一.Axure RP是什么
Axure RP是一款产品原型设计工具,产品原型设计(Prototype Design)最基础的工作,就是结合批注、大量的说明以及流程图画框架图WireFrame,将自己的产品原型完整而准确的表述给 UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改Prototype 直至最终确认,开始投入执行。简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。 作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
假设我们要做一款手机软件,那么手机软件的UI是什么样的呢?我们可以用Axure RP先将其设计出来,然后再进行产品开发。
二.Axure RP能干什么
Axure RP能制作出低保真原型和高保真原型。通过前期界面设计,后期我们可以直接进行软件开发,Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
低保真原型色彩应用主要是黑白灰,利用线框图构建出软件的大致结构,利用交互效果来表达用户的实际操作方式,低保真原型能在耗费一定的时间完美清晰的表达出软件的实际功能。
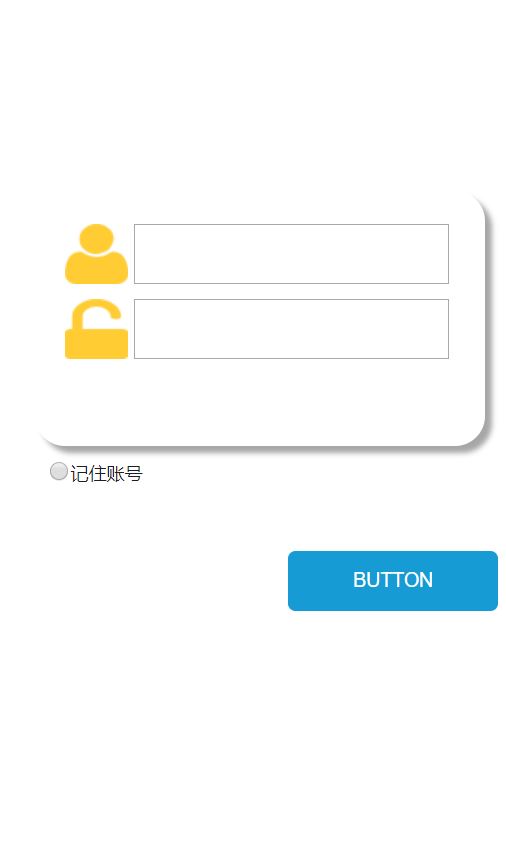
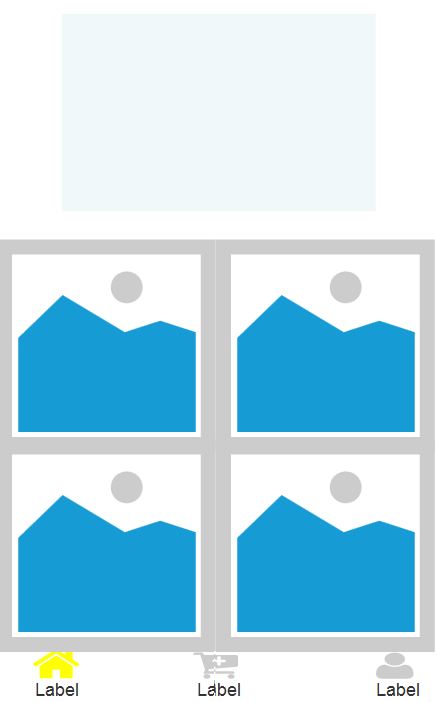
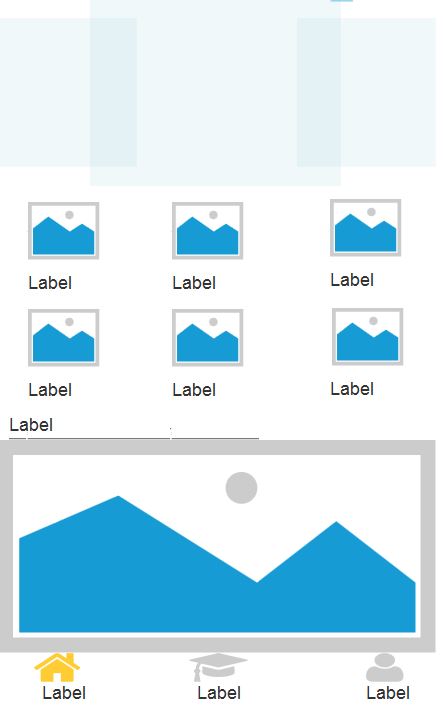
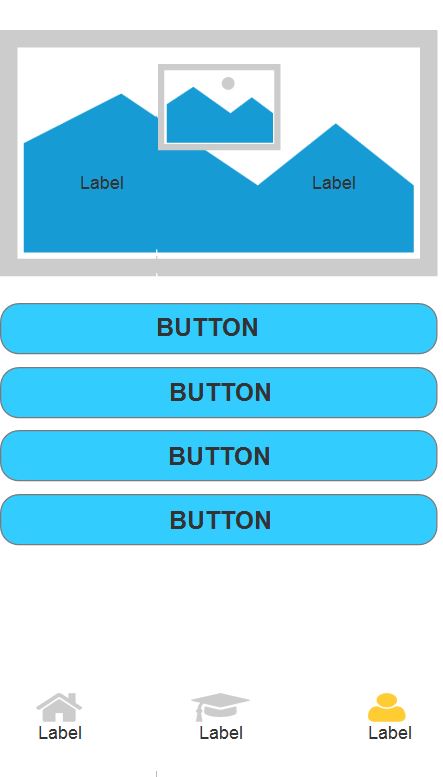
下图是上个学期我和我的小组之前在与之有关的一节课上做的有关学校的应用的低保真图片






高保真原型做出的效果几乎和实际效果一致,但是它需要投入大量的精力,才能完整的表达出设计理念和用户体验效果。
