- 1QQBot (2)安装qsign_unidbg-fetch-qsign-1.0.3
- 2git拉取提交代码进行身份验证-输入账号密码以及配置SSH公钥_gitlab如何设置git clone的时候进行身份认证
- 3配置内网yum源_内网环境配置yum源
- 4如何学习网络安全?(网络安全学习笔记)_余弦网络安全学习
- 5CocosCreator通用框架设计之网络_cocos creator websocket
- 6一片文章带你了解NAT的原理和功能_nat的原理是什么
- 7Stable Diffusion 3重磅发布
- 8uniapp中两个纯日期不带时间的方便比较方法
- 9python问题unindent does not match any outer indentation level在pycharm平台的解决方法
- 10计算机实战项目之 含论文+辩论PPT+源码等]微信小程序基于微信小程序的校园跑腿+后台管理系统_校园跑腿系统答辩ppt
Axure高级功能(变量、动态面板[轮播图]、中继器)_axure设置变量值 动态面板
赞
踩
一、变量的使用
1、局部变量
局部变量Local Variable:默认显示名称LVAR1,LVAR2…,作用范围为一个case里面的一个事务,一个事件里面有多个case,一个case里面有多个事务,可见局部变量的作用范围非常小。且局部变量只能依附于已有组件的使用,不能直接赋值。
相加案例


2、全局变量
全局变量就是一个数据容器,用来存放数据的,就像一个移动硬盘,可以把所需的材料存入,等到需要用的时候在取出来使用
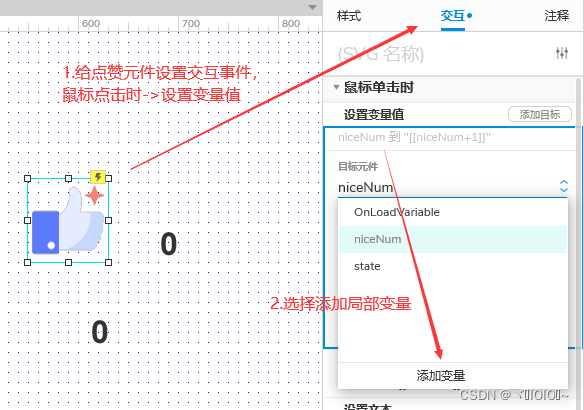
点赞案例

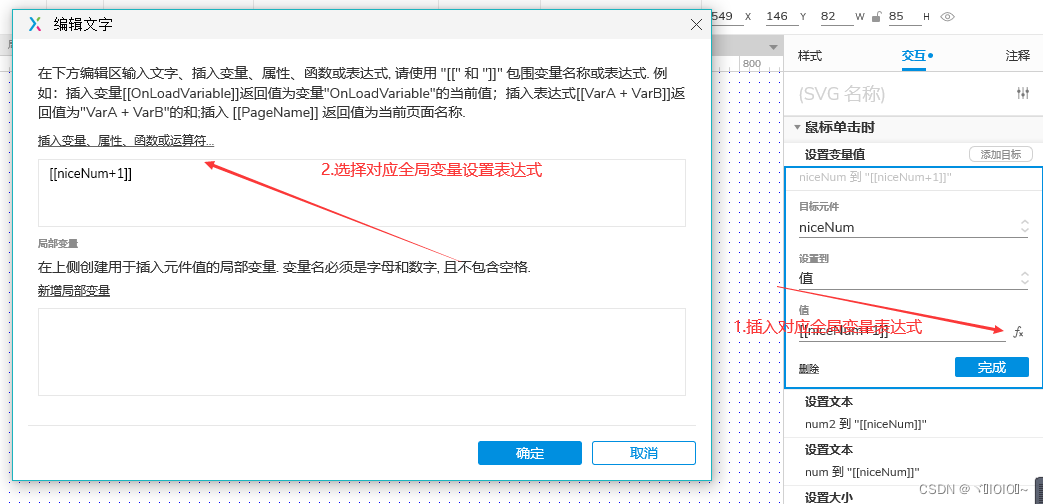
点击新增设置对应全局变量


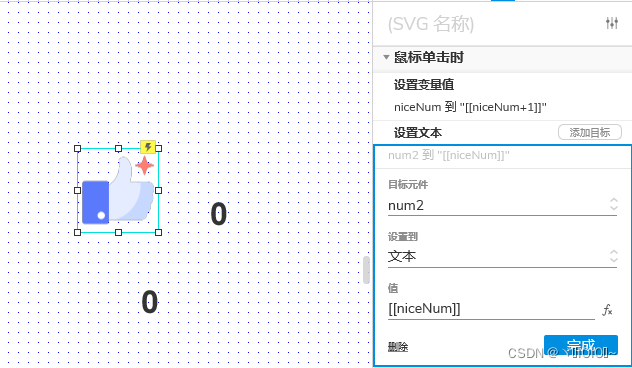
点击设置变量值的同时,设置文本,将全局变量的值赋值给对应目标元件


二、动态面板
- 动态面板在axure里经常被使用到,它是一个多层容器。他可以与其它元件组合使用,实现动态切换改变面板状态。
- 动态面板里面可以包含多个状态,所以通过一些事件可以对动态面板的状态进行切换,以此来实现交互效果。但任何时候都是只有一个状态是可见的,或者整个动态面板是被隐藏的。
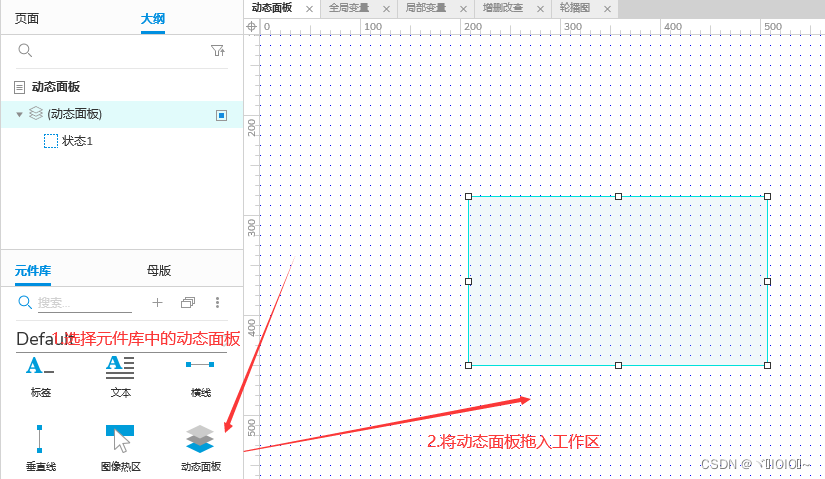
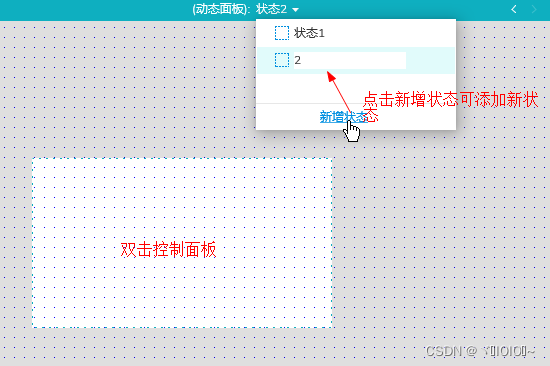
1.设置动态面板


