热门标签
热门文章
- 1网易云音乐开发--其他内容(含小程序支付流程)_网易云开发功能
- 2嵌入式linux驱动之路16:U-Boot 启动流程(1)_linux系统怎么进入uboot
- 3python滤波器处理数据的优点_使用Python对原始信号应用合适的butterworth滤波器
- 4【ES数据可视化】kibana实现数据大屏
- 5神经网络 | 常见的激活函数
- 6bat批处理无法显示中文或中文乱码解决办法_bat中文乱码解决方法
- 7解决Ubuntu18.04的git clone报错Failed to connect to github.com port 443: Connection refused_ubuntu github 443
- 8C++ · 手把手教你写一个扫雷小游戏_用c++写一个小游戏扫雷
- 9PyQt5教程 - QtDesigner窗口设计工具的使用_pyqt5 designer
- 10使用Pandas读取txt文本文件_pandas 读取txt
当前位置: article > 正文
uniapp打包H5页面发布到服务器_uniapp 发布网站
作者:菜鸟追梦旅行 | 2024-02-13 02:48:07
赞
踩
uniapp 发布网站
阐述
当前端uniapp可以生成多端的项目,生成的项目需要将页面打包出来,生成H5的静态文件,部署在服务器上,通过服务器链接地址,就可以直接在手机上点开访问 了。
ps:这里主要说明uniapp打包的H5页面。
前期准备的工作,可能会遇到的坑:
参考以下博文:
https://blog.csdn.net/zxh7770/article/details/123905340
一、uniapp打包H5发布到服务器
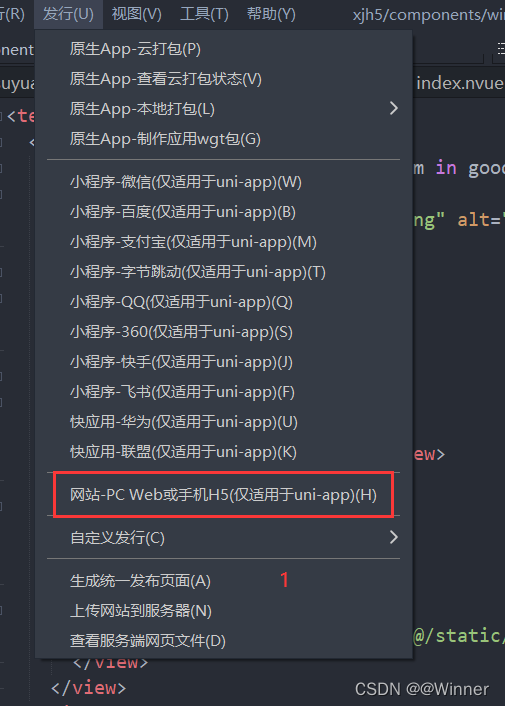
1、点击菜单栏发行,点击选择网站-手机H5

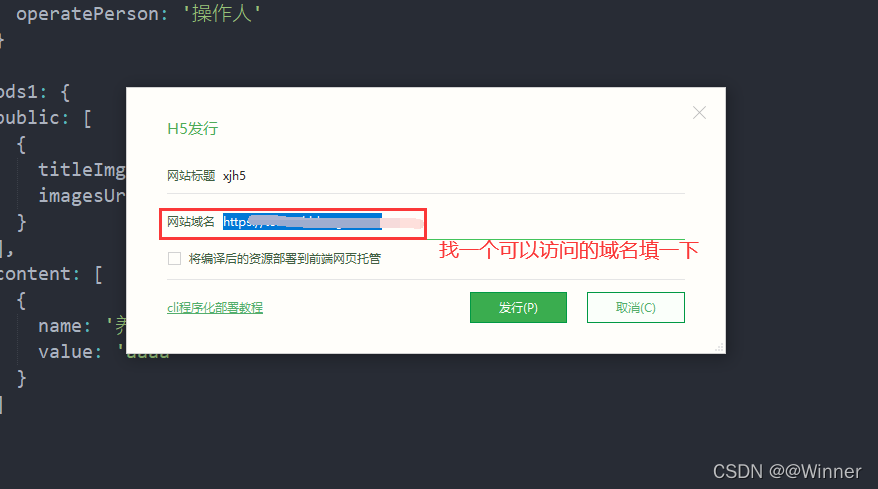
2、这里的网站域名跟后台要一个就行,具体部署在下面说到。然后点击发行。

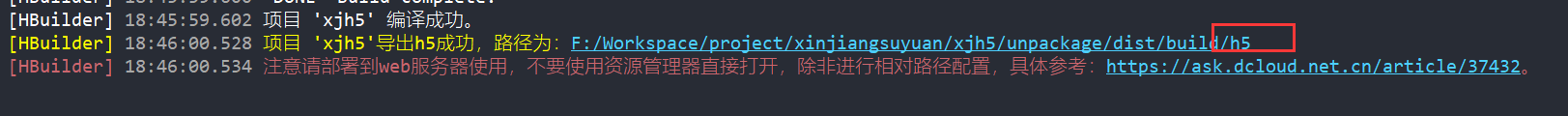
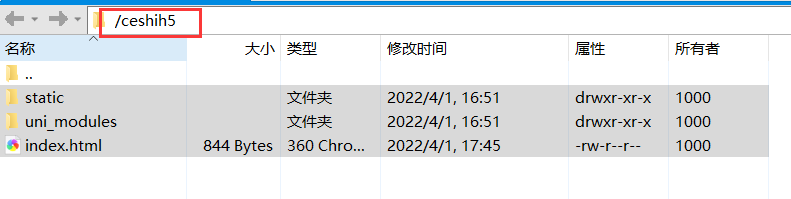
3、发行成功以后会生成一个包

4、上传服务器操作
- 以下的工具是
xftp的上传工具,直接上传到服务器上面的文件夹上面。理论上前端只需要把打包好的包发给后台就可以了,他们就会处理服务器相关的一系列操作。

5、访问方式:
- www.域名/ceshih5/index.html

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/菜鸟追梦旅行/article/detail/79480
推荐阅读
相关标签


