- 1前端发送http请求的几种方式
- 2eclipse的git插件安装、配置与使用
- 3EndNote21 for Mac:科研文献管理神器的保姆级教程_endnote mac
- 4Android开发中Intent意图对象使用方法_intent意图对象的(1)(1)课程练习方法用于指定意图的动作行为。
- 5软件过程与项目管理——第一周作业(1)
- 630天入门Python(基础篇)——第3天:【变量】与【输出】与【转义符】(万字解析,建议收藏)
- 7机器学习缩写词汇_machine learning 给出下列英文缩写或短语的中文名称和简单的含义
- 8PostgreSQL数据库的日常维护工作_pgsql对表中数据进行维护,超过一定数量后覆盖最早的历史数据
- 9前端自动化测试(一)jest学习与使用_jest -o --watch
- 10工程信号的去噪和(分类、回归和时序)预测
vue2打包后打开网站页面空白_vue2打包后页面空白
赞
踩
转载:原文链接 https://blog.csdn.net/weixin_42644340/article/details/119654050
解决Vue history模式下使用嵌套路由打包部署后刷新页面为空白页
我的问题与博主的类似,都是打包后首页没问题,但是一点击登录进行页面跳转就空白,
此次解决方案:F12查看空白页所请求的资源地址是否正确
正确的请求地址
http://19.192/atorWeb/static/css/app.6e5fe36e65ab3e252fb9f4516488c181.css
- 1
- 2
错误的请求地址
http://192.168.1.192/atorWeb/dataAdministration/static/css/app.6e5fe36e65ab3e252fb9f4516488c181.css
- 1
- 2
我是打包后的路由地址中多了/dataAdministration,将其删除就没问题了
原文部分:
前言
众所周知,Vue路由有两种模式,默认hash模式,这种模式下url上会带"#“,因此很多公司开发都不使用hash模式而选用另一种history模式,因为history模式下的url不会带上”#“。不带”#"既是history模式的优点,同时也让它带来了一些烦人的问题,比如打包部署页面刷新为空白页,使用嵌套路由刷新为空白页的问题。今天我就分享下我解决嵌套路由刷新的问题。
问题分析
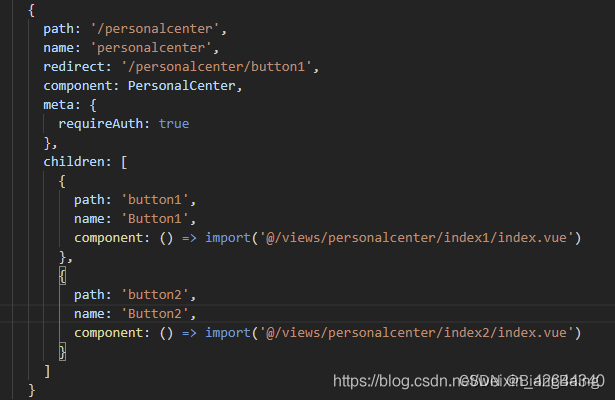
以下是我学习/测试时写的二级路由