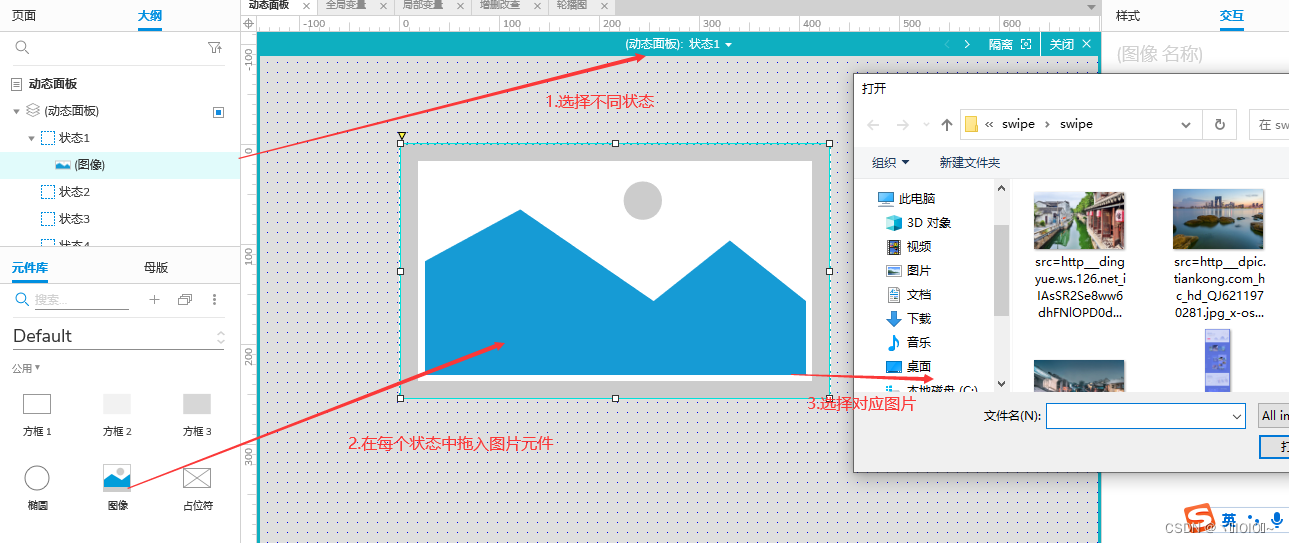
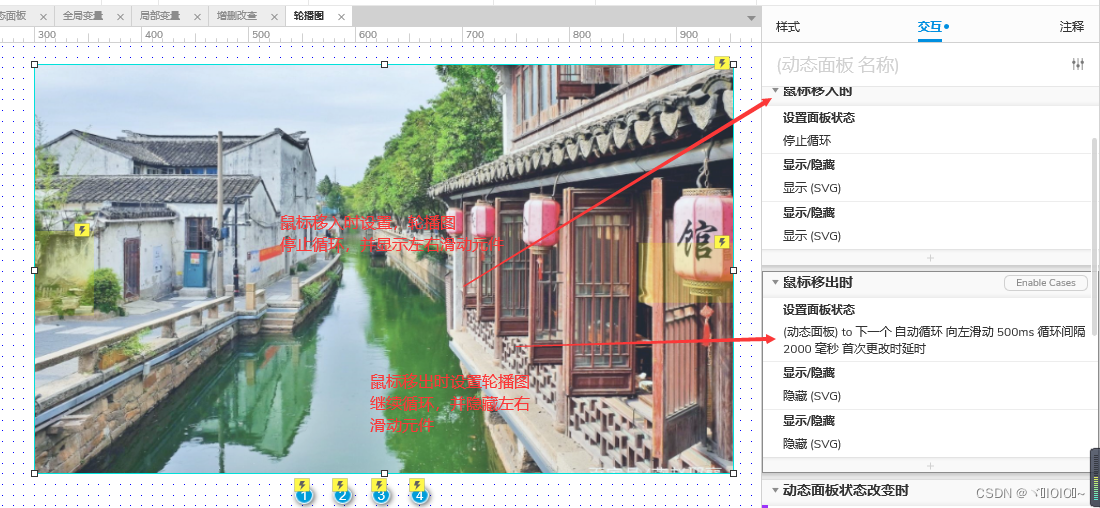
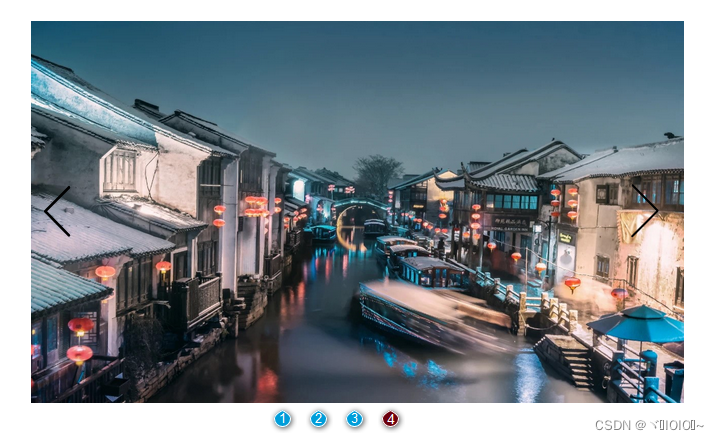
2.轮播图案例

