热门标签
热门文章
- 1教你如何在vue项目中封装通用的axios_vue 封装axios code
- 2EXCEL 2016 冻结窗口(首行首列,多行多列)_冻结窗口怎么冻结多行多列
- 3句子迷,语录,苏引华
- 4使用wget批量下载geo数据集的全部文件 linux下载geo数据 geo处理的数据不是下载原始数据 Linux如何下载ftp文件 geo ftp geo ftp下载 geo下载_linux系统下载geo的数据
- 5thingsboard从搭建环境到安装部署,给安装出错,或者安装失败的小伙伴现场写一遍(修正版)_找不到lwm2m-registry
- 6快应用开发初体验_快应用 webview
- 7详解边缘计算系统逻辑架构:云、边、端协同
- 8Dynamic Web Module facet version问题_dynamic web module facet version (5.0), was not fo
- 9Linux小项目-倒车影像功能设计_linux车机 项目
- 10Gradle的下载与安装教程
当前位置: article > 正文
解决Vue2打包后出现空白页面问题
作者:菜鸟追梦旅行 | 2024-03-17 23:05:21
赞
踩
解决Vue2打包后出现空白页面问题
打包指令
npm run build
- 1

是双击index.html后页面为空白
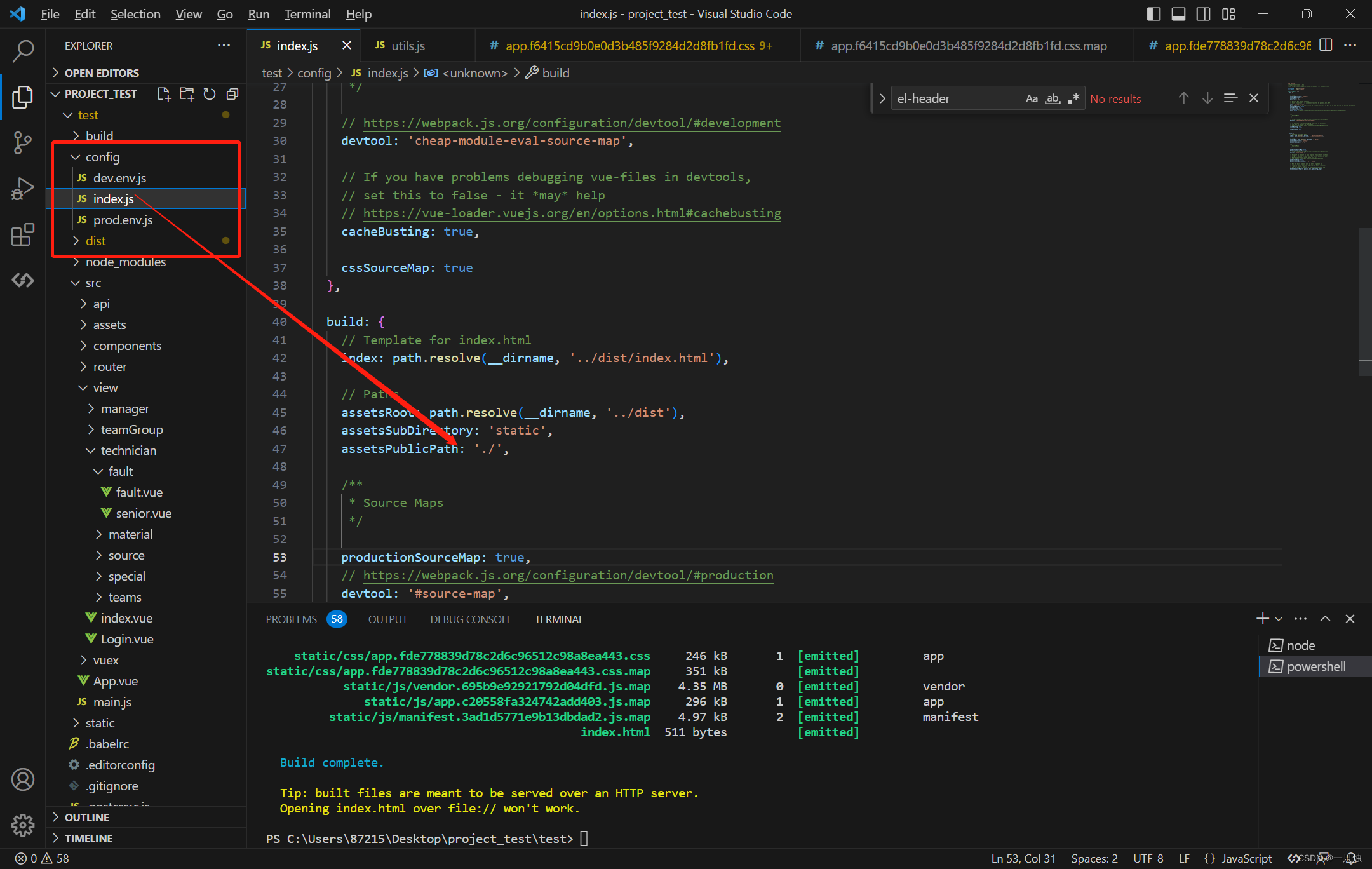
修改路径
注意:是build下的assetsPublicPath

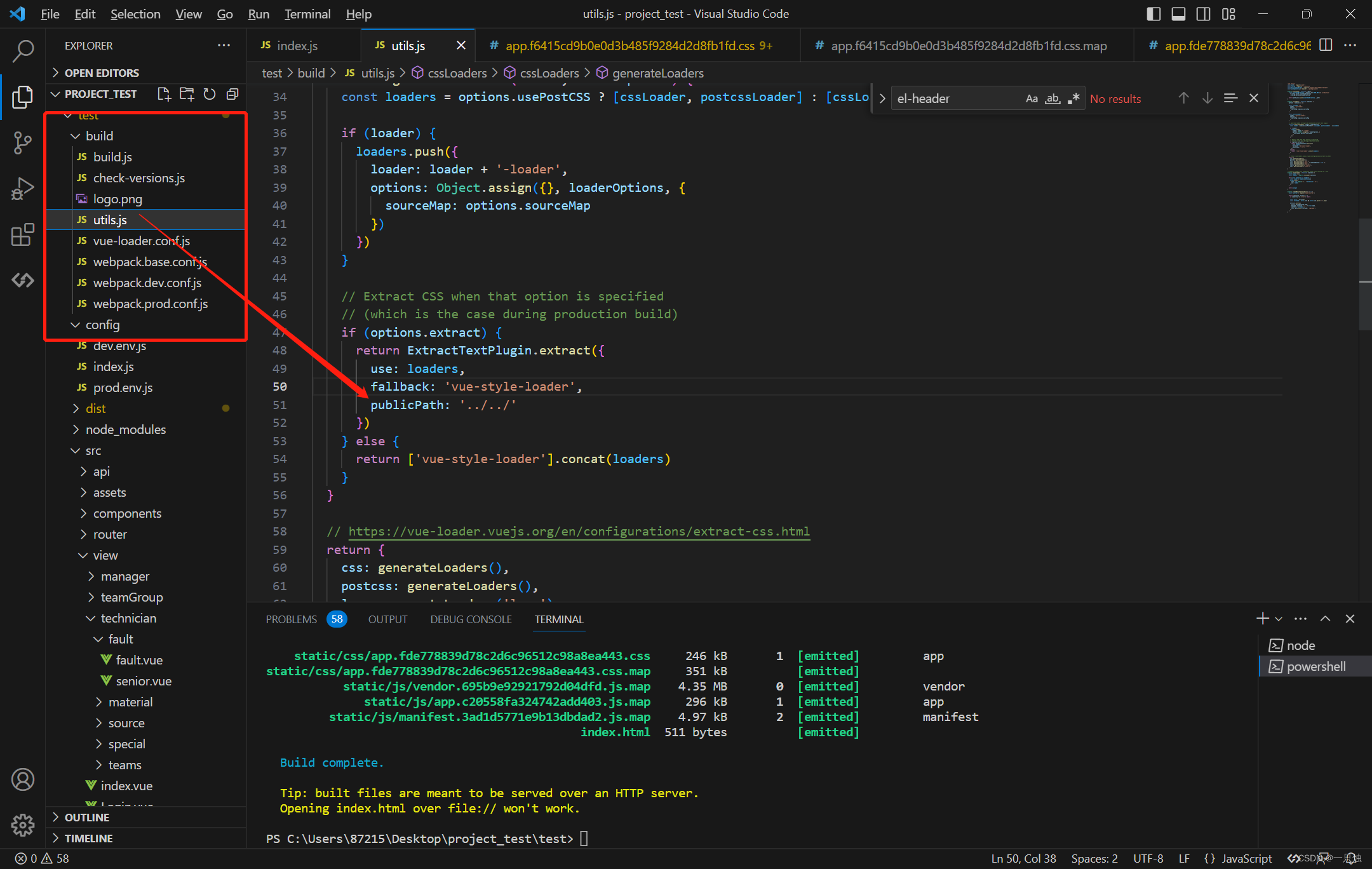
图片不显示问题
找到对应文件 添加publicPath
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/258570
推荐阅读
相关标签