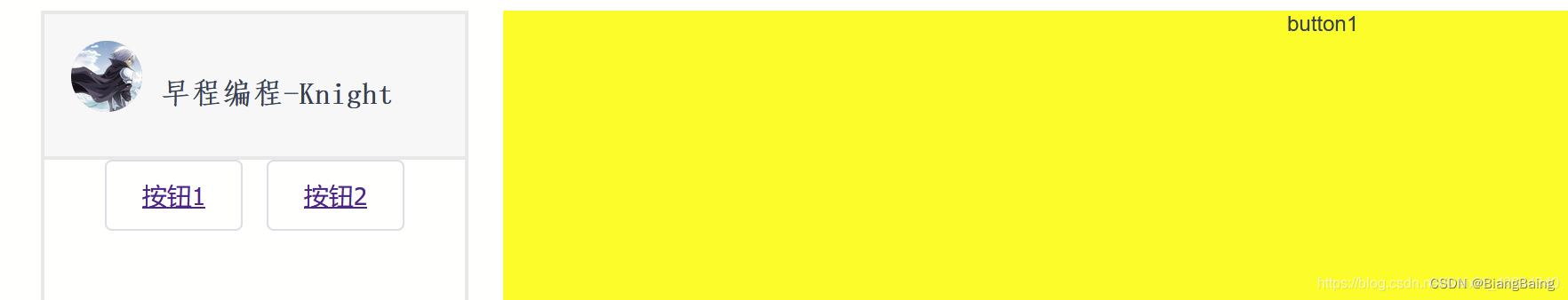
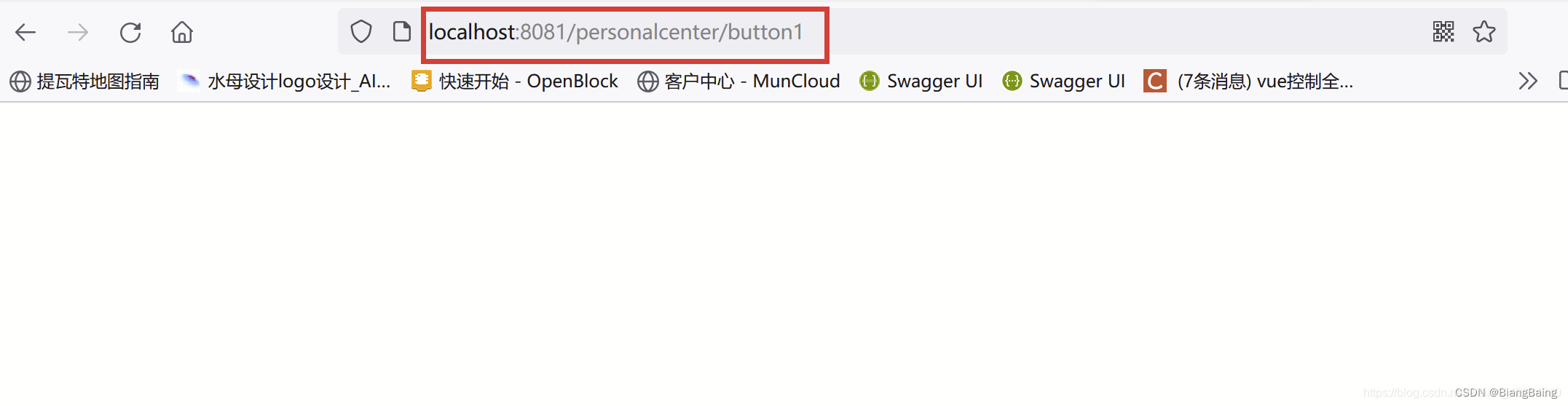
当我第一次访问http://localhost:8081/personalcenter时默认跳转至http://localhost:8081/personalcenter/button1此时页面渲染毫无问题

但是当我们点击按钮切换路由组件或者刷新时,问题来了,页面空白,但url看起来却丝毫没有问题

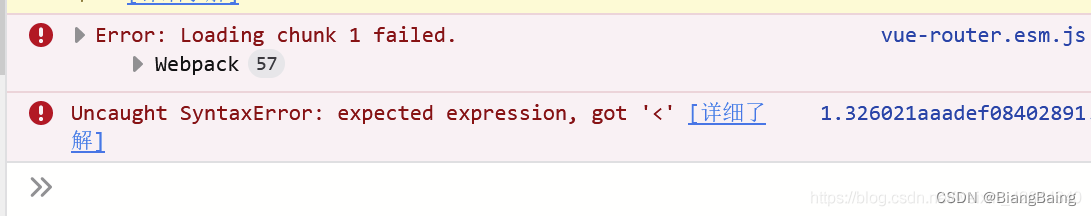
这是为啥嘞,让我们用F12看看控制台报错

大概的意思就是说,哎,找不到你的页面资源啊,为啥呢?接下来我带大家分析下,首先我们也是打开F12,切换至"网络"这里,为啥使用网络分析,因为报错找不到资源嘛,那就是说请求出问题了嘛,所以看看出了啥问题了