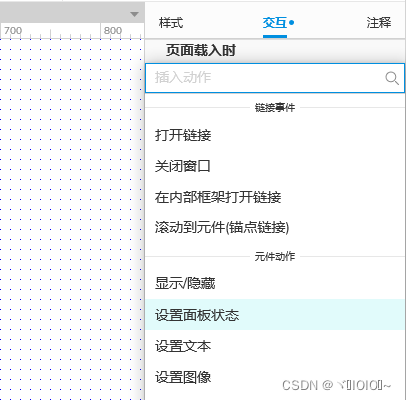
点击工作区后,点击交互,选择 当页面载入时->设置面板状态

设置自动播放

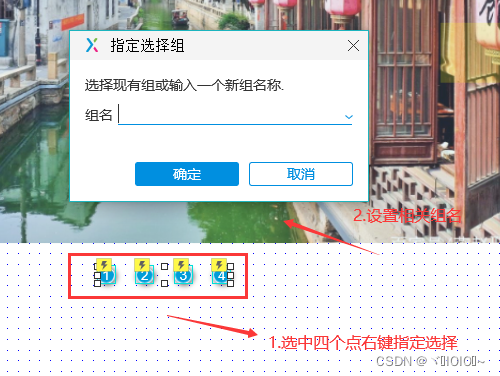
设置四个圆点和图片相对应,并设置为指定选择组

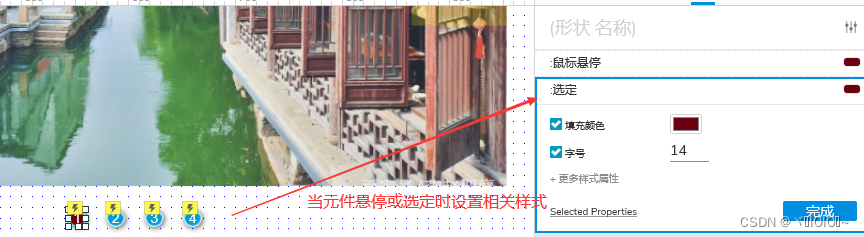
点击元件右键设置样式效果,并选择第一个元件,右键点击选中设置选中样式

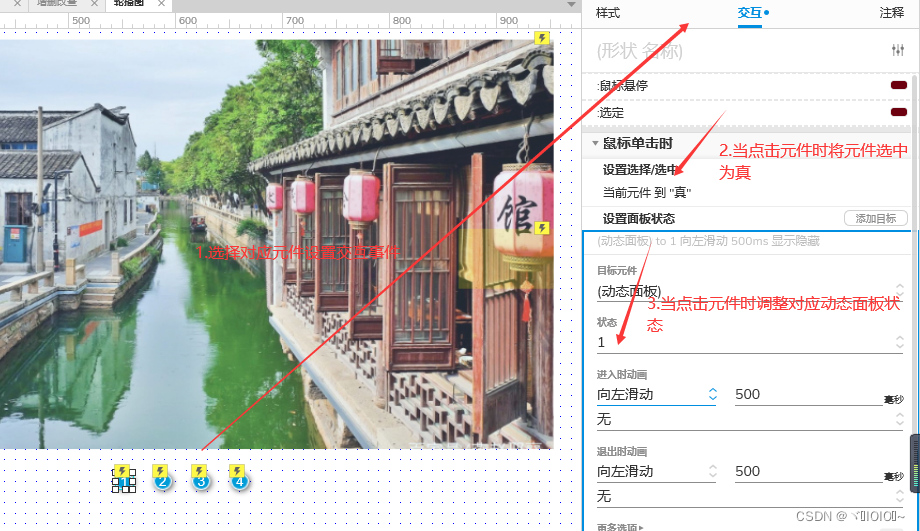
设置圆点点击事件

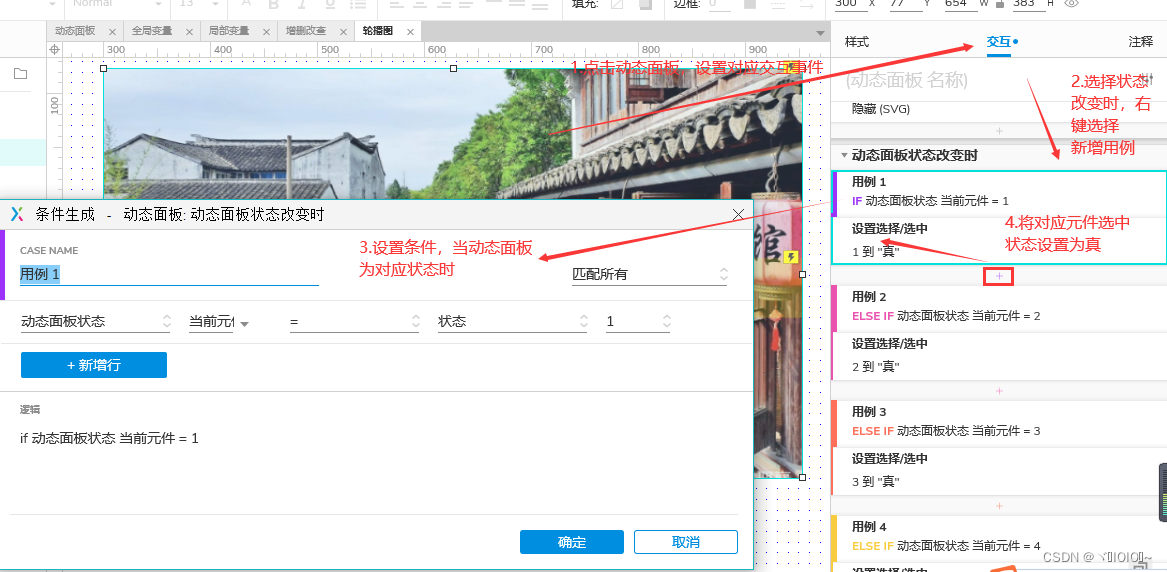
当动态面板改变时,设置对应圆点选中状态

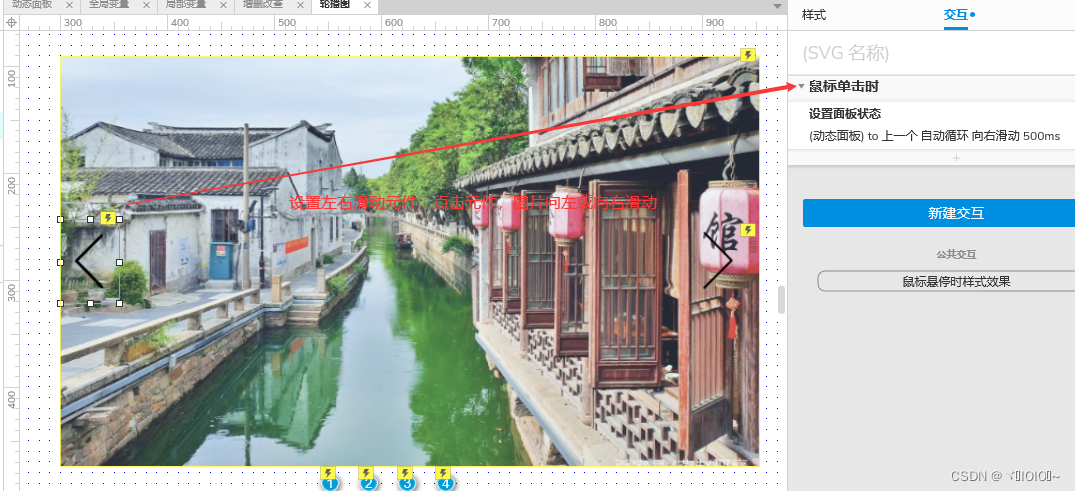
设置左右切换图片按钮元件,并点击元件右键选择隐藏,并设置对应切换事件

给动态面板设置鼠标移入移出事件

效果:

3.手机页面显示 超出屏幕区域内容的处理
方式一 使用内联框架
选择一个手机模型元件

新建一个手机首页页面

回到手机模型页面,双击内联框架

效果:

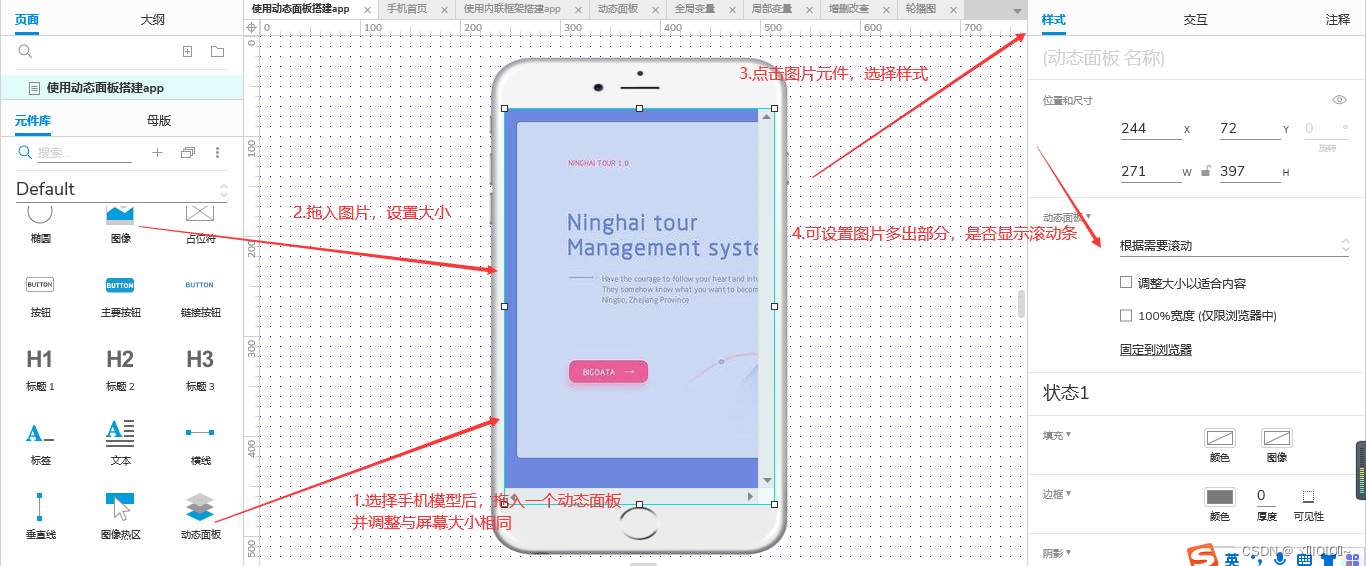
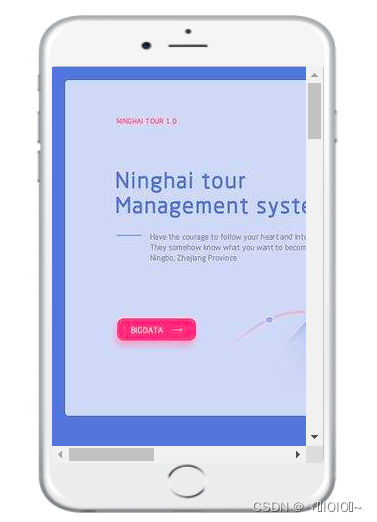
方式二 使用动态面板

效果:

三、中继器
引入:1.样式的频繁修改,2.数据的频繁修改,重复性工作需要调整
它可以帮助你在原型页面 中保存数据,并且提供增删改查等功能,帮助你完成复杂的交互场景。例如:添加一个好友后,好友列表里就新增一行对应的记录。上传一张照片后,在对应的地方多了一张照片等。
1.中继器基本使用
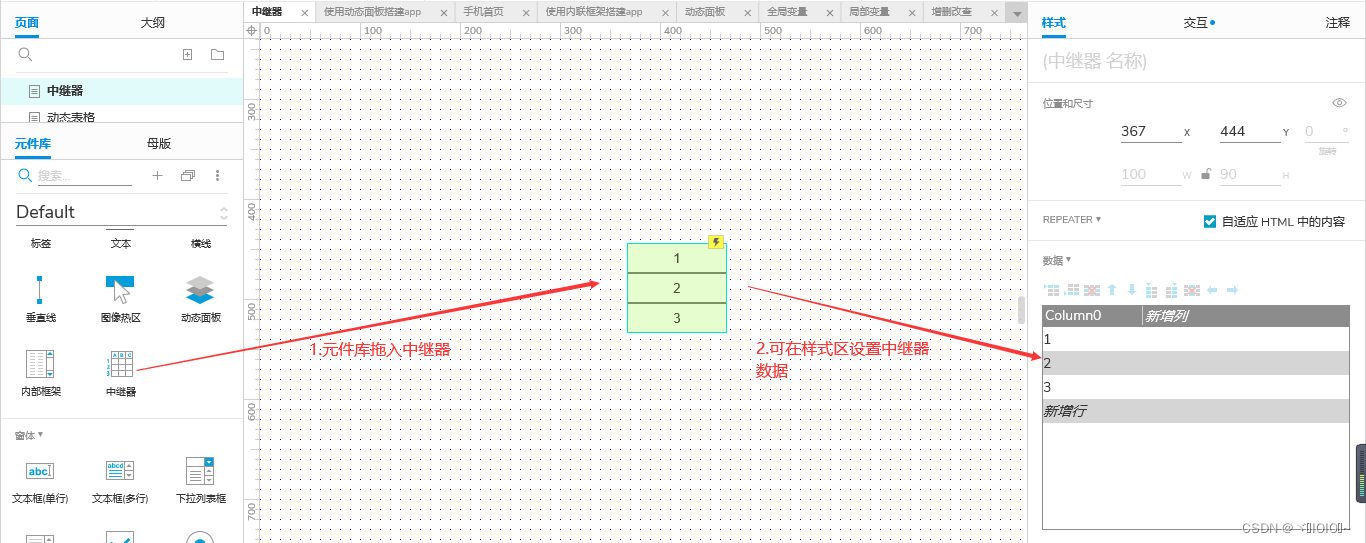
设置中继器

