编辑这个页面须要登录或更高权限!
- 您刚才的请求只有这个用户组的用户才能使用:自动确认用户
- 如果您还没有登录请登录后重试。编程那点事是一个开放式网站,修改本站大部分内容仅须要花10秒钟时间创建一个账户。 如果您已经登录,本页面可能是受保护的内容。如果您认为有修改的必要,请联系本站管理人员。
- 该页面已被锁定以防止编辑。
AngularJS 环境设置
本章介绍如何设置用于Web应用程序开发的AngularJS库。它还简要描述了目录结构及其内容。
当您打开链接https://angularjs.org/时,您将看到下载AngularJS库的两个选项-

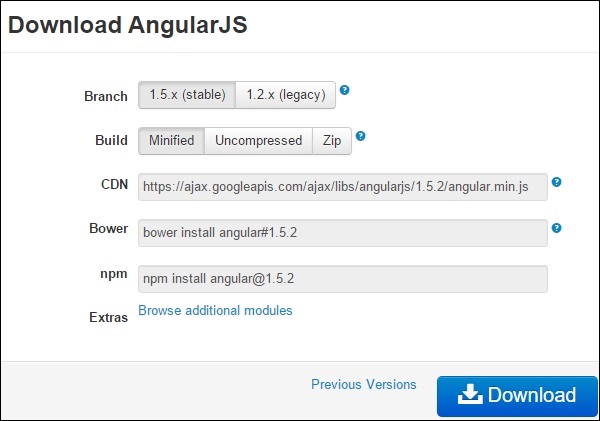
View on GitHub−单击此按钮,您将转移到GitHub并获取所有最新脚本。Download AngularJS 1−单击此按钮,您会看到一个屏幕,显示为−

该屏幕提供了如下使用Angular JS的各种选项-
Downloading and hosting files locally有两个不同的选项:“传统”和“最新”。名称本身是自描述的。旧版的版本低于1.2.x,而最新版的版本为1.7.x。
我们还可以使用最小化,未压缩或压缩的版本。
CDN access−您还可以访问CDN。CDN使您可以访问区域数据中心。在这种情况下,由Google托管。CDN将托管文件的责任从您自己的服务器转移到一系列外部服务器上。它还提供了一个优势,如果您的网页访问者已经从同一CDN下载了AngularJS的副本,则无需重新下载它。
在本教程中,我们一直在使用CDN版本的库。
在线示例
现在,让我们使用AngularJS库编写一个简单的示例。让我们创建一个HTML文件myfirstexample.html,如下所示-
<!doctype html>
<html>
<head>
<script src = "https://cdn.staticfile.org/angular.js/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of nhooo!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>测试看看 ‹/›让我们详细阅读上面的代码-
包括AngularJS
我们在HTML页面中包含AngularJS JavaScript文件,以便我们可以使用它-
<head> <script src = "https://cdn.staticfile.org/angular.js/1.4.8/angular.min.js"> </script> </head>
您可以在其官方网站上查看最新版本的AngularJS。
指向AngularJS应用
接下来,需要确定HTML的哪一部分包含AngularJS应用。您可以通过将ng-app属性添加到AngularJS应用的根HTML元素来实现。您可以将其添加到html元素或body元素中,如下所示-
<body ng-app = "myapp"> </body>
视图
视图是这部分-
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of nhooo!</h2>
</div>ng-controller告诉AngularJS在该视图中使用哪个控制器。helloTo.title告诉AngularJS在此位置用HTML编写名为helloTo.title的模型值。
控制器
控制器部分是-
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>此代码在名为myapp的角度模块中注册了名为HelloController的控制器函数。我们将在各自的章节中详细研究模块和控制器。控制器函数通过angular.module(...)。controller(...)函数调用以角度注册。
$scope 参数模型被传递给控制器函数。控制器函数添加一个 helloTo JavaScript 对象,并在该对象中添加一个 title 字段。
执行
将以上代码另存为myfirstexample.html,并在任何浏览器中将其打开。您将看到以下输出-
Welcome AngularJS to the world of nhooo!
在浏览器中加载页面时会发生什么?让我们看看-
HTML文档已加载到浏览器中,并由浏览器评估。
AngularJS JavaScript文件已加载,角度全局对象已创建。
执行注册控制器功能的JavaScript。
接下来,AngularJS扫描HTML以搜索AngularJS应用程序和视图。
找到视图后,它将把该视图连接到相应的控制器功能。
接下来,AngularJS执行控制器功能。
然后,它使用控制器填充的模型中的数据呈现视图。现在页面已准备就绪。
- Copyright © 2003-2013 菜鸟教程。
- 版权与免责声明

AngularJS 基础教程
- AugularJS 入门教程
- AngularJS 简介
- AngularJS 环境设置
- AngularJS MVC架构
- AngularJS 第一个应用
- AngularJS 指令
- AngularJS 表达式
- AngularJS 控制器
- AngularJS 过滤器
- AngularJS 表格
- AngularJS HTML DOM
- AngularJS 模块
- AngularJS 表单
- AngularJS 包含
- AngularJS Ajax
- AngularJS 视图
- AngularJS Scope(作用域)
- AngularJS 服务(Service)
- AngularJS 依赖注入
- AngularJS 自定义指令
- AngularJS 国际化
- AngularJS Bootstrap
- AngularJS Http
- AngularJS Select(选择框)
- AngularJS 事件
- AngularJS 输入验证
- AngularJS 参考手册
- AngularJS API