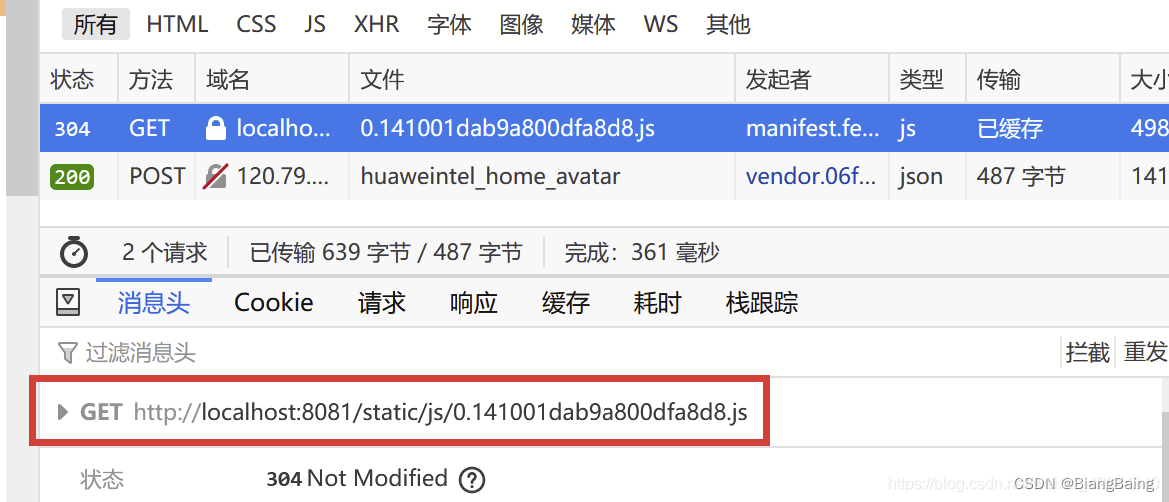
首先重新打开这个页面,看看它第一次请求成功,请求了啥

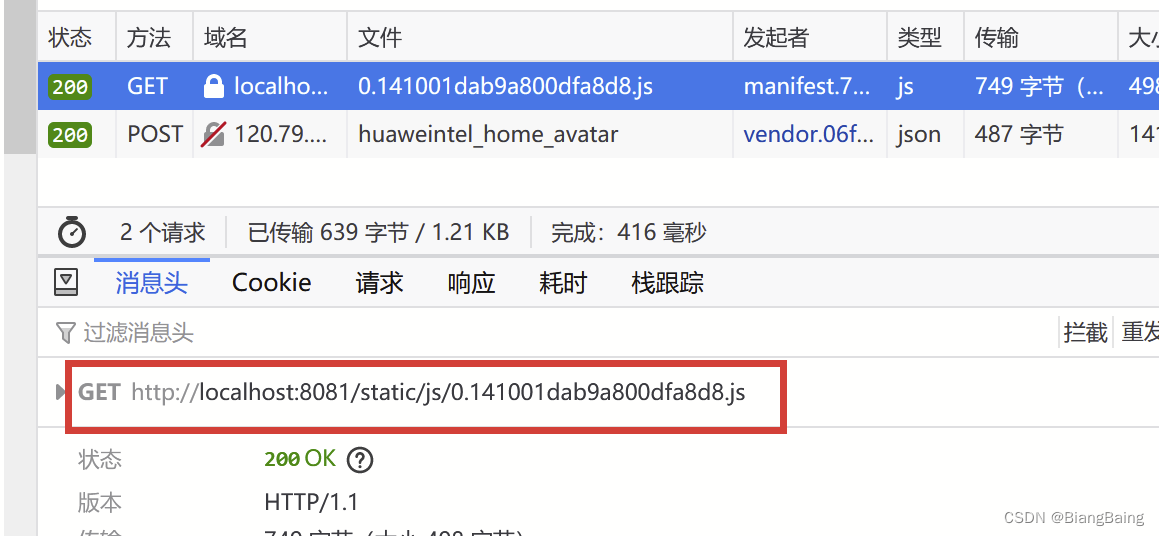
第一次页面渲染成功,请求了啥?是不是请求了
