- 1Git | Git入门,成为项目管理大师(一)_git 的作者
- 2Flink消费pubsub问题_flink pubsubsource
- 3【原创】JavaWeb仓库管理系统(Web仓库管理系统毕业设计)_java仓库管理系统
- 4java.io.FileNotFoundException: java.io.FileNotFoundException: HADOOP_HOME and hadoop.home.dir are un_windows java.io.filenotfoundexception: java.io.fil
- 5程序员的浪漫——给她专属的圣诞树_程序员给树命名
- 6使用Llamafile在本地运行LLM模型_tinyllama本地运行
- 7C语言数据结构——快速排序和归并排序_c语言数据结构快速排序
- 8HTML5 音频 Audio 标签详解_h5 audio标签
- 9Flink实现kafka到kafka、kafka到doris的精准一次消费_flink kafka doris
- 10存在 ZooKeeper 未授权访问【原理扫描】--通过防火墙策略进行修复
Uniapp笔记(一)初识uniapp
赞
踩
一、初识微信小程序
1、什么是微信小程序
微信小程序简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用 小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验
2、注册小程序
-
注册微信小程序账号:小程序
3、获取小程序的AppID
扫码登录后进入小程序管理后台,左侧栏中选择开发>开发管理>开发设置,就能看到AppID(小程序ID)
4、微信开发者工具
下载地址:微信开发者工具下载地址与更新日志 | 微信开放文档
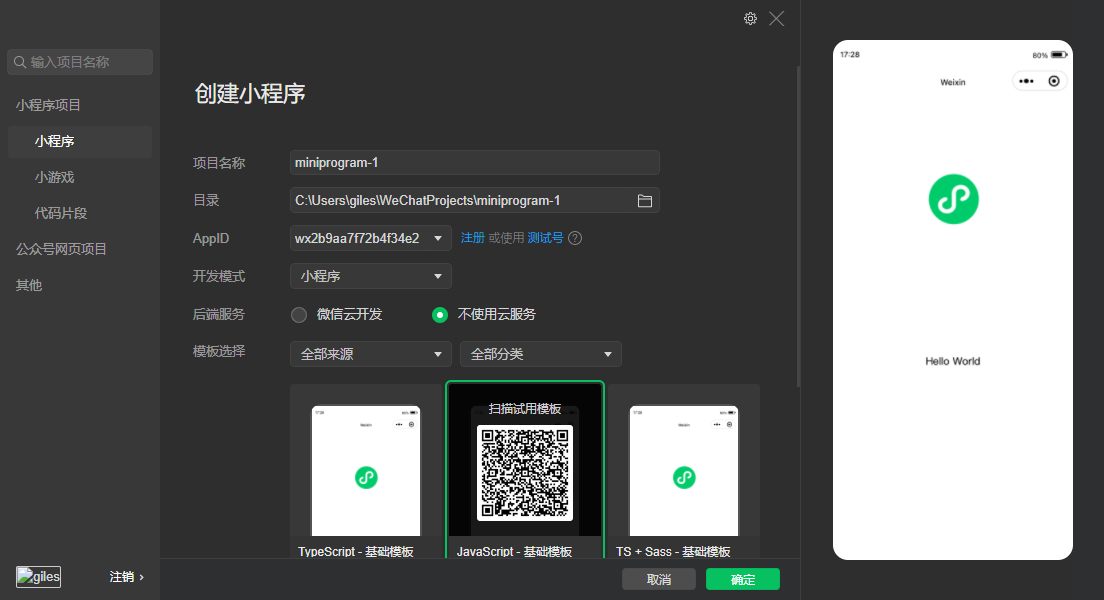
4、创建小程序项目

5、 查看运行效果
-
在模拟器上查看项目效果:单击编译按钮即可
-
在真机上预览项目效果:单击的预览按钮,然后生成二维码后,使用手机扫描,就可以看到真机的效果了。
二、uniapp简介
1、uniapp简介
uni-app 是一个使用 Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
即使不跨端,uni-app同时也是更好的小程序开发框架。
三、创建和运行uniapp
1、安装HBuilderX
uni-app支持通过 可视化界面方式快速创建项目,可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs。开始之前,开发者需先下载安装HBuilderX,HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
-
下载地址:HBuilderX-高效极客技巧
-
下载类型:正式版|windows版|App开发版
2、创建uniapp项目
在点击工具栏里的文件 -> 新建 -> 项目:
选择uni-app类型,输入工程名,选择默认模板,选择vue版本,点击创建,即可成功创建。
3、运行uniapp项目到浏览器上
进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。
4、在微信开发者工具里运行
进入uni-movies项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app
注意:
如果是第一次使用
-
设置微信开发者工具路径(第一次运行,在运行之前会自动弹框自动设置,如果不是第一次,可以在运行>运行到小程序模拟器>运行设置>运行配置中进行设置)
-
需要在微信开发者工具中,设置>安全设置中,开始服务端口
-
在manifest.json中设置APPID,否则在微信开发者工具控制台会报错
5、在Android真机上运行
-
点击菜单栏>运行>运行到手机或模拟器,第一次需要下载真机插件,下载好之后,后续就会出现运行到
Android App基座 -
打开手机的开发者选项,允许USB调试,选择USB配置(Audio Source)
-
在HBuilder X中检测到Android设备后,如下图所示

