- 1用python连接数据库sqlserver_python连接sqlserver
- 2微信公众号之主动图文消息推送 ---python_公众号图文信息推送用代码
- 3Android SharedPreferences总结及优化_android sharedpreferences 读写次数限制
- 4python语言:烟花效果实现
- 5腾讯云服务器端口怎么全开?教程来了_腾讯云端口在哪开
- 6filter实现登录验证,并实现页面跳转到登录前浏览的页面(同步异步皆可)_gateway的filter跳转登录页面
- 7一文带你读懂华为OD
- 8Spring的Gateway与Security在项目如何使用_spring gateway security
- 9探索云计算时代的未来——SaaS的崭新世界_现代服务业 saas
- 10java获取cpu使用率_Java服务,CPU 100%问题如何快速定位?
Unity云渲染_unity云渲染方案介绍
赞
踩
曾经做过一个数字孪生项目,里面涉及到核心模块是3D效果渲染,刚开始的时候对业务场景不是非常清晰或者交流不够充分,在技术选型上走了很多弯路,也浪费的大量的时间,不过也得到了很多宝贵的实践经验和教训。
第一次尝试,刚开始参与做3D模块的小伙伴选型了threejs来做3D效果的渲染,当然如果只是单独看做3D效果threejs肯定是可以的,问题的关键是数据还不小。当时他基于这种方式通过文件流的方式作为数据的输入,threejs对这个数据进行加载渲染,当时就卡的不行了,后来放弃了这种方案。
第二次尝试,另外一个小伙伴基于这种场景技术选型了Unity技术来实现该需求。Unity是基于C#语言来做的开发,可以做客户端方式的3D效果,当然也是可以生成为html被web应用集成,因此选择了Unity生成html的方式进行实践。刚开始做效果的时候也是使用少量的数据做测试的,在Unity中通过http方式远程获取业务数据作为输入,当下载完成之后再进行3D渲染,后来发现3D效果的业务数据可不是一般的多,而是数据量非常大,可以达到上百G的数据,而且还要在很短的时间内就要完成渲染,按照当前的方案无论如何是达不到效果的。因此该方案又被放弃了。
第三次尝试,山重水复疑无路,柳暗花明又一村。正当冥思苦想寻找思路的时候,有人提出有没有云渲染的方法,后来经过一番资料的查找,发现Unity确实有云渲染的解决方案。其核心技术就是Unity Render Streaming,这也是官方提供的Unity云渲染的解决方案。该解决方案的核心思路就是在服务端上产生了大量的业务数据,产生业务数据的生成器和Unity部署在一台机器上,不经过海量数据的网络传递,也不经过大量文件的IO的读写,产生数据的同时直接传递给Unity,通过Unity进行实时消费渲染之后,通过视频流的方式传递到浏览器端,这样就根本减少了浏览器端的消耗,从而达到了效果。


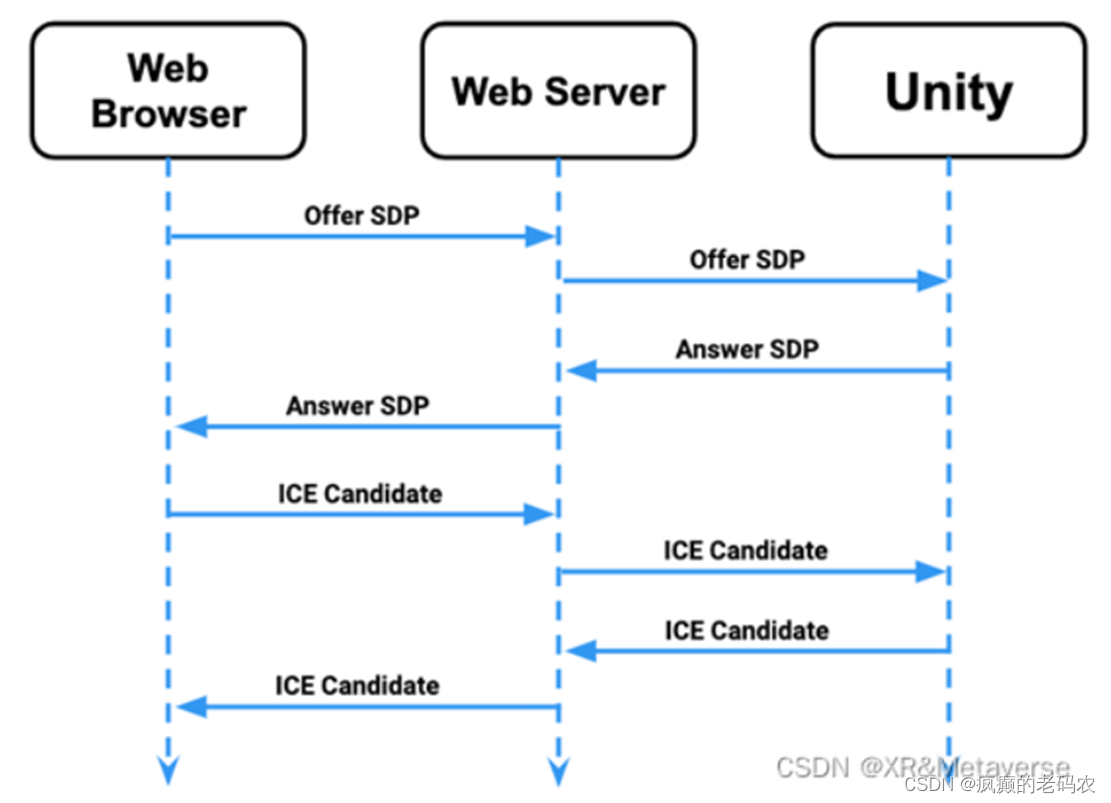
1)Web浏览器将Offer SDP发送到 Web 服务器。
2)Unity检查Web服务器是否有未处理的Offer SDP,并接收任何找到的。
3)Unity将Answer SDP发送到Web服务器。
4)Web浏览器检查Web服务器是否有未处理的Answer SDP并接收任何找到的。
5)Web浏览器将ICE Candidate发送到Web服务器。
6)Unity检查Web服务器是否有未处理的ICE Candidates并接收任何找到的。
7)Unity将ICE Candidate发送到Web服务器。
8)Web浏览器检查Web服务器是否有未处理的ICE Candidate并接收任何找到的。
参考资料:
https://help.aliyun.com/zh/ack/ack-managed-and-ack-dedicated/user-guide/best-practice-for-unity-remote-rendering
https://blog.csdn.net/wuquanl/article/details/123643685