http://localhost:8081/static/js/0.141001dab9a800dfa8d8.js
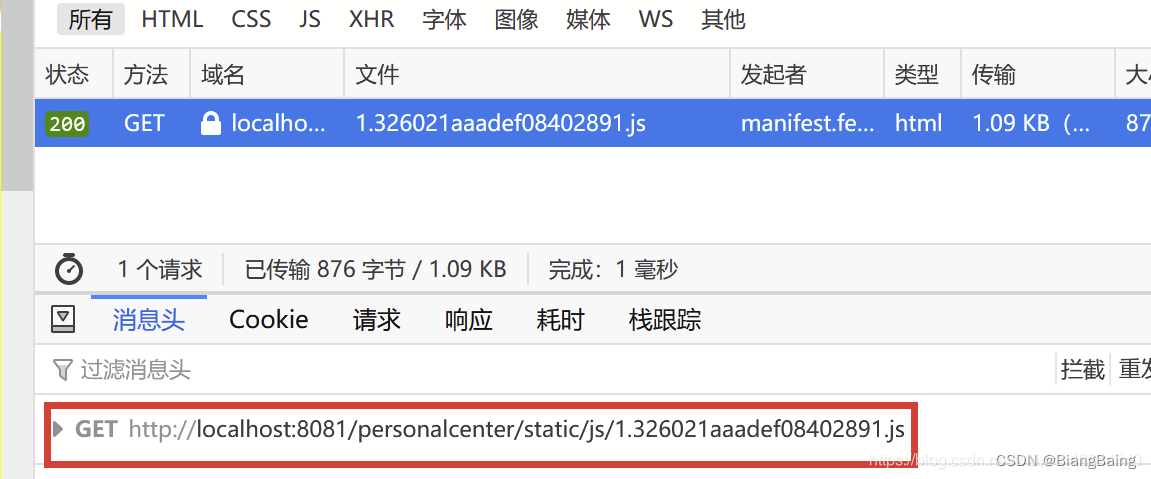
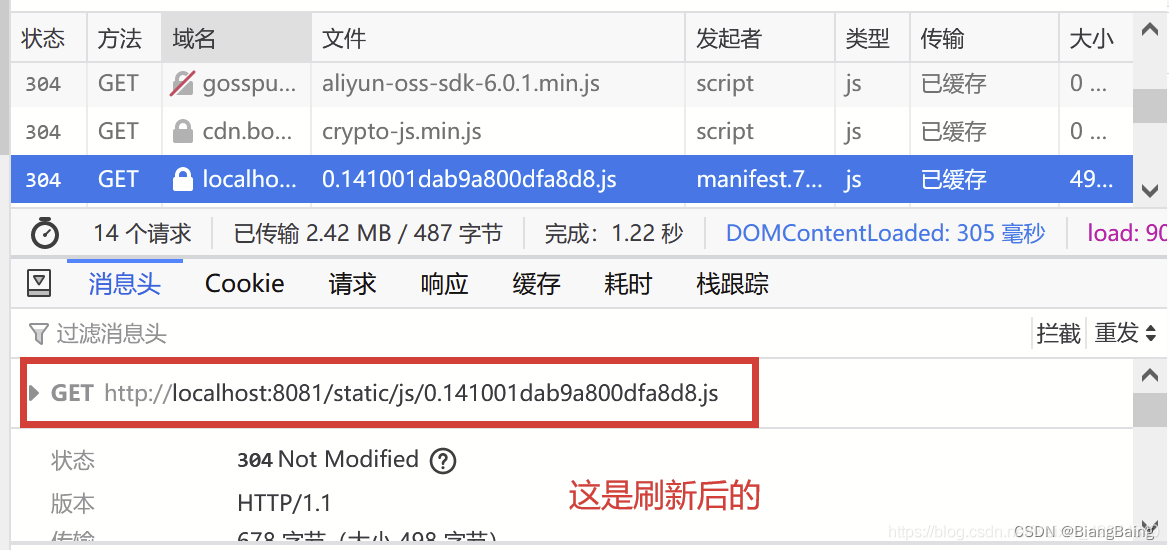
接下来我们把这清空下,然后刷新一下,看看失败时它请求了啥