四、项目打包
1、h5打包
-
登录dcloud账户,在manifest.json的基础配置选项中,点击重新获取uniapp应用标识APPID
-
在manifest.json的Web配置选项的
运行的基础路径中输入./ -
在菜单栏的发行栏目,点击
网站-PC或手机H5 -
输入网站标题和网站域名,点击发行
-
在控制台中生成报表,报告中显示生成的文件在硬盘中的位置,拷贝后上传服务器后部署
2、Android打包
-
登录dcloud账户,在manifest.json的基础配置选项中,点击重新获取uniapp应用标识APPID
-
点击菜单栏的发型栏目,选择原生App云打包
-
选择Android设置选项,输入各项内容,然后点击打包
五、项目目录结构
1、项目目录结构
- ┌─components uni-app组件目录
- │ └─comp-a.vue 可复用的a组件
- ├─pages 业务页面文件存放的目录
- │ ├─index
- │ │ └─index.vue index页面
- ├─static 存放应用引用静态资源(如图片、字体等)的目录,注意:不要在这个文件中存放存放css、js文件
- ├─main.js Vue初始化入口文件
- ├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
- ├─manifest.json 配置应用名称、appid、logo、版本等打包信息
- └─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
- |_uni.scss:代表公共样式的公共文件,全局样式
当然,大家也可以在根目录下创建其他目录,比如
utils:存放工具的,比如日期处理函数
store:数据仓库,状态机
request:存放请求,对请求封装过后的代码放在里面
2、安装scss
uniapp项目下面有一个uni.scss文件,但是默认不支持sass,官方推荐我们使用scss来作为css预编译。
安装scss插件,让我们的项目能够使用scss。
具体安装步骤
-
工具栏>插件安装>安装新插件>前往插件市场安装(P)
-
使用dcloud账号登录
-
搜索sass/scss进入
-
点击右侧
使用HBuilderX 导入插件按钮
- <template>
- <view class="container">
- <div class="content">
- Hello Uniapp
- </div>
- </view>
- </template>
- <script>
- export default{
-
- }
- </script>
- <style lang="scss" scoped>
- .container{
- .content{
- color: orange;
- font-size: 24px;
- font-weight: bold;
- font-style: italic;
- }
- }
- </style>

六、配置文件
1、globalStyle全局外观配置
- "globalStyle": {
- "navigationBarTextStyle": "white",
- "navigationBarTitleText": "蜗牛商城",
- "navigationBarBackgroundColor": "#ea9518",
- "backgroundColor": "#F8F8F8"
- }
2、pages的配置
- "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
- {
- "path": "pages/index/index",
- "style": {
- "navigationBarTitleText": "首页"
- }
- },
- {
- "path": "pages/category/index",
- "style": {
- "navigationBarTitleText": "分类"
- }
- },
- {
- "path": "pages/mine/index",
- "style": {
- "navigationBarTitleText": "我的"
- }
- }
- ],

3、tabbar的配置
- "tabBar": {
- "color": "#cdcdcd",
- "selectedColor": "#ea9518",
- "borderStyle": "white",
- "list": [
- {
- "pagePath": "pages/index/index",
- "text": "首页",
- "iconPath": "static/icon/home.png",
- "selectedIconPath": "static/icon/home_selected.png"
- },
- {
- "pagePath": "pages/category/index",
- "text": "分类",
- "iconPath": "static/icon/lession.png",
- "selectedIconPath": "static/icon/lession_selected.png"
- },
- {
- "pagePath": "pages/mine/index",
- "text": "我的",
- "iconPath": "static/icon/mine.png",
- "selectedIconPath": "static/icon/mine_selected.png"
- }
- ]
- },