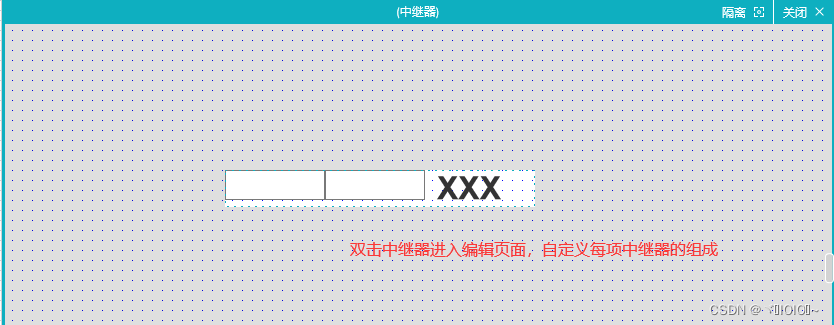
编辑每项中继器组成

设置中继器数据

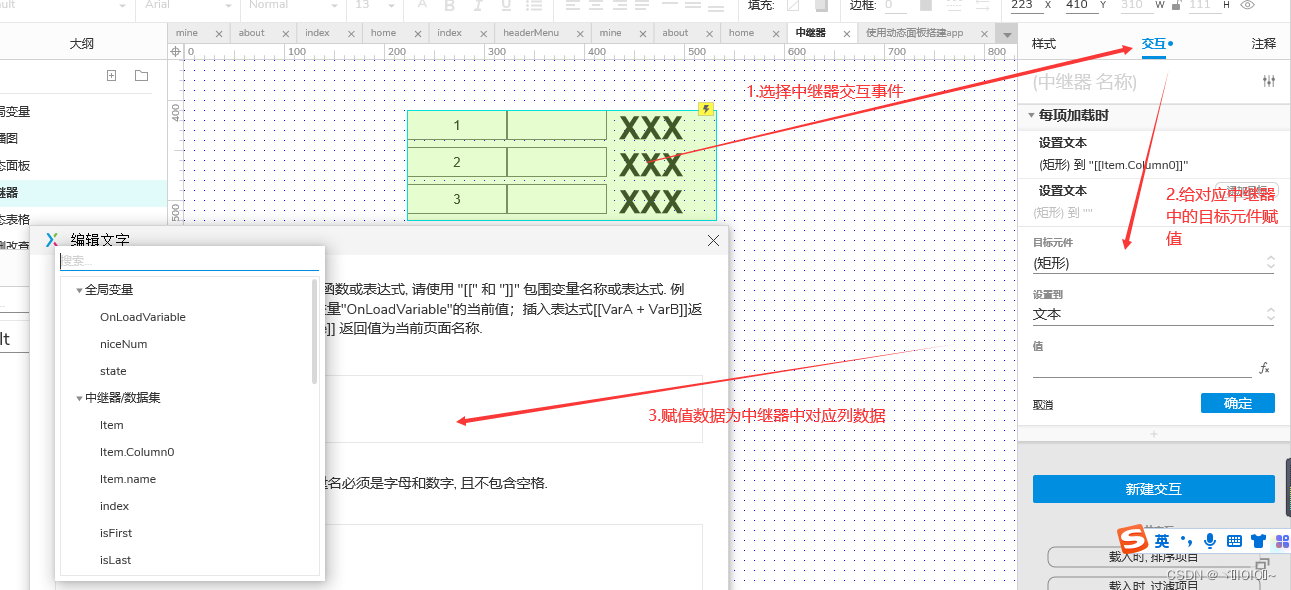
给中继器赋值

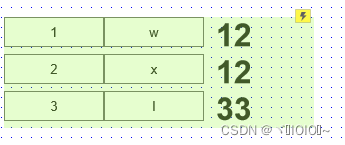
效果:

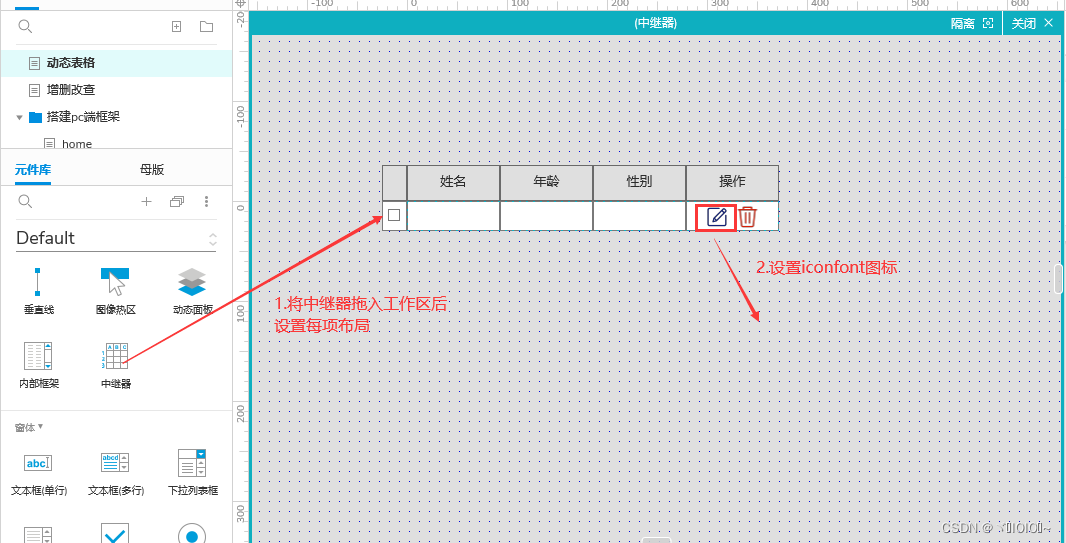
2.中继器增删改查案例

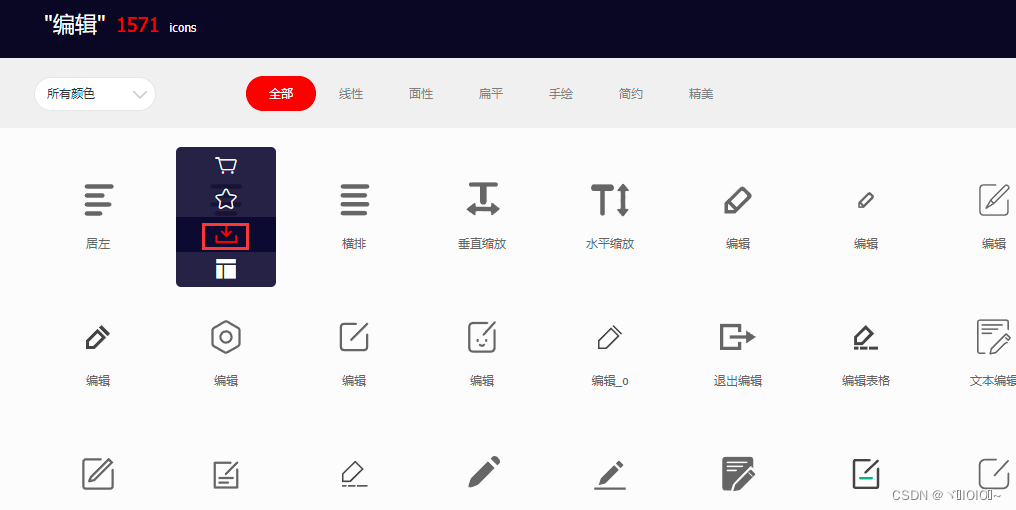
iconfont具体引入演示
选择要下载的图标,点击下载按钮

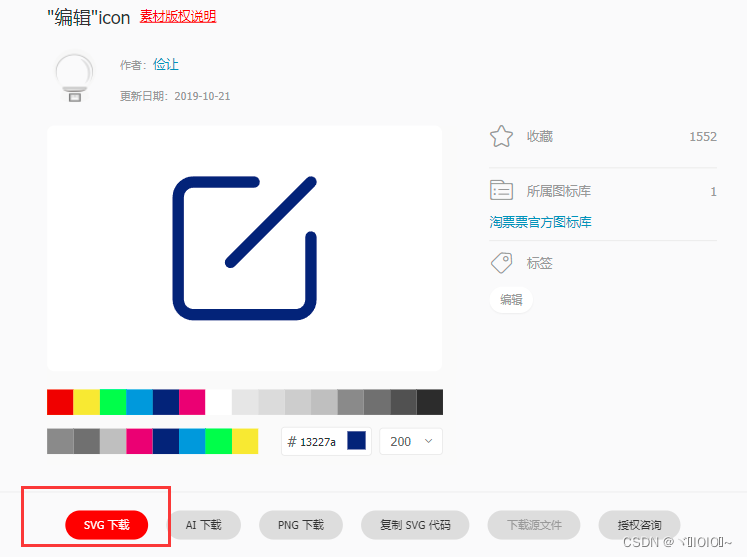
选择想要的颜色后,选择svg下载

将下载好的svg文件拖入axure中,即可使用。
设置相关布局

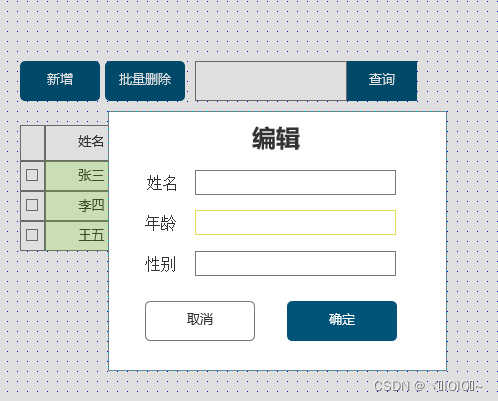
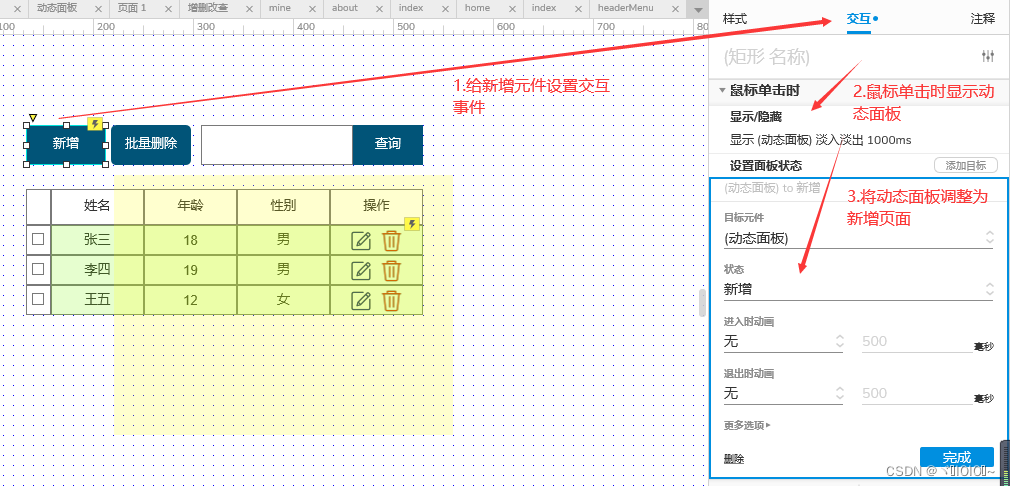
从元件库拖入动态面板,设置新增和编辑页面,并将动态面板隐藏


