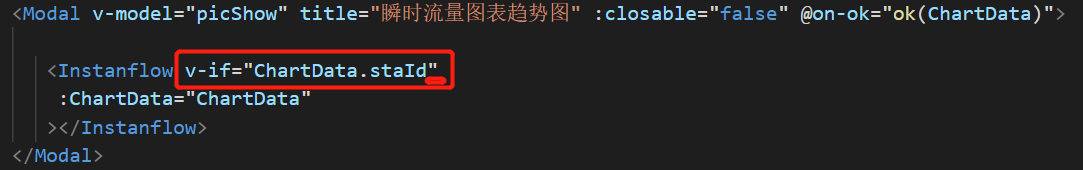
我的解决方法:通过v-if先来判断一下你请求出来的数据里面的某个字段,如果这个数据存在的话才能渲染出来,
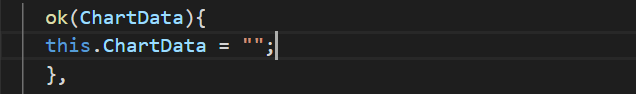
2、上面的问题解决之后 ,Echarts会正常渲染了,但是又出来了一个新问题,就是数据传输一次之后渲染出一个图表之后,不过再点击那个查看摁扭 永远都是显示第一个图表的信息,必须刷新页面之后才能继续渲染,这个肯定不是我们所需要的,我一开始想把我在data中声明的接受数据的字段赋值为null,但是这样之后会再往下的所有点击查看摁扭都不能再接受ajax的值了,后面是我是赋值成 " " 字符串j就可以了
3、这个问题我目前还不知道是因为什么原因,如果有知道的大佬欢迎底下留言

不知道为什么一直提示我这个错误,我在项目中也查询不到getAttribute,上网查了一下,原来是dom的原因,然后我就把它卸载了nextwork里面就完美解决了(nextwork具体功能可看官网或自行百度)

我把这两行代码写在了nextwork里面,(等下次dom更新循环结束之后来执行)这样问题就完美解决了,这三个问题就是本次开发碰到的几个大问题,忙活了一天,百度也是收效甚微,也是凭自己不停的摸索,不停的试探才研究出来的。
开发就是这样,希望大家不忘初心,勇敢前行!!!
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