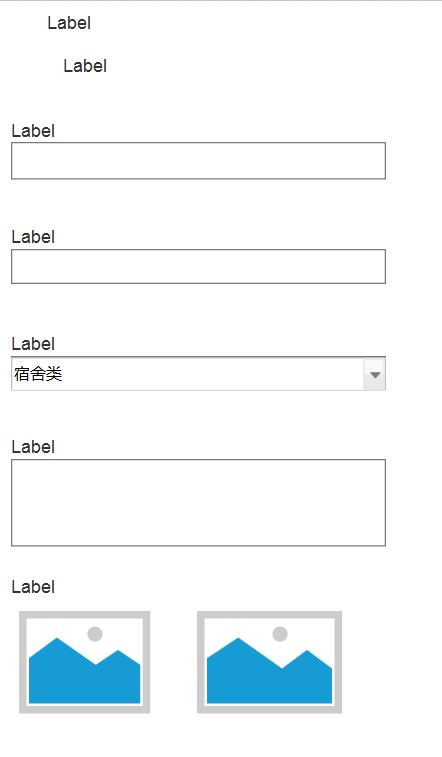
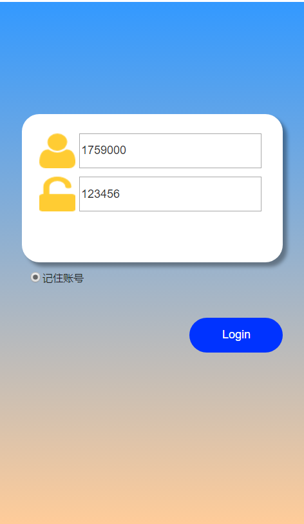
下图是我的高保真模型






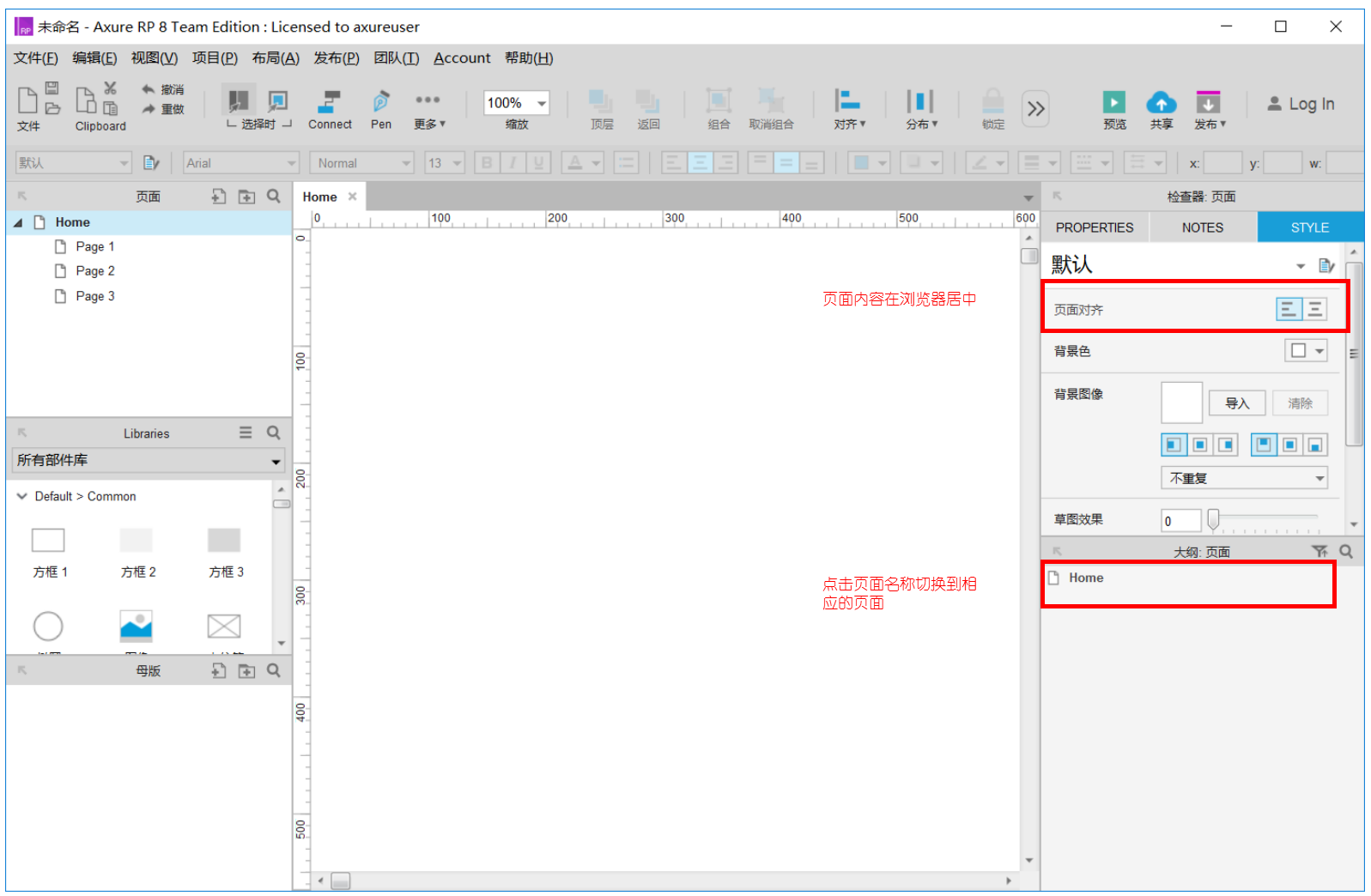
三.Axure RP简单使用



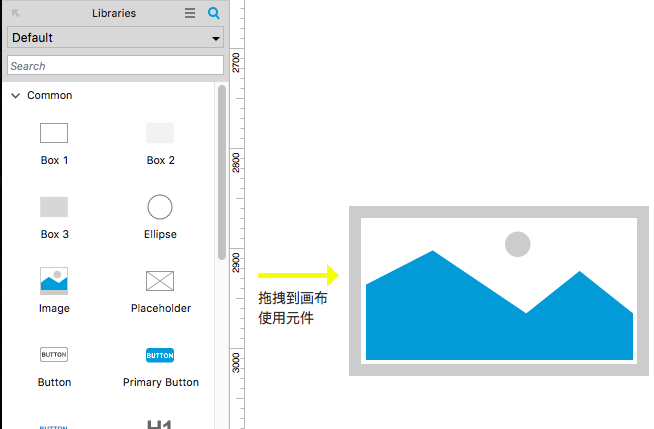
在样式中设置,既可以设置在画布中的位置,也可以设置大小。原件大小还可以通过拖拽改变。还可以保持比例。同样可以在样式中设置背景颜色,阴影,边框,圆角等属性。还可以设置元件中字体,字号,对齐方式,文字填充位置。在页面的右上角还可以控制元件是否隐藏。
Axure RP是一款成熟的原型设计软件,应用范围广,使用简单,我们在这里只做简单介绍,具体教程可以看以下链接