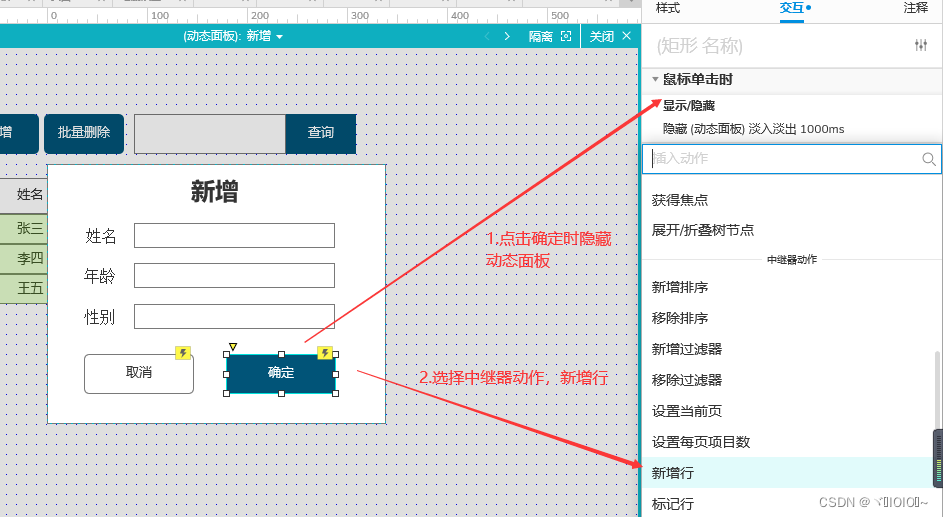
新增

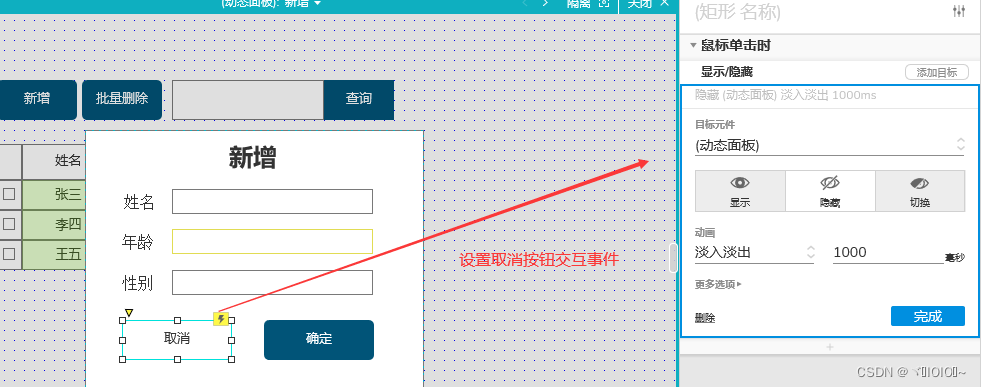
当点击取消按钮时,隐藏动态面板




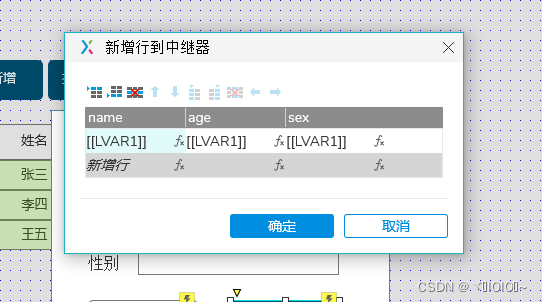
设置对应局部变量后插入对应值



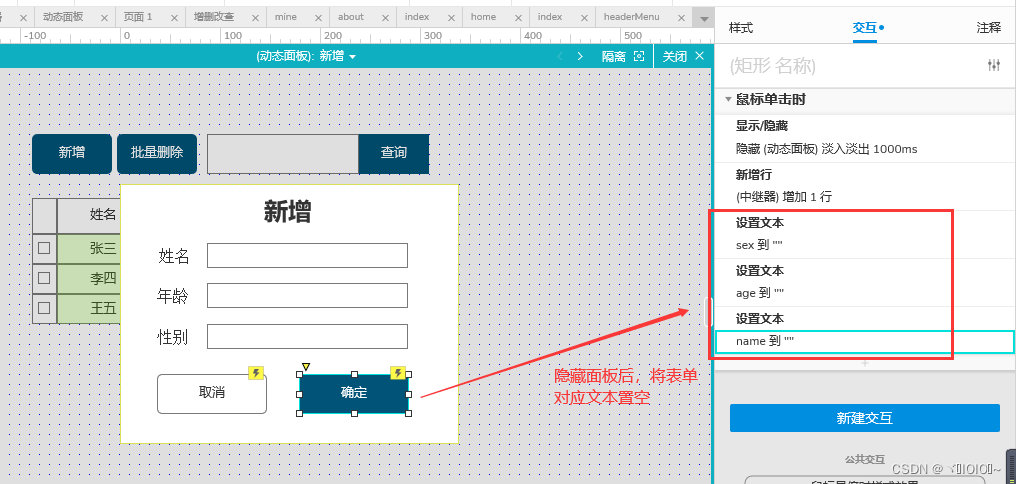
点击新增时,将表单中的内容清空

删除
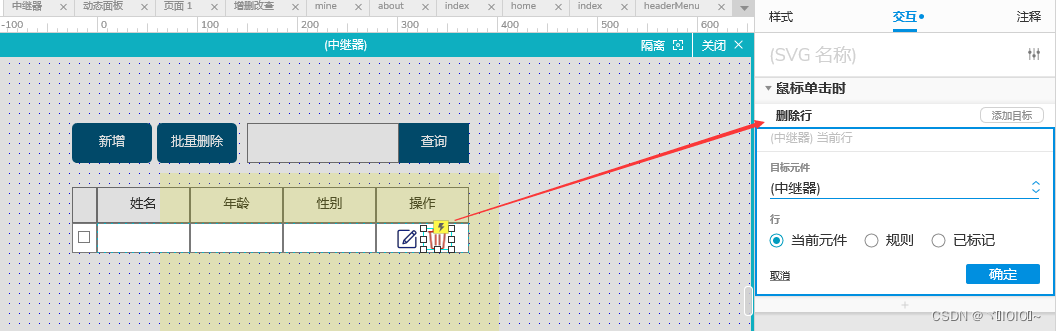
给每项中继器中的删除按钮设置交互事件,当鼠标点击时,删除改行

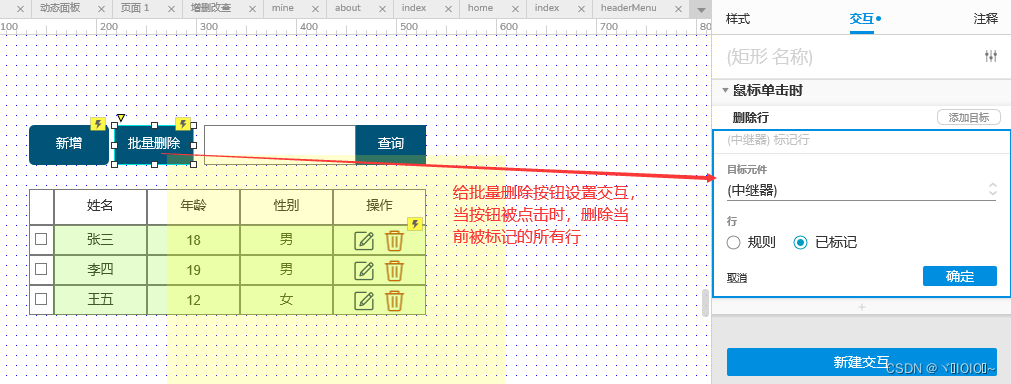
批量删除


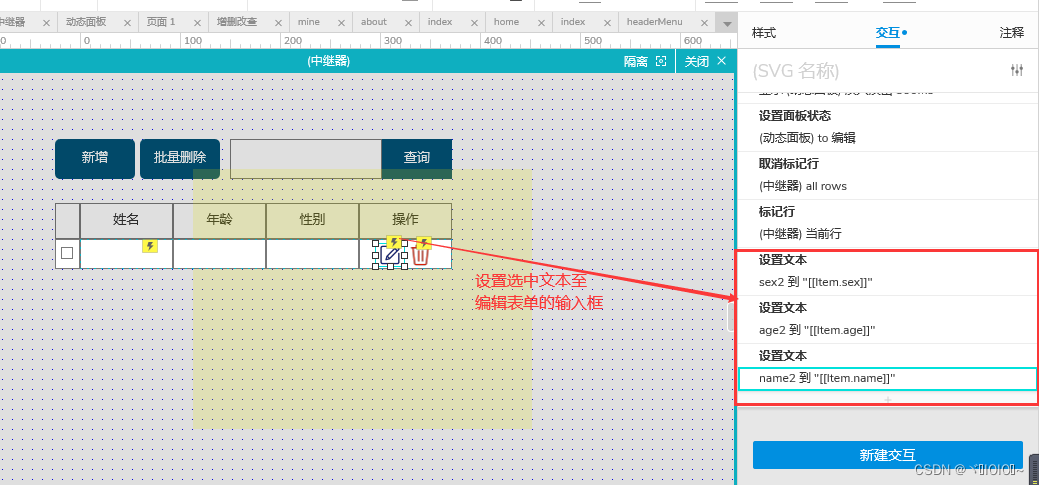
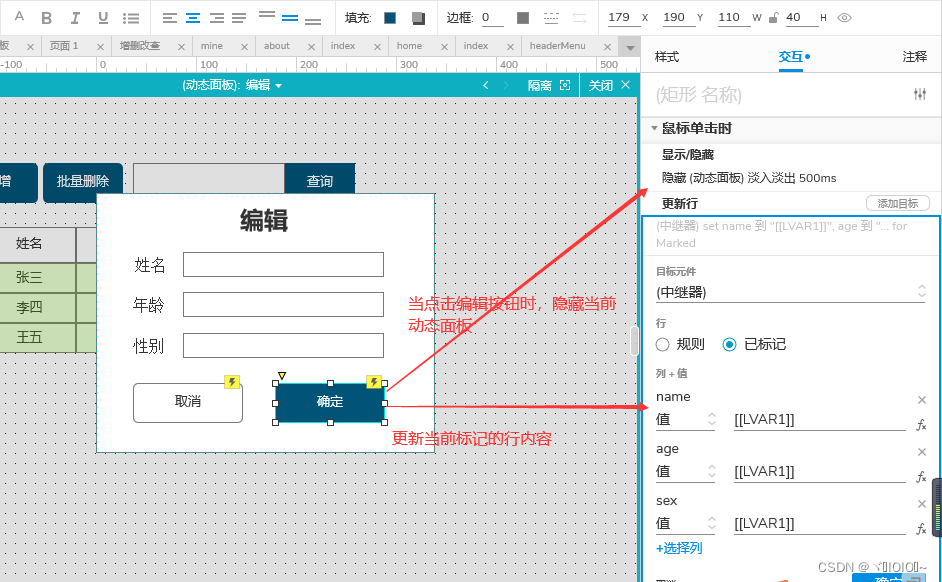
编辑




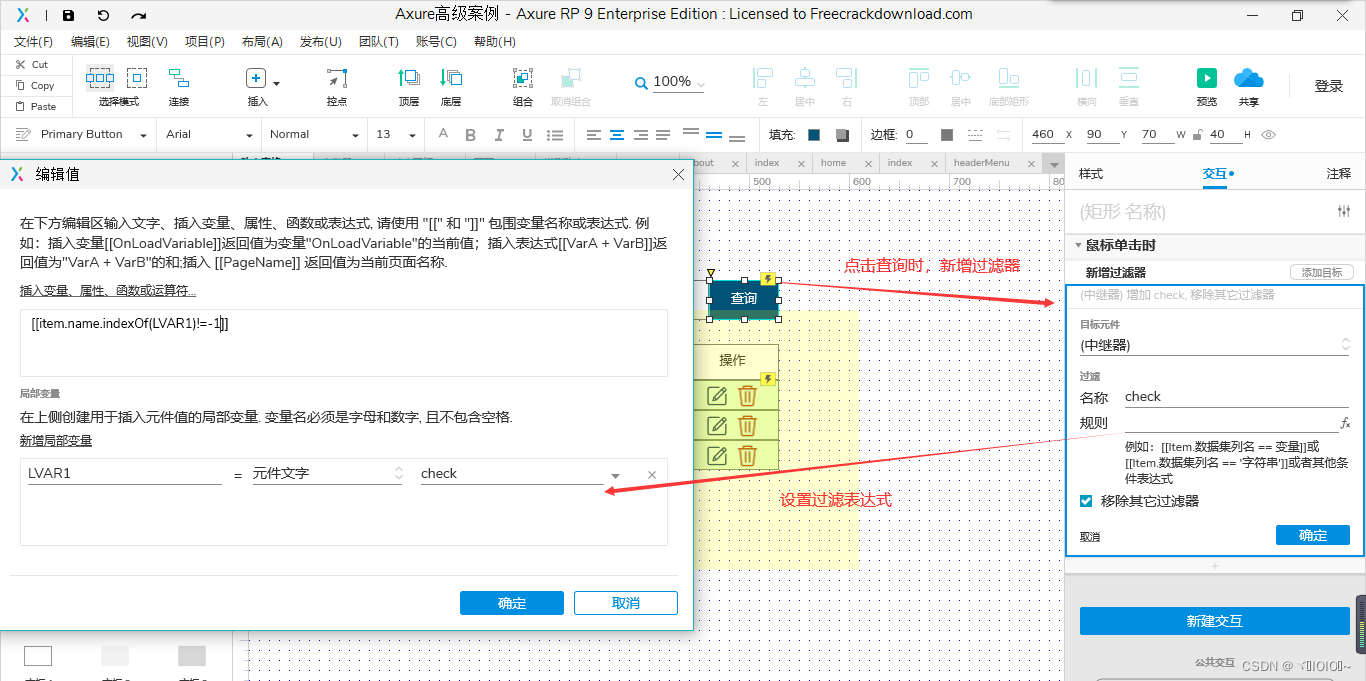
查询

效果:



