热门标签
热门文章
- 1ChatGPT扩展系列之ChatGPT 生成图片_chatgpt生产图片
- 2【Unity Shader】Properties属性定义中bool类型无法使用的替代_unity shader bool
- 3Java 使用正则表达式提取字符串中的时间(年月日时分秒)_java正则找出年月日时分秒的函数
- 4面试 JavaScript 框架八股文十问十答第七期
- 5TResNet: ResNet改进,实现高精度的同时保持高 GPU 利用率_resnet50 stem块
- 6R语言学习笔记——空间自相关:全局Moran’I/局部Moran’I /Geary’c/Moran散点图_r语言 空间自相关
- 7Windows 下后台启动 jar 包,UTF-8 启动 jar 包_windows启动jar
- 8linux日志管理_viovio手机怎么查激活日期
- 9spring mvc整合shiro登录 权限验证_systemauthorizingrealm
- 10点云综述一稿 点云硬件、点云软件、点云处理算法、点云应用以及点云的挑战与展望
当前位置: article > 正文
【小程序】微信小程序自定义 tabbar以及隐藏有些页面的tabbar_小程序如何隐藏taabar
作者:菜鸟追梦旅行 | 2024-02-19 22:35:53
赞
踩
小程序如何隐藏taabar

分析:
- 选中时显示背景和文字,图标变换为选中状态的图标
- 默认状态下,进入小程序显示的是中间的 “地图”
- 选中 “预约”时,隐藏tabbar ,且导航栏显示 返回 按钮,点击返回 “地图”
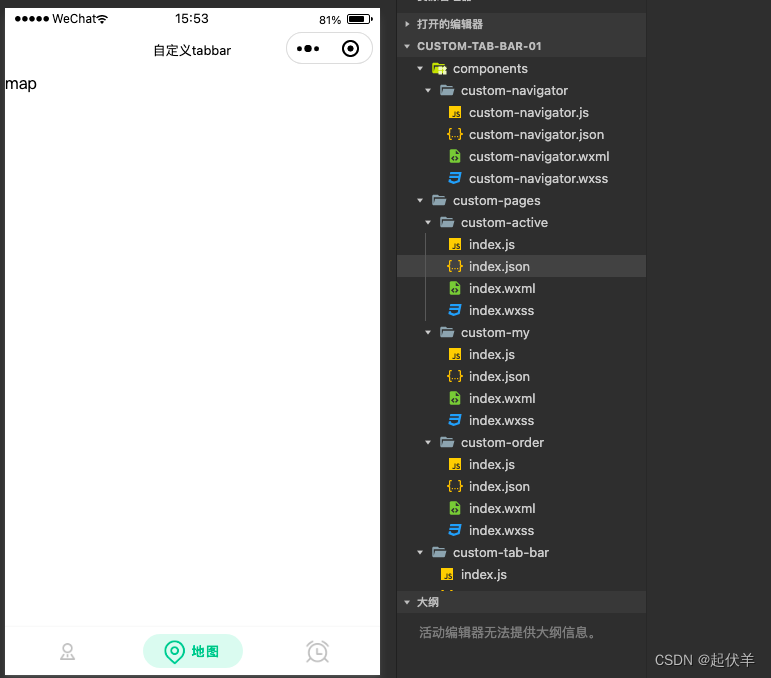
整体效果



整体目录结构

设置 app.json
在 app.json中 配置tabbar 中的 “custom”: true
{ "pages": [ "custom-pages/custom-active/index", "custom-pages/custom-order/index", "custom-pages/custom-my/index" ], "entryPagePath": "custom-pages/custom-active/index", "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "自定义tabbar", "navigationBarTextStyle": "black" }, "tabBar": { "custom": true, "list": [ { "pagePath": "custom-pages/custom-my/index", "text": "我的", "iconPath": "/images/tabbar/my.png" }, { "pagePath": "custom-pages/custom-active/index", "text": "活动" }, { "pagePath": "custom-pages/custom-order/index", "text": "预约" } ] }, "usingComponents": {}, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
在项目根目录下,添加 custom-tab-bar
custom-tab-bar为component
编写 tabBar 代码
用自定义组件的方式编写即可,该自定义组件完全接管 tabBar 的渲染。另外,自定义组件新增 getTabBar 接口,可获取当前页面下的自定义 tabBar 组件实例
在根目录下新建文件夹名为 custom-pages ,存放自定义tabbar的页面
custom-pages
-> custom-active
-> custom-my
-> custom-order

