热门标签
热门文章
- 1前端开发中常用设计模式-总结篇_前端设计模式
- 2【免费题库】华为OD机试 - 单词加密(Java & JS & Python & C & C++)
- 3【深度学习】AIGC ,ControlNet 论文,原理,训练,部署,实战,教程(三)
- 4Verilog实验总结_verilog实验报告心得体会
- 5【愚公系列】2024年03月 《CTF实战:从入门到提升》 008-Web安全入门(PHP变量覆盖漏洞)
- 6 在Celery中使用Flask的上下文
- 7这里有份百度Create大会超长剧透,请查收!
- 8MySql下载与安装-zip版本_mysql 官网下载zip安装包
- 9程序员辛辛苦苦几年,最后换来被辞退的结果,得知理由让人无语!_程序员被公司辞退名声不好
- 10异步httpclient(httpasyncclient)的使用与总结_httpasyncclients
当前位置: article > 正文
去除element-ui中el-drawer标题自带黑色框_element去掉默认的页面title
作者:菜鸟追梦旅行 | 2024-04-15 00:57:46
赞
踩
element去掉默认的页面title
背景
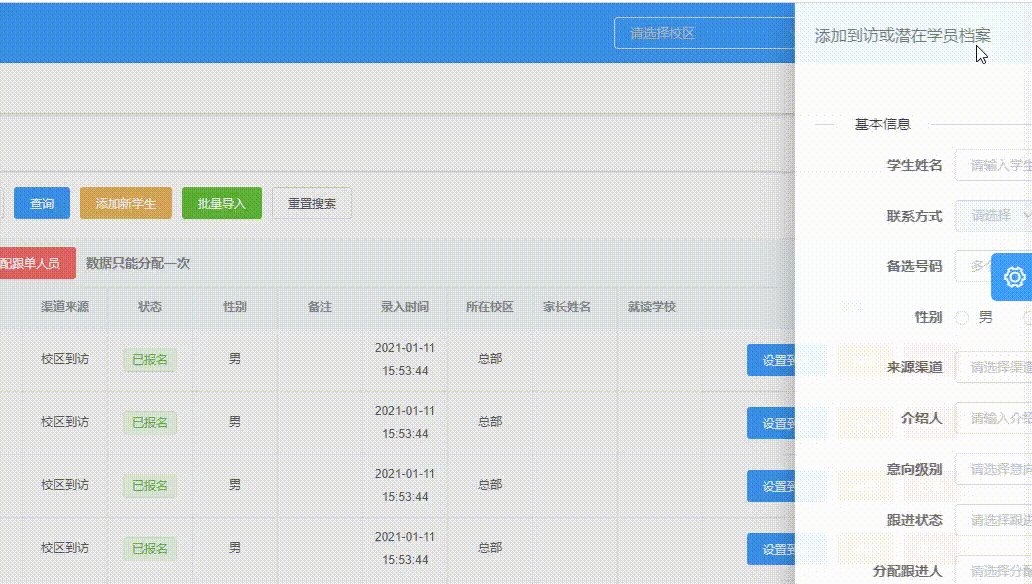
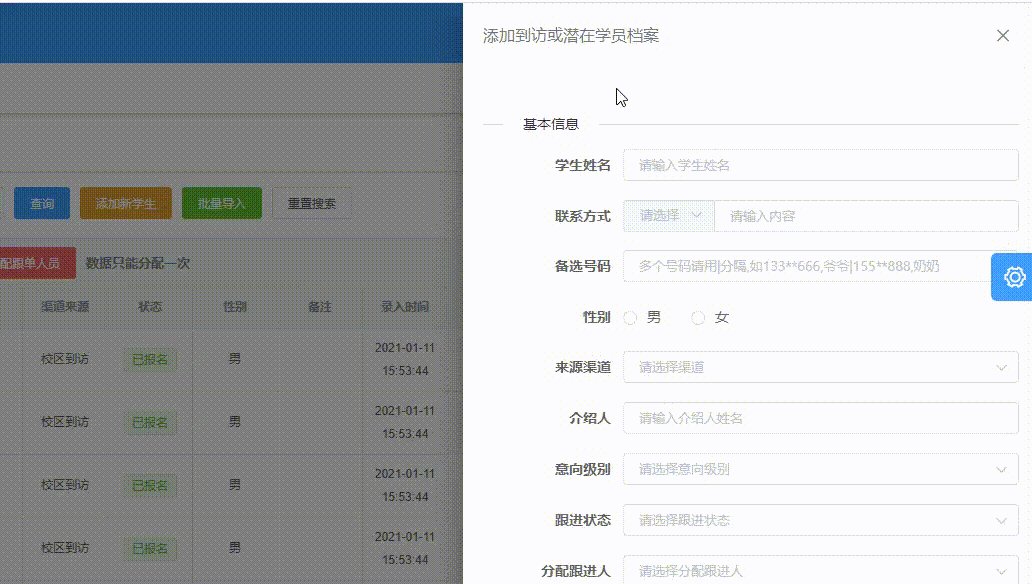
在使用Element-UI中的 <el-drawer 组件时,出现了默认选中标题的问题,如下截图

解决办法:
如果使用了scss预处理器,那么可以通过 ::v-deep 来修改样式,如下代码:
- ::v-deep :focus {
- outline: 0;
- }
或
- /deep/ :focus {
- outline: 0;
- }
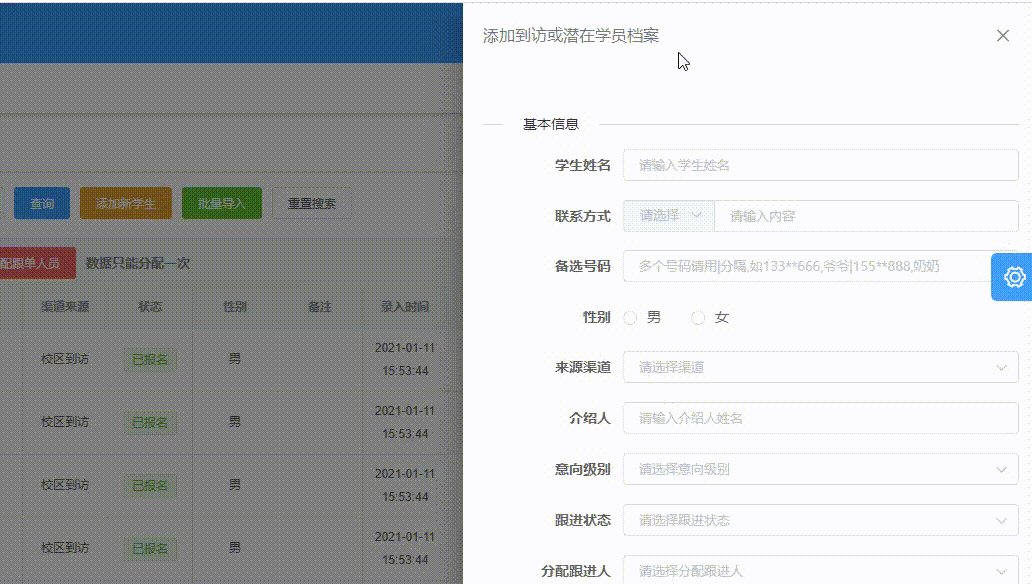
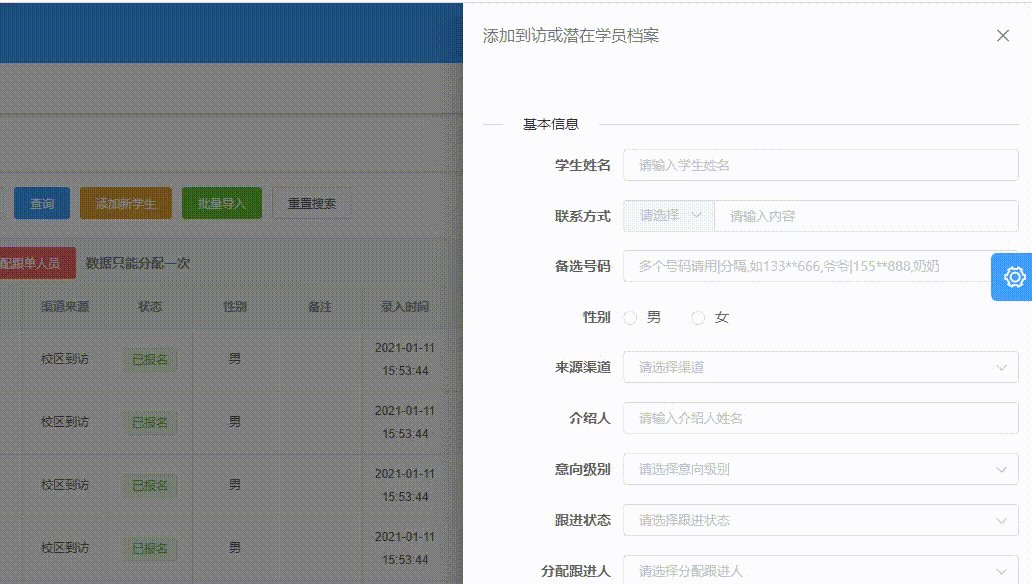
效果图如下:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/424987?site
推荐阅读
相关标签