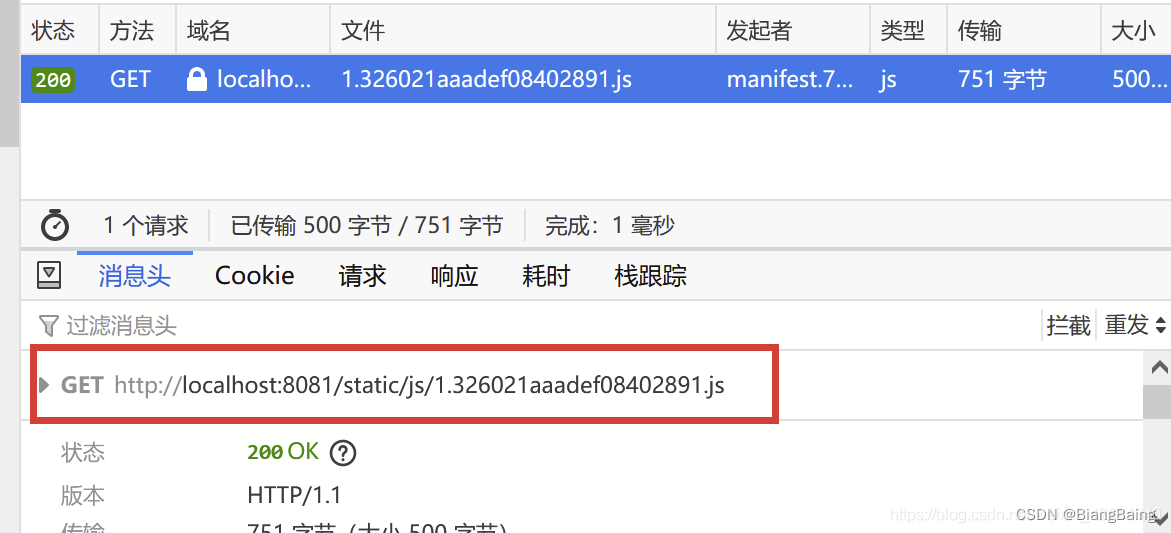
是不是请求了
http://localhost:8081/personalcenter/static/js/1.326021aaadef08402891.js
细心的小伙伴应该已经看出来了失败的原因了,如果还有小伙伴没看出来的我把他两放一起,你们仔细瞧
成功的: http://localhost:8081/static/js/0.141001dab9a800dfa8d8.js
失败的: http://localhost:8081/personalcenter/static/js/1.326021aaadef08402891.js
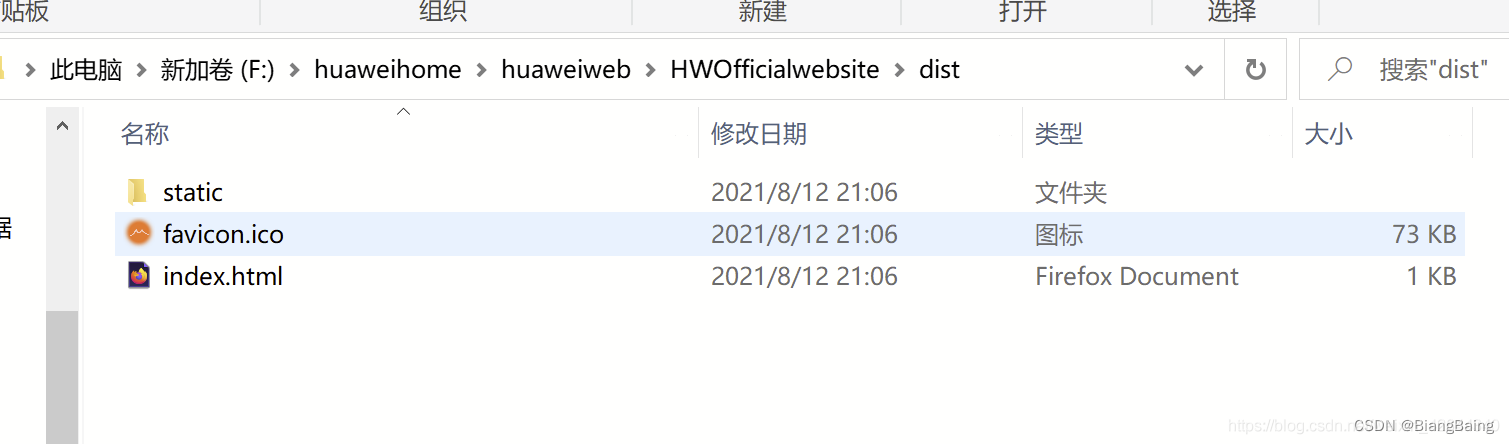
是不是失败的请求与成功的请求相比url多了一个personalcenter,personalcenter是啥?这不就是我们一级路由的名称嘛,接着我们看看打包的文件夹内有personalcenter路径吗?是不是没有,只有static,所以现在明白为啥刷新后请求失败了吧,因为路径根本不存在嘛

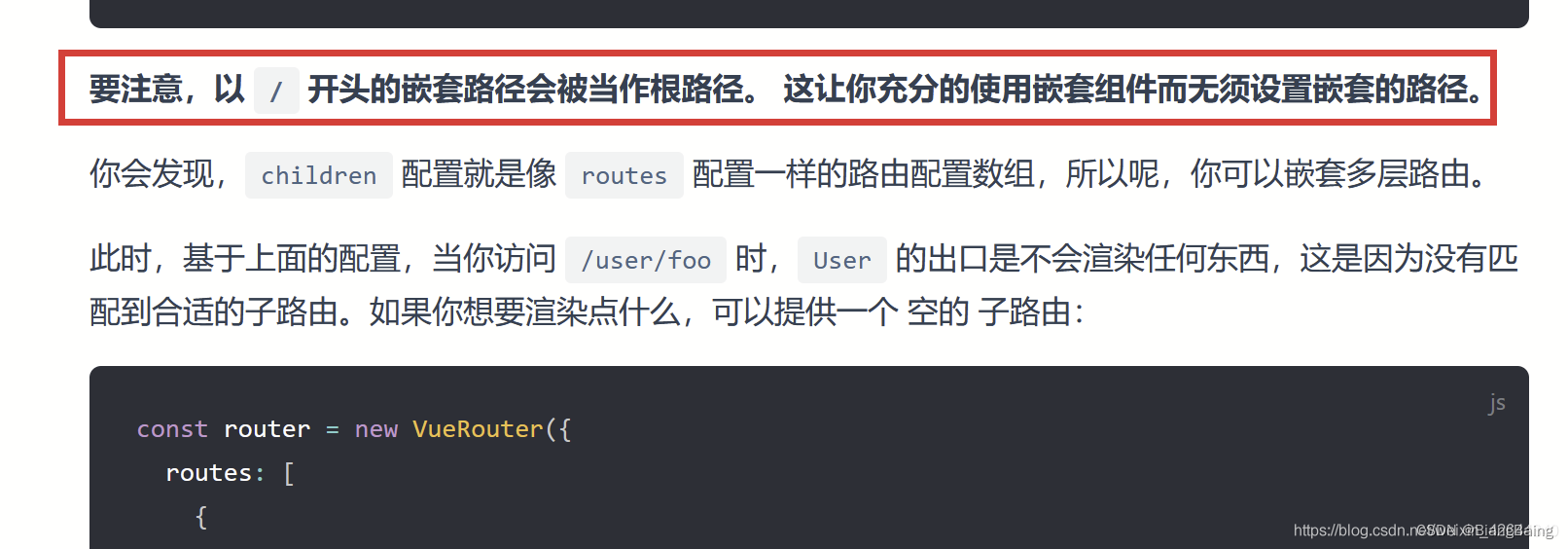
接下来我解释下为什么会多这个personalcenter,如果是hash模式下不会出现这个问题因为hash模式下url将会变成http://localhost:8081/#/static/js/0.141001dab9a800dfa8d8.js,在vue项目的浏览器会将#前面的内容作为根路径,因此不会出现此问题。而在history模式下没了#做分割,再加上官方文档中有这样一句话

所以呢在history模式下http://localhost:8081/personalcenter就理所因当的被当做根路径了,这也就是造成我们刷新为空的主要原因。
问题解决
我的项目是vue 2.x的项目,至于3.x的同理,作为前端小白在遇到这个问题时我查找了很多资料甚至在某宝上请教了些前辈,他们的说的大致类似
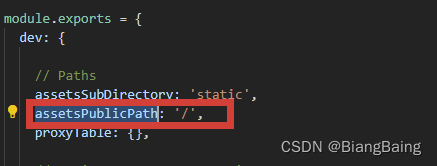
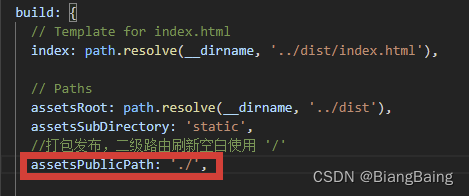
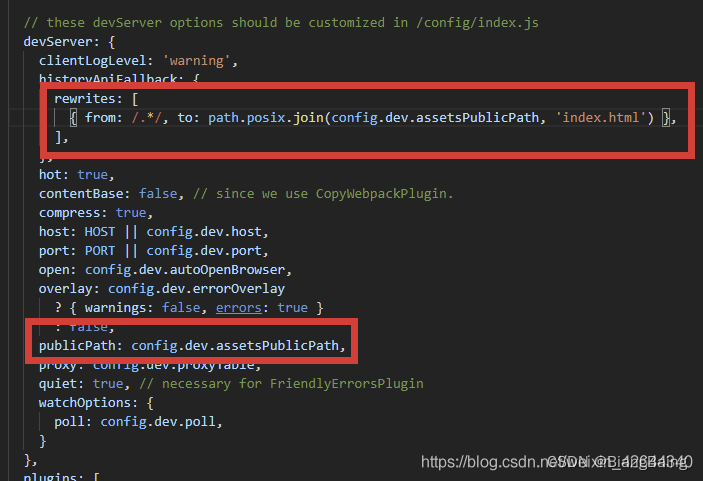
首先现在build->config路径下的index.js中做如下配置(2.x项目是assetsPublicPath,而3.x项目是publicPath)


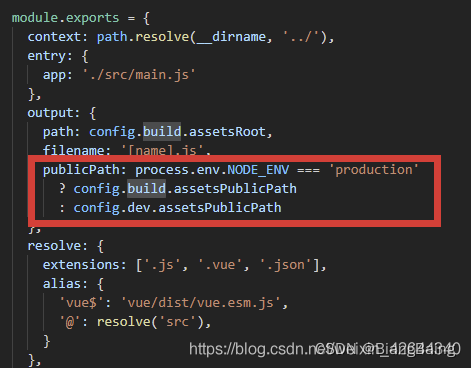
然后去build下的webpack.base.conf.js中配置如下

然后去webpack.dev.conf.js配置

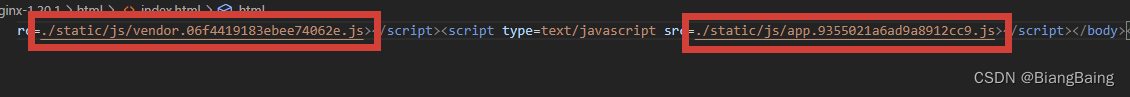
然后他们说就行了,但是我到这却奇了个怪了,还是不行。说实话要不是经历过深度学习的毒打我可能就要骂人了,如果到此有的小伙伴就成功了,那恭喜你。如果还没成功的,我们继续往下看,到底是什么原因嘞,我认真分析后突然想到,之前在自学react课程时尚硅谷的天禹老师曾讲到过一个类似的二级路由css样式丢失问题(感兴趣的同学可以去看看这一节: https://www.bilibili.com/video/BV1wy4y1D7JT?p=82),虽然这是react但是与vue同为前端三大框架,因此有着极其相似的特点,在课程中天禹老师讲到在二级路由(atguigu/about)使用中,如果main.js中引用样式为./static/xxxxxx,那么出现问题正好是我们今天所遇到的请求时多了atguigu,因此我恍然大悟,打开了打包好的index.html一看果然全是./static

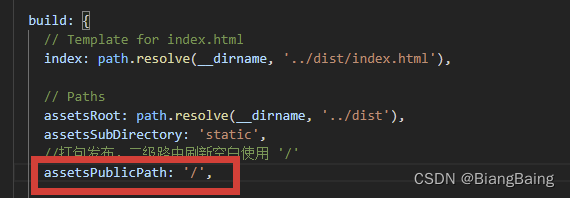
那么根据天禹老师所说的三种解决方法之一的将./static改为/static即可解决,因此我查看了打包所用到的文件,打包时路径使用的是config.build.assetsPublicPath即为"./“,因此我们将build->config->index.js中的build下的assetsPublicPath从”./“改为”/"

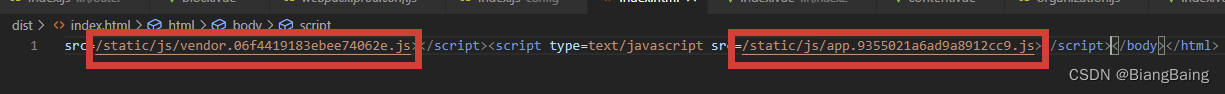
然后运行npm run build进行打包,然后查看打包好的index.html

此时点全没了,ok,部署看看
部署后第一次访问http://localhost:8081/personalcenter

看看F12请求,正常

然后点击刷新页面看看,也没问题

然后点击按钮切换路由组件,发现也没问题

结语
到此为止就解决了今天的问题了,虽然不知道为啥最后我解决的方案和别人不一样,但是分析之后还是解决了,在csdn整理成文章,一是为了做个笔记,二是为了给遇到同样问题的小伙伴们做个技术参考(因此写的很多很详细)。