custom-tab-bar代码
Component({ data: { // tabbar 的列表 tabbarLists:[ { pagePath: "/custom-pages/custom-my/index", text: "我的", iconPath: "/images/tabbar/my.png", selectedIconPath: "/images/tabbar/my_active.png" }, { pagePath: "/custom-pages/custom-active/index", text: "地图", iconPath: "/images/tabbar/map.png", selectedIconPath: "/images/tabbar/map_active.png" }, { pagePath: "/custom-pages/custom-order/index", text: "预约", iconPath: "/images/tabbar/order.png", selectedIconPath: "/images/tabbar/order_active.png" } ], active:null, //设为数字,会产生tabbar闪烁 isShow:true //控制显示隐藏tabbar }, methods: { switchTab(e){ const { index,url } = e.currentTarget.dataset; wx.switchTab({url}) } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
<view class="tab-bar" wx:if="{{isShow}}"> <block wx:for="{{tabbarLists}}" wx:key="item"> <view class="tab-bar-item" data-index="{{index}}" data-url="{{item.pagePath}}" bindtap="switchTab" > <image class="icon" src="{{active == index?item.selectedIconPath:item.iconPath}}"></image> <view class="text {{active == index?'active':''}}">{{item.text}}</view> <!-- 设置选中状态下的背景 --> <view wx:if="{{active == index}}" class="bg-item"></view> </view> </block> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
.tab-bar{ height: 48px; background-color: #ffffff; display: flex; border-top: 1rpx solid #f9f9f9; box-shadow: 0 0 5rpx #f8f8f8; } .tab-bar-item{ display: flex; flex: 1; justify-content: center; align-items: center; position: relative; } .icon{ width: 27px; height: 27px; } .text{ font-size: 26rpx; padding: 0 5rpx; letter-spacing: 0.1rem; display: none; } .active{ color: #10B981; display: block; font-weight: 800; } .bg-item{ position: absolute; width: 80%; top: 15rpx; bottom: 15rpx; border-radius: 40rpx; background-color:rgba(52, 211, 153,0.15); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
tabbar的page页
一共3个tabbar的page页:custom-active、custom-my、custom-order
custom-active 页 核心代码
Page({
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
active: 1
})
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
custom-my 核心代码
Page({
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
active: 0
})
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
custom-order

- 该page页要隐藏 tabbar ,所以要将 isShow设置为false;
- 使用 custom-navigator 自定义组件 显示 头部导航
<!-- 使用自定义组件导航头 -->
<custom-navigator
title="{{title}}">
</custom-navigator>
- 1
- 2
- 3
- 4
- 5
Page({
data: {
title:"预约"
},
onShow() {
if (typeof this.getTabBar === 'function' &&
this.getTabBar()) {
this.getTabBar().setData({
active: 2,
isShow:false
})
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
{
"usingComponents": {
"custom-navigator":"/components/custom-navigator/custom-navigator"
},
"navigationStyle": "custom"
}
- 1
- 2
- 3
- 4
- 5
- 6
custom-navigator 自定义组件
<view class="status"></view>
<view class="navigator">
<view class="icon">
<image
bindtap="gobackTap
class="icon-image" src="/images/back.png"></image>
</view>
<view class="text">{{title}}</view>
<view class="right"></view>
</view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
.status{ height: 20px; } .navigator{ height: 44px; background-color: #ffffff; display: flex; flex-direction: row; align-items: center; justify-content: center; } .icon{ width: 40px; height: inherit; display: flex; align-items: center; justify-content: center; } .icon-image{ width: 27rpx; height: 27rpx; border: 1rpx solid #cccccc; padding: 8rpx; border-radius: 20rpx; } .text{ color: #333333; flex: 1; text-align: center; font-size: 28rpx; } .right{ color: #333333; width: 40px; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
Component({
properties: {
title:{
type:String,
value:"标题"
}
},
methods: {
gobackTap(e){
wx.switchTab({
url: '/custom-pages/custom-active/index',
})
}
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